

- 無料ブログ
【徹底解説】FC2ブログからWordPress移行の準備・手順・注意点
こんにちは、日本で最も利用されているWordPressの引越し&保守管理サービス『サイト引越し屋さん』です。
本記事では、FC2ブログからWordPressへ移行されたいあなたに向けて、手順や方法について詳しく解説しています。
WordPress専門の移転業者である私たちが日頃から行っている作業手順となりますので、是非とも参考にしてください!
「FC2ブログからWordPressに移行したいけど作業が面倒。」
「自分で作業すると間違えてしまいそうで不安。」
そんなときはサイト引越し屋さんにお任せください。
経験豊富なエンジニアが作業を代行いたします。
目次(クリックで飛べます!)
今回の作業に関する前提条件
本記事で解説する方法は、以下の条件を想定しております。
- FC2ブログからWordPressへの移行
- WordPress移行にあたり新規で独自ドメインを取る
- 今までのサイトのSEO評価を最大限引き継ぐ
既に独自ドメインを利用している場合はやり方が異なりますのでご注意ください。
その場合、下記でご紹介する移行作業よりも複雑かつリスクが高くなります。
もし移行作業でお困りであったり、代行をご希望の場合はこちらからご相談ください。
また、解説にあたりエックスサーバーを参考として使用しておりますが、それ以外のレンタルサーバーをご利用いただく場合も進め方は同様になりますのでご安心ください。
FC2ブログからWordPress移行前の準備
ではまず、FC2ブログからWordPress移行にあたり、事前に必要な準備をお伝えします。
独自ドメインの取得

1つ目は独自ドメイン(URL)の取得です。独自ドメインとは、いわばWebサイトの住所のようなもので、FC2ブログからWordPressへ独立するにあたり、自分だけの独自ドメインを取得する必要があります。
FC2ブログのドメイン:site-hikkoshi.blog.fc2.com
独自ドメイン:site-hikkoshi.com
独自ドメインの決め方はこちらの記事が参考になります。
また、独自ドメインの取得はドメイン管理サービス『お名前.com』で出来ます。
レンタルサーバーの契約

次に必要な準備がレンタルサーバーの契約です。レンタルサーバーとは、Webサイトを保管しておく倉庫のような存在です。
日本にはたくさんの種類のレンタルサーバーがあり、機能や性能、サービスに至るまで様々です。また、レンタルサーバーは毎月お金がかかるものですので、慎重に選ぶようにしてください。
サイト引越し屋さんがお勧めしているレンタルサーバーとして、サーバーの性能(サイトの表示スピードが速い!)や高アクセスへの耐久性、それからセキュリティを重視するならば、『エックスサーバー』がオススメです。
価格重視ならば、リーズナブルな『ロリポップ』をオススメします。
WordPressテーマの選定

事前の準備で最後に必要なのは、WordPressのテーマ選びです。
WordPressのテーマとは、無料ブログでいうテンプレートやデザインを意味します。今まで使っていたデザインはFC2ブログのものなので、WordPress移行にあたり新たにデザインを選ぶ必要があります。
WordPressのテーマも種類は様々で、無料から有料までたくさんあります。
その中でも、有料テーマであればデザイン性と機能性の両面において優れている『SWELL(スウェル)』がお勧めです。
無料テーマでも機能的に充実していれば問題ないという場合には、『Cocoon』や『Lightning』を推奨します。
いくつか具体的なテーマを紹介していきます。
有料テーマ『SWELL(スウェル)』

『SWELL(スウェル)』は2019年のリリース以降、根強い人気を誇るWordPressテーマです。
シンプルなデザインで、何よりSWELL独自のカスタマイズ機能が機能性の高さや使いやすさを物語っています。
SWELLユーザー専用の意見交換の場(フォーラム)もあり、SWELLで実現させたい内容を解決できる環境が整っています。
>>SWELL公式サイトはこちらをクリック無料テーマ『Cocoon』

『Cocoon(コクーン)』は、無料でインストールできる人気のWordPressテーマです。
シンプルなデザインで、WordPressが初めての人にも使いやすい機能が揃っています。
「FC2ブログからWordPressに移行したいけど作業が面倒。」
「自分で作業すると間違えてしまいそうで不安。」
そんなときはサイト引越し屋さんにお任せください。
経験豊富なエンジニアが作業を代行いたします。
FC2ブログからWordPressへの移行作業
では、ここからは実際の移行作業の行程に入っていきます。
※前述の通りエックスサーバーの使用を前提に解説しています。
WordPressインストールとドメイン設定
まずは移行先のレンタルサーバーにWordPressをインストールします。
多くのレンタルサーバーには自動インストール機能があるので、クリック1つで簡単に実装できます。
独自ドメインの設定
ただし、WordPressをインストールするためにはまず、レンタルサーバーの管理画面に入り、独自ドメインを設定する必要があります。
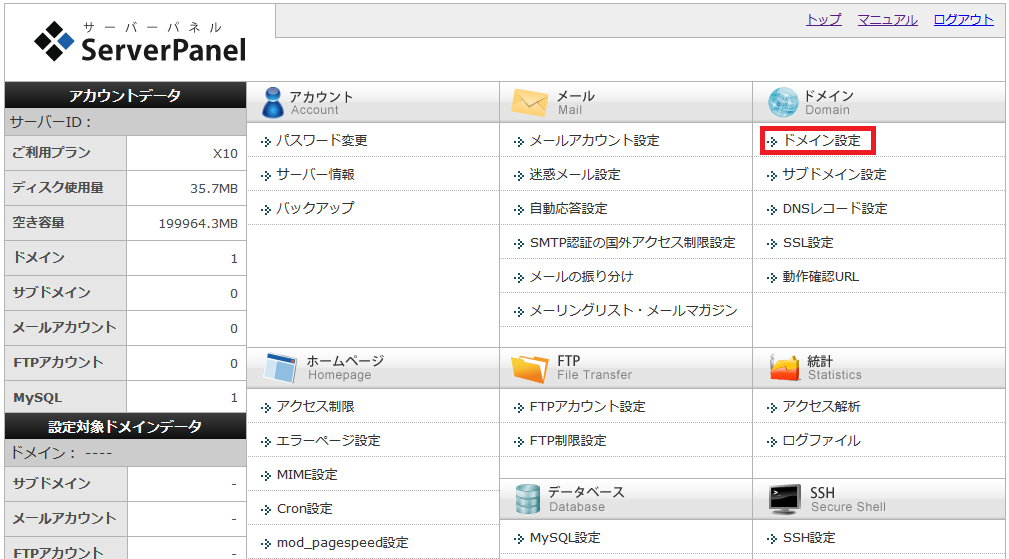
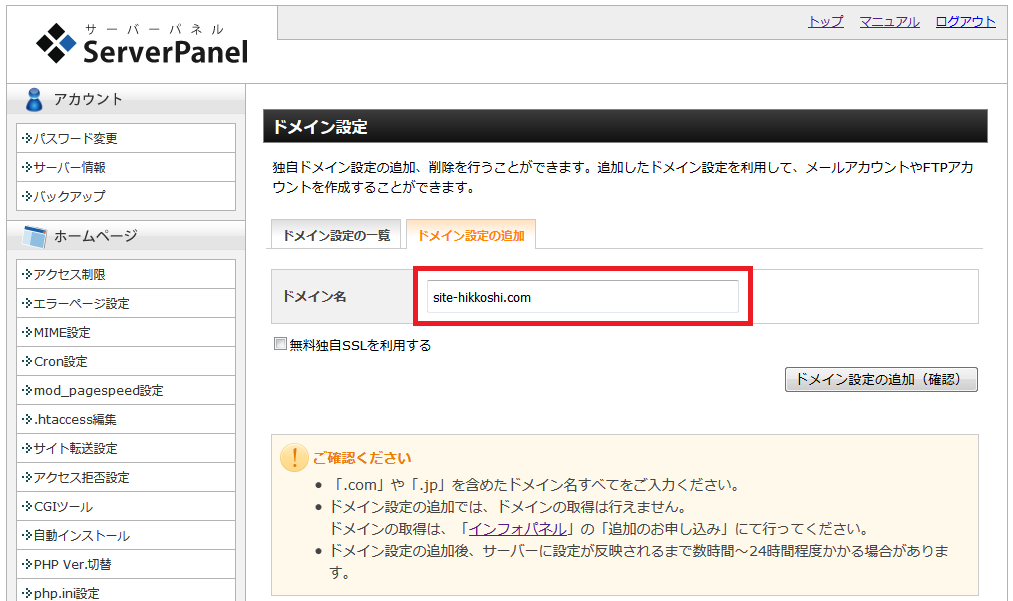
エックスサーバーのサーバーパネルにログインし、「ドメイン設定」に進みましょう。

「ドメイン名」あなたの契約した独自ドメインを入力し、ドメイン追加します。

WordPressのインストール
次にWordPressインストールです。
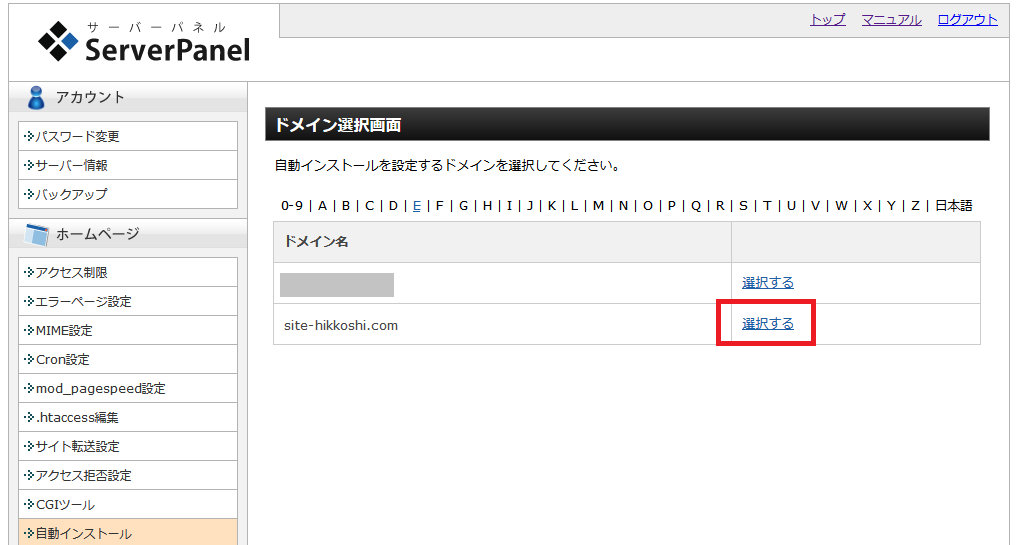
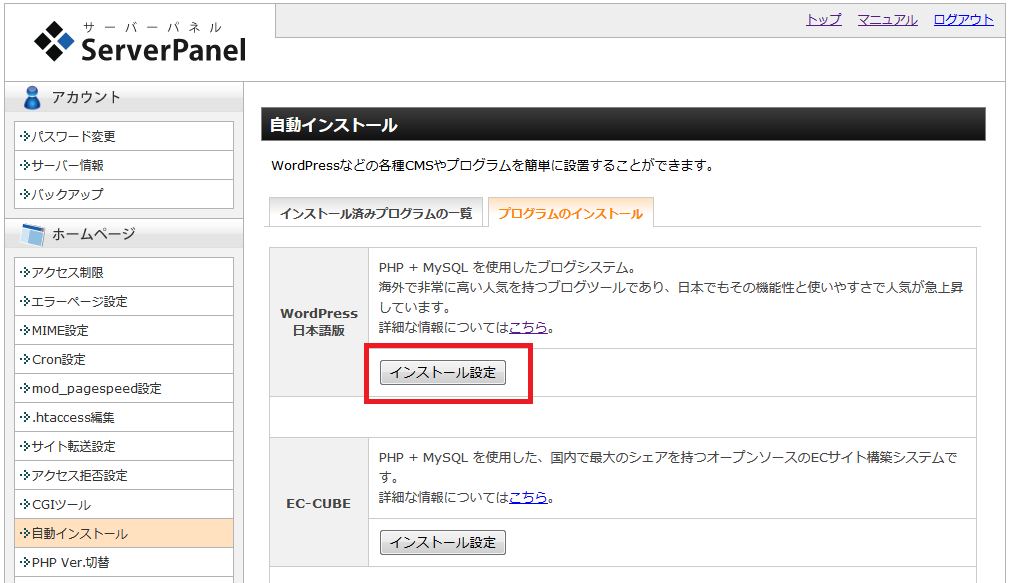
サーバーパネルにのホーム画面に戻り、「自動インストール」をクリック。

WordPressをインストールする独自ドメインを選択します。

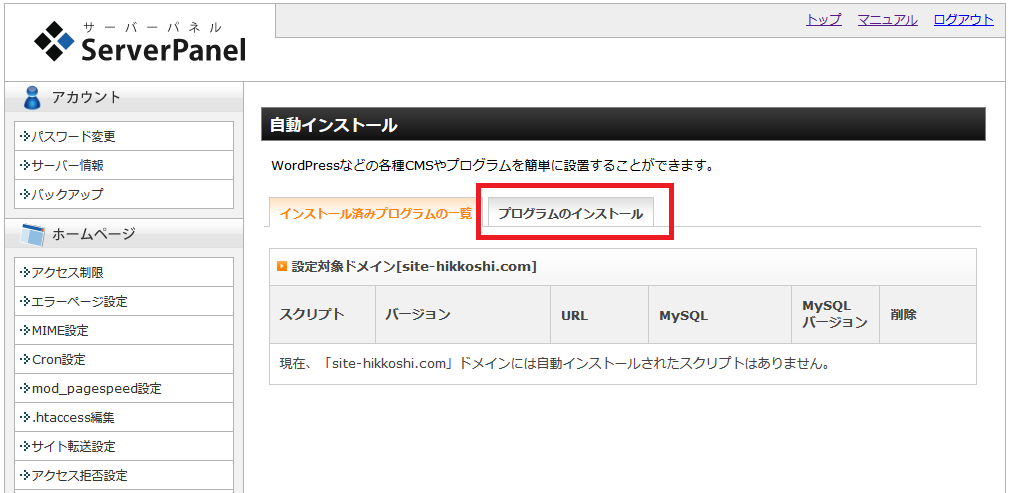
「プログラムのインストール」をクリックします。

「インストール設定」を押します。

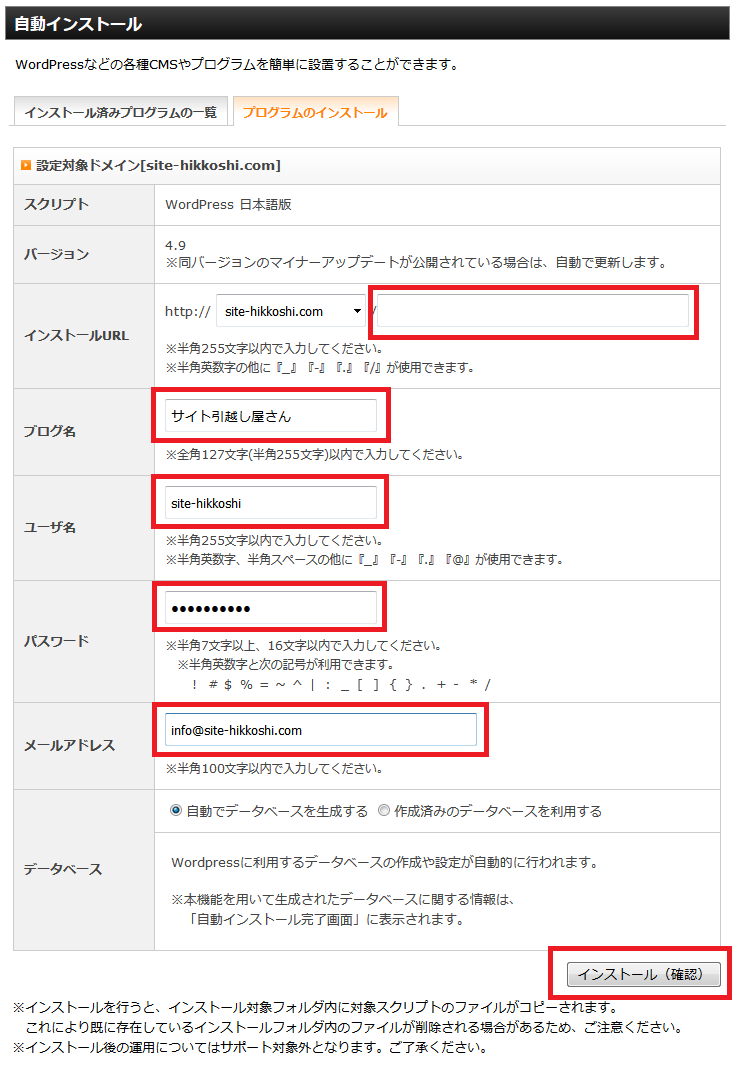
その後のインストール設定内容に関しては、以下を参考にしてください。
| 項目 | 設定内容 |
|---|---|
| インストールURL | 空欄で大丈夫です! |
| ブログ名 | あなたのブログのタイトルを記入 |
| ユーザー名 | WordPress管理画面にログインするためのIDになります。 |
| パスワード | WordPress管理画面にログインするためのパスワードになります。 |
| メールアドレス | WordPressの更新などを通知するためのメールアドレス |

記入が終わったら、インストール(確認)を押してインストールしてください。
独自ドメインのネームサーバーの変更
WordPressがインストールできたら、独自ドメインの管理画面にいき、ネームサーバーの変更を行います。
ネームサーバーとは「この独自ドメインは○○というレンタルサーバーで使います!」という設定のことです。
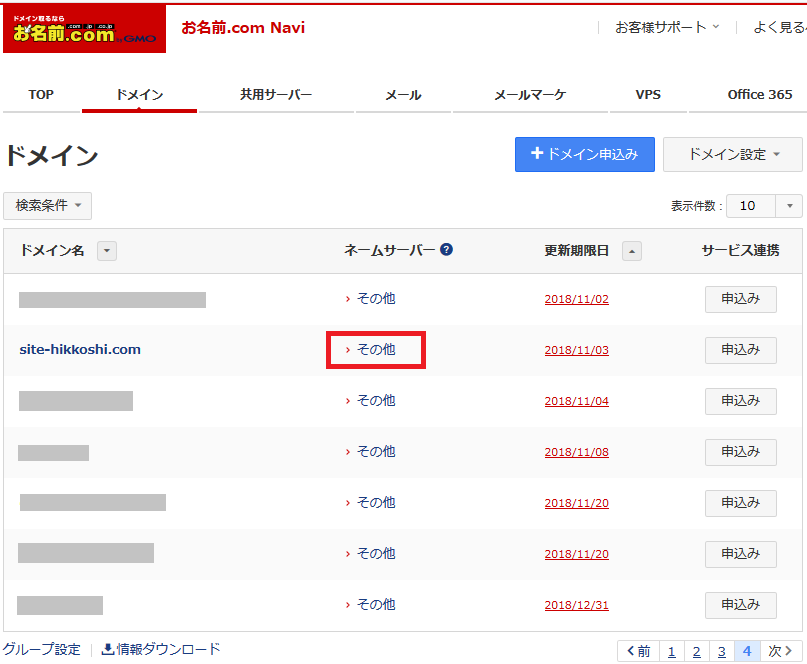
たとえば、お名前.comで取ったドメインであれば、ドメイン管理画面にログイン後ネームサーバーの設定画面に進みます。

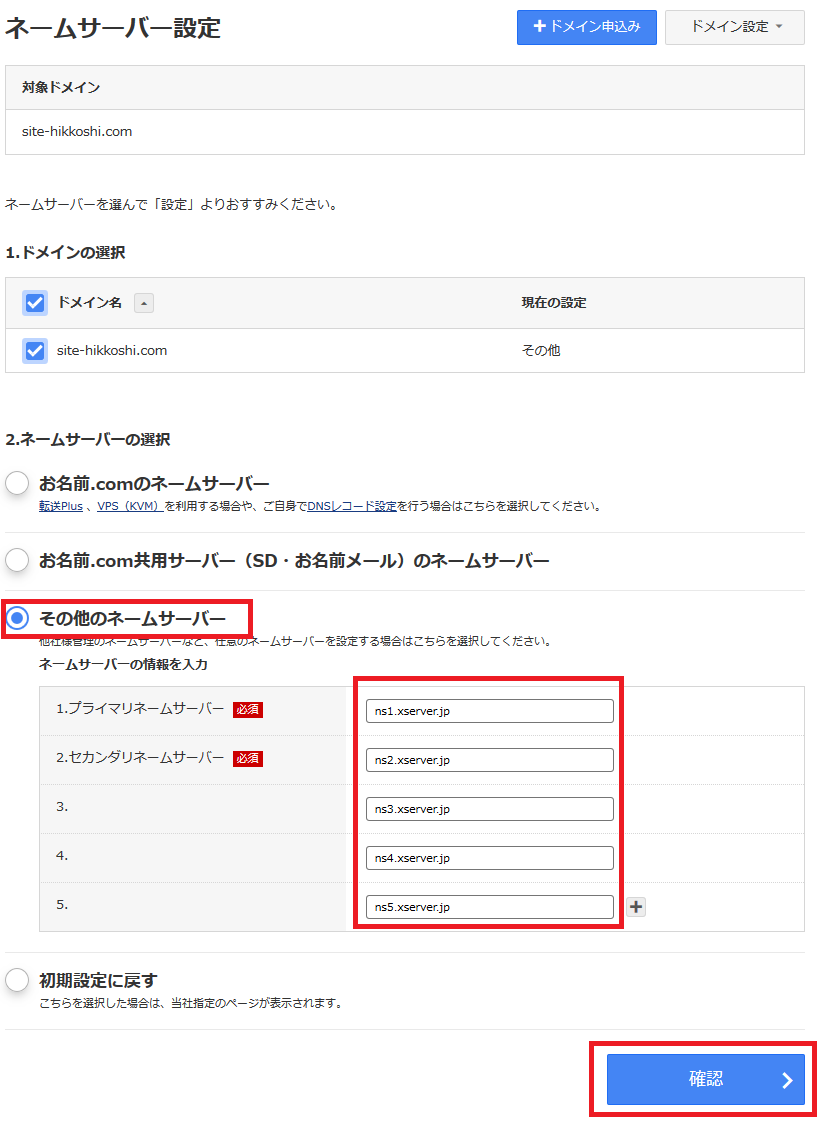
「その他のネームサーバー」を選択し、契約したレンタルサーバーのネームサーバーを設定します。
各社ネームサーバーはこちらの記事にて確認ご確認いただけます。
または、グーグルなどの検索で「レンタルサーバー名+ネームサーバー」で検索しても出てくるかと思います。
たとえば、エックスサーバーの場合は以下のようになっています。
| 項番 | ネームサーバー名 |
|---|---|
| ネームサーバー1 | ns1.xserver.jp |
| ネームサーバー2 | ns2.xserver.jp |
| ネームサーバー3 | ns3.xserver.jp |
| ネームサーバー4 | ns4.xserver.jp |
| ネームサーバー5 | ns5.xserver.jp |
入力が完了したら、確認ボタンを押して設定します。

これにてWordPressインストールとドメイン設定は終わりです。なお、以上の作業を終えて独自ドメインにアクセスしてもすぐには反映されない場合があります。その場合は以下のような画面が表示されます。

無効なURLです。
プログラム設定の反映待ちである可能性があります。
しばらく時間をおいて再度アクセスをお試しください。
設定の反映には最大で24時間ほどかかるので、反映されるまで気長に待ちましょう。
もし長時間経っても反映されない場合はPC内に画面の履歴が残っている可能性があるので、ウィンドウズのPCをお使いなら「F5キー」を押してリロードしてみてください。この操作で解決できる場合もあります。
===サイト引越し屋さんでは、無料ブログからWordPress移行をトータルサポートしております。
→クリックしてサービス詳細を見る
テーマの設定
ドメインがサーバーに反映されたら、まずはWordPressにテーマ(デザインテンプレート)を適用しましょう。
気になるWordPressサイトがあり、同じデザインのテーマを使用したい場合には、何のテーマを使っているか調べることも可能です。
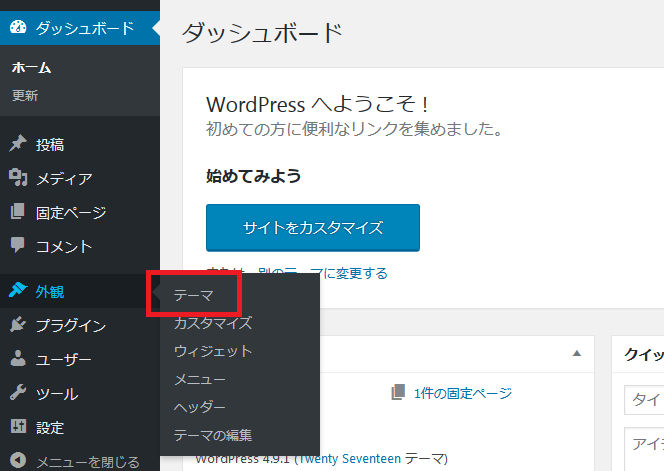
新しいテーマを追加するには、WordPress管理画面の「外観」>「テーマ」から行います。

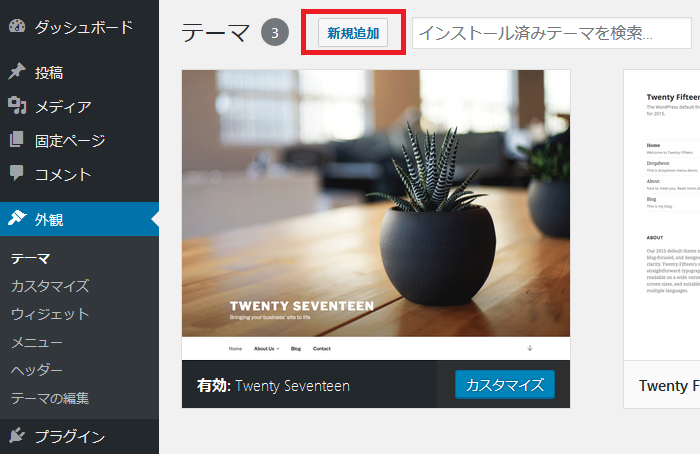
「新規追加」をクリックしましょう。

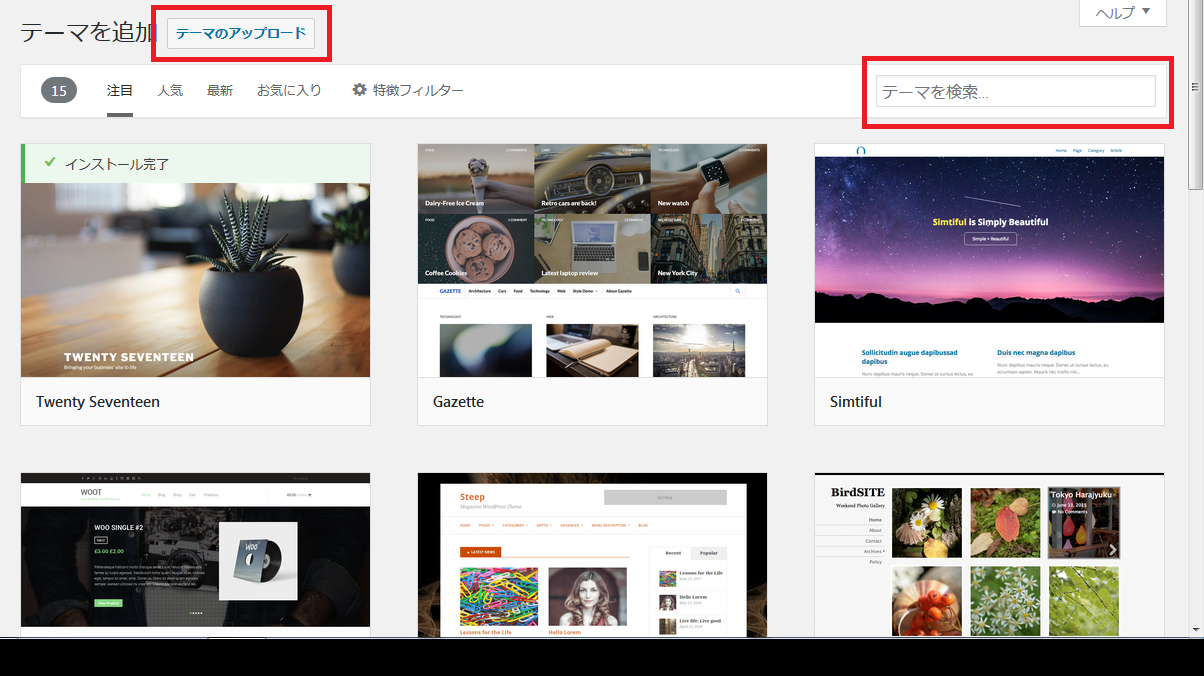
有料テーマ等、追加するテーマのデータをお持ちの場合は「テーマのアップロード」からデータをアップロードします。
WordPress公式の無料テーマを使う場合は、各種検索機能にて探すか、特定のテーマが決まっている場合はページ右側にある「テーマ検索」から探すことも可能です。

最後にテーマを有効化してテーマ設定は完了です。
記事の移行
テーマを適用したら、次は記事を移行していきます。まずはFC2ブログにログインし、記事データを取得しましょう。
FC2ブログから記事データをダウンロード
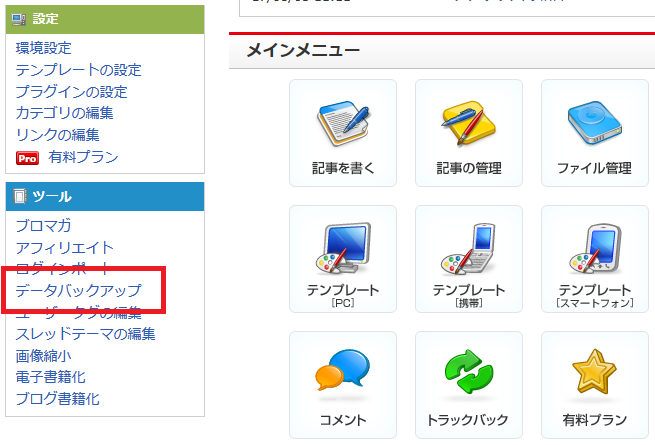
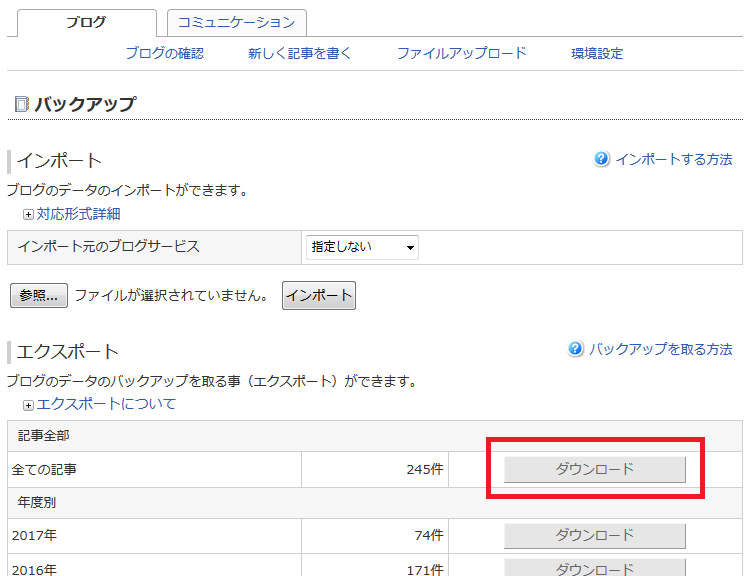
FC2ブログの管理画面に入り、画面左側のメニュー「データバックアップ」をクリック。

「全ての記事」の右に表示されている「ダウンロード」を押すと取得できます。

WordPressへの記事インポート前に
FC2ブログから記事データを取得できたら、WordPressにインポートします。
ただ、その前にWordPress側の設定で一手間加える必要があります。FC2ブログから持ってきた記事データをそのまま入れてしまうと、行間がなくなって詰め詰めの状態になってしまいます。
それを防ぐには、インポートプラグインに行間を引き継ぐカスタマイズをするのと、行間の表示を整えるプラグインを導入する必要があります。
インポートプラグインに行間を引き継ぐカスタマイズ
まずはインポート用プラグインをインストールします。
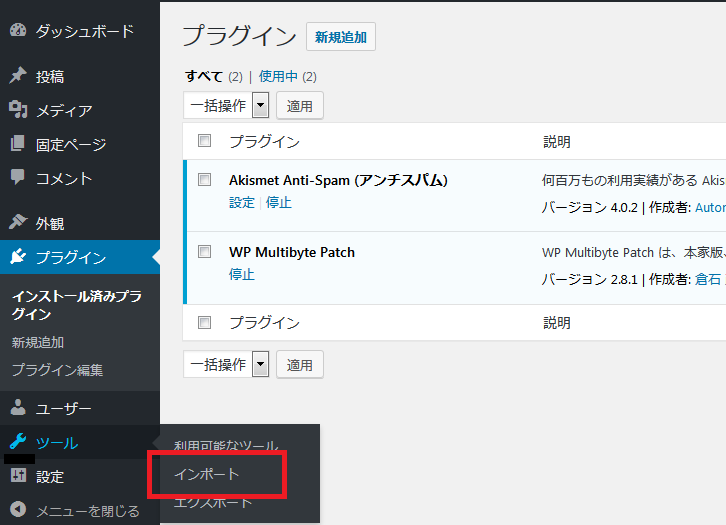
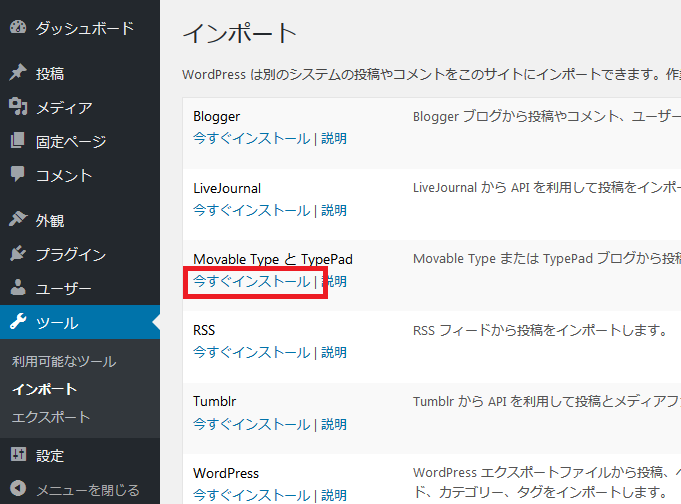
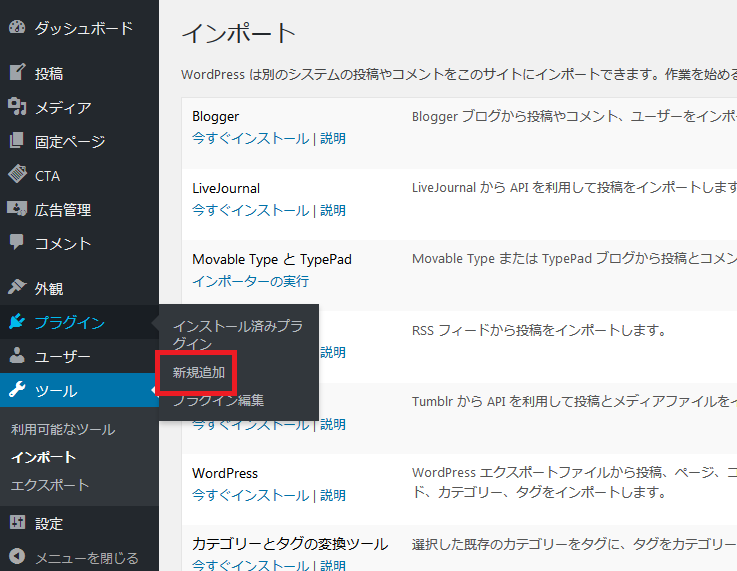
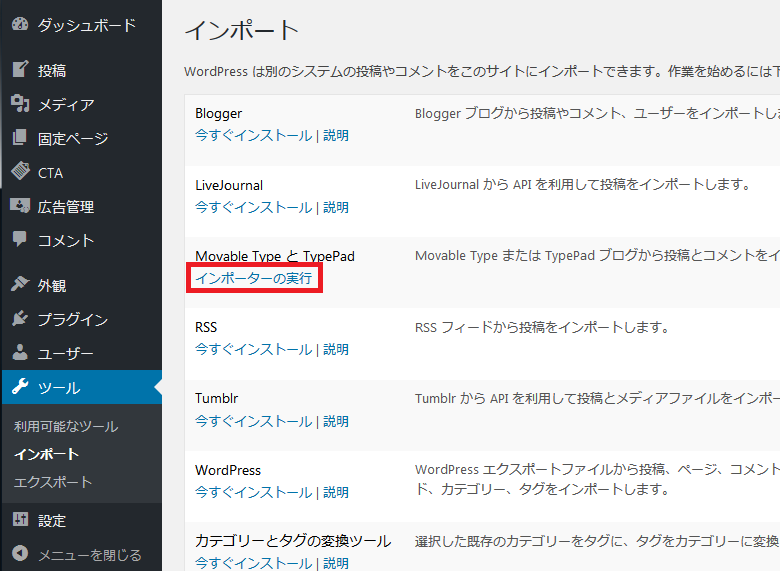
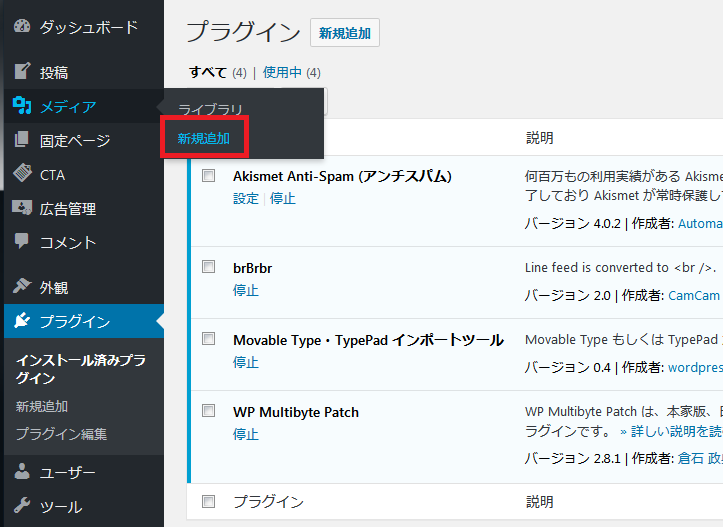
WordPress管理画面ログイン後、「ツール」>「インポート」をクリック。

Movable Type と TypePadの「今すぐインストール」をクリックしてください。

ここですぐに記事のインポートを行わず、インポートツールのカスタマイズをします。
カスタマイズのためにはFTPソフトを使ってサーバーに接続する必要があるので、下記ページを参考にサーバーにアクセスしてください。
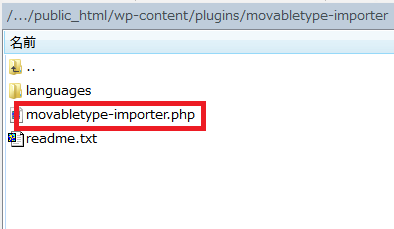
サーバーに接続できたら、「wp-content」>「plugins」>「movabletype-importer」と辿り、「movabletype-importer.php」というファイルをPC内にダウンロードしてください。

PC内にダウンロードできたら、エディタソフトで開き(スタートメニューからアクセサリ「メモ帳」で開くか、
または無料ソフト「秀丸」をPCにインストールして使用)、下記箇所を変更してください。
======
455~456行目
if( !empty($line) )
$line .= "\n";↓下記に変更
//if( !empty($line) )
$line .= "<br/>";======
変更できたらPC内で上書き保存し、サーバーへもアップロードして上書きしてください。
これにてインポートツールのカスタマイズは完了です。
行間の表示を整えるプラグインを導入
次に、行間を整えてくれるプラグインをインストールのうえカスタマイズしていきます。
まずは下記サイトより改行プラグインをダウンロードしてください。
PCにプラグインをダウンロードできたら、WordPressにインストールします。
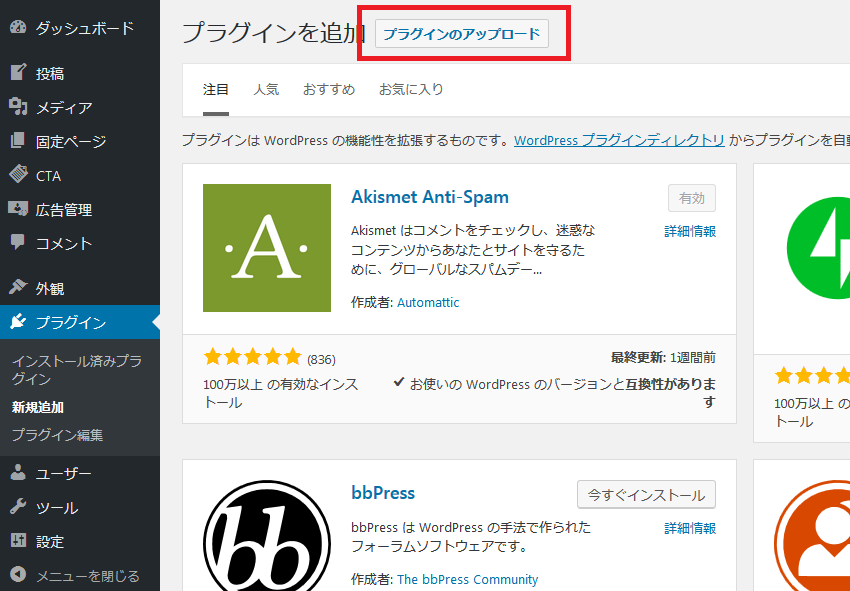
プラグインの追加は、「プラグイン」>「新規追加」をクリック。

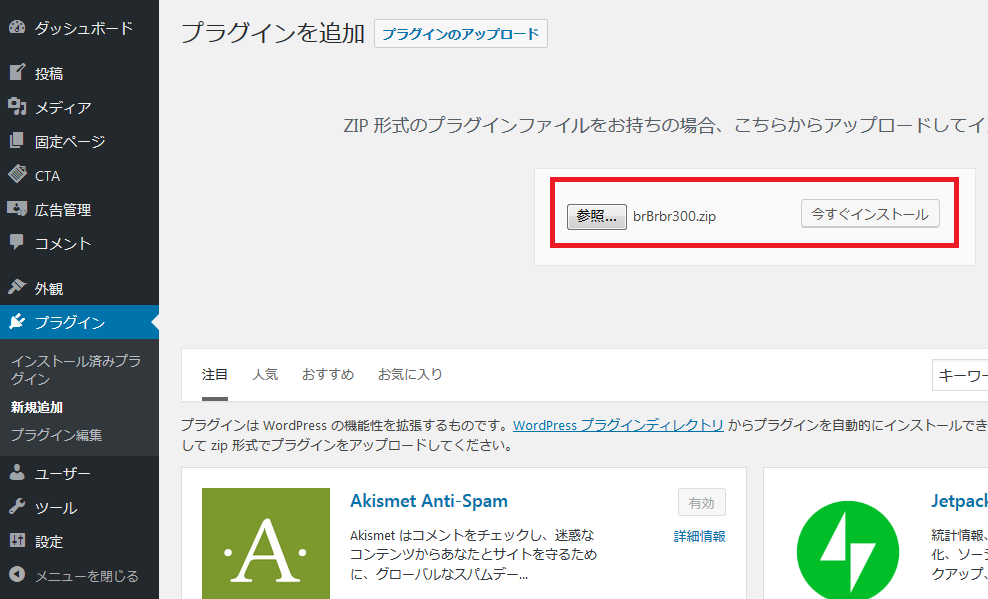
「プラグインのアップロード」を押します。

PC内から『brBrbr』を選択肢、「今すぐインストール」をクリックして完了です。

インストールできたら有効化し、先ほど同様にサーバーに接続します。
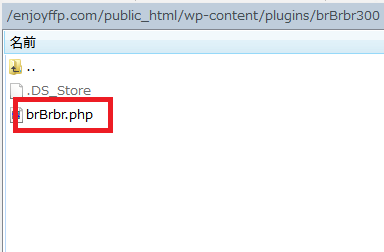
「wp-content」>「plugins」>「brBrbr300」と辿り、「brBrbr.php」というファイルをPC内にダウンロードしてカスタマイズしていきます。

今回変更する箇所は以下です。
======
24~26行目
$brbr = preg_replace('/(<pre.*?>)(.*?)<\/pre>/ise', "clr_br('$0')", $brbr);
$brbr = preg_replace('/(<script.*?>)(.*?)<\/script>/ise', "clr_br('$0')", $brbr);
$brbr = preg_replace('/(<form.*?>)(.*?)<\/form>/ise', "clr_br('$0')", $brbr);↓下記に変更
$brbr = preg_replace_callback('/(<pre.*?>)(.*?)<\/pre>/is', function($m) {return clr_br($m[0]);}, $brbr);
$brbr = preg_replace_callback('/(<script.*?>)(.*?)<\/script>/is', function($m) {return clr_br($m[0]);}, $brbr);
$brbr = preg_replace_callback('/(<form.*?>)(.*?)<\/form>/is', function($m) {return clr_br($m[0]);}, $brbr);======
変更できたら、サーバーにアップロードしてカスタマイズ完了です。
WordPressへ記事をインポート
以上2点のプラグインインストール及びカスタマイズが完了したら、いよいよFC2ブログから取得した記事のインポートを行っていきます。
手順としては、管理画面の「ツール」>「インポート」から「Movable Type と TypePad」の「インポーター実行」をクリック。

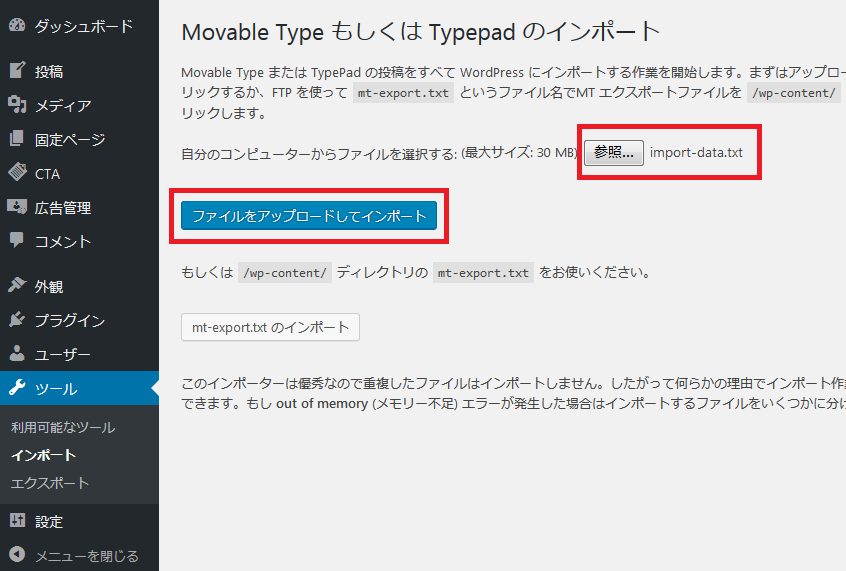
ファイルの選択画面になるので、当記事の3.3.1の章で取得したFC2ブログ記事を参照し、「ファイルをアップロードしてインポート」をクリック。

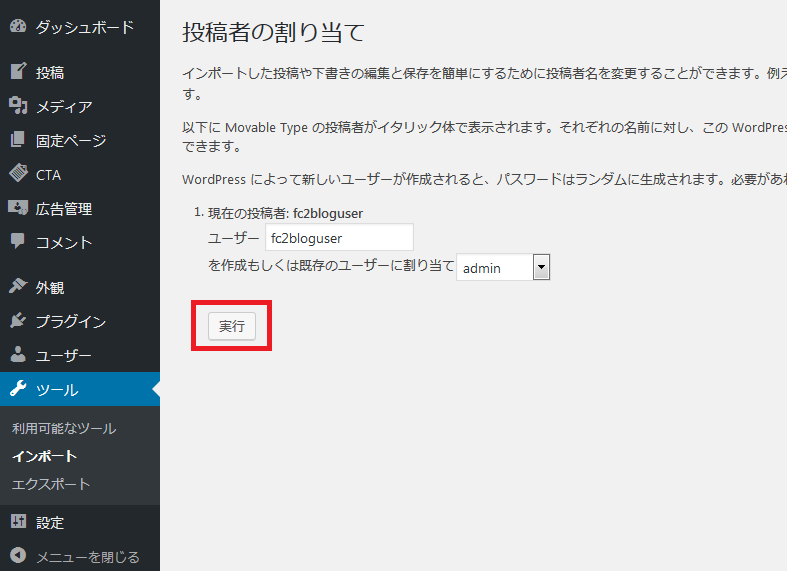
投稿者名の選択画面になるので、FC2ブログ時代の投稿者名を引き継ぎたい場合はそのまま「実行」。
WordPressの管理者名で引き継ぐ場合は下のタブから引き継ぎ先を選択して「実行」。
※後で投稿者名を変更することも可能です。

以上で記事のインポートは完了になります。
記事URL形式の引き継ぎ
次にインポートした記事URL(パーマリンク)を引き継ぐ作業をします。この作業を行う目的は、FC2ブログ側の記事からWordPress側の記事にリダイレクト(自動転送設定)を効かせるための作業になります。
たとえば、下記のようにURLが変わってしまった場合、
FC2ブログ時代 :http://site-hikkoshi.blog.fc2.com/blog-entry-319.html
WordPress変更後:http://site-hikkoshi.com/2271
仮に「http://site-hikkoshi.blog.fc2.com」から「http://site-hikkoshi.com」へリダイレクト設定をしても、「スラッシュ(/)」以降が異なっているため、個別記事単位でのリダイレクトが出来ません。
そうすると、FC2ブログのアクセスをうまく引き継げないだけでなく、今まで得たSEO評価も引き継ぐことが出来ないので勿体無いです。それを防ぐために、全ての記事のURL形式をFC2ブログ時代に揃えていきます。
パーマリンク設定
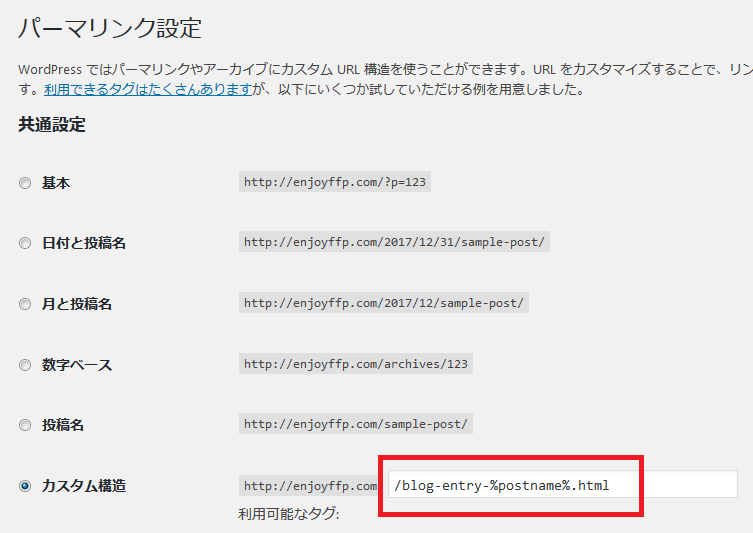
まずはWordPressのURL形式をFC2ブログに合わせるために、パーマリンク設定をしていきます。
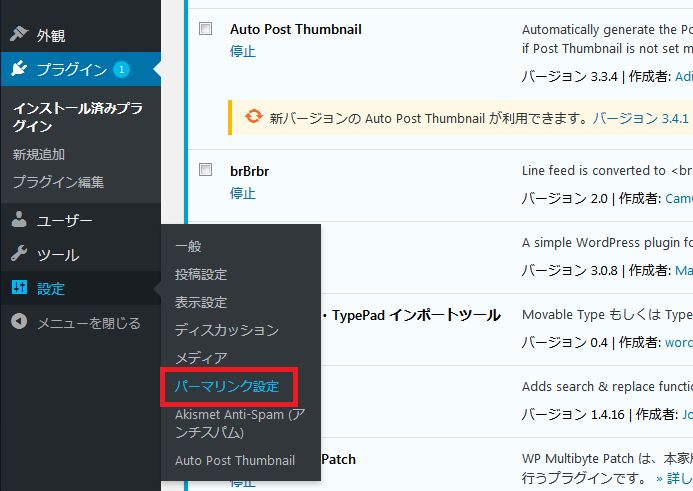
管理画面の「設定」>「パーマリンク設定」から編集可能です。

パーマリンク設定画面に進んだら、一番下の「カスタム構造」を選び、下記赤枠のように「/blog-entry-%postname%.html」と入力します。

入力できたら下に進み「変更を保存」を押して完了です。
元記事のURLに合わせてWordPress記事URLの修正
では次に、FC2ブログ時代の記事URLとWordPressの記事URLを揃える作業をしていきます。
まずはFC2ブログにログインして、元記事のURLを調べます。
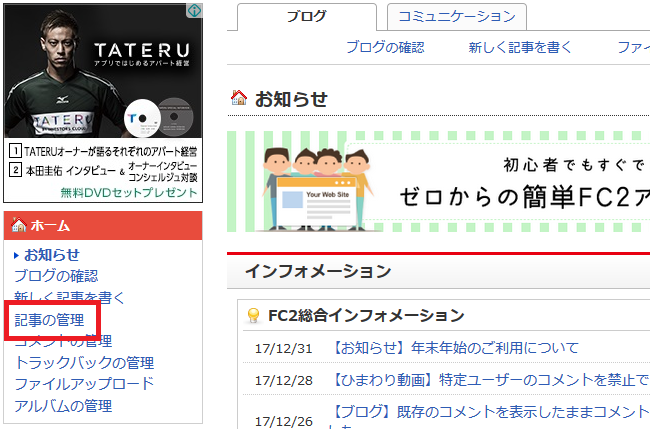
FC2ブログの管理画面にログインしたら「記事の管理」に進み、

記事一覧の中から一番うえの記事を選び、カーソルを合わせます。ここでは「【徹底解説】FC2(【徹底解説】FC2ブログからWordPress引越しの準備・手順・注意点)」です。

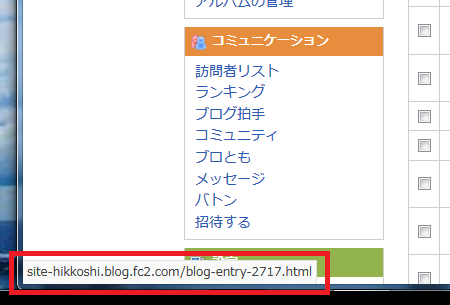
すると、画面左下に記事のURLが表示されるかと思います。これは元記事のURLになります。ここでは「site-hikkoshi.blog.fc2.com/blog-entry-2717.html」になっています。

この中で覚えておいて欲しいのが、「blog-entry-○○.html」の○○の数字部分になります。この部分をWordPressに組み込むためです。
次にWordPressの管理画面も表示し、「投稿」>「投稿一覧」から記事一覧画面を開いてください。
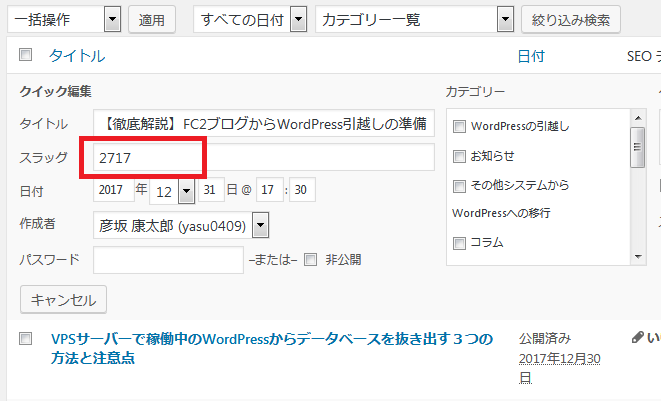
記事一覧ページに進んだら、先ほどURLを調べた記事と同じ記事のタイトルにカーソルを合わせ、下に出てきたメニューの中から「クイック編集」を押します。

すると色々な項目が表示されますので、その中でも「スラッグ」という欄に先ほど調べたFC2ブログ記事の数字を入力します。

入力できたら右端にある「更新」ボタンを押してください。これにて、1記事分のURL引き継ぎ作業が完了になります。
あとは同じ要領で全記事分のスラッグを修正してください。
===「無料ブログからWordPress移行作業は自分でやるのは面倒くさいなあ」そんな時はサイト引越し屋さんにお任せください。
→クリックしてサービス詳細を見る
画像の移行
記事の次は画像の移行作業です。まずはFC2ブログから画像を取得します。
FC2ブログから画像取得
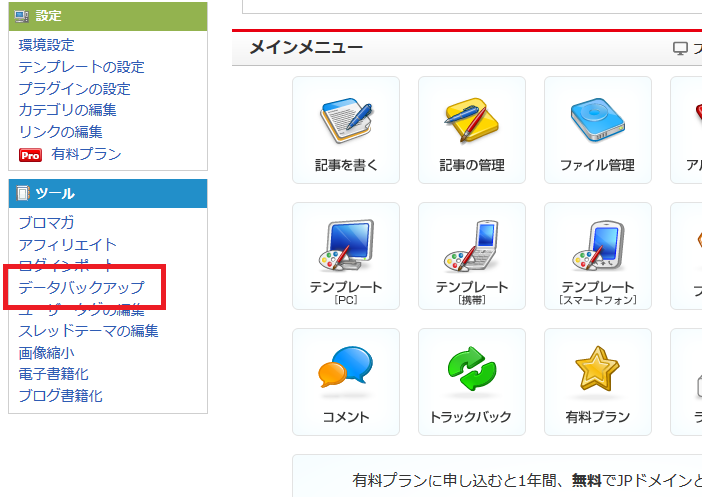
FC2ブログ管理画面の左側メニュー「ツール」から「データバックアップ」をクリック。

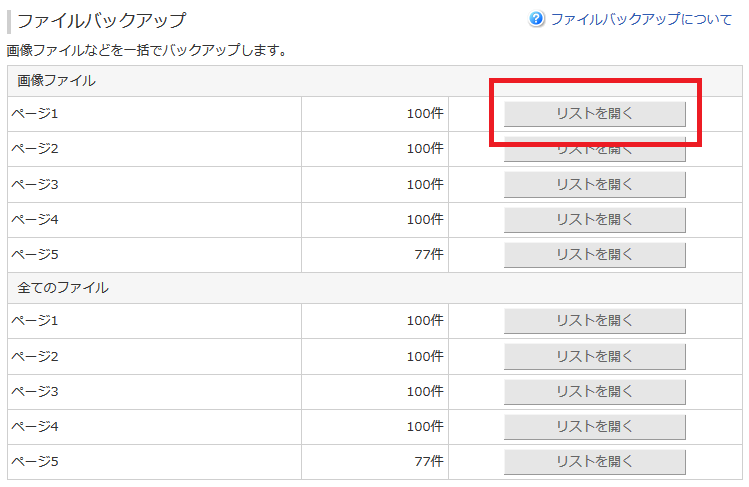
ページの下のほうに進むとファイルバックアップという欄があります。これが今回移転対象となる画像ファイルの一覧です。まずはページ1の「リストを開く」をクリックしてください。

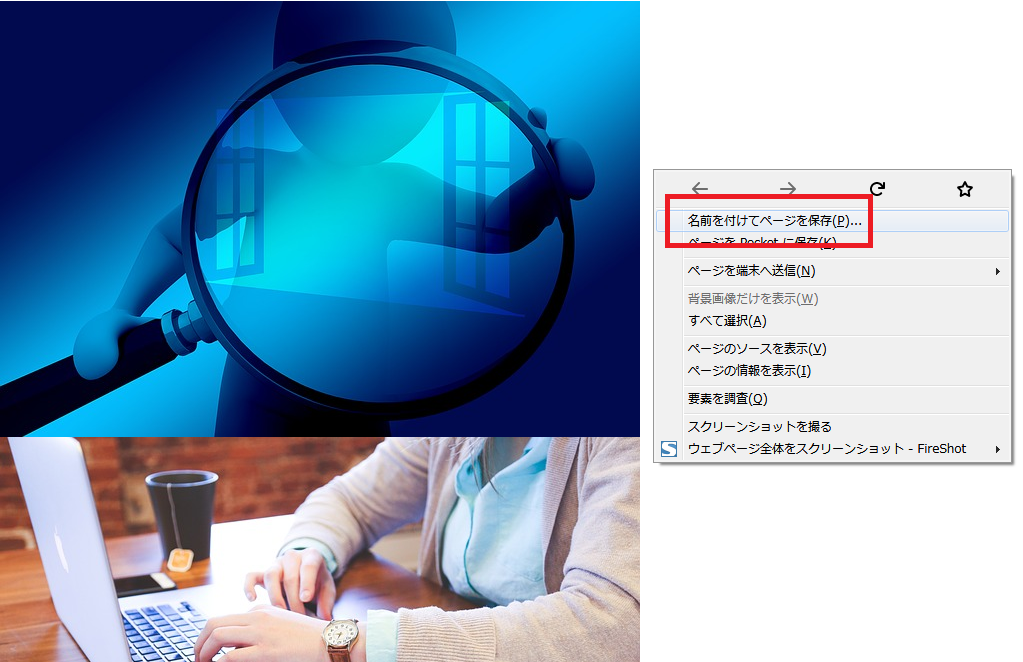
ページを開くと100枚分の画像ファイルが一覧で表示されます。これら画像をまとめて取得するために、画像の欄外で「右クリック」>「名前を付けてページを保存」をクリックします。

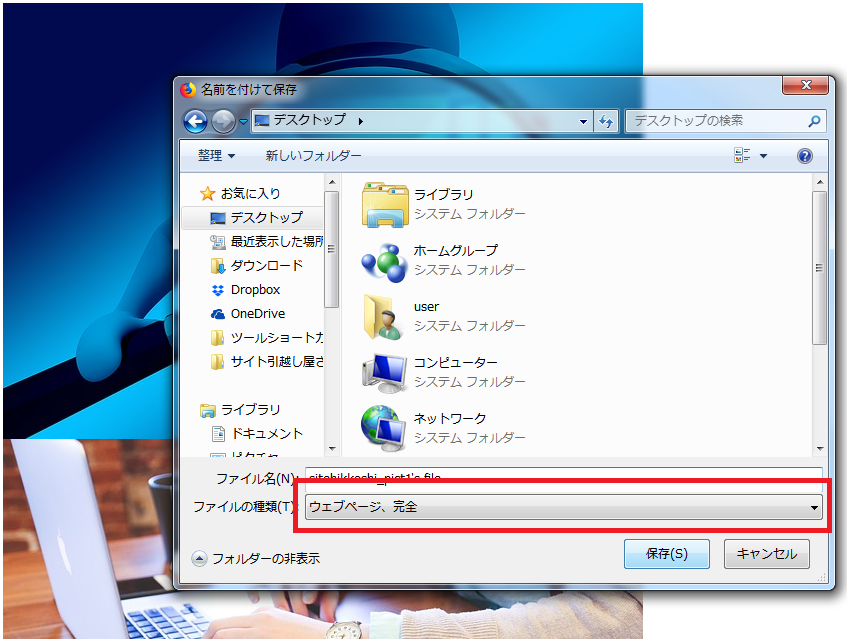
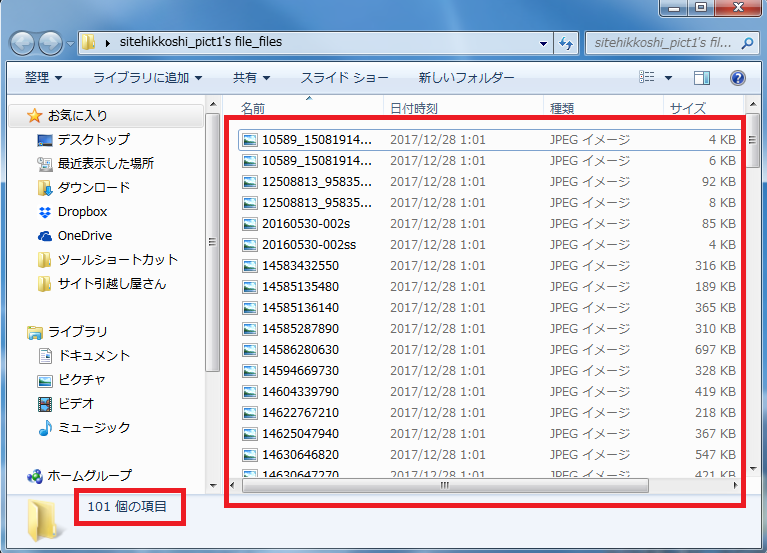
すると保存形式の画面が表示されますので、一番下の「ファイルの種類」を「ウェブページ、完全」に選択し、PC内に保存します。

すると以下のように100枚分の画像がPCに保存されます。ちなみに、画像ファイルに混じって「sh_help_icon」というデータも取得されますが、これは不要なので削除しておいてください。

あとはこの作業を全てのページ分繰り返します。
WordPressへの画像アップロード
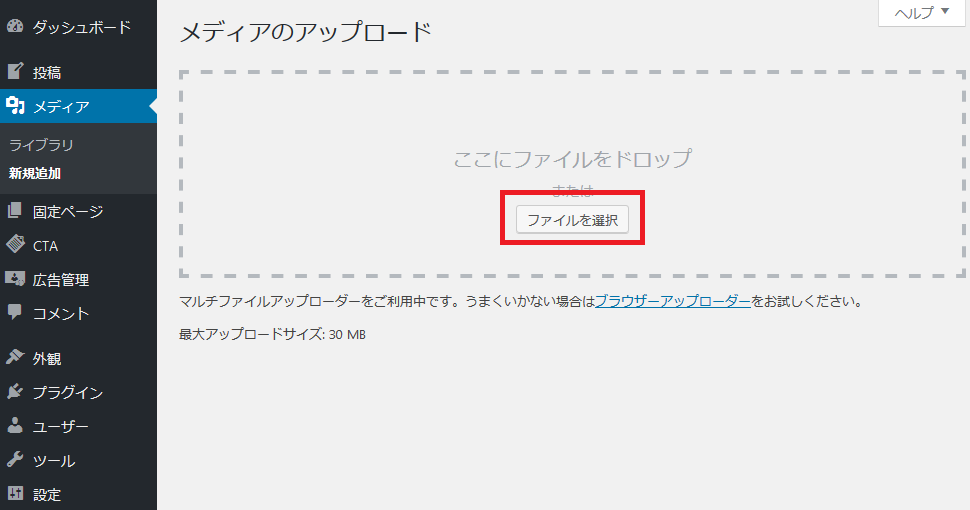
先ほど取得した画像をWordPressにアップロードします。WordPress管理画面「メディア」>「新規追加」をクリック。

アップロード画面に進んだら「ファイルを選択」をクリックし、先ほど保存した全ファイルを選択しアップロードします。

これにて画像の移行も完了です。
記事内リンクの修正
記事と画像が移行できたら、記事本文内のリンクを修正していきます。主に修正対象となるのは、内部リンクと画像リンクです。以下のようになっています。
FC2ブログ時代の内部リンク:http://site-hikkoshi.blog.fc2.com/blog-entry-319.html
FC2ブログ時代の画像リンク:http://blog-imgs-83.fc2.com/7/5/2/sitehikkoshi/201601212233167c6s.jpeg
これらの中で修正しなければいけない箇所は赤文字の部分です。
このままだとFC2ブログ時代の内部リンク・画像リンクを読み込んでしまうため、WordPress内の読み込みに修正する必要があります。
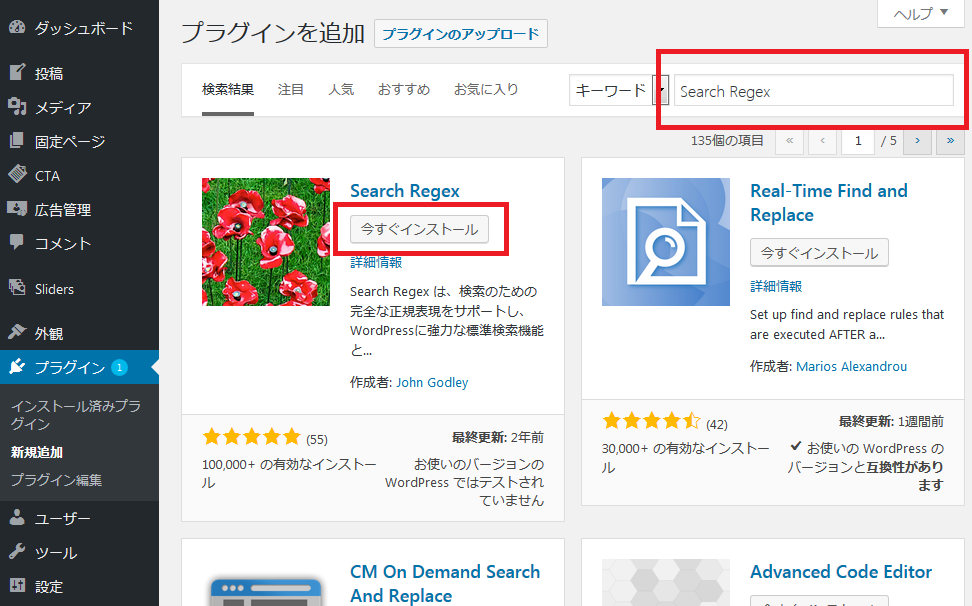
そのためにまずはWordPress管理画面から「プラグイン」>「新規追加」で『Search Regex』を検索しインストール、有効化してください。
この『Search Regex』は、記事内の文字列を置換するためのプラグインです。

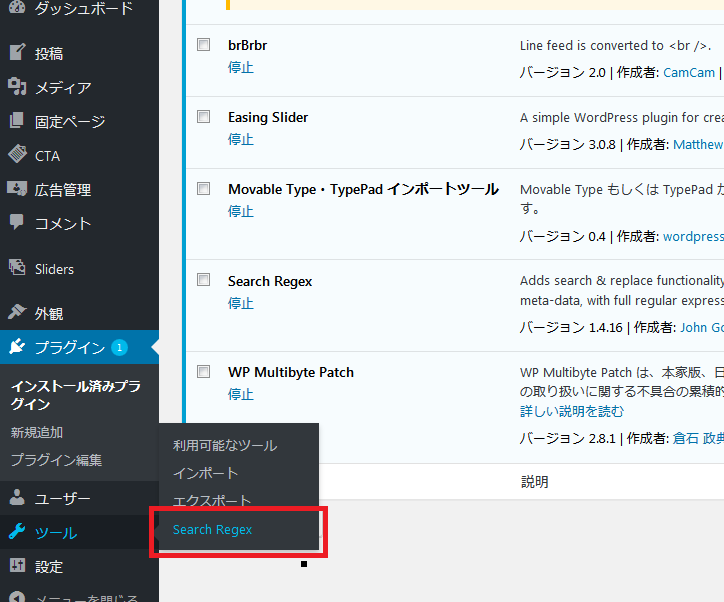
有効化したら「ツール」>「Search Regex」から編集画面を開きます。

内部リンクの修正
まずは内部リンクから修正していきます。
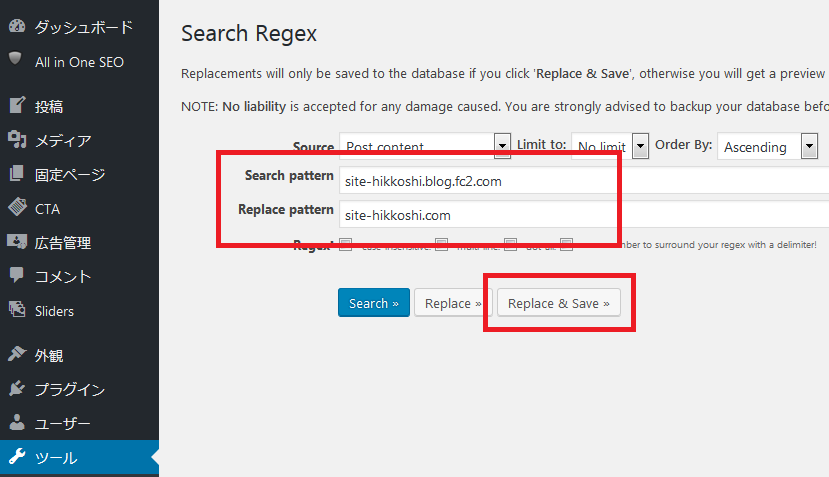
そのためには、FC2ブログ時代のドメイン(先ほどの赤枠部分)をWordPressの独自ドメインに置き換えます。
変更前)Search pattern :site-hikkoshi.blog.fc2.com
変更後)Replace pattern:site-hikkoshi.com

入力ができたら「Replace & Save」を押して内部リンクの修正は完了です。
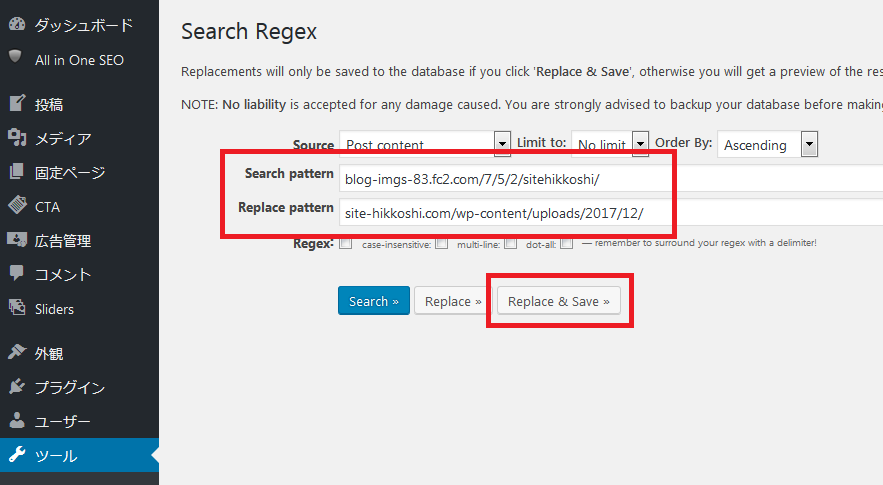
画像リンクの修正
次に画像リンクの修正をします。FC2ブログの画像リンクはパターンが複数あるので、全てのパターンを修正していく必要があります。
変更前)Search pattern :blog-imgs-○○.fc2.com/●/●/●/sitehikkoshi/
変更後)Replace pattern:site-hikkoshi.com/wp-content/uploads/2017/12/
※年月の部分は作業時の日時に合わせて変更が必要
変更前の画像リンクについて、○○の部分はパターンによって変わりますが、●の部分は固定になっています。そのため、まずはどの記事でもいいので編集画面を開き「テキスト」モードに変更後、FC2ブログ時代の画像リンクを確かめてください。
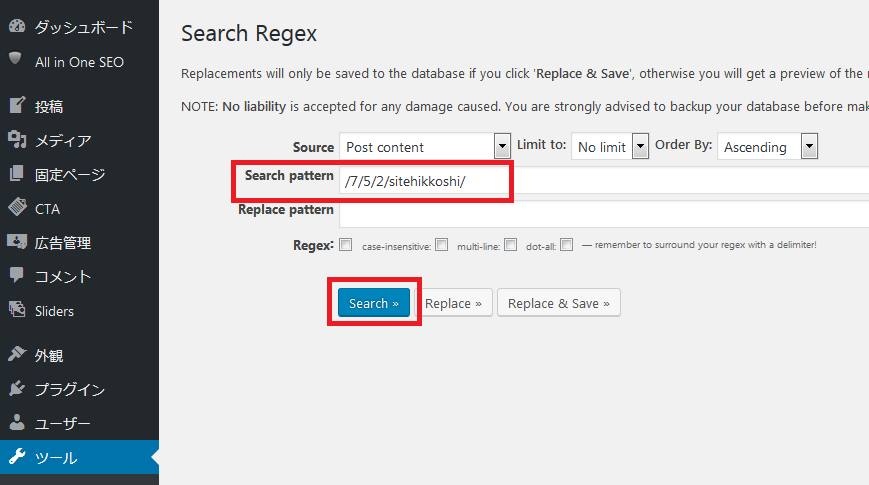
その後「Search Regex」の編集画面に戻り「/●/●/●/sitehikkoshi/」で検索をかけます。

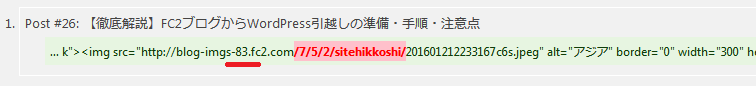
すると、以下のように検索結果が出てきます。

この赤線が引かれている部分(今回であれば「83」)がパターンによって変わるので、1つずつ修正していきます。
たとえば、今回1つ目に見つかったパターンを修正する場合、以下の置換内容になります。
変更前)Search pattern :blog-imgs-83.fc2.com/7/5/2/sitehikkoshi/
変更後)Replace pattern:site-hikkoshi.com/wp-content/uploads/2017/12/
入力できたら、「Replace & Save」を押します。

これで1つ目の画像リンクパターンは修正完了です。
引き続き先ほどの「/●/●/●/sitehikkoshi/」で検索をかけ、全てのパターンの洗い出し、修正が終われば画像リンクの修正も完了になります。
===「大事に育ててきたブログだから安全にWordPress移行したい」そんな時ほどサイト引越し屋さんが最適です!
→クリックしてサービス詳細を見る
ヘッダー/サイドバーの移行
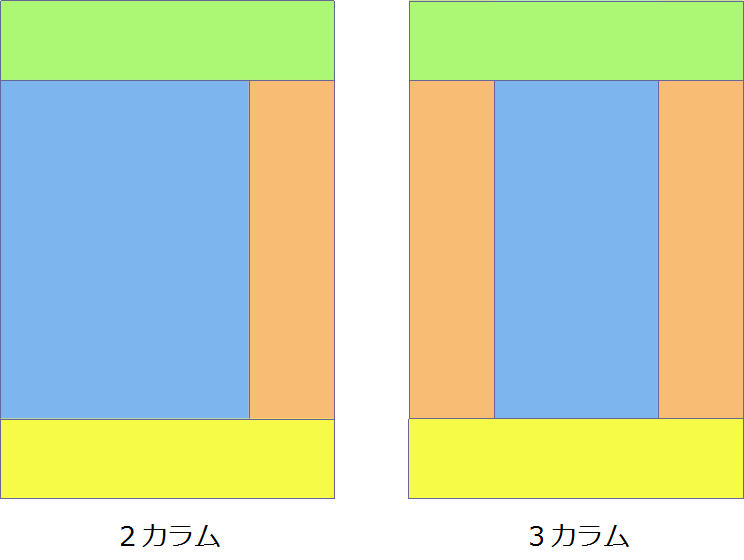
FC2ブログからWordPressへの移行要素の中には記事や画像データだけでなく、ヘッダーやサイドバー、フッター要素もあるかと思います。

| 色 | 要素名 |
|---|---|
| 緑 | ヘッダー |
| 青 | メインカラム |
| 赤 | サイドバー |
| 黄 | フッター |
ここではそれら要素の移行方法をお伝えします。
※当箇所のカスタマイズはテーマ毎に編集箇所が異なる場合があります。
そのため、WordPressの標準機能で確実に編集できる箇所に絞ってお伝えします。
ヘッダー要素の移行
主なヘッダー要素といえば、「サイトタイトル」や「説明文」、「ヘッダー画像」「グローバルナビゲーション(ヘッダーメニュー)」があります。これらの箇所は以下から編集できます。
- 「サイトタイトル」「説明文」⇒「設定」>「一般」
- 「ヘッダー画像」⇒「外観」>「ヘッダー」
- 「グローバルナビゲーション(ヘッダーメニュー)」⇒「外観」>「メニュー」
ちなみに、グローバルナビゲーション(ヘッダーメニュー)だけ複雑なので、以下でもう少し詳しく解説していきます。
たとえば以下のようなナビを移行したいとしましょう。

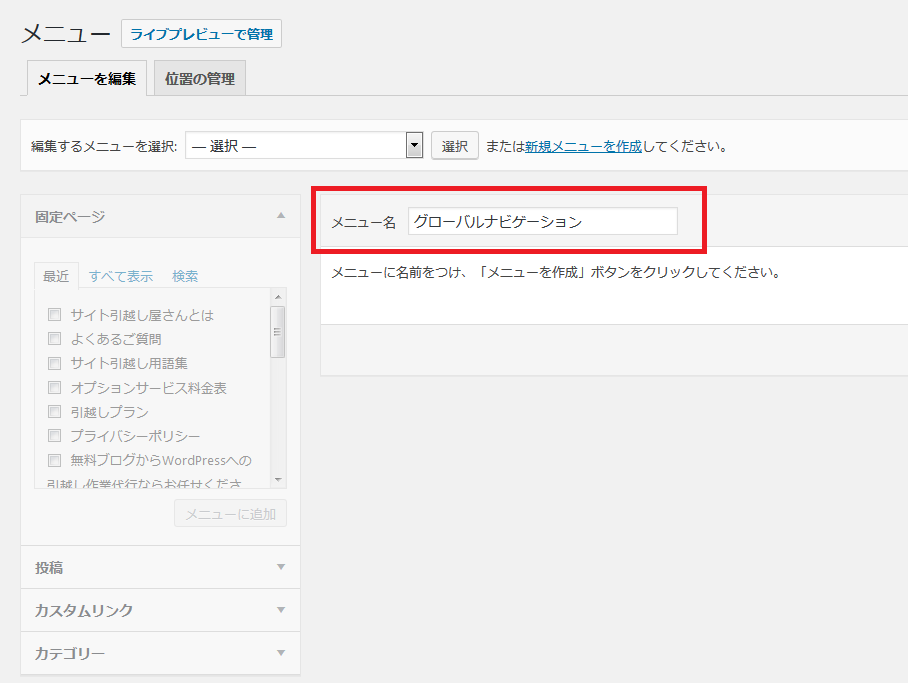
その場合、WordPress管理画面「外観」>「メニュー」からメニュー編集画面に進み、まずは任意のメニュー名を入力し、「メニューを作成」を押してください。

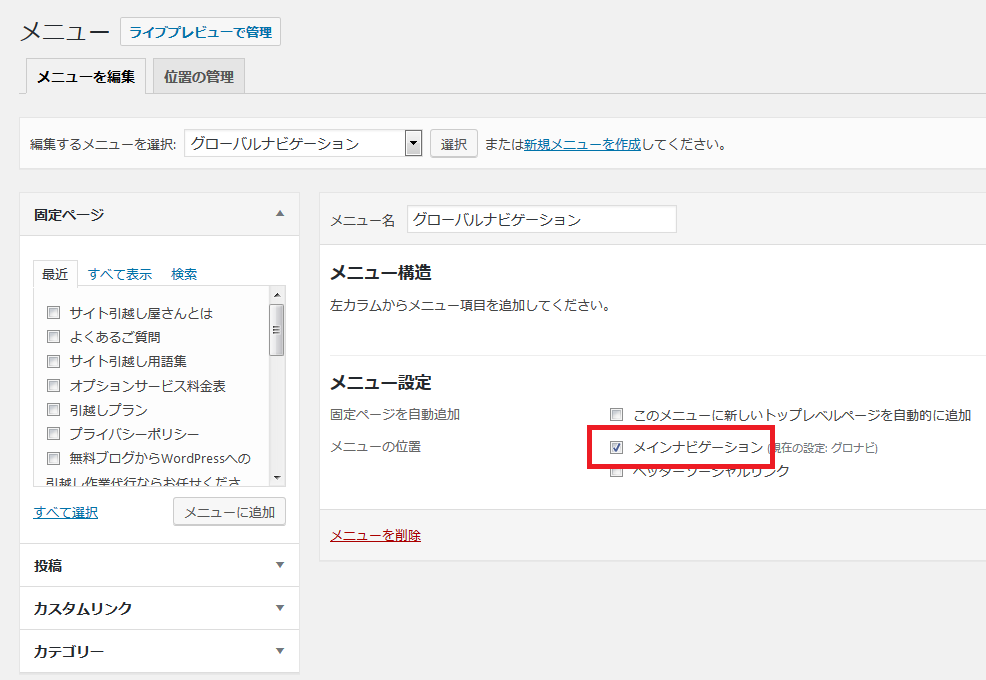
次に、作成したメニューをヘッダー内で使用するための設定をします。
ページ下方にメニュー設定という欄がありますので、その中から「メインナビゲーション」を選択して「メニューを保存」を押してください。
ちなみに、ここでの表記は「ヘッダーナビ」や「グローバルナビゲーション」などテーマによって異なりますが、設定の仕方は同様になります。

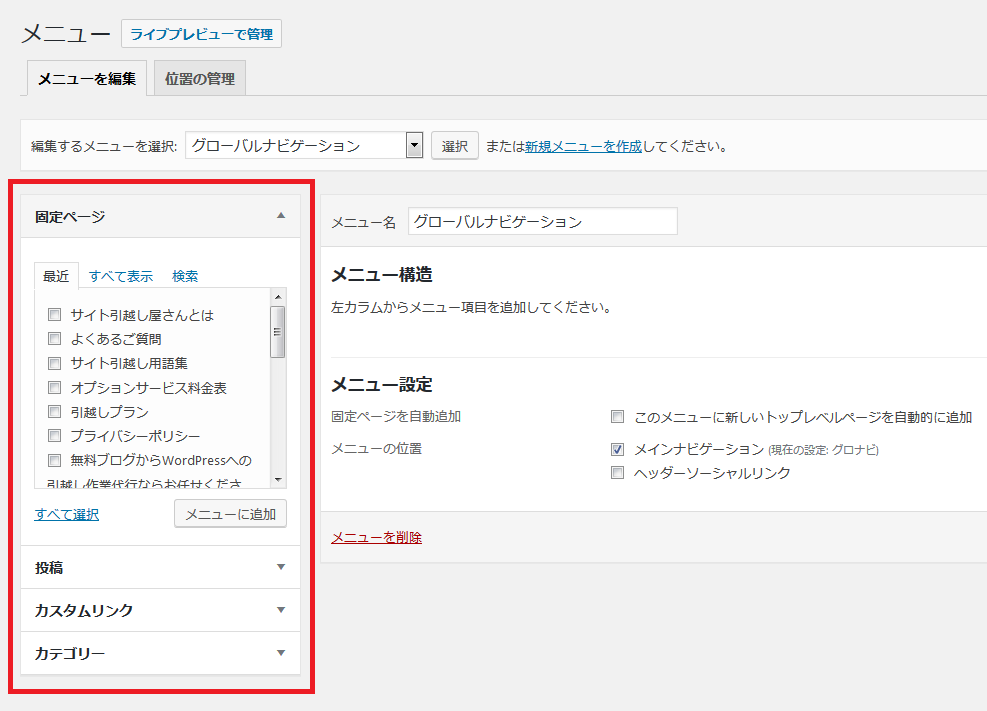
ヘッダー内のメニューに設定できたら、次は左の設定箇所からメニュー内容を作っていきます。
ここでは、特定のブログ記事やカテゴリー単位でメニューに組み込むことも出来ますし、自由にURLを入力してカスタムリンクを作ることも可能です。

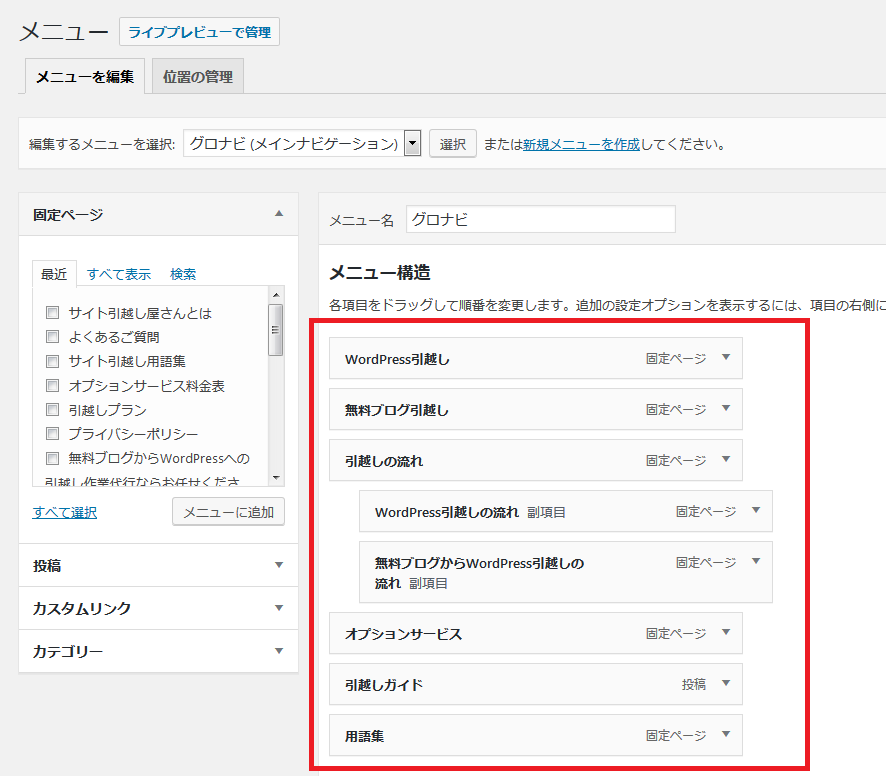
一通り追加できたら、右側のメニュー構造からメニューの並び順や階層構造を設定していきます。
ちなみに、階層構造を作った場合は親メニューにカーソルを合わせると下層メニューがアコーディオン形式で表示されるケースが多いです。

メニュー内容を作り終えたら、「メニューを保存」を押して完了です。
サイドバー要素の移行
次はサイドバーの移行を解説します。サイドバーには、最新記事や人気記事、プロフィール、カテゴリー一覧、アーカイブ、広告バナーなど、様々なものを載せていたと思います。それらのほとんどは移行可能です。
ただし、FC2ブログからWordPress移行にあたりサイドバーが2つから1つに減ってしまう場合などは、サイドバーの要素を削ったうえで移行したほうが縦長にならず綺麗に移行できます。
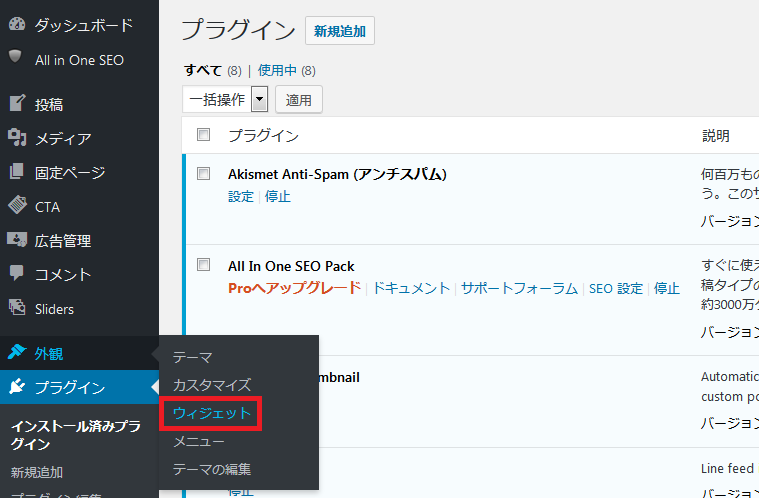
では実際の作業に入ります。まずは「外観」>「ウィジェット」に進みます。

次に、左側の「利用できるウィジェット」から移行したい項目をクリックしたまま、右側の「サイドバー」枠の中に置きます。ドラッグ&ドロップで視覚的に操作できるので便利ですね。

もし広告やブログランキング、その他コードや自由に文章を埋め込みたい場合には、「テキスト」を利用してください。

ファビコンの設定
ヘッダーやサイドバーの移行が終わったら、ファビコンの設定をしていきます。
ファビコンとは、PCのブラウザ内のタブ横に表示される小さいアイコンのことです。
少し見づらいかもしれませんが、下の画像の赤枠の箇所です。
![]()
今までファビコンを設定していなかった方も多いかもしれませんが、ファビコンはサイトのブランディングを左右する重要な要素の1つですので、この機会に設定しておきましょう!
ファビコンの設定には「Favicon Rotator」プラグインを使います。
「プラグイン」>「新規追加」からプラグイン検索し、追加のうえ有効化してください。
プラグインを追加し有効化できたら、「外観」>「Favicon」から設定していきます。
![]()
ファビコン設定画面に進んだら「Browser Icon」という項目に表示されている「Add Icon」というボタンをクリックしてください。
![]()
ファイルをアップロードする画面が表示されますので、ファビコンに使用したい画像を選択します。ちなみに、使用する画像は縦横が同じの正方形だと綺麗に表示されます。
「Save Change」をクリックして設定を保存したら完了です。これにてブラウザのタブにファビコンが表示されるようになります。
「FC2ブログからWordPressに移行したいけど作業が面倒。」
「自分で作業すると間違えてしまいそうで不安。」
そんなときはサイト引越し屋さんにお任せください。
経験豊富なエンジニアが作業を代行いたします。
FC2ブログからWordPress移行後に必要な作業
さて、ここまで移行作業について解説してきましたが、これ以降はFC2ブログからWordPress移行後にやっておくべき作業をご紹介します。
すべて必須ではありませんので、必要だと感じたものだけ実施していただければと思います。
カテゴリーの設定
まずはカテゴリーの設定です。FC2ブログからWordPressへの移行の場合、カテゴリーは自動で引き継がれます。
ただし、URL形式がカテゴリー名をそのまま引き継ぐため、日本語が混じってしまう可能性があります。
日本語URLは機能上問題はないのですが、SNSでリンクを貼った際に表示が異常に長くなるなど、不便なことも多いです。
その場合は管理画面の「投稿」>「カテゴリー」に進み、カテゴリーのURL形式を変更しましょう。

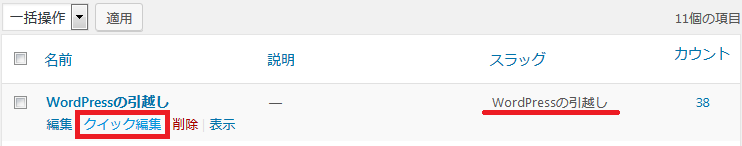
カテゴリー編集画面に進むと下記画像の赤線のように日本語が混じっている箇所を修正します。カテゴリー名にカーソルを合わせると編集ボタンは表示されるので、「クイック編集」を押します。

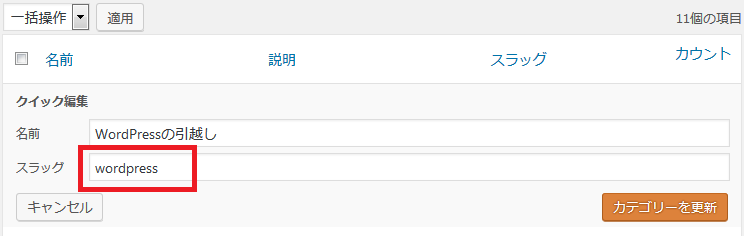
次に、カテゴリーのURLに設定したいローマ字を「スラッグ」に入力し、「カテゴリーを更新」を押します。これでカテゴリー変更完了です。

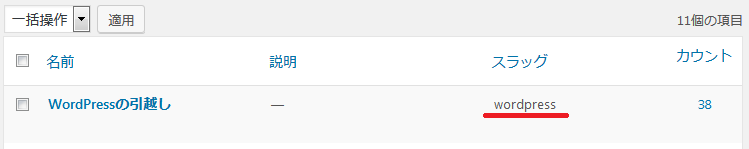
以下のようにローマ字に変わっています。

各記事のサムネイル(アイキャッチ)画像の設定
WordPressのテーマによっては、トップページやカテゴリーページなど記事一覧を表示するページにおいて、記事のサムネイル(アイキャッチ)画像を表示するものがあります。
ですが、FC2ブログから移行したままでは、ほとんどのアイキャッチ画像は未表示の状態です。

このアイキャッチ画像を一括で設定するために、『Auto Post Thumbnail』というプラグインを利用します。下記リンクをクリックしてダウンロードし、プラグインの新規追加からアップロード・有効化してください。
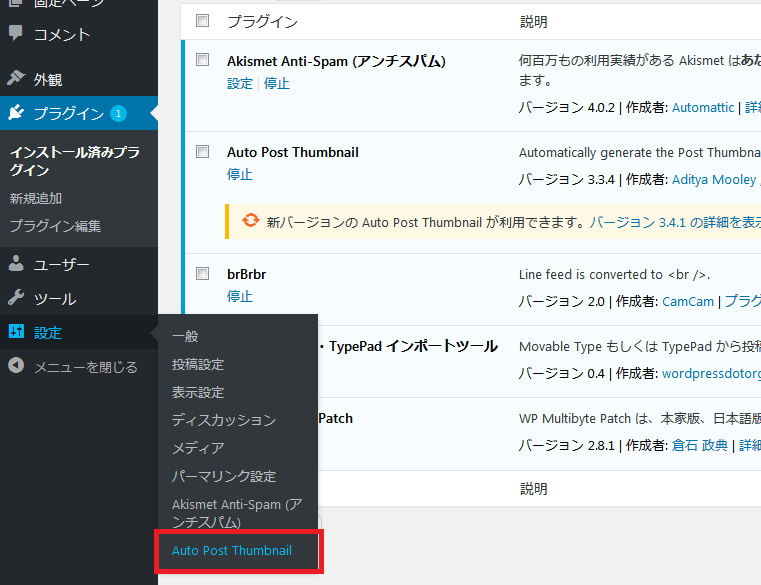
インストールして有効化したら、「設定」>「Auto Post Thumbnail」をクリック。

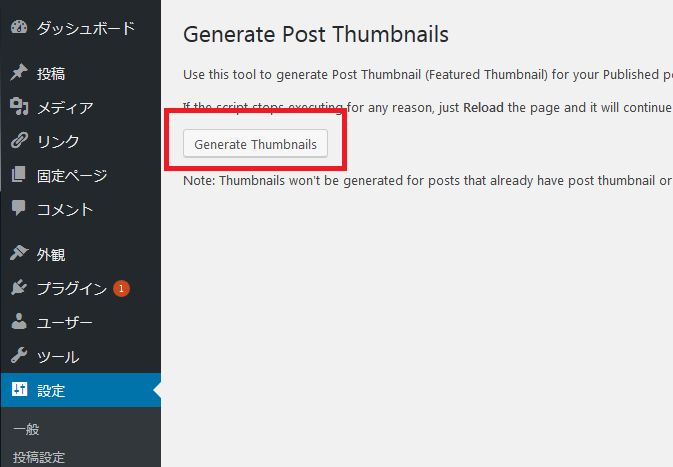
『Auto Post Thumbnail』の設定ページに進んだら、「Generate Thumbnails」をクリック。あとは設定が完了するのを待つだけです。

すると、下記のようにサムネイルが設定されます。

ただし1つだけ注意点があります。それは、ここで設定されるサムネイルは記事内で使われた一番最初の画像になるという点です。
そのため、場合によっては予期しない画像が設定されるケースもあったり、記事内に画像が1つもない場合はサムネイルが未表示のままとなります。
FC2ブログからWordPressへのリダイレクト設定
FC2ブログからWordPress移行に際してドメインが変わるので、リダイレクト設定を行います。リダイレクトとは、あるURLにアクセスした際に別のURLに自動で飛ばす仕組みです。
このリダイレクト設定をしておくことで、既存のアクセスをWordPressに引き渡せるだけでなく、FC2ブログ時代のSEO評価をある程度引き継ぐことが可能です。
ただし、FC2ブログ(無料ドメイン)からWordPressへ引越す場合、最も効果的とされる「.htaccess」による301リダイレクトは使えないため、JavaScriptによるリダイレクトを使用します。
※この方法は2022年4月時点で成功した方法です。FC2ブログはたまに仕様を変えることがあるため、現在は下記の方法ではうまく動作しない可能性もあります。
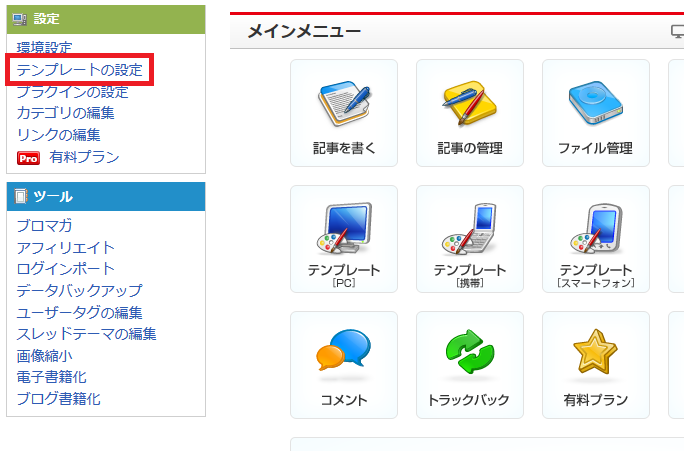
設定方法について。まずはFC2ブログにログインし、左側のメニューから「設定」>「テンプレートの設定」に進みます。

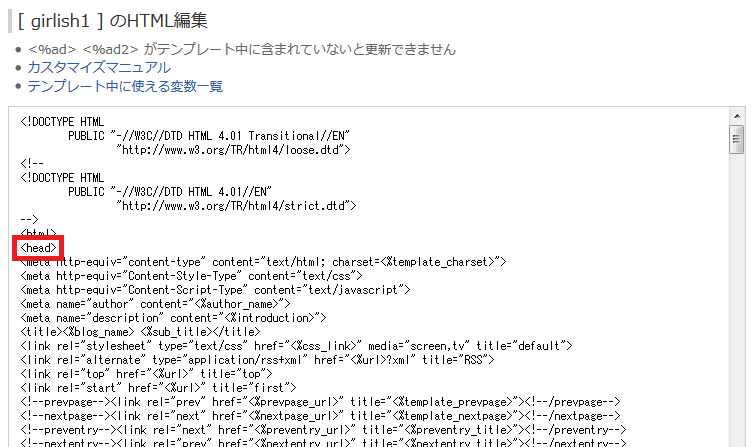
すると、ページ下のほうにHTMLという記述が表示されますので、「<head>」というタグを探し、この記述の直下に下のコードを入力し、テンプレートの更新を行います。

<!--index_area-->
<link rel="canonical" href="http://○○○○○○○○.com/">
<SCRIPT type="text/javascript">
setTimeout("link()", 0);
function link(){
location.href='http://○○○○○○○○.com/';
}
</SCRIPT>
<!--/index_area-->
<!--permanent_area-->
<link rel="canonical" href="http://○○○○○○○○.com/blog-entry-<%pno>.html">
<SCRIPT type="text/javascript">
setTimeout("link()", 0);
function link(){
location.href='http://○○○○○○○○.com/blog-entry-<%pno>.html';
}
</SCRIPT>
<!--/permanent_area-->
<!--date_area-->
<link rel="canonical" href="http://○○○○○○○○.com/">
<SCRIPT type="text/javascript">
setTimeout("link()", 0);
function link(){
location.href='http://○○○○○○○○.com/';
}
</SCRIPT>
<!--/date_area-->
<!--category_area-->
<link rel="canonical" href="http://○○○○○○○○.com/">
<SCRIPT type="text/javascript">
setTimeout("link()", 0);
function link(){
location.href='http://○○○○○○○○.com/';
}
</SCRIPT>
<!--/category_area-->
PCのリダイレクト設定についてはこれで完了です。FC2ブログのテンプレートはPC/スマホ/ガラケーと3つに分かれているので、ページ上のテンプレート管理からスマホとガラケーも同様に設定しておきましょう。

便利なプラグインの追加
WordPressの利点といえば、なんといっても拡張性です。無料ブログに比べカスタマイズの自由度が違います。
その効果を実感するためには、移行してからできるだけ早いタイミングで機能追加(プラグイン)によりWordPressの性能を高めておくことが重要になります。
こちらのページでは、弊社が日頃からクライアント様にもお勧めしているベストプラグインをご紹介しています。インストール必須です!!
サイトの表示スピード対策
無料ブログからWordPressに移行する大きなメリットの1つに、サイトの表示スピード改善があります。
無料ブログだと表示が遅くても我慢するしかありませんでしたが、WordPressであれば自力で速くすることが可能です。こちらの記事を参考に実施してみてください。
FC2ブログからWordPress移行における注意点
では最後に、FC2ブログからWordPress移行における注意点をいくつかお伝えします。
無料ブログは削除する?残し続ける?
無料ブログからWordPress移行直後は、SEO評価やアクセスを引き継ぐうえでも無料ブログからリダイレクト設定をすると先ほどお伝えしました。では、無料ブログはそのまま残し続けたほうがいいのか?
結論からいうと、最終的に閉鎖または削除すべきです。なぜなら、無料ブログ側のリダイレクト設定というのはいつ仕様が変わるか分からず、気付いたらリダイレクトが外れてWordPress側と同じコンテンツが公開状態だった、ということも考えられるからです。
全く同じコンテンツがインターネット上で公開されている場合、後に公開されたほうがペナルティを受ける可能性があるので注意が必要です。
また、リダイレクトによる旧サイトから新サイトへのSEO評価受け継ぎやインデックス完了に必要な時間は、数ページ程度のブログで約2週間、数百ページ程度で約1ヶ月、数千ページにおよぶ大規模サイトの場合約2ヶ月になります。
ということは逆にいえば、時間が経過してSEO評価が受け継がれたあとであれば、無料ブログを残しておく必要はありません。ですので、念のため長めに期間を取るとしても、WordPressに移行して6ヶ月後には無料ブログを閉鎖または削除するようにしましょう。
各種グーグル系ツールの再設定
WordPress移行に際してドメインが変更となっている場合、グーグルアナリティクスやサーチコンソールの設定更新または新しいドメインの登録が必要になります。
なお、無料ブログ時代から独自ドメインを使用していた場合には、グーグルツール側の設定は必要なくWordPress側にコードを再設定することとなります。
広告コードの再設定または張り替え
無料ブログ内にアフィリエイトコードや外部システムのコードを貼っていて、なおかつWordPress移行でドメインが変更となった場合、ASPやツール側の設定を更新するか、またはコード自体の張替えが必要となります。
WordPress移行後はバックアップも忘れずに!
Webサイトを安全に運営していくうえで大事なことの1つにバックアップがあります。バックアップとは、Webサイトのデータを手元に保存しておくことです。
WordPressはWebシステムですから、サーバーの環境によって誤作動が起きたり、間違ってサイトを壊してしまうこともあります。そんな時にバックアップがあればサイトを復旧可能です。
詳しくはこちらを参考にバックアップを行うようにしてください。
FC2ブログからWordPress移行作業を外注化する場合のコスト
ホームページの制作会社があるように、FC2ブログなどの無料ブログからWordPressへの移行作業を代行してくれるサービスが存在します。弊社サイト引越し屋さんもその1つです。
下記の記事では、無料ブログからWordPressへの移行作業を外部に委託した場合の費用について解説しております。合わせてご参考ください。
実際にFC2からWordPress移行した事例を3つご紹介
最後にに、サイト引越し屋さんにて過去にご対応させていただいたクライアントの事例を3つご紹介させていただきます。
登山家の片山貴信様のWordPress移行成功事例をご紹介します。移行前の広告の多さやデータ消失の不安を解消し、余計な自動広告が表示されない使いやすいサイトが実現しました。結果として、ユーザーさんに届けたい情報をよりスッキリお伝えできるようになりました。
当クライアント様の課題は、拡張性の環境への移行、Googleアナリティクスやサーチコンソールの設定、サーバー契約代行、バックアップ機能実装など多岐に渡りました。弊社のサポートにより、安心してスムーズに移行作業を終えることができました。
Rie様の事例では、JUGEMとFC2のブログをWordPressに統合しました。以前までは無料ブログの分散のせいで管理が煩雑になっており、効率的な管理を求めての移行でした。WordPressの基本設定やテーマ作成はRie様が担当し、データ移行部分のみを弊社で担当。難易度の高いブログ統合をスムーズに完了し、安心してお任せできたと評価いただきました。
本記事の内容は以上になります。
最後までお読みいただきありがとうございました!
「FC2ブログからWordPressに移行したいけど作業が面倒。」
「自分で作業すると間違えてしまいそうで不安。」
そんなときはサイト引越し屋さんにお任せください。
経験豊富なエンジニアが作業を代行いたします。
この記事を書いた人
サイト引越し屋さん編集部
日本で最も利用されているサーバー移転&保守代行サービス『サイト引越し屋さん』の中の人です。 サイト引越しに関わる技術情報をはじめ、WordPressやその他のWebサービスに関するノウハウを発信しています。 全日本SEO協会所属。
本サイトにてご提供している情報については、最新かつ正確な情報を提供するよう努力していますが、情報の正確性や完全性を保証するものではございません。また、コンテンツには一部プロモーションが含まれております。本サイトの情報を利用することによって生じたいかなる損害に対しても、当社は責任を負いかねます。情報をご利用される際は、ご自身の判断と責任において行っていただきますようお願い致します。