

- 無料ブログ
【プロ解説】SeesaaブログからWordPress移行の手順
こんにちは、日本で最も利用されているWordPressの引越し&保守管理サービス『サイト引越し屋さん』です。
本記事では、SeesaaブログからWordPressへ移行したい方向けに、WordPress移行のメリットや移行手順、注意点について詳しく解説しています。
WordPress専門の引越し代行業者であるサイト引越し屋さんが日頃から行っている作業手順となりますので、是非とも参考にしてみてください。
「SeesaaブログからWordPressに移行したいけど作業が面倒。」
「自分で作業すると間違えてしまいそうで不安。」
そんなときはサイト引越し屋さんにお任せください。
経験豊富なエンジニアが作業を代行いたします。
目次(クリックで飛べます!)
本記事の対象となるブログの前提条件
本記事で解説する方法は、以下の条件を想定しております。
- SeesaaブログからWordPressへの移行
- WordPress移行にあたり”新規”で独自ドメインを取る
- 今までのサイトのSEO評価を最大限引き継ぎたい
既に独自ドメインを利用している場合はやり方が異なりますのでご注意ください。
その場合、下記でご紹介する移行作業よりも複雑かつリスクが高くなります。
もしご自身で作業するのがご不安な場合は代行サービスをご検討ください。
また、解説にあたりエックスサーバーを参考として使用しておりますが、それ以外のレンタルサーバーをご利用いただく場合も進め方は同様になりますのでご安心ください。
WordPress移行のメリットとデメリット
SeesaaブログからWordPress移行には良い部分だけでなく、マイナス面もあります。
そんな中、SeesaaブログからWordPressに移行をお勧めできるのは、
手間を掛けてでもブログのアクセスをもっと増やしたい、収益を増やしたい
という方です。
ここでは、SeesaaブログからWordPressに移行するメリットとデメリットについては詳しく解説しておきます。
SeesaaブログからWordPressに移行するメリット
まずは移行するメリットについてです。
1.カスタマイズ性の高さ
Seesaaブログのカスタマイズ機能は制限がありますが、WordPressではその限界を感じることはありません。WordPressのテーマやプラグインは数千種類もあり、あなたのブログを思い通りの独自デザインに作り上げることが可能です。
例えば、あなたが旅行ブログを運営しているなら、美しいギャラリーやスライドショーを簡単に追加できます。
こういったブログカスタマイズをすることで他のブログとは差別化することができ、読者の目を引きつけ、アクセス数を増やしたり滞在時間を増やす効果が見込めます。
2. SEOに強く検索上位表示が狙いやすい
WordPressはSEOに非常に強いシステムとして知られています。
WordPressを使用すること自体がそもそもSEOに有利になるのですが。 さらに加えて、SEO対策用のプラグインを利用することで、タイトル、メタディスクリプション、キーワード、その他SEO対策に必要な施策が簡単に行えます。
その結果、検索結果上位に表示されやすくなり、アクセスアップが見込めます。
3. 無駄な広告が無くなり収益化しやすい
Seesaaブログは自動広告が比較的少ない無料ブログではあるのですが、仮に有料プランに契約しても、どうしても消せないSeesaa側の自動広告が存在します。
もしこの自動広告をWordPress移行後に自分の広告に置き換えた場合、アフィリエイト等の収益がアップする可能性が高いです。
SeesaaブログからWordPressに移行するデメリット
次に移行するデメリットについてです。
1. 移行作業や初期設定に手間がかかる
Seesaaブログは簡単に始められるのに対し、WordPressは初期設定が少し複雑です。
ドメイン取得やサーバー設定、テーマやプラグインのインストールなど、やるべきことがたくさんあります。このハードルが高く感じることもあります。
2. メンテナンスなど維持管理の負担
WordPressは無料で利用できて高機能ではあるものの、システムであるため定期的にアップデートが必要です。
WordPress本体のメンテナンスをはじめ、プラグインやテーマの更新も自分で行う必要があり、セキュリティ対策も重要になります。
3. レンタルサーバーコストの問題
Seesaaブログは独自ドメインを使用しない場合は無料で利用できますが、WordPressは独自ドメイン代金やレンタルサーバー利用料の費用がかかります。
さらに、有料テーマを使用する場合、そのコストも加わります。
| 費用項目 | 利用料の目安 |
|---|---|
| 独自ドメイン利用料 | 年間1,500円程度 |
| レンタルサーバー利用料 | 月間1,000円程度 |
| 有料テーマ | 数千円~数万円(買い切り) |
SeesaaブログからWordPress移行前の準備
ではまず、SeesaaブログからWordPress移行にあたり、事前に必要な準備をお伝えします。
独自ドメインの取得

1つ目は独自ドメイン(URL)の取得です。独自ドメインとは、いわばWebサイトの住所のようなもので、SeesaaブログからWordPressへ独立するにあたり、自分だけの独自ドメインを取得する必要があります。
無料ブログのドメイン)freeblog-wordpress.seesaa.net
独自ドメイン)site-hikkoshi.com
※赤い部分がSeesaaのドメイン名です。
独自ドメインの決め方はこちらの記事が参考になります。
また、独自ドメインの取得はドメイン管理サービス『お名前.com』こちらから出来ます。
レンタルサーバーの契約

次に必要な準備がレンタルサーバーの契約です。レンタルサーバーとは、Webサイトを保管しておく倉庫のような存在です。
日本にはたくさんの種類のレンタルサーバーがあり、機能や性能、サービスに至るまで様々です。また、レンタルサーバーは毎月お金がかかるものですので、慎重に選ぶようにしてください。
サイト引越し屋さんがお勧めしているレンタルサーバーとして、
サーバーの性能(サイトの表示スピードが速い!)や高アクセスへの耐久性、それからセキュリティを重視するならば、『エックスサーバー』がオススメです。
価格重視ならば、リーズナブルな『ロリポップ』をオススメします。
WordPressテーマの選定

事前の準備で最後に必要なのは、WordPressのテーマ選びです。
WordPressのテーマとは、無料ブログでいうテンプレートやデザインを意味します。今まで使っていたデザインはSeesaaブログのものなので、WordPress移行にあたり新たにデザインを選ぶ必要があります。
WordPressのテーマも種類は様々で、無料から有料までたくさんあります。
いくつか具体的なテーマを紹介していきます。
【有料テーマ】『SWELL(スウェル)』

『SWELL(スウェル)』は2019年のリリース以降、根強い人気を誇るWordPressテーマです。
シンプルなデザインで、何よりSWELL独自のカスタマイズ機能が機能性の高さや使いやすさを物語っています。
SWELLユーザー専用の意見交換の場(フォーラム)もあり、SWELLで実現させたい内容を解決できる環境が整っています。
>>SWELL公式サイトはこちらをクリック無料テーマ『Cocoon』

『Cocoon(コクーン)』は、無料でインストールできる人気のWordPressテーマです。
シンプルなデザインで、WordPressが初めての人にも使いやすい機能が揃っています。
「SeesaaブログからWordPressに移行したいけど作業が面倒。」
「自分で作業すると間違えてしまいそうで不安。」
そんなときはサイト引越し屋さんにお任せください。
経験豊富なエンジニアが作業を代行いたします。
SeesaaブログからWordPress移行手順
では、ここからは実際の移行作業の行程に入っていきます。
※前述の通りエックスサーバーを元に解説しています。
WordPressインストールとドメイン設定
まずは移行先のレンタルサーバーにWordPressをインストールします。インストールといっても、多くのサーバーでは自動インストール機能があり、ボタン1つで簡単に実装できます。
独自ドメインの設定
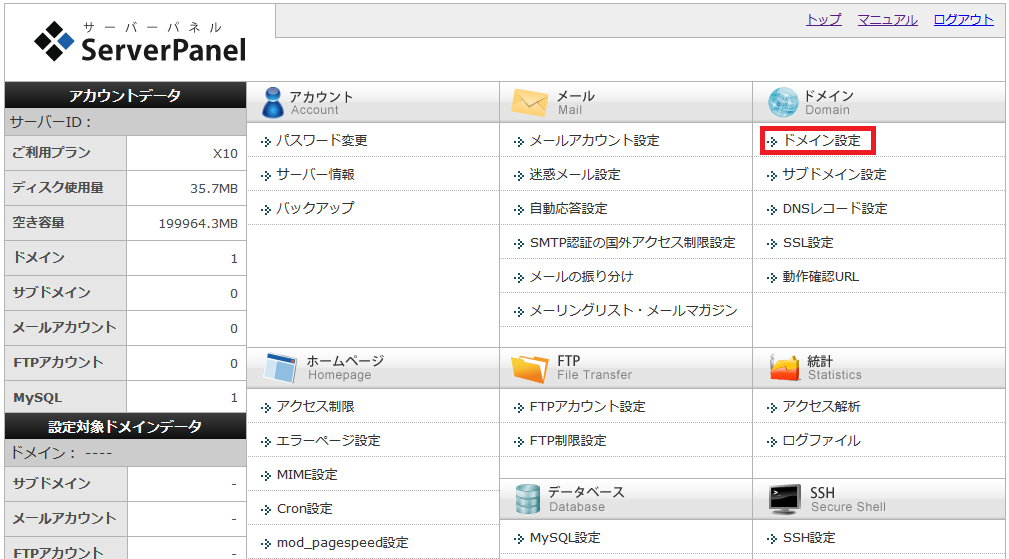
ただし、WordPressをインストールするためにはまず、レンタルサーバーの管理画面に入り、独自ドメインを設定する必要があります。以下のように、独自ドメイン設定から追加してください。

まずはエックスサーバーのサーバーパネルにログインした後「ドメイン設定」を選択します。

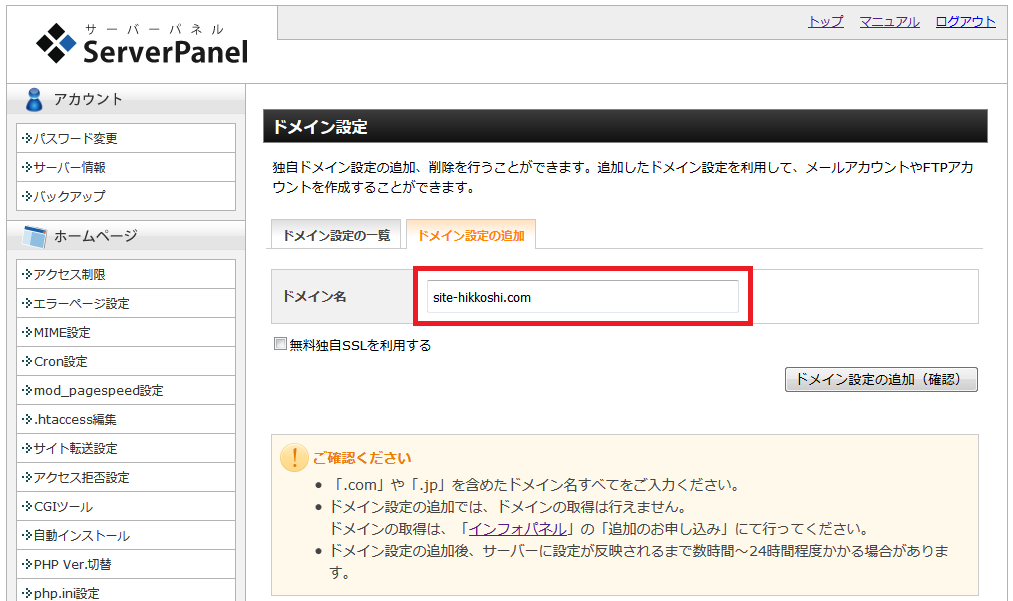
次に「ドメイン設定の追加」よりドメイン名に登録する独自ドメイン名を記載後
「ドメイン設定の追加(確認)」ボタンをクリックします。
WordPressのインストール
次にWordPressインストールです。先ほどの画面に戻り、自動インストールから以下の流れでお進みください。

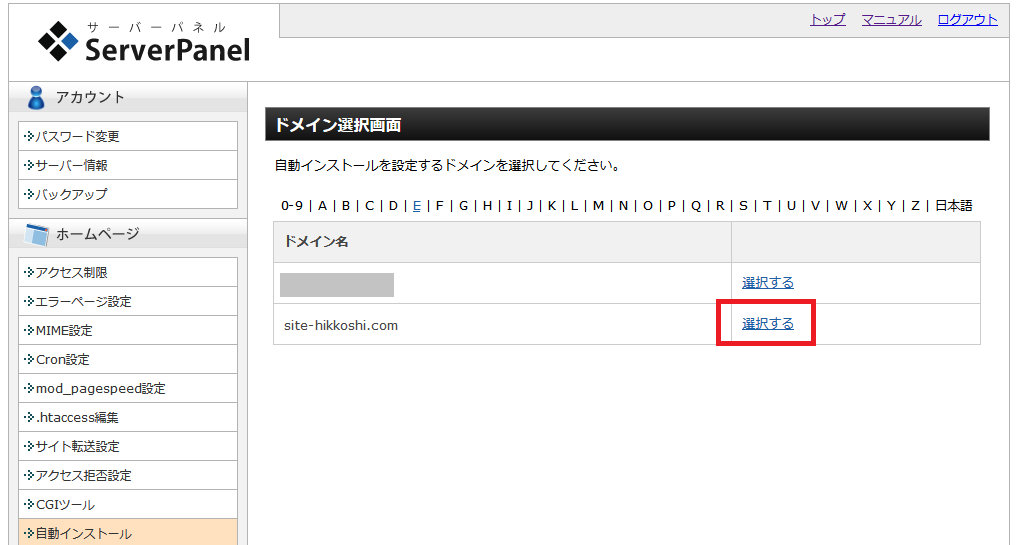
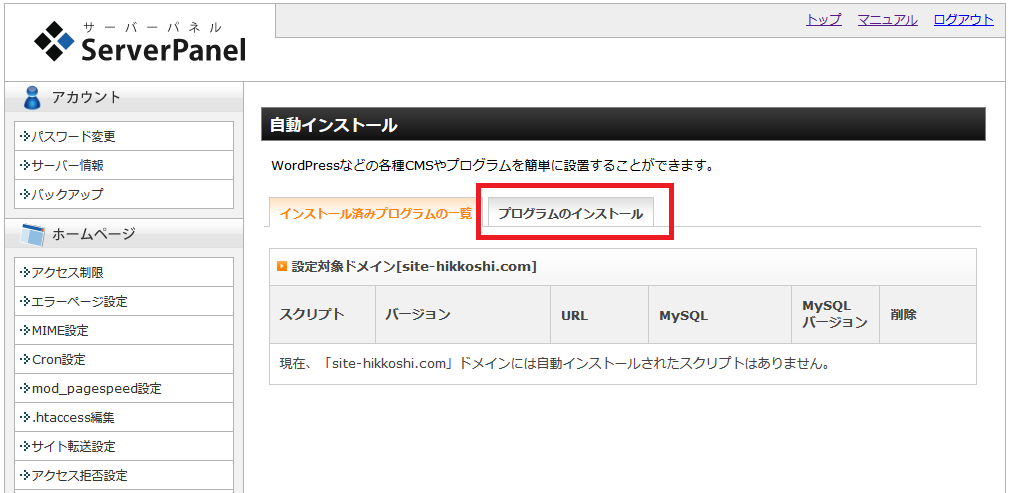
「自動インストール」を選択します。

WordPressをインストールしたいドメインを選択します。

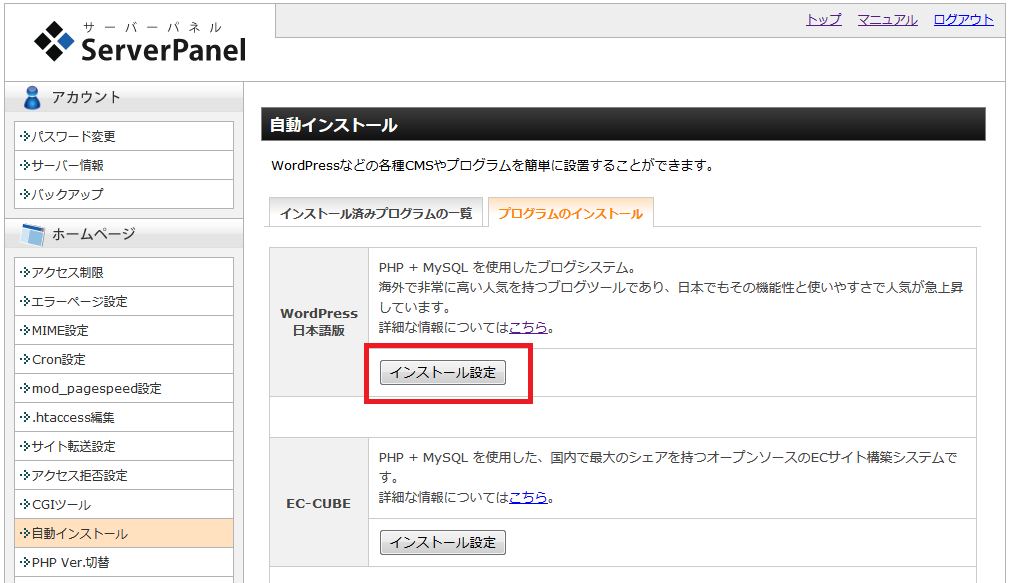
「プログラムのインストール」タブを選択します。

WordPress日本語版の項目にある「インストール設定」ボタンをクリックします。
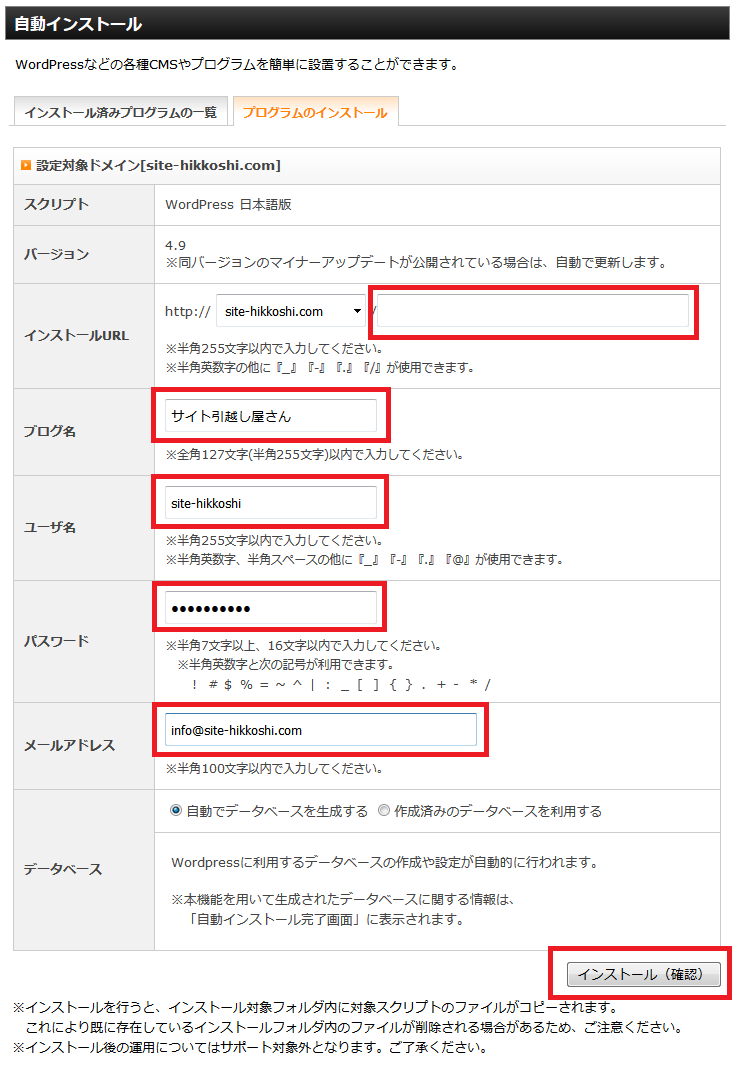
インストール内容に関しては以下の画像を参考にしてください。
- インストールURL⇒空欄で大丈夫です!
- ブログ名⇒あなたのブログのタイトルを記入
- ユーザー名⇒WordPress管理画面にログインするためのIDになります。
- パスワード⇒WordPress管理画面にログインするためのパスワードになります。
- メールアドレス⇒WordPressの更新などを通知するためのメールアドレス
記入が終わったら、インストール(確認)を押してインストールしてください。

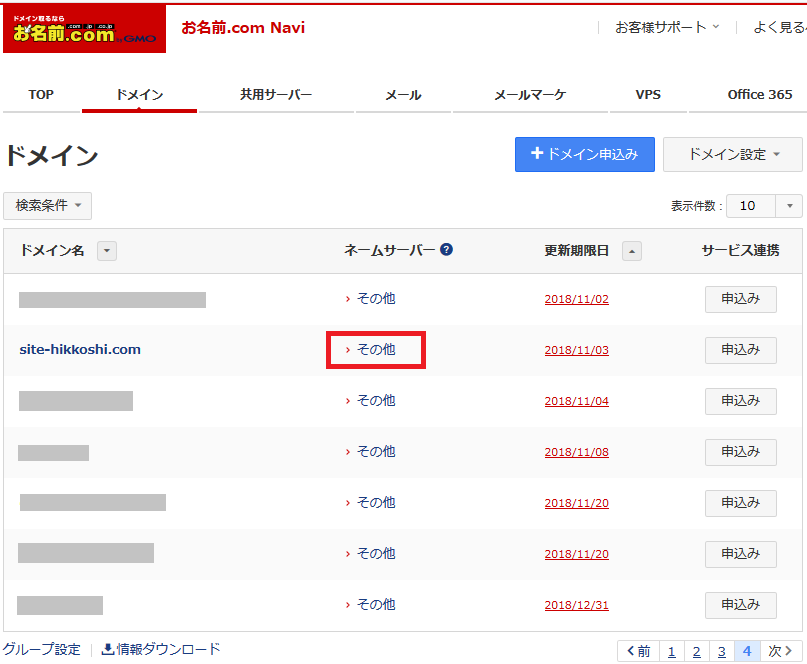
独自ドメインのネームサーバーの変更
WordPressがインストールできたら、独自ドメインの管理画面にいき、ネームサーバーの変更を行います。ネームサーバーとは、「この独自ドメインは○○というレンタルサーバーで使います!」という設定のことです。
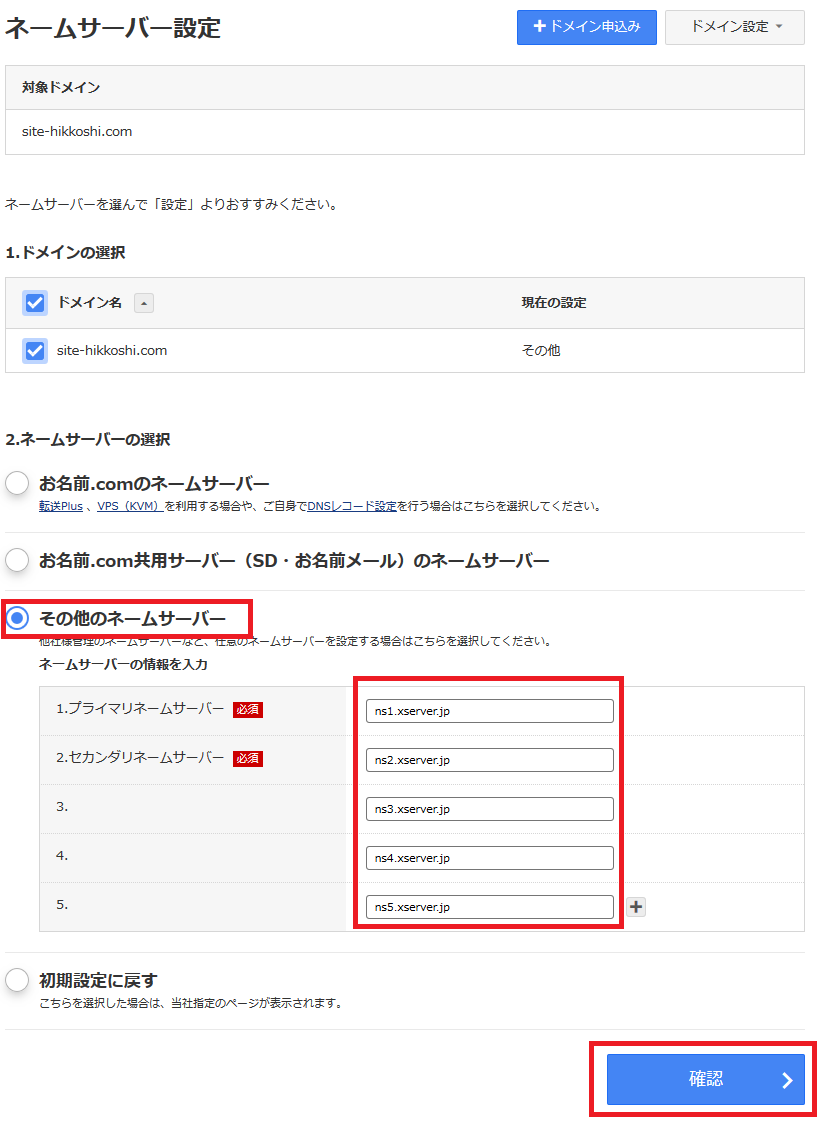
たとえば、お名前.comで取ったドメインであれば、ドメイン管理画面にログイン後ネームサーバーの設定画面に進み、

「その他のネームサーバー」を選択し、契約したレンタルサーバーのネームサーバーを設定します。各社ネームサーバーはこちらの記事にて確認ご確認いただけます。
または、グーグルなどの検索で「レンタルサーバー名+ネームサーバー」で検索しても出てくるかと思います。
たとえば、エックスサーバーの場合は以下のようになっています。
- ネームサーバー1:ns1.xserver.jp
- ネームサーバー2:ns2.xserver.jp
- ネームサーバー3:ns3.xserver.jp
- ネームサーバー4:ns4.xserver.jp
- ネームサーバー5:ns5.xserver.jp
入力が完了したら、確認ボタンを押して設定します。

これにてWordPressインストールとドメイン設定は終わりです。なお、以上の作業を終えて独自ドメインにアクセスしてもすぐには反映されない場合があります。その場合は以下のような画面が表示されます。

無効なURLです。
プログラム設定の反映待ちである可能性があります。
しばらく時間をおいて再度アクセスをお試しください。
設定の反映には最大で24時間ほどかかるので、反映されるまで気長に待ちましょう。
もし長時間経っても反映されない場合はPC内に画面の履歴が残っている可能性があるので、ウィンドウズのPCをお使いなら「F5キー」を押してリロードしてみてください。この操作で解決できる場合もあります。
===サイト引越し屋さんでは、無料ブログからWordPress移行をトータルサポートしております。
→クリックしてサービス詳細を見る
テーマの設定
ドメインがサーバーに反映されたら、まずはWordPressにテーマ(デザインテンプレート)を適用しましょう。
気になるWordPressサイトがあり、同じデザインのテーマを使用したい場合には、何のテーマを使っているか調べることも可能です。

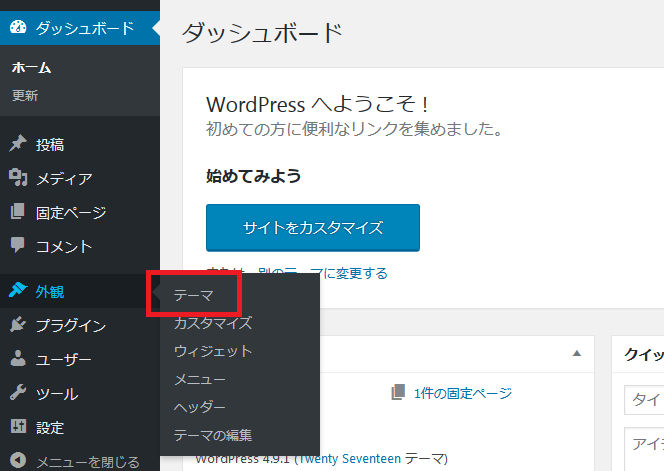
WordPress管理画面のサイドメニューにある「外観」から「テーマ」へ進みます。

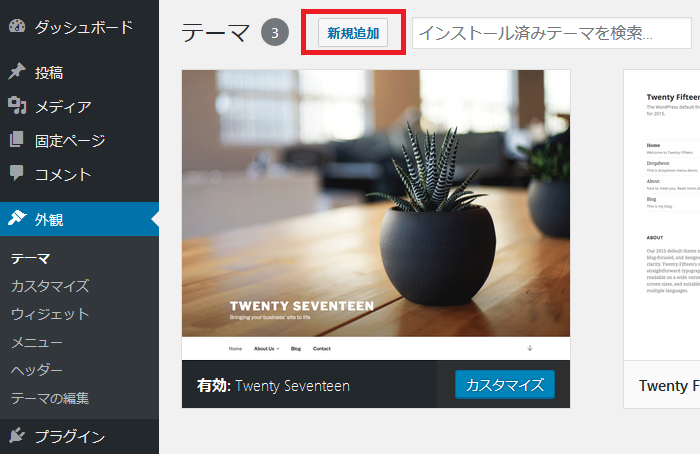
「新規追加」からWordPressテーマを適用させることができます。
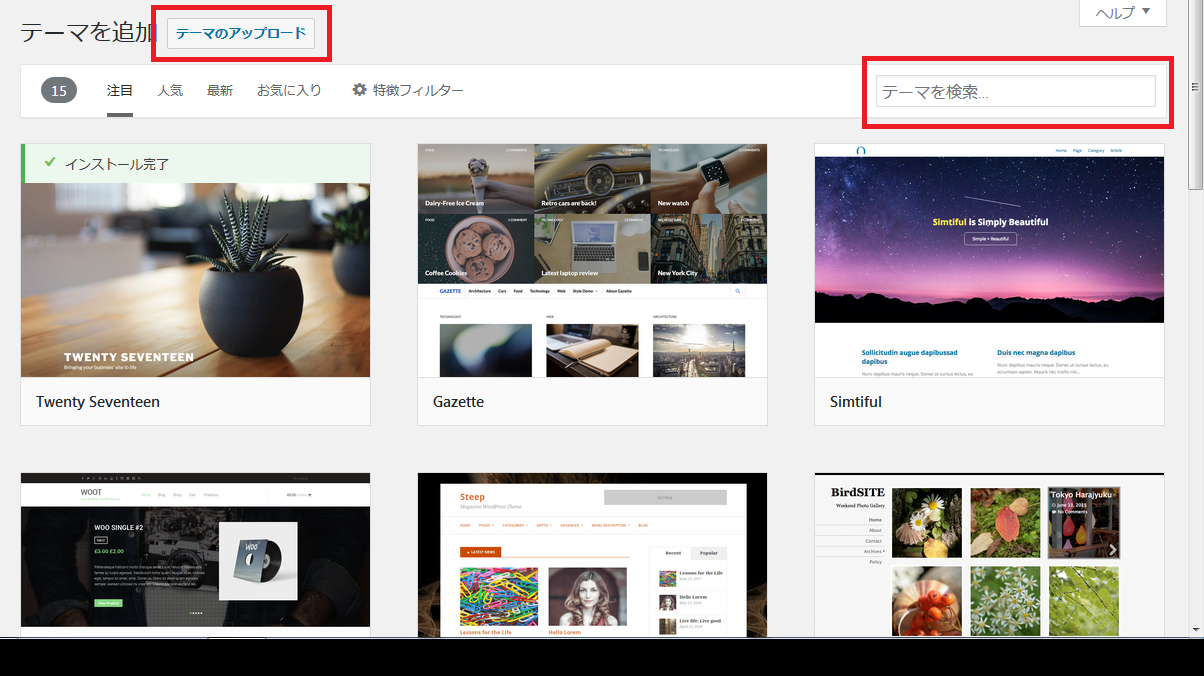
WordPress公式の無料テーマを使う場合は各種検索機能にて探すか、特定のテーマが決まっている場合はページ右側にある「テーマ検索」から探すことも可能です。
または、有料テーマ等でデータをお持ちの場合は「テーマのアップロード」からデータをアップロードします。

最後にテーマを有効化してテーマ設定は完了です。
記事の移行
テーマを適用したら、次は記事を移行していきます。まずはSeesaaブログにログインし、記事データを取得しましょう。
Seesaaブログから記事データをダウンロード
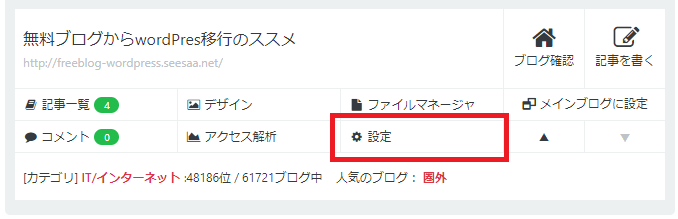
Seesaaブログの管理画面に入り、メニュー内の「設定」を押してください。

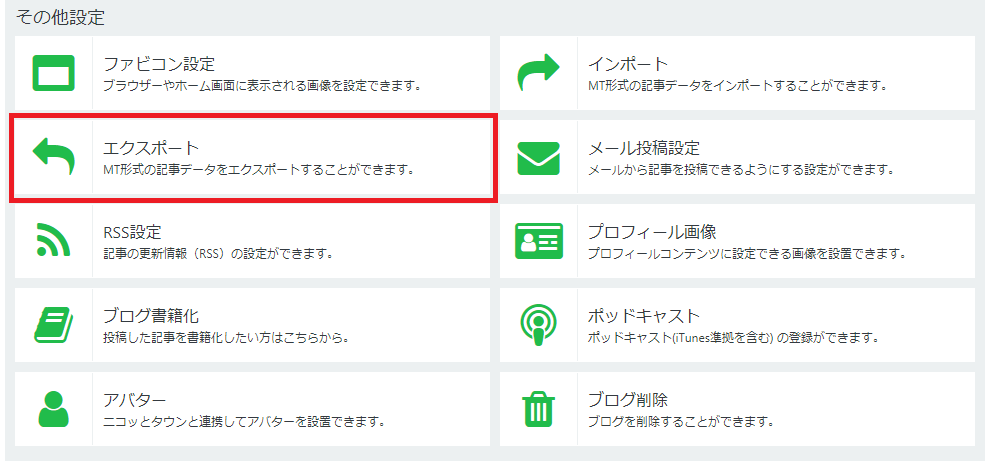
進んだ画面で下のほうにいき、その他設定の中の「エクスポート」を押してください。

すると、エクスポートの設定画面が表示されますので、必要に応じて設定を変更し、最後に「エクスポート」ボタンを押しましょう。

- 文字コード ⇒ UTF-8のままで大丈夫です。
- 取得範囲 ⇒ 取得したい記事の期間を選択しましょう。
- コメント等 ⇒ 記事と一緒に移行したい項目を選択しましょう。
- 生成対象カテゴリー ⇒ 移行したいカテゴリーを選択しましょう。
WordPressへの記事インポート前に
Seesaaブログから記事データを取得できたら、WordPressにインポートします。
ただ、その前にWordPress側の設定で一手間加える必要があります。Seesaaブログから持ってきた記事データをそのまま入れてしまうと、行間がなくなって詰め詰めの状態になってしまいます。
それを防ぐには、インポートプラグインに行間を引き継ぐカスタマイズをするのと、行間の表示を整えるプラグインを導入する必要があります。
インポートプラグインに行間を引き継ぐカスタマイズを施す
まずはインポート用プラグインをインストールします。

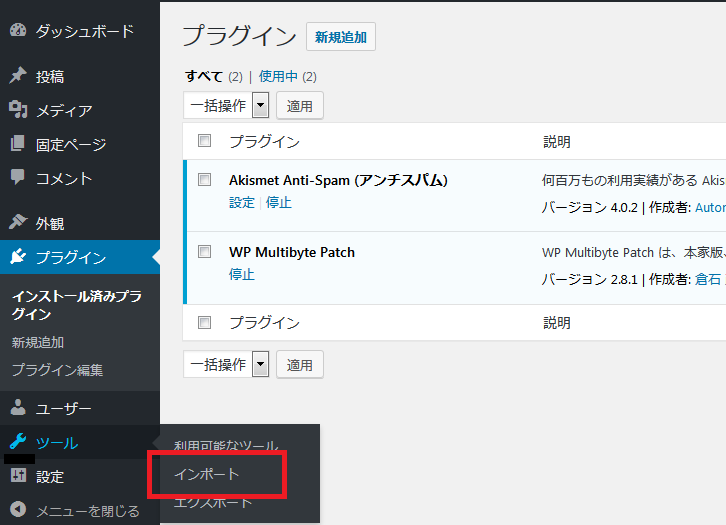
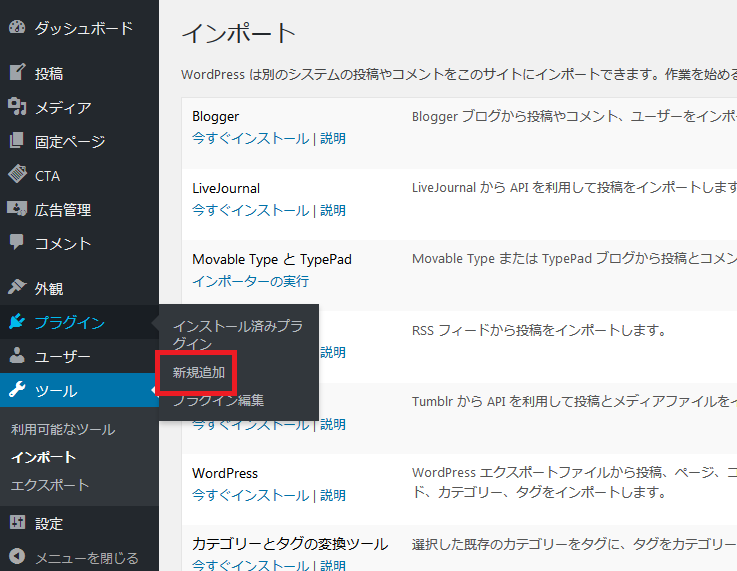
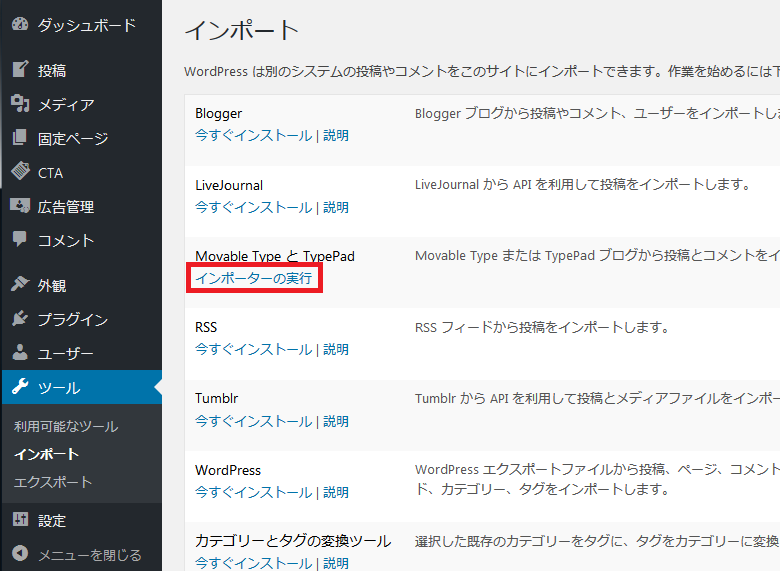
WordPress管理画面のサイドメニュー「ツール」から「インポート」へ進みます。

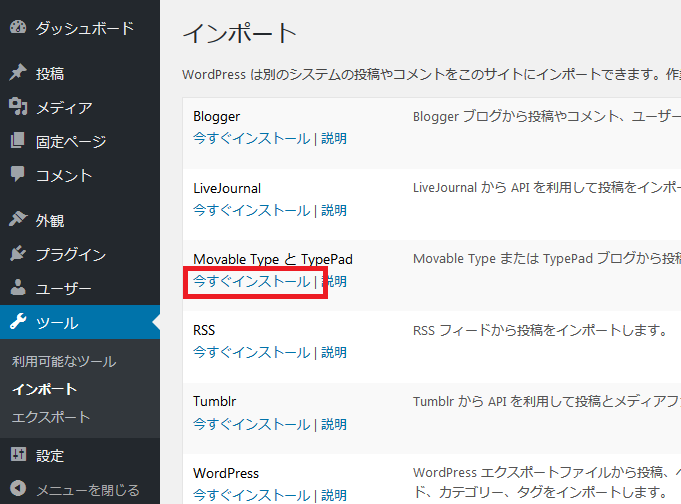
Movable Type と TypePadの「今すぐインストール」をクリックします。
ここですぐに記事のインポートを行わず、インポートツールのカスタマイズをします。カスタマイズのためにはFTPソフトを使ってサーバーに接続する必要があるので、下記ページを参考にサーバーにアクセスしてください。
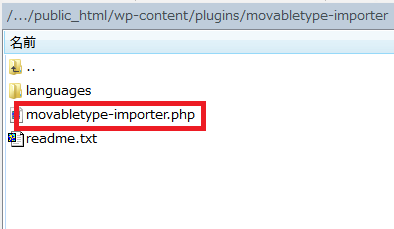
サーバーに接続できたら、「wp-content」>「plugins」>「movabletype-importer」と辿り、「movabletype-importer.php」というファイルをPC内にダウンロードしてください。

PC内にダウンロードできたら、エディタソフトで開き(スタートメニューからアクセサリ「メモ帳」で開くか、または無料ソフト「秀丸」をPCにインストールして使用)、下記箇所を変更してください。
======
455~456行目
if( !empty($line) )
$line .= "\n";↓下記に変更
//if( !empty($line) )
$line .= "<br/>";======
変更できたらPC内で上書き保存し、サーバーへもアップロードして上書きしてください。これにてインポートツールのカスタマイズは完了です。
行間の表示を整えるプラグインを導入
次に、行間を整えてくれるプラグインをインストールのうえカスタマイズしていきます。まずは下記サイトより改行プラグインをダウンロードしてください。
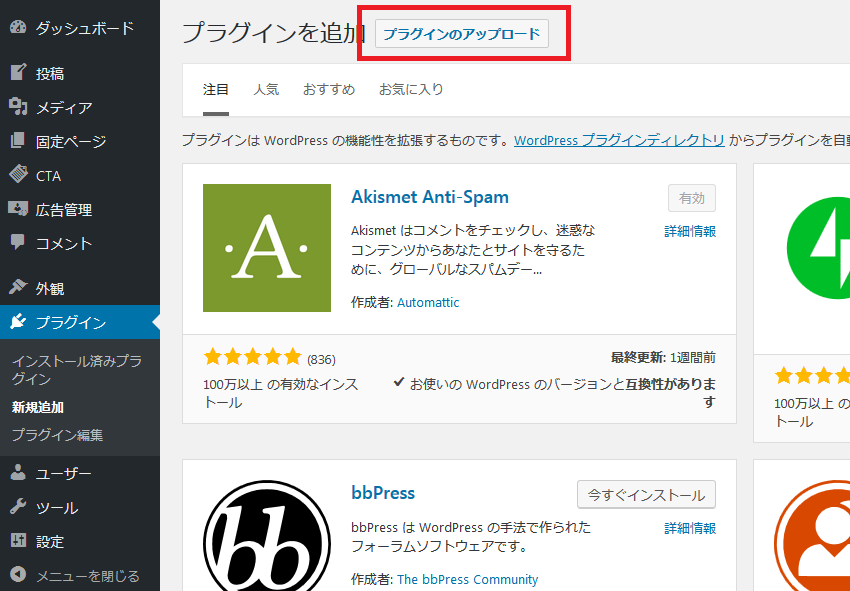
PCにダウンロードできたら、WordPressにアップロードします。プラグインの追加は「プラグイン」>「新規追加」>「プラグインのアップロード」から行えます。

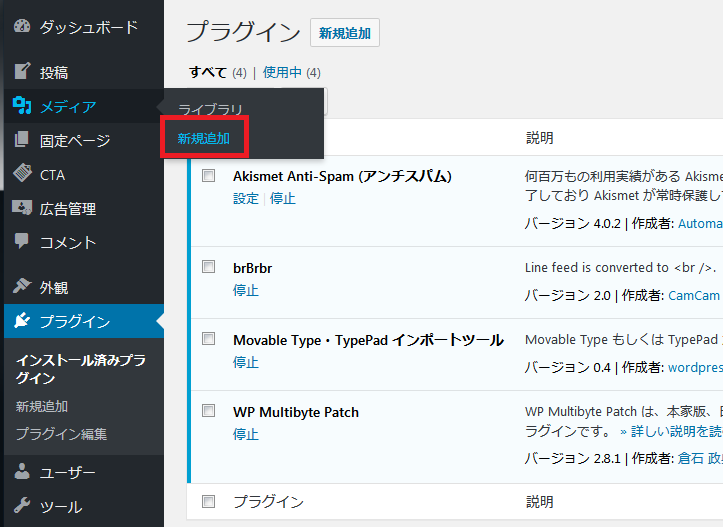
WordPress管理画面のサイドメニュー「プラグイン」から「新規追加」へ進みます。

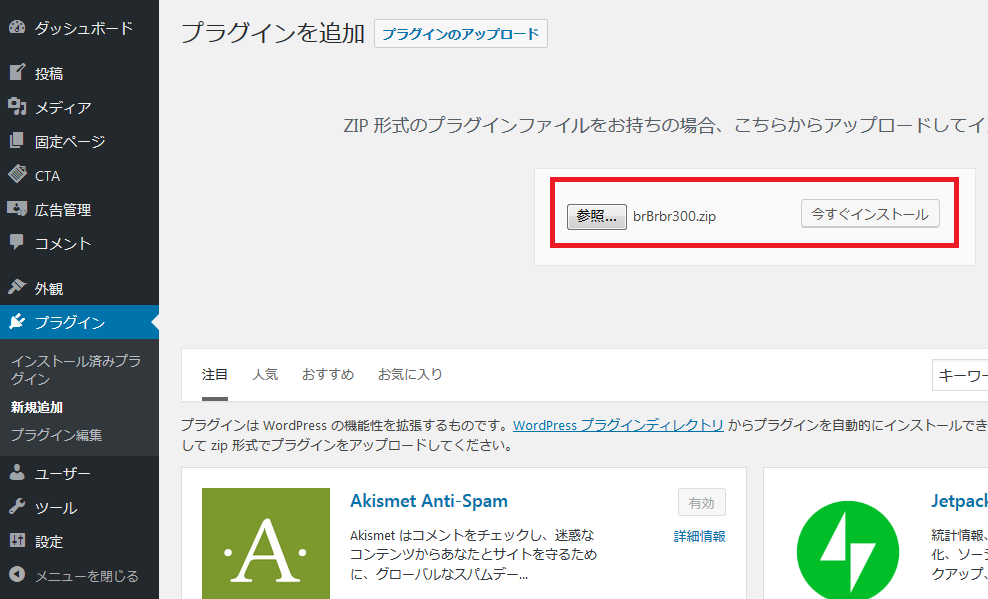
「プラグインのアップロード」をクリックし、先ほどPCにダウンロードした改行プラグイン『brBrbr』のZIPファイルを選びます。

「今すぐインストール」ボタンをクリックするとWordPress内へのインストールが実行されます。
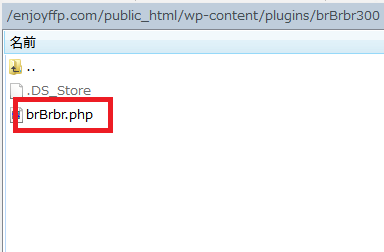
インストールが完了したら有効化し、先ほど同様にサーバーに接続します。「wp-content」>「plugins」>「brBrbr300」と辿り、「brBrbr.php」というファイルをPC内にダウンロードしてカスタマイズしていきます。

今回変更する箇所は以下です。
======
24~26行目
$brbr = preg_replace('/(<pre.*?>)(.*?)<\/pre>/ise', "clr_br('$0')", $brbr);
$brbr = preg_replace('/(<script.*?>)(.*?)<\/script>/ise', "clr_br('$0')", $brbr);
$brbr = preg_replace('/(<form.*?>)(.*?)<\/form>/ise', "clr_br('$0')", $brbr);↓下記に変更
$brbr = preg_replace_callback('/(<pre.*?>)(.*?)<\/pre>/is', function($m) {return clr_br($m[0]);}, $brbr);
$brbr = preg_replace_callback('/(<script.*?>)(.*?)<\/script>/is', function($m) {return clr_br($m[0]);}, $brbr);
$brbr = preg_replace_callback('/(<form.*?>)(.*?)<\/form>/is', function($m) {return clr_br($m[0]);}, $brbr);======
変更できたら、サーバーにアップロードしてカスタマイズ完了です。
WordPressへ記事をインポート
以上2点のプラグインインストール及びカスタマイズが完了したら、いよいよSeesaaブログから取得した記事のインポートを行っていきます。
手順としては、管理画面の「ツール」>「インポート」から「Movable Type と TypePad」の「インポーター実行」をクリック。

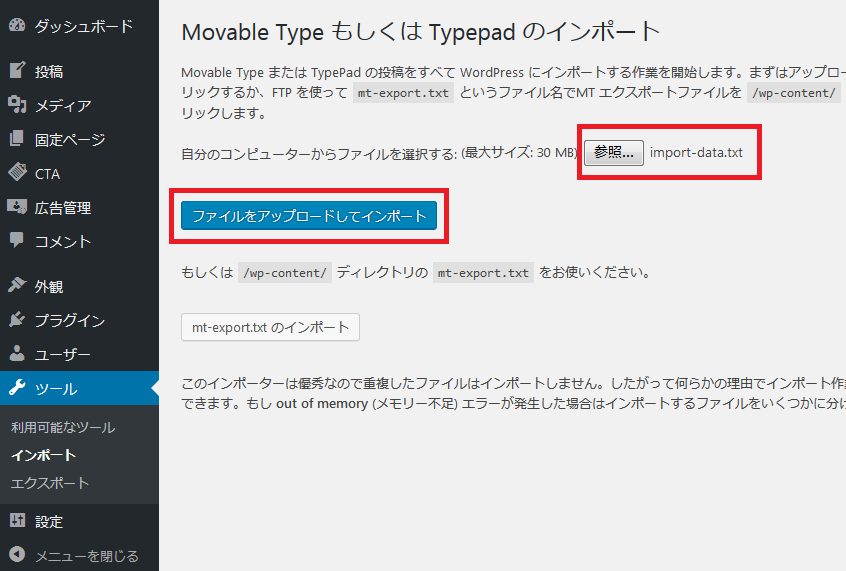
ファイルの選択画面になるので、当記事の3.3.1の章で取得したSeesaaブログ記事を参照し、「ファイルをアップロードしてインポート」をクリックします。

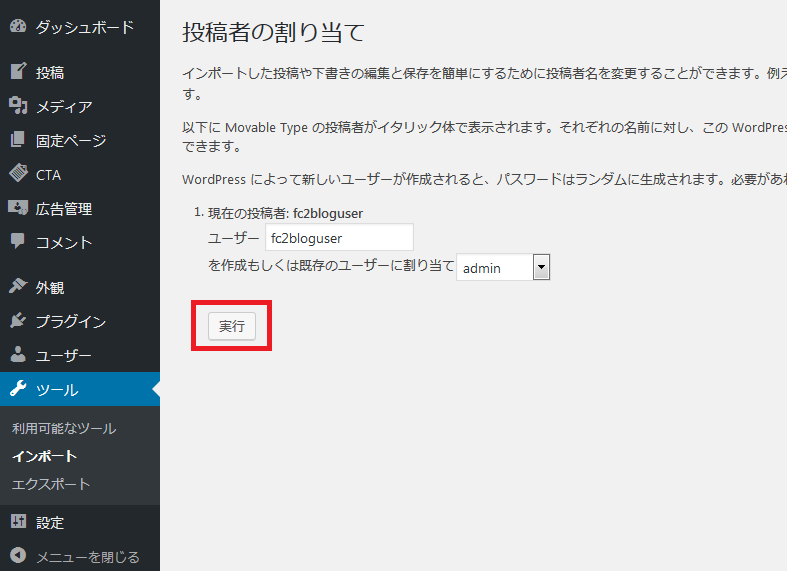
投稿者名の選択画面になるので、Seesaaブログ時代の投稿者名を引き継ぎたい場合はそのまま「実行」。WordPressの管理者名で引き継ぐ場合は下のタブから引き継ぎ先を選択して「実行」。
※後で投稿者名を変更することも可能です。

以上で記事のインポートは完了になります。
記事URL形式の引き継ぎ
次にインポートした記事URL(パーマリンク)を引き継ぐ作業をします。この作業を行う目的は、Seesaaブログ側の記事からWordPress側の記事にリダイレクト(自動転送設定)を効かせるための作業になります。
たとえば、下記のようにURLが変わってしまった場合、
Seesaaブログ時代 :http://freeblog-wordpress.seesaa.net/article/455571918.html
WordPress変更後:http://site-hikkoshi.com/2271
仮に「http://site-hikkoshi.blog.fc2.com」から「http://site-hikkoshi.com」へリダイレクト設定をしても、「スラッシュ(/)」以降が異なっているため、個別記事単位でのリダイレクトが出来ません。
そうすると、Seesaaブログのアクセスをうまく引き継げないだけでなく、今まで得たSEO評価も引き継ぐことが出来ないので勿体無いです。それを防ぐために、全ての記事のURL形式をSeesaaブログ時代に揃えていきます。
パーマリンク設定
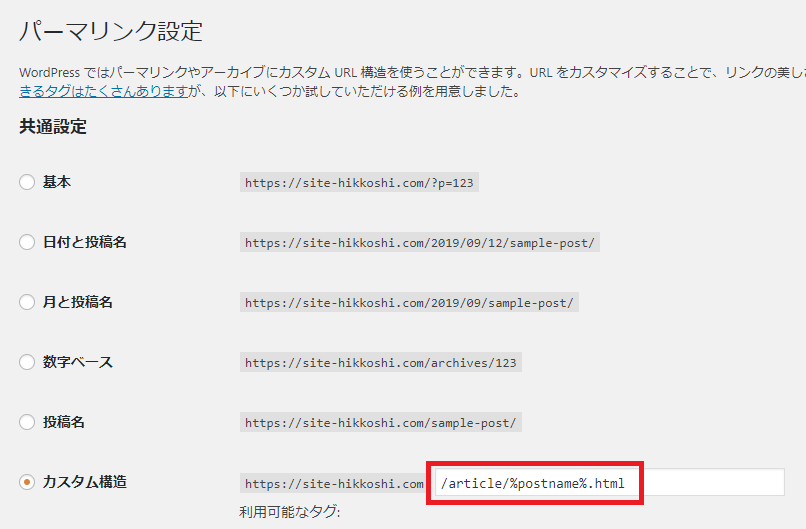
まずはWordPressのURL形式をSeesaaブログに合わせるために、パーマリンク設定をしていきます。管理画面の「設定」>「パーマリンク設定」から編集可能です。

パーマリンク設定画面に進んだら、一番下の「カスタム構造」を選び、下記赤枠のように「/article/%postname%.html」と入力します。

入力できたら下に進み「変更を保存」を押してください。
これにて記事の移行は完了です。
===「無料ブログからWordPress移行作業は自分でやるのは面倒くさいなあ」そんな時はサイト引越し屋さんにお任せください。
→クリックしてサービス詳細を見る
画像の移行
記事の次は画像の移行作業です。まずはSeesaaブログから画像を取得します。
Seesaaブログから画像取得
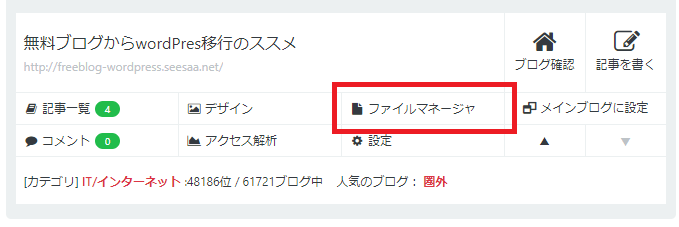
Seesaaブログ管理画面のメニューから「ファイルマネージャ」をクリック。

すると画像一覧ページが表示されますので、1枚ずつダウンロードしていきます。
または、一部のツールにて一括ダウンロード出来る場合もあります。
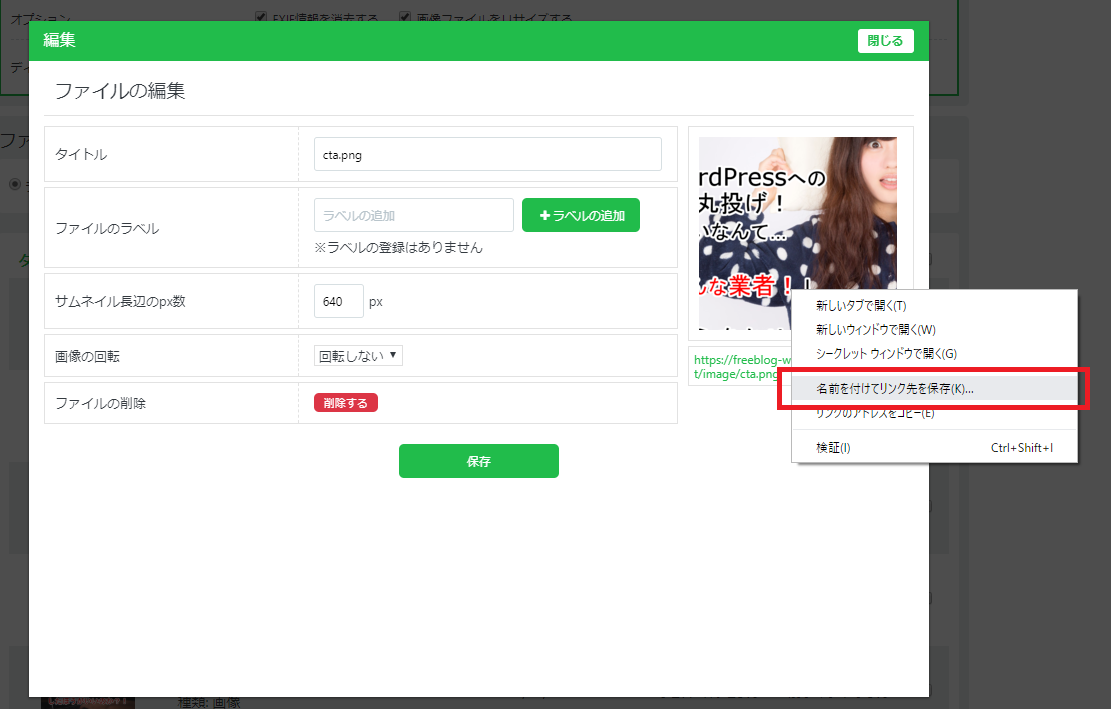
手動で画像をダウンロードする場合は、画像をクリックします。

クリックするとポップアップで表示されますので、画像のうえにマウスを乗せて右クリックから「名前を付けてリンク先を保存」をクリックしましょう。

これで1枚の画像ダウンロードになります。
あとはこの作業を全画像おこなえば画像のダウンロードは完了です。
WordPressへの画像アップロード
先ほど取得した画像をWordPressにアップロードします。WordPress管理画面「メディア」>「新規追加」をクリック。

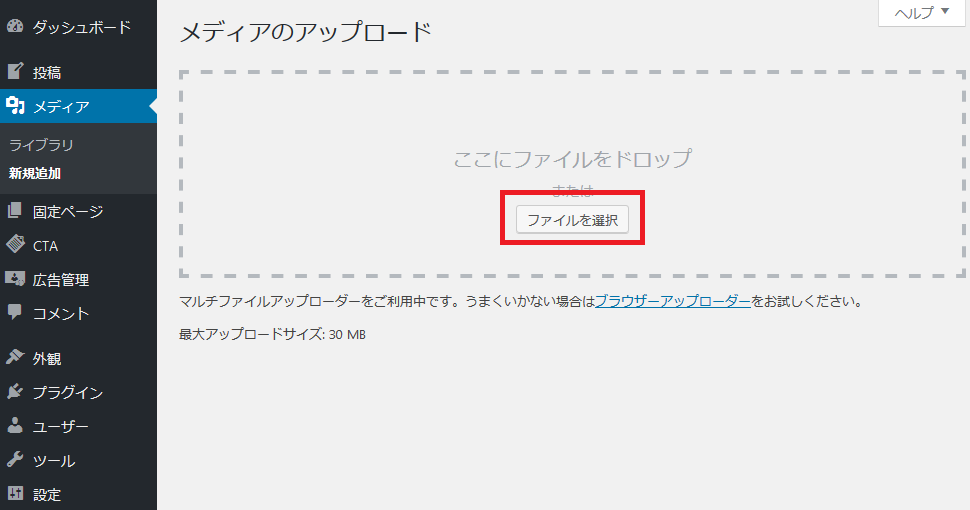
アップロード画面に進んだら「ファイルを選択」をクリックし、先ほど保存した全ファイルを選択しアップロードします。

これにて画像の移行も完了です。
記事内リンクの修正
記事と画像が移行できたら、記事本文内のリンクを修正していきます。主に修正対象となるのは、内部リンクと画像リンクです。以下のようになっています。
Seesaaブログ時代の内部リンク:http://freeblog-wordpress.seesaa.net/article/455571918.html
Seesaaブログ時代の画像リンク:https://freeblog-wordpress.up.n.seesaa.net/freeblog-wordpress/image/wordpress-923188_640.jpg
これらの中で修正しなければいけない箇所は赤文字の部分です。このままだとSeesaaブログ時代の内部リンク・画像リンクを読み込んでしまうため、WordPress内の読み込みに修正する必要があります。
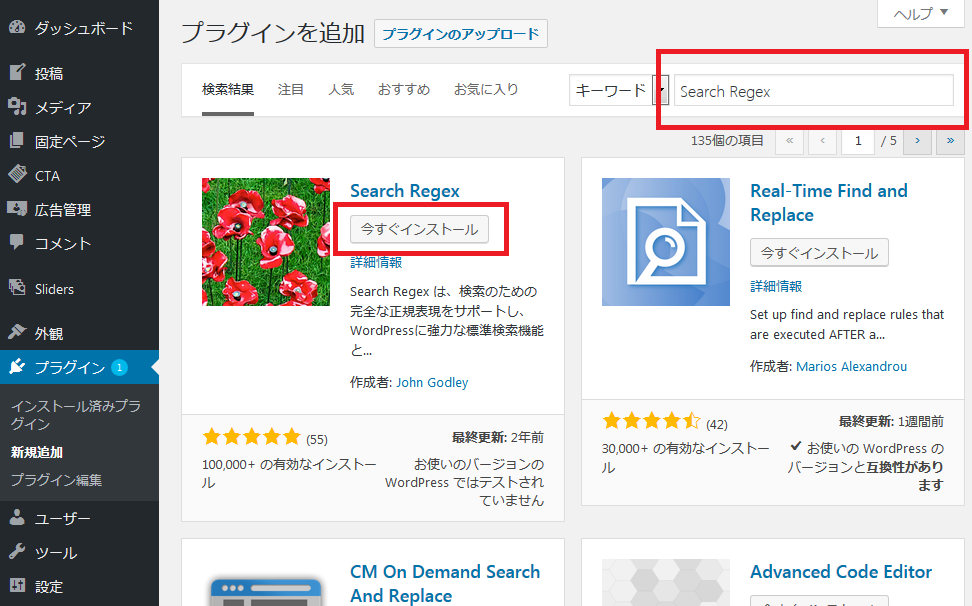
そのためにまずはWordPress管理画面から「プラグイン」>「新規追加」で『Search Regex』を検索しインストール、有効化してください。この『Search Regex』は、記事内の文字列を置換するためのプラグインです。

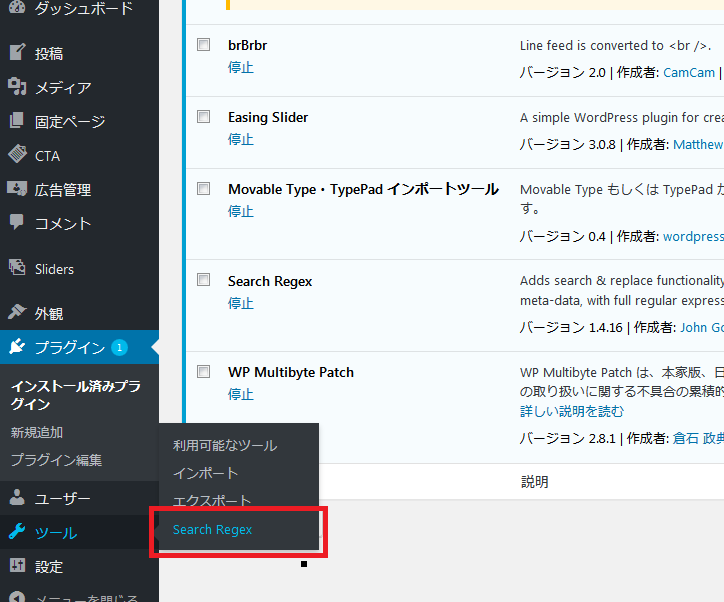
有効化したら「ツール」>「Search Regex」から編集画面を開きます。

内部リンクの修正
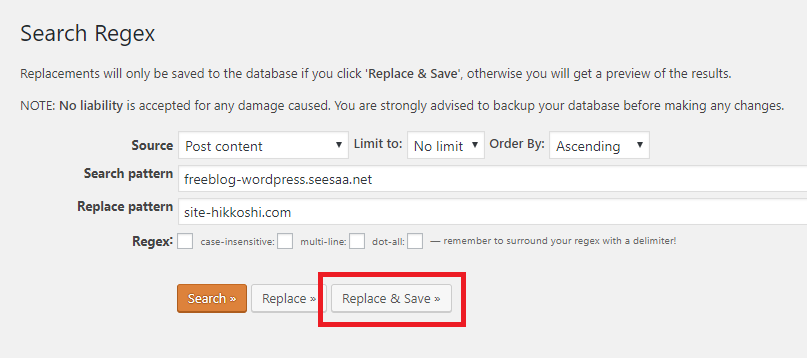
まずは内部リンクから修正していきます。そのためには、Seesaaブログ時代のドメイン(先ほどの赤枠部分)をWordPressの独自ドメインに置き換えます。
変更前)Search pattern :●SeesaaID●.seesaa.net
変更後)Replace pattern:site-hikkoshi.com

入力ができたら「Replace & Save」を押して内部リンクの修正は完了です。
画像リンクの修正
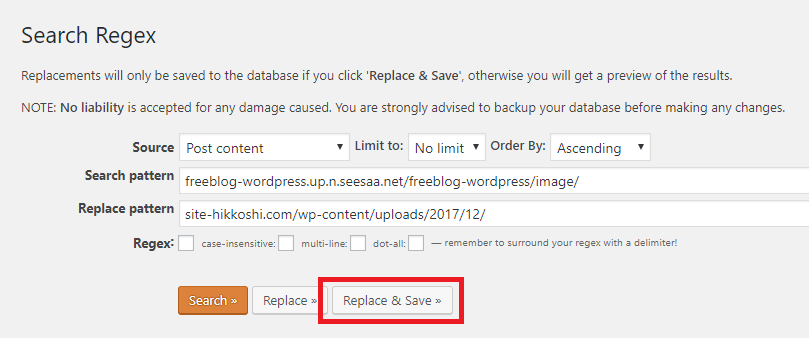
次に画像リンクの修正をします。Seesaaブログの画像リンクはパターンが複数あるので、全てのパターンを修正していく必要があります。
変更前)Search pattern :●SeesaaID●.up.n.seesaa.net/●SeesaaID●/image/
変更後)Replace pattern:site-hikkoshi.com/wp-content/uploads/2017/12/
※年月の部分は作業時の日時に合わせて変更が必要

入力できたら、「Replace & Save」を押します。
これにて画像リンクの書き換えも完了です。
ヘッダー/サイドバーの移行
SeesaaブログからWordPressへの移行要素の中には記事や画像データだけでなく、ヘッダーやサイドバー、フッター要素もあるかと思います。

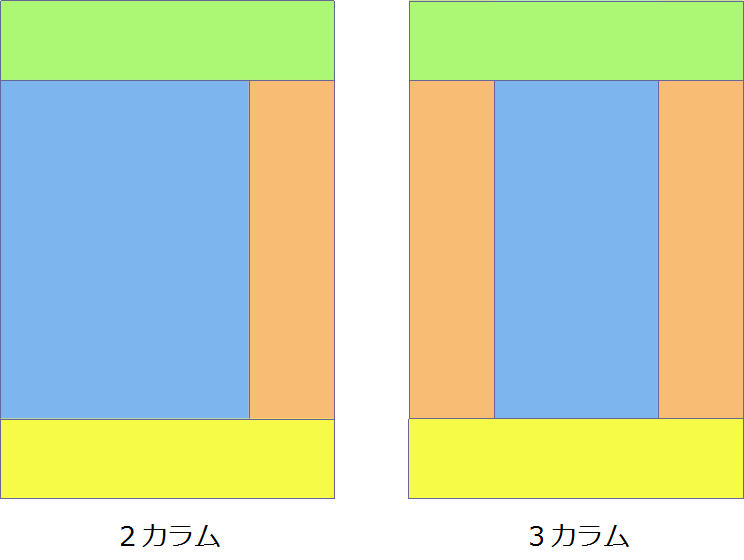
| 色 | 要素名 |
|---|---|
| 緑 | ヘッダー |
| 青 | メインカラム |
| 赤 | サイドバー |
| 黄 | フッター |
ここではそれら要素の移行方法をお伝えします。
※当箇所のカスタマイズはテーマ毎に編集箇所が異なる場合があります。そのため、WordPressの標準機能で確実に編集できる箇所に絞ってお伝えします。
ヘッダー要素の移行
主なヘッダー要素といえば、「サイトタイトル」や「説明文」、「ヘッダー画像」「グローバルナビゲーション(ヘッダーメニュー)」があります。これらの箇所は以下から編集できます。
- 「サイトタイトル」「説明文」⇒「設定」>「一般」
- 「ヘッダー画像」⇒「外観」>「ヘッダー」
- 「グローバルナビゲーション(ヘッダーメニュー)」⇒「外観」>「メニュー」
ちなみに、グローバルナビゲーション(ヘッダーメニュー)だけ複雑なので、以下でもう少し詳しく解説していきます。
たとえば以下のようなナビを移行したいとしましょう。

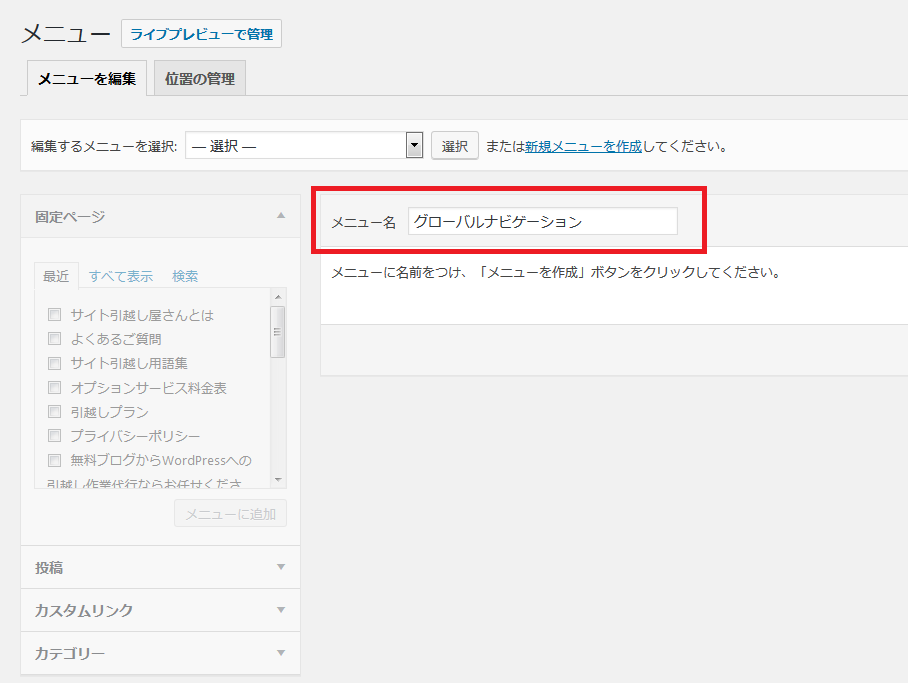
その場合、WordPress管理画面「外観」>「メニュー」からメニュー編集画面に進み、まずは任意のメニュー名を入力し、「メニューを作成」を押してください。

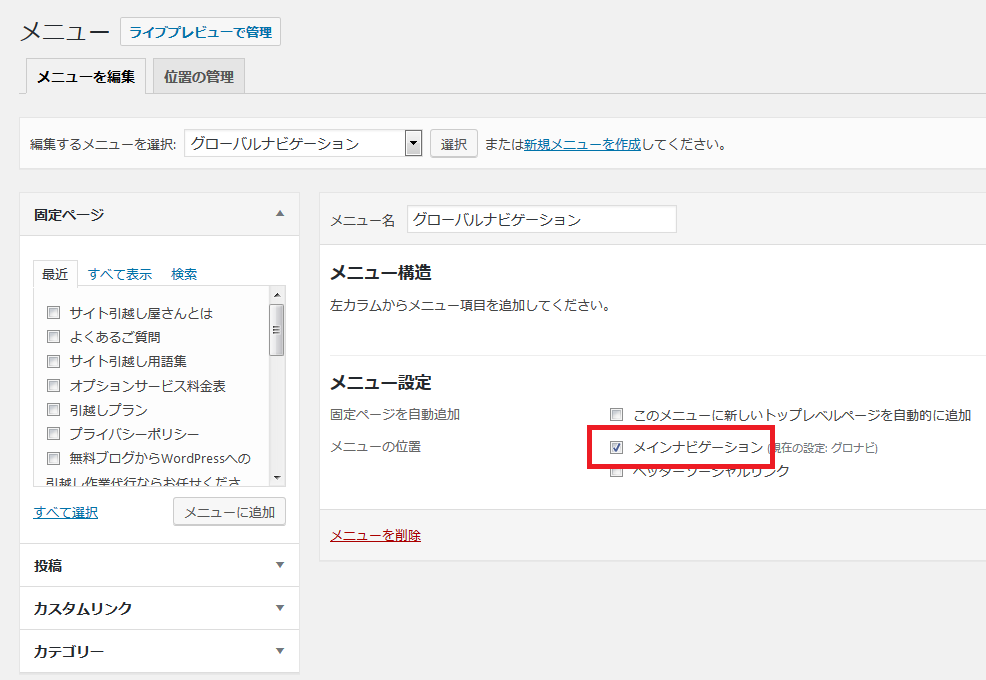
次に、作成したメニューをヘッダー内で使用するための設定をします。ページ下方にメニュー設定という欄がありますので、その中から「メインナビゲーション」を選択して「メニューを保存」を押してください。
ちなみに、ここでの表記は「ヘッダーナビ」や「グローバルナビゲーション」などテーマによって異なりますが、設定の仕方は同様になります。

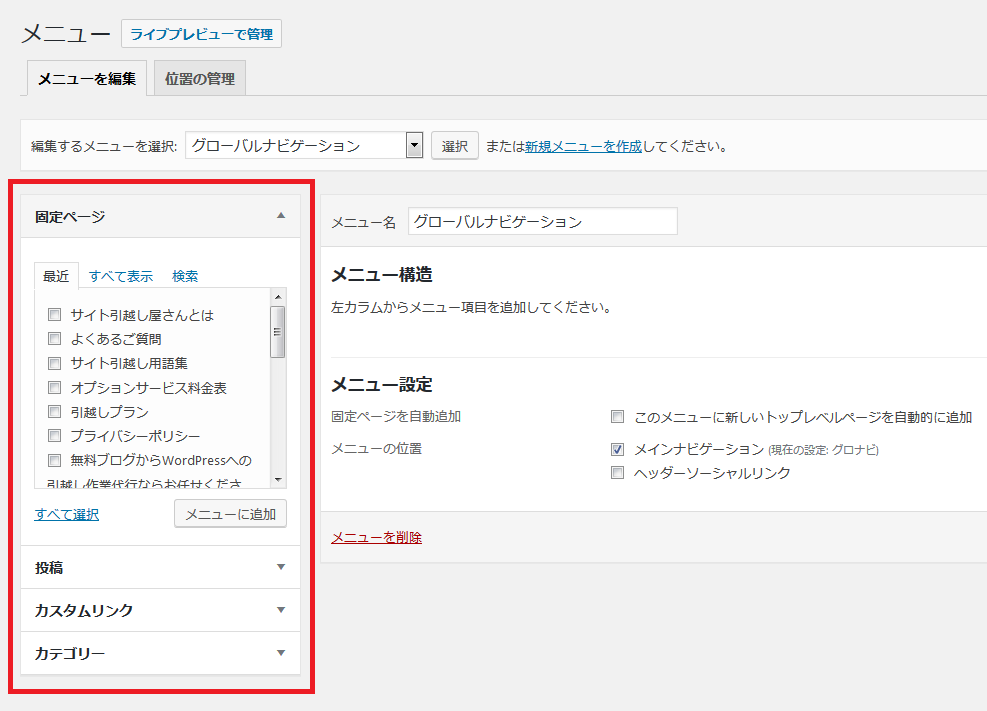
ヘッダー内のメニューに設定できたら、次は左の設定箇所からメニュー内容を作っていきます。ここでは、特定のブログ記事やカテゴリー単位でメニューに組み込むことも出来ますし、自由にURLを入力してカスタムリンクを作ることも可能です。

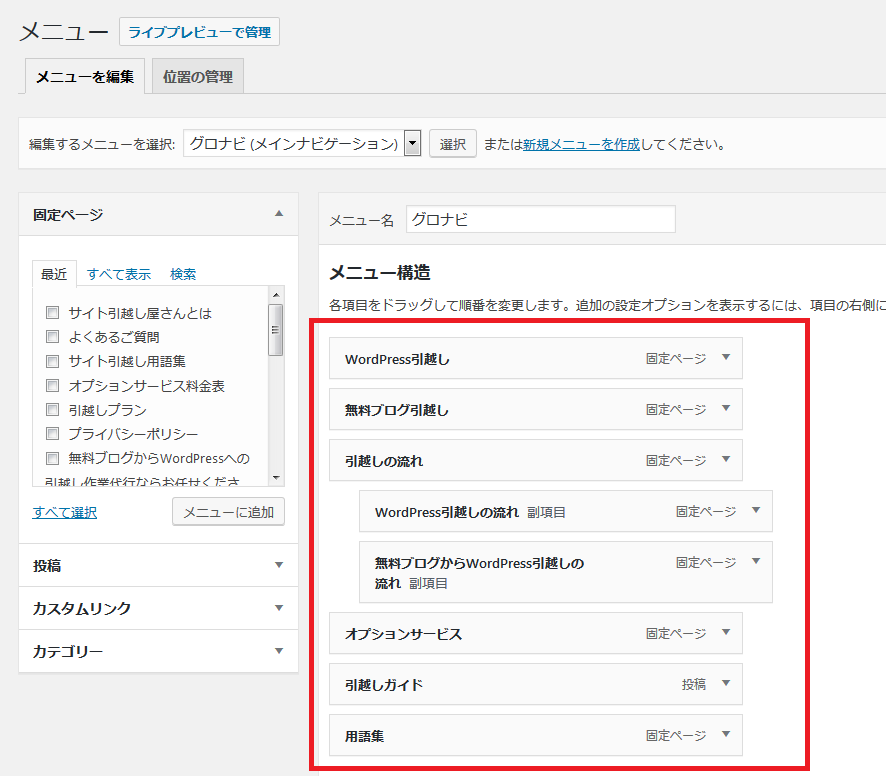
一通り追加できたら、右側のメニュー構造からメニューの並び順や階層構造を設定していきます。ちなみに、階層構造を作った場合は親メニューにカーソルを合わせると下層メニューがアコーディオン形式で表示されるケースが多いです。

メニュー内容を作り終えたら、「メニューを保存」を押して完了です。
サイドバー要素の移行
次はサイドバーの移行を解説します。サイドバーには、最新記事や人気記事、プロフィール、カテゴリー一覧、アーカイブ、広告バナーなど、様々なものを載せていたと思います。それらのほとんどは移行可能です。
ただし、SeesaaブログからWordPress移行にあたりサイドバーが2つから1つに減ってしまう場合などは、サイドバーの要素を削ったうえで移行したほうが縦長にならず綺麗に移行できます。
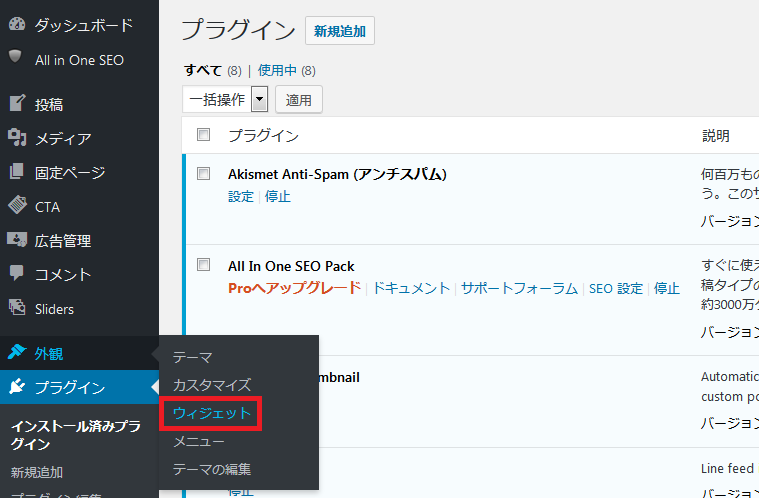
では実際の作業に入ります。まずは「外観」>「ウィジェット」に進みます。

次に、左側の「利用できるウィジェット」から移行したい項目をクリックしたまま、右側の「サイドバー」枠の中に置きます。ドラッグ&ドロップで視覚的に操作できるので便利ですね。

もし広告やブログランキング、その他コードや自由に文章を埋め込みたい場合には、「テキスト」を利用してください。

ファビコンの設定
ヘッダーやサイドバーの移行が終わったら、ファビコンの設定をしていきます。ファビコンとは、PCのブラウザ内のタブ横に表示される小さいアイコンのことです。
少し見づらいかもしれませんが、下の画像の赤枠の箇所です。
![]()
中には今までファビコンを設定していなかった方も多いかと思いますが、ファビコンはサイトのブランディングを左右する重要な要素の1つですので、是非この機会に設定しておきましょう!
ファビコンの設定には「Favicon Rotator」プラグインを使います。「プラグイン」>「新規追加」からプラグイン検索し、追加のうえ有効化してください。
プラグインを追加し有効化できたら、「外観」>「Favicon」から設定していきます。
![]()
ファビコン設定画面に進んだら「Browser Icon」という項目に表示されている「Add Icon」というボタンをクリックしてください。
![]()
ファイルをアップロードする画面が表示されますので、ファビコンに使用したい画像を選択します。ちなみに、使用する画像は縦横が同じの正方形だと綺麗に表示されます。
「Save Change」をクリックして設定を保存したら完了です。これにてブラウザのタブにファビコンが表示されるようになります。
「SeesaaブログからWordPressに移行したいけど作業が面倒。」
「自分で作業すると間違えてしまいそうで不安。」
そんなときはサイト引越し屋さんにお任せください。
経験豊富なエンジニアが作業を代行いたします。
SeesaaブログからWordPress移行後の対応
さて、ここまでは移行のメイン作業について解説してきましたが、これ以降はSeesaaブログからWordPress移行後にやっておくべき作業をご紹介します。すべて必須ではありませんので、必要だと感じたものだけ実施していただければと思います。
カテゴリーの設定
まずはカテゴリーの設定です。SeesaaブログからWordPressへの移行の場合、カテゴリーは自動で引き継がれます。ただし、URL形式がカテゴリー名をそのまま引き継ぐため、日本語が混じってしまう可能性があります。
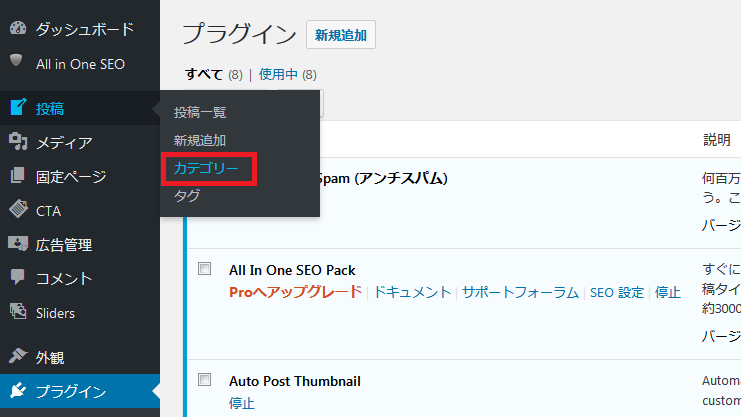
日本語URLは機能上問題はないのですが、SNSでリンクを貼った際に表示が異常に長くなるなど、不便なことも多いです。その場合は管理画面の「投稿」>「カテゴリー」に進み、カテゴリーのURL形式を変更しましょう。

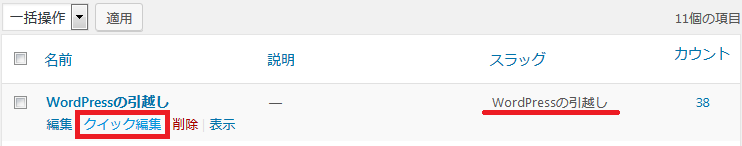
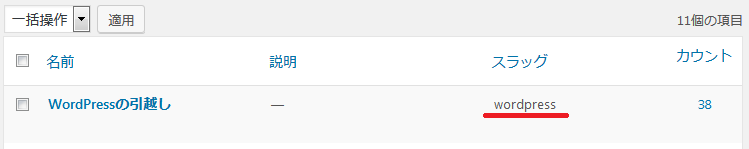
カテゴリー編集画面に進むと下記画像の赤線のように日本語が混じっている箇所を修正します。カテゴリー名にカーソルを合わせると編集ボタンは表示されるので、「クイック編集」を押します。

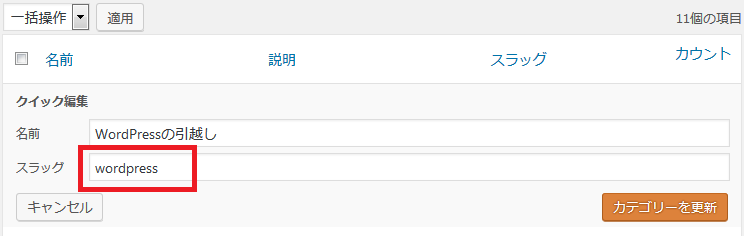
次に、カテゴリーのURLに設定したいローマ字を「スラッグ」に入力し、「カテゴリーを更新」を押します。これでカテゴリー変更完了です。

以下のようにローマ字に変わっています。

各記事のサムネイル(アイキャッチ)画像の設定
WordPressのテーマによっては、トップページやカテゴリーページなど記事一覧を表示するページにおいて、記事のサムネイル(アイキャッチ)画像を表示するものがあります。
ですが、Seesaaブログから移行したままでは、ほとんどの場合アイキャッチ画像は未表示の状態です。

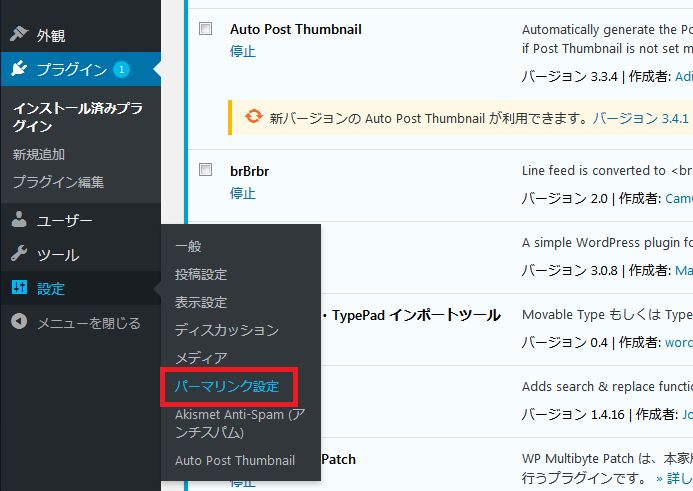
このアイキャッチ画像を一括で設定するために、『Auto Post Thumbnail』というプラグインを利用します。下記リンクをクリックしてダウンロードし、プラグインの新規追加からアップロード・有効化してください。
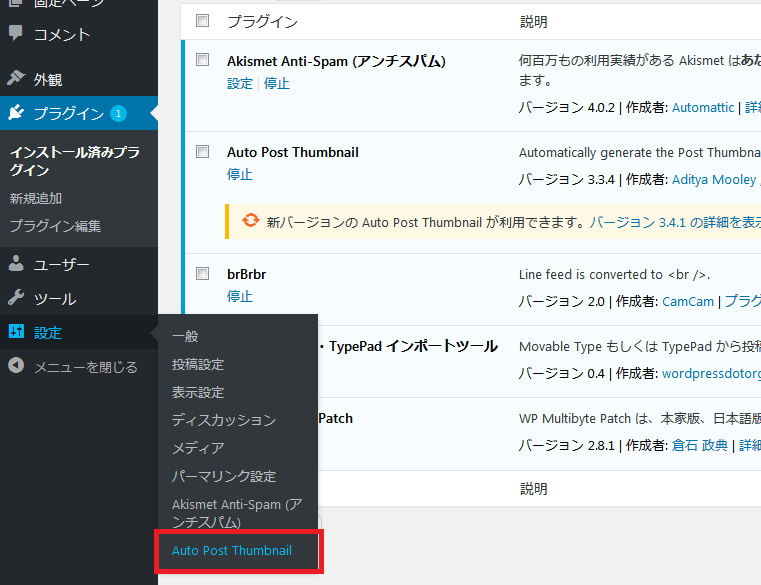
インストールして有効化したら、「設定」>「Auto Post Thumbnail」をクリック。

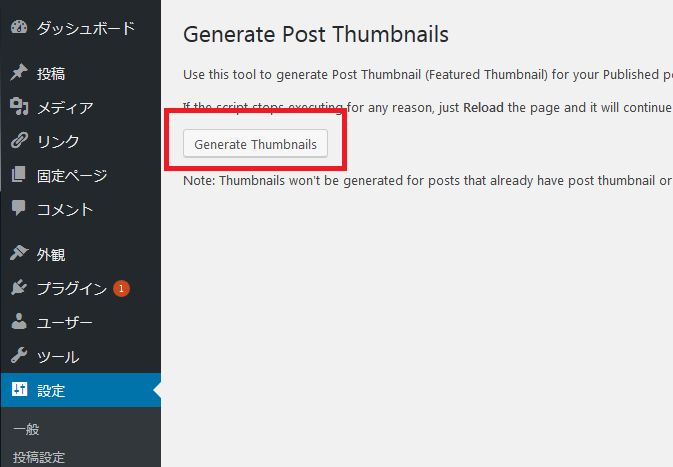
『Auto Post Thumbnail』の設定ページに進んだら、「Generate Thumbnails」をクリック。あとは設定が完了するのを待つだけです。

すると、下記のようにサムネイルが設定されます。

ただし1つだけ注意点があります。それは、ここで設定されるサムネイルは記事内で使われた一番最初の画像になるという点です。
そのため、場合によっては予期しない画像が設定されるケースもあったり、記事内に画像が1つもない場合はサムネイルが未表示のままとなります。
SeesaaブログからWordPressへのリダイレクト設定
SeesaaブログからWordPress移行に際してドメインが変わるので、リダイレクト設定を行います。リダイレクトとは、あるURLにアクセスした際に別のURLに自動で飛ばす仕組みです。
このリダイレクト設定をしておくことで、既存のアクセスをWordPressに引き渡せるだけでなく、Seesaaブログ時代のSEO評価をある程度引き継ぐことが可能です。
ただし、Seesaaブログ(無料ドメイン)からWordPressへ引越す場合、最も効果的とされる「.htaccess」による301リダイレクトは使えないため、JavaScriptによるリダイレクトを使用します。
※この方法は2022年6月時点で成功した方法です。Seesaaブログはたまに仕様を変えることがあるため、現在は下記の方法ではうまく動作しない可能性もあります。
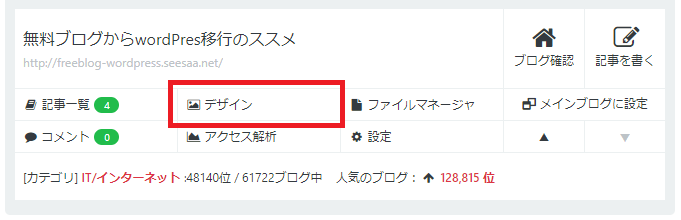
設定方法について。まずはSeesaaブログにログインし、メニュー内の「デザイン」に進みます。

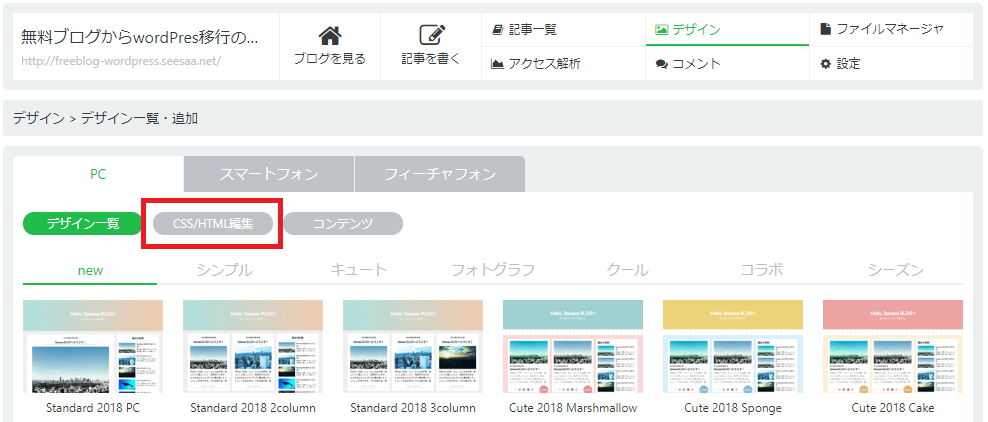
進んだ画面にて、「CSS/HTML編集」をクリック。

テンプレート一覧が表示されるので、現在使っているテンプレートの「デザインタイトル」をクリック。

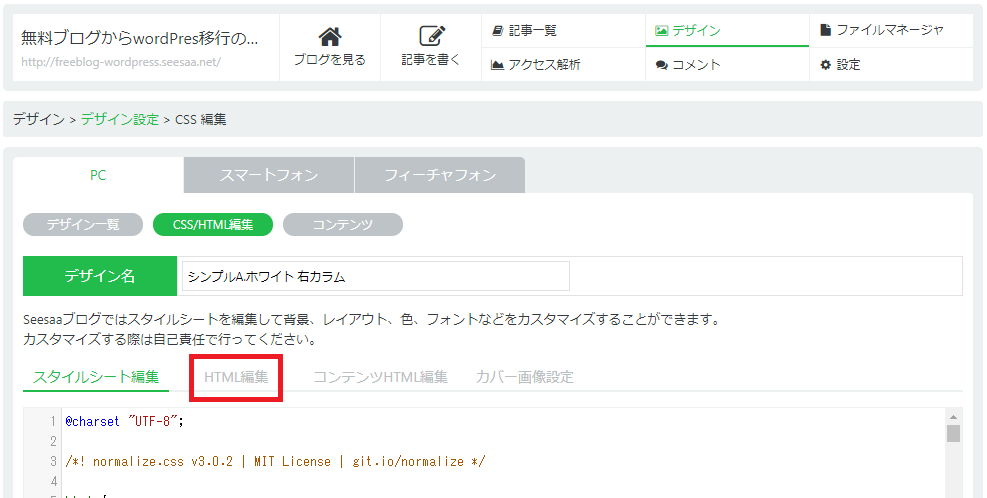
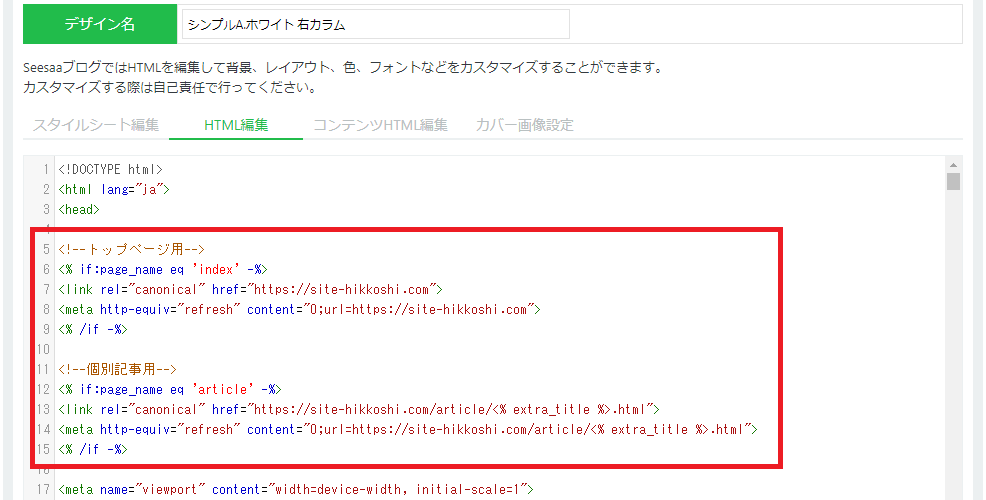
デザインのカスタマイズ画面が表示されるので、「HTML編集」をクリック。

編集画面が表示されるので、下記のコードを直後に張り付けます。
<!!--トップページ用--->
<!% if:page_name eq 'index' -%->
<!link rel="canonical" href="https://●ドメイン名●"->
<!meta http-equiv="refresh" content="0;url=https://●ドメイン名●"->
<!% /if -%->
<!!--個別記事用--->
<!% if:page_name eq 'article' -%->
<!link rel="canonical" href="https://●ドメイン名●/article/<% extra_title %>.html"->
<!meta http-equiv="refresh" content="0;url=https://●ドメイン名●/article/<% extra_title %>.html"->
<!% /if -%->
※●ドメイン●の部分はご自身で書き換えてください。

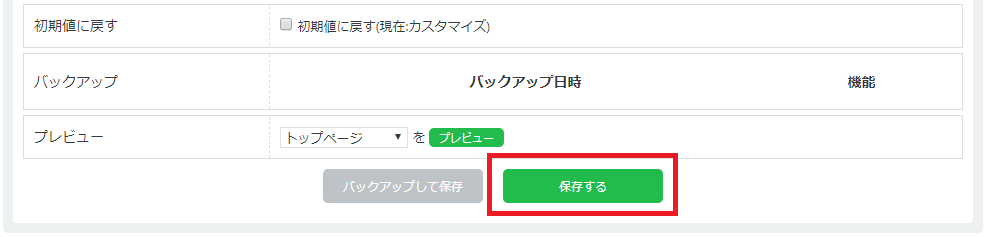
張り付けられたら、ページの一番下まで進んで「保存する」をクリック。

これにてSeesaaブログのトップページと記事ページからWordPressサイトへのリダイレクト設定は完了です。
カテゴリーページやタグアーカイブページなどもリダイレクトしたい場合、個別のページ単位ではリダイレクト出来ないため、どうしてもしたい場合はWordPressのトップページに一括で飛ばします。
その場合は、下記のコードを使用してください。
<!!--カテゴリーページ用--->
<!% if:page_name eq 'category' -%->
<!link rel="canonical" href="https://●ドメイン名●"->
<!meta http-equiv="refresh" content="0;url=https://●ドメイン名●"->
<!% /if -%->
<!!--タグページ用--->
<!% if:page_name eq 'tag' -%->
<!link rel="canonical" href="https://●ドメイン名●"->
<!meta http-equiv="refresh" content="0;url=https://●ドメイン名●"->
<!% /if -%->
<!!--アーカイブページ用--->
<!% if:page_name eq 'archive' -%->
<!link rel="canonical" href="https://●ドメイン名●"->
<!meta http-equiv="refresh" content="0;url=https://●ドメイン名●"->
<!% /if -%->
※●ドメイン●の部分はご自身で書き換えてください。
これにてSeesaaブログからWordPressサイトへのリダイレクトは完了です。
便利なプラグインの追加
WordPressの利点といえば、なんといっても拡張性です。無料ブログに比べカスタマイズの自由度が違います。その効果を実感するためには、移行してからできるだけ早いタイミングで機能追加(プラグイン)によりWordPressの性能を高めておくことが重要になります。
こちらのページでは、弊社が日頃からクライアント様にもお勧めしているベストプラグインをご紹介しています。インストール必須です!!
サイトの表示スピード対策
無料ブログからWordPressに移行する大きなメリットの1つに、サイトの表示スピード改善があります。
無料ブログだと表示が遅くても我慢するしかありませんでしたが、WordPressであれば自力で速くすることが可能です。こちらの記事を参考に実施してみてください。
SeesaaブログからWordPress移行の注意点
では最後に、SeesaaブログからWordPress移行における注意点をいくつかお伝えします。
無料ブログは削除する?残し続ける?
無料ブログからWordPress引越し直後は、SEO評価やアクセスを引き継ぐうえでも無料ブログからリダイレクト設定をすると先ほどお伝えしました。では、無料ブログはそのまま残し続けたほうがいいのか?
結論からいうと、最終的に閉鎖または削除すべきです。なぜなら、無料ブログ側のリダイレクト設定というのはいつ仕様が変わるか分からず、気付いたらリダイレクトが外れてWordPress側と同じコンテンツが公開状態だった、ということも考えられるからです。
全く同じコンテンツがインターネット上で公開されている場合、後に公開されたほうがペナルティを受ける可能性があるので注意が必要です。
また、リダイレクトによる旧サイトから新サイトへのSEO評価受け継ぎやインデックス完了に必要な時間は、ある程度アクセスのあるブログであれば1か月程度を見ておくとよいでしょう。
ということは逆にいえば、時間が経過してSEO評価が受け継がれたあとであれば、無料ブログを残しておく必要はありません。ですので、念のため長めに期間を取るとしても、WordPressに移行して1年後には無料ブログを閉鎖または削除するようにしましょう。
参考:How long to keep 301 redirects?-Google Search Central
各種グーグル系ツールの再設定
WordPress移行に際してドメインが変更となっている場合、グーグルアナリティクスやサーチコンソールの設定更新または新しいドメインの登録が必要になります。
なお、無料ブログ時代から独自ドメインを使用していた場合には、グーグルツール側の設定は必要なくWordPress側にコードを再設定することとなります。
広告コードの再設定または張り替え
無料ブログ内にアフィリエイトコードや外部システムのコードを貼っていて、なおかつWordPress移行でドメインが変更となった場合、ASPやツール側の設定を更新するか、またはコード自体の張替えが必要となります。
WordPress移行後はバックアップも忘れずに!
Webサイトを安全に運営していくうえで大事なことの1つにバックアップがあります。
バックアップとは、Webサイトのデータを手元に保存しておくことです。
WordPressはWebシステムですから、サーバーの環境によって誤作動が起きたり、間違ってサイトを壊してしまうこともあります。そんな時にバックアップがあればサイトを復旧可能です。
詳しくはこちらを参考にバックアップを行うようにしてください。
SeesaaブログからWordPress移行作業を外注化する場合のコスト
ホームページの制作会社があるように、Seesaaブログなどの無料ブログからWordPressへの移行作業を代行してくれるサービスが存在します。弊社サイト引越し屋さんもその1つです。
下記の記事では、無料ブログからWordPressへの移行作業を外部に委託した場合の費用について解説しております。合わせてご参考ください。
実際にSeesaaからWordPress移行した事例を3つご紹介
最後に、サイト引越し屋さんにて過去にご対応させていただいたクライアントの事例をいくつかご紹介させていただきます。
ブログデザインが自由にカスタマイズしにくいことや、アカウント削除にご不安を感じていたとのことです。WordPressに移行することで安心してブログを運営いただけるようになりました。
ブログに自動で広告が表示されることと、デザインの自由度に課題を抱えていた事例です。また、2つのブログを同時にWordPressへ移行する必要があり、技術的な面でも課題を感じておりました。無事にブログを統合した形でWordPress移行することに成功しました。
Seesaaブログでは、広告が自動で表示されてしまったり、デザイン面において課題を感じていらっしゃいました。WordPressに移行することでそれらの課題を解決した事例になります。
本記事の内容は以上になります。
最後までお読みいただきありがとうございました!
「SeesaaブログからWordPressに移行したいけど作業が面倒。」
「自分で作業すると間違えてしまいそうで不安。」
そんなときはサイト引越し屋さんにお任せください。
経験豊富なエンジニアが作業を代行いたします。
この記事を書いた人
サイト引越し屋さん編集部
日本で最も利用されているサーバー移転&保守代行サービス『サイト引越し屋さん』の中の人です。 サイト引越しに関わる技術情報をはじめ、WordPressやその他のWebサービスに関するノウハウを発信しています。 全日本SEO協会所属。
本サイトにてご提供している情報については、最新かつ正確な情報を提供するよう努力していますが、情報の正確性や完全性を保証するものではございません。また、コンテンツには一部プロモーションが含まれております。本サイトの情報を利用することによって生じたいかなる損害に対しても、当社は責任を負いかねます。情報をご利用される際は、ご自身の判断と責任において行っていただきますようお願い致します。