

- 無料ブログ
【徹底解説】LivedoorブログからWordPress移行の手順と注意点
こんにちは、日本で最も利用されているWordPressの引越し&保守管理サービス『サイト引越し屋さん』です。
本記事では、LivedoorブログからWordPressへ移行したいあなたに向けて、手順や注意点を詳しく解説しています。この記事を読むことで、ご自身で移行作業が出来るようになります。
WordPress専門の移転業者である私たちが日頃から行っている作業手順となりますので、是非とも参考にしてみてください。
「LivedoorブログからWordPressに移行したいけど作業が面倒。」
「自分で作業すると間違えてしまいそうで不安。」
そんなときはサイト引越し屋さんにお任せください。
経験豊富なエンジニアが作業を代行いたします。
目次(クリックで飛べます!)
今回の作業に関する前提条件
本記事で解説する方法は、以下の条件を想定しております。
- LivedoorブログからWordPressへの移行
- WordPress移行にあたり新規で独自ドメインを取る
- 今までのサイトのSEO評価を最大限引き継ぐ
既に独自ドメインを利用している場合はやり方が異なりますのでご注意ください。
その場合、下記でご紹介する移行作業よりも複雑かつリスクが高くなります。
もしご自身で作業するのがご不安な場合は代行サービスをご検討ください。
また、解説にあたりエックスサーバーを参考として使用しておりますが、それ以外のレンタルサーバーをご利用いただく場合も進め方は同様になりますのでご安心ください。
LivedoorブログからWordPress移行前の準備
まず、LivedoorブログからWordPress移行にあたり、事前に必要な準備をお伝えします。
①独自ドメインの取得

1つ目は独自ドメイン(URL)の取得です。
独自ドメインとは、いわばWebサイトの住所のようなもの。
LivedoorブログからWordPressへ独立するにあたり、自分だけの独自ドメインを取得する必要があります。
Livedoorブログのドメイン:sitehikkoshi.livedoor.blog
独自ドメイン:site-hikkoshi.com
独自ドメインの決め方はこちらの記事が参考になります。
また、独自ドメインの取得はドメイン管理サービス『お名前.com』こちらから出来ます。
②レンタルサーバーの契約

次に必要な準備がレンタルサーバーの契約です。レンタルサーバーとは、Webサイトを保管しておく倉庫のような存在です。
日本にはたくさんの種類のレンタルサーバーがあり、機能や性能、サービスに至るまで様々です。
また、レンタルサーバーは毎月お金がかかるものですので、慎重に選ぶようにしてください。
サイト引越し屋さんがお勧めしているレンタルサーバーとして、
サーバーの性能(サイトの表示スピードが速い!)や高アクセスへの耐久性、それからセキュリティを重視するならば、『エックスサーバー』がオススメです。
価格重視ならば、リーズナブルな『ロリポップ』をオススメします。
③WordPressテーマの選定

事前の準備で最後に必要なのは、WordPressのテーマ選びです。
WordPressのテーマとは、無料ブログでいうテンプレートやデザインを意味します。今まで使っていたデザインはLivedoorブログのものなので、WordPress移行にあたり新たにデザインを選ぶ必要があります。
WordPressのテーマも種類は多く、無料から有料までたくさんあります。
いくつか具体的なテーマを紹介していきます。
有料テーマ『SWELL(スウェル)』

『SWELL(スウェル)』は2019年のリリース以降、根強い人気を誇るWordPressテーマです。
シンプルなデザインで、何よりSWELL独自のカスタマイズ機能が機能性の高さや使いやすさを物語っています。
SWELLユーザー専用の意見交換の場(フォーラム)もあり、SWELLで実現させたい内容を解決できる環境が整っています。
>>SWELL公式サイトはこちらをクリック無料テーマ『Cocoon』

『Cocoon(コクーン)』は、無料でインストールできる人気のWordPressテーマです。
シンプルなデザインで、WordPressが初めての人にも使いやすい機能が揃っています。
「LivedoorブログからWordPressに移行したいけど作業が面倒。」
「自分で作業すると間違えてしまいそうで不安。」
そんなときはサイト引越し屋さんにお任せください。
経験豊富なエンジニアが作業を代行いたします。
LivedoorブログからWordPress移行作業
では、ここからは実際の移行作業の行程に入っていきます。
※前述の通り、エックスサーバーを使用する前提に解説を進めます。
WordPressインストールとドメイン設定
まずは、移行先のレンタルサーバーにWordPressをインストールします。
インストールといっても、多くのレンタルサーバーには自動インストール機能があり、ボタン1つで簡単に実装できます。
独自ドメインの設定
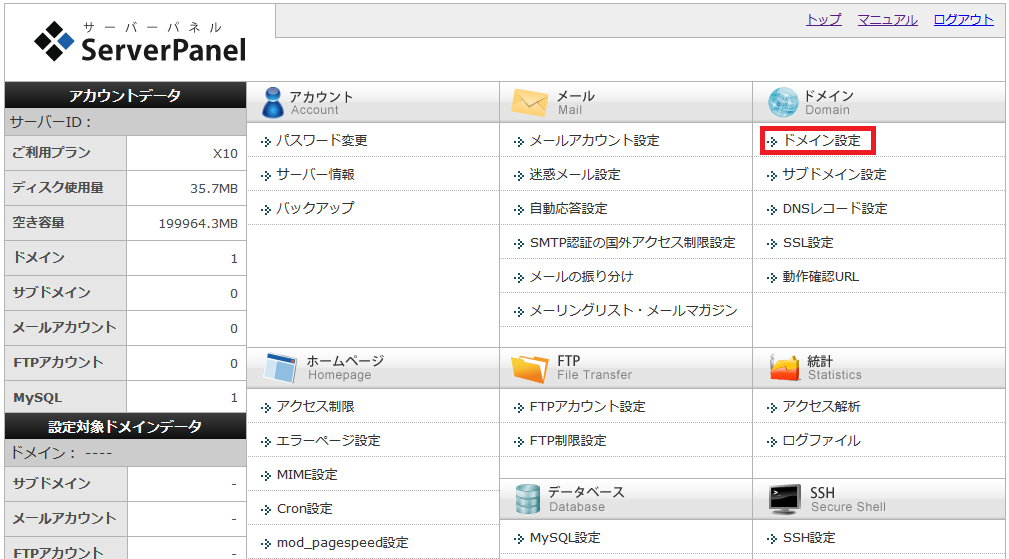
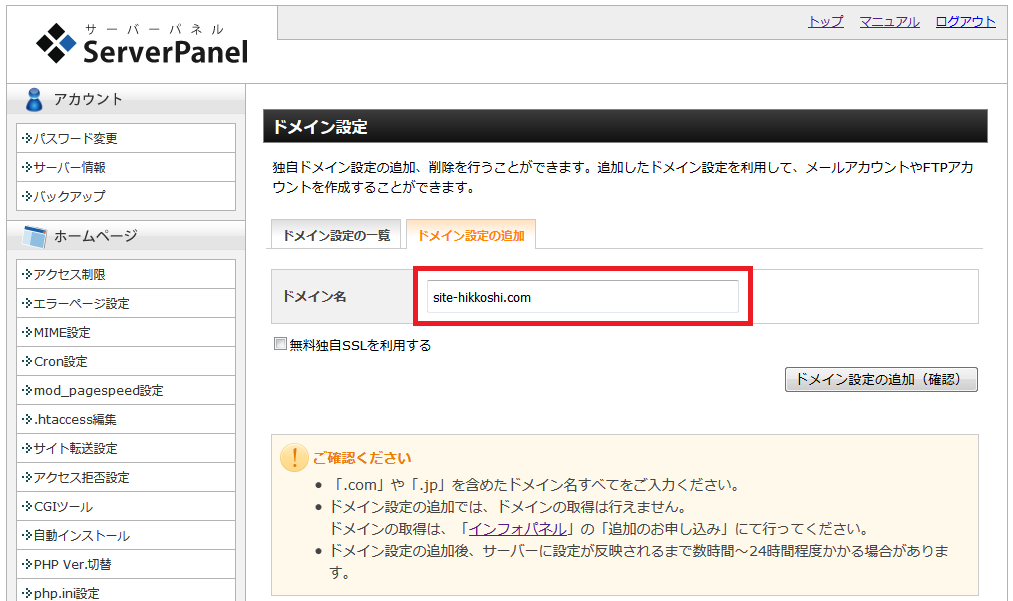
ただし、WordPressをインストールするためにはまず、レンタルサーバーの管理画面に入り、独自ドメインを設定する必要があります。
以下のように、独自ドメイン設定から追加してください。

エックスサーバーのサーバーパネルへログイン後「ドメイン設定」に進みます。

WordPressのインストール
次に、WordPressインストール作業です。先ほどの画面に戻り、自動インストールから以下の流れでお進みください。

先ほどの画面に戻り「自動インストール」へ進みます。

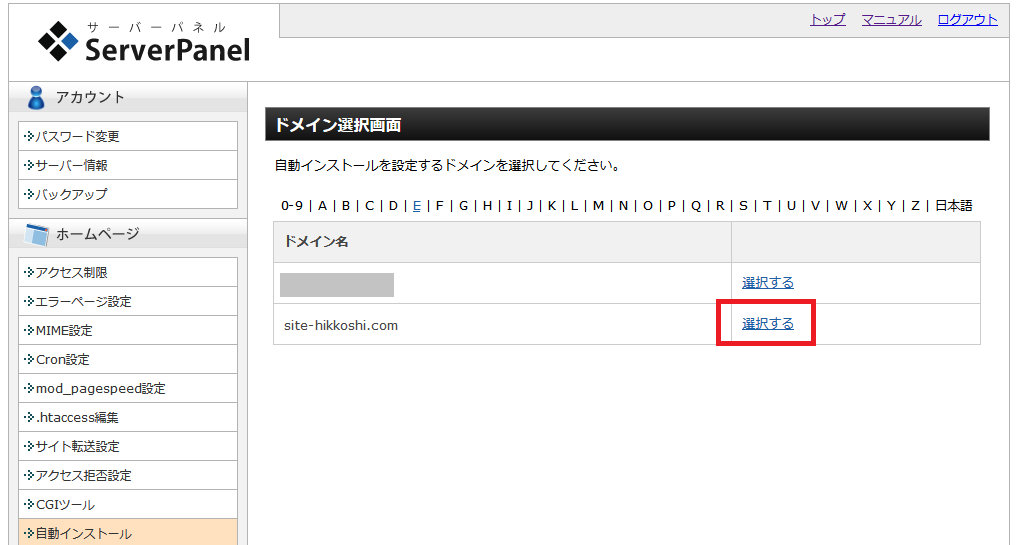
ドメイン選択画面からWordPressをインストールする対象のドメインを選択します。

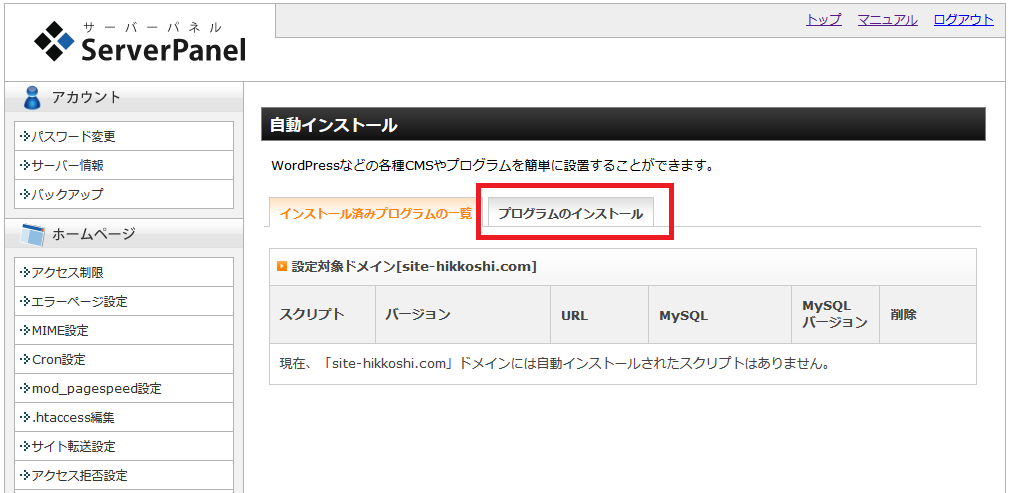
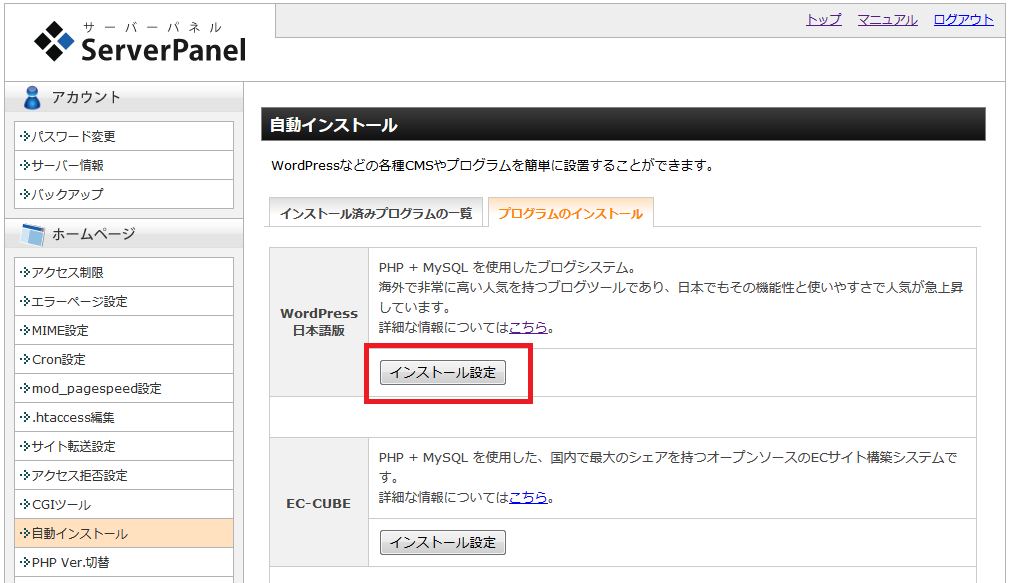
「プログラムのインストール」に進みます。

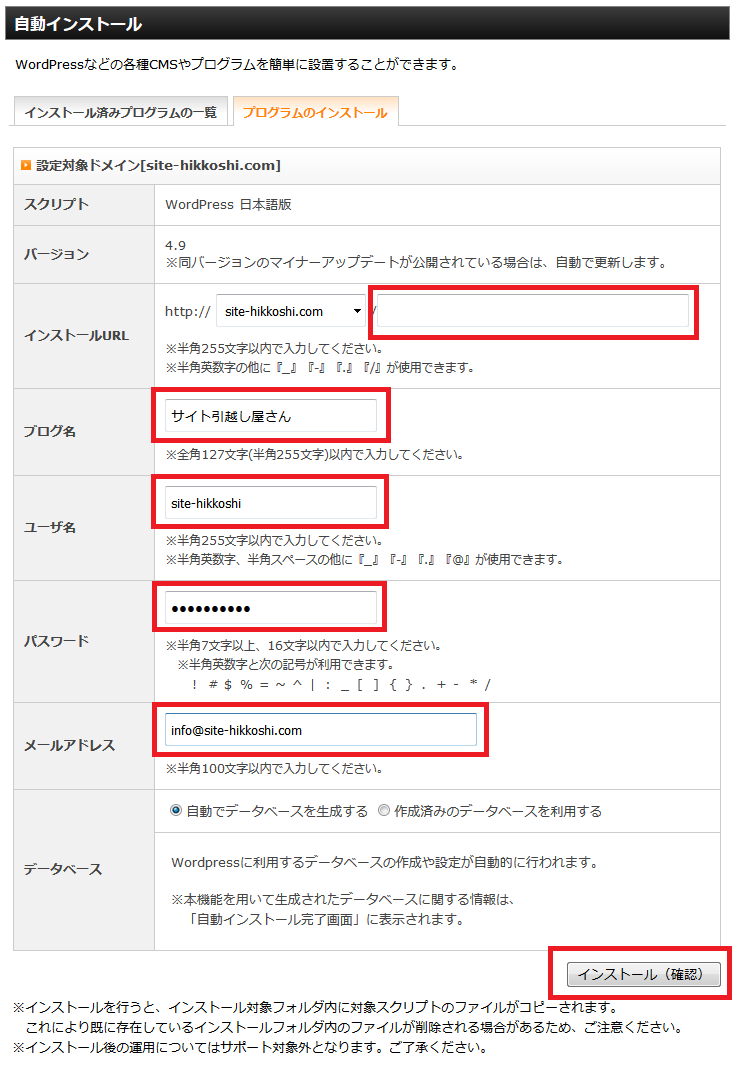
インストール内容に関しては以下の画像を参考にしてください。
- インストールURL⇒空欄で大丈夫です!
- ブログ名⇒あなたのブログのタイトルを記入
- ユーザー名⇒WordPress管理画面にログインするためのIDになります。
- パスワード⇒WordPress管理画面にログインするためのパスワードになります。
- メールアドレス⇒WordPressの更新などを通知するためのメールアドレス
記入が終わったら、インストール(確認)を押してインストールしてください。

独自ドメインのネームサーバーの変更
WordPressがインストールできたら、独自ドメインの管理画面にいき、ネームサーバーの変更を行います。ネームサーバーとは、「この独自ドメインは○○というレンタルサーバーで使います!」という設定のことです。
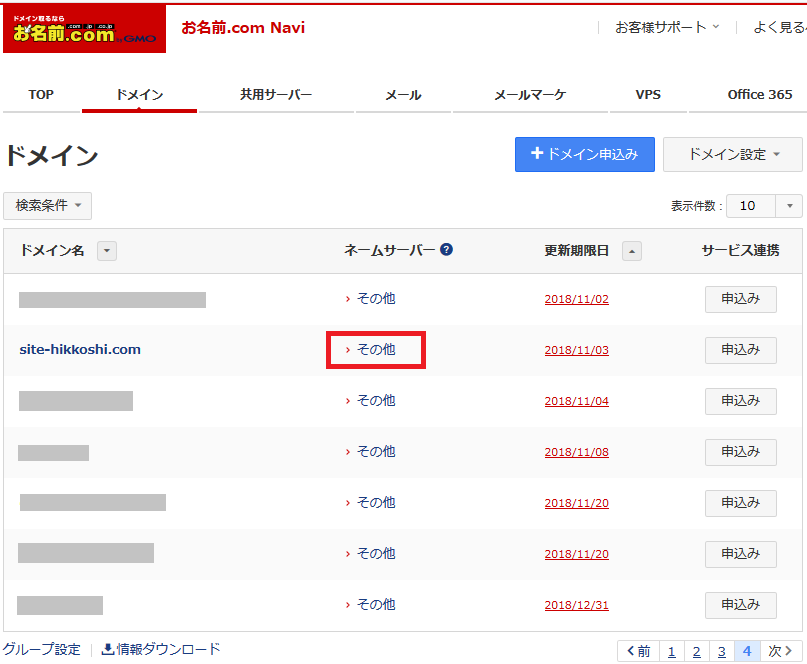
たとえば、お名前.comで取ったドメインであれば、ドメイン管理画面にログイン後ネームサーバーの設定画面に進み、

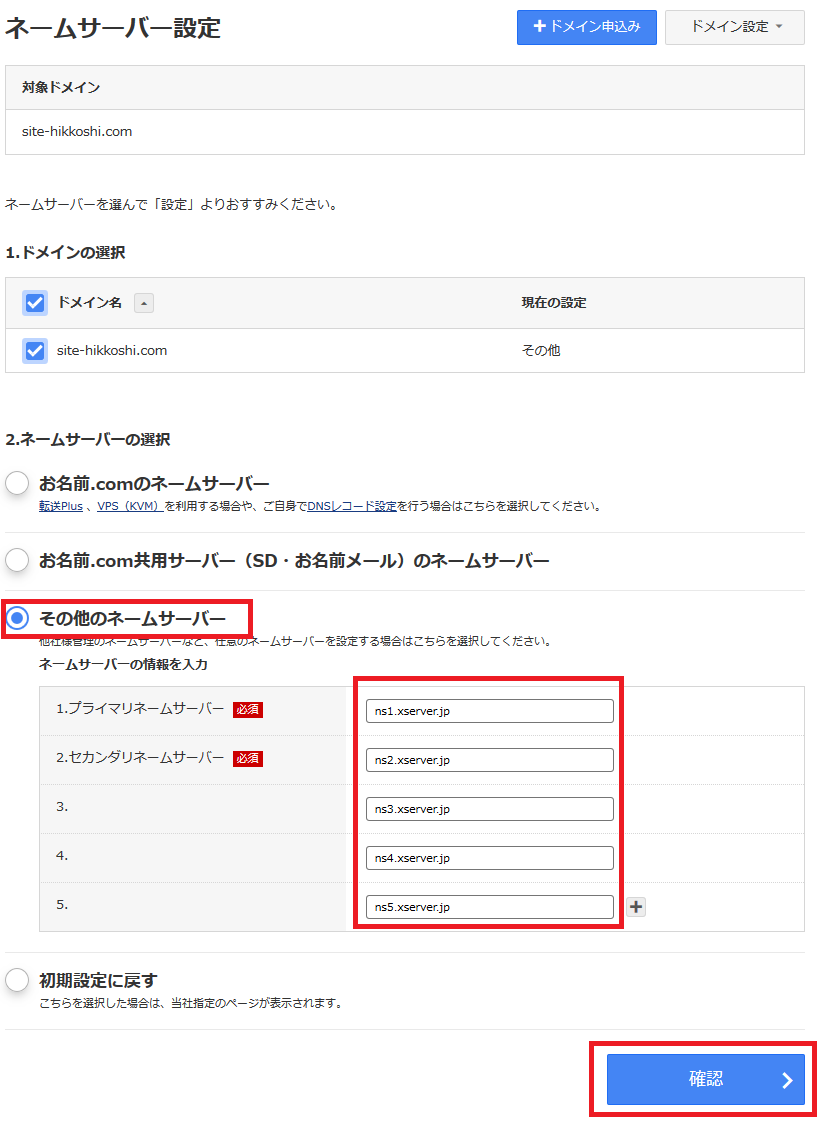
「その他のネームサーバー」を選択し、契約したレンタルサーバーのネームサーバーを設定します。
各社ネームサーバーはこちらの記事にて確認ご確認いただけます。
または、GoogleやYahoo!などの検索で「レンタルサーバー名+ネームサーバー」で検索しても出てくるかと思います。
たとえば、エックスサーバーの場合は以下のようになっています。
- ネームサーバー1:ns1.xserver.jp
- ネームサーバー2:ns2.xserver.jp
- ネームサーバー3:ns3.xserver.jp
- ネームサーバー4:ns4.xserver.jp
- ネームサーバー5:ns5.xserver.jp
入力が完了したら、確認ボタンを押して設定します。

これにてWordPressインストールとドメイン設定は終わりです。
なお、以上の作業を終えて独自ドメインにアクセスしてもすぐには反映されない場合があります。
その場合は以下のような画面が表示されます。

無効なURLです。
プログラム設定の反映待ちである可能性があります。
しばらく時間をおいて再度アクセスをお試しください。
設定の反映には最大で24時間ほどかかるので、反映されるまで気長に待ちましょう。
長時間経っても反映されない場合は、PC内に画面の履歴が残っている可能性があるので、
Windowsのパソコンであれば「F5キー」、Macのパソコンは「Command + R」を押してリロードしてみてください。この操作で解決できる場合があります。
===サイト引越し屋さんでは、無料ブログからWordPress移行をトータルサポートしております。
→クリックしてサービス詳細を見る
テーマの設定
ドメインがサーバーに反映されたら、まずはWordPressにテーマ(デザインテンプレート)を適用しましょう。
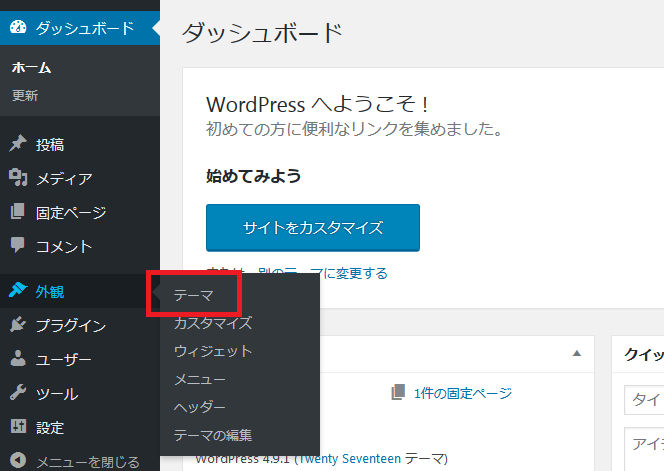
「外観」>「テーマ」>「新規追加」から新しいテーマを設定できます。
気になるWordPressサイトがあり、同じデザインのテーマを使用したい場合には、何のテーマを使っているか調べることも可能です。

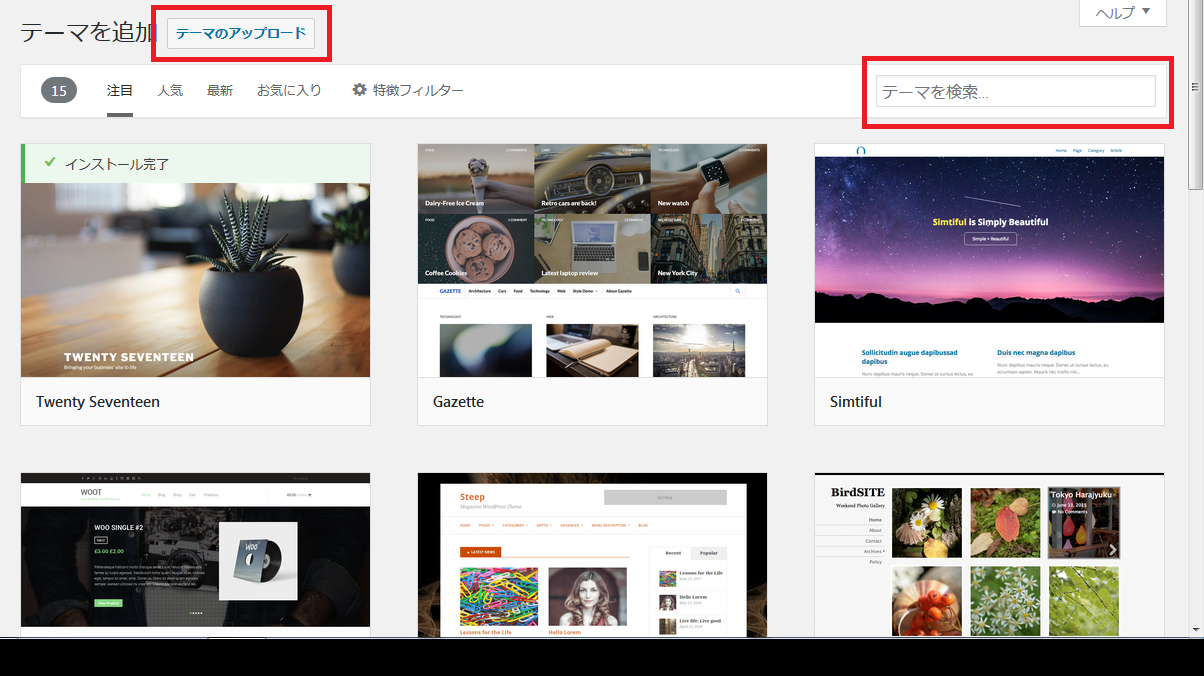
WordPressの管理画面にあるサイドメニューから「テーマ」に進みます。

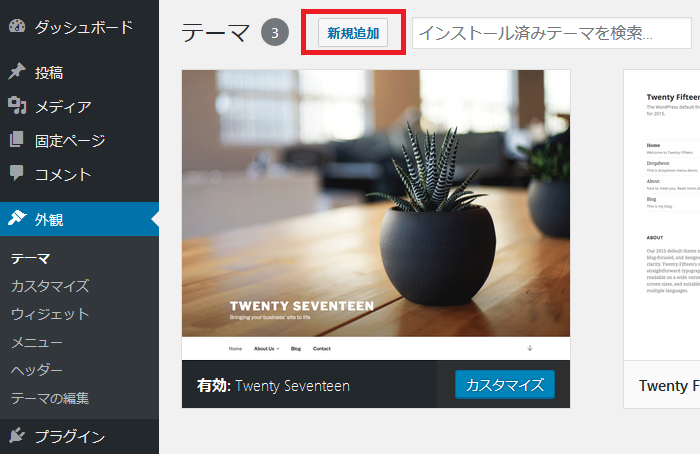
WordPress公式の無料テーマを使う場合は各種検索機能にて探すか、特定のテーマが決まっている場合はページ右側にある「テーマ検索」から探すことも可能です。
または、有料テーマ等でデータをお持ちの場合は「テーマのアップロード」からデータをアップロードします。

最後にテーマを有効化してテーマ設定は完了です。
記事の移行
テーマを適用したら、次は記事を移行していきます。
まずはLivedoorブログにログインし、記事データを取得しましょう。
Livedoorブログから記事データをダウンロード
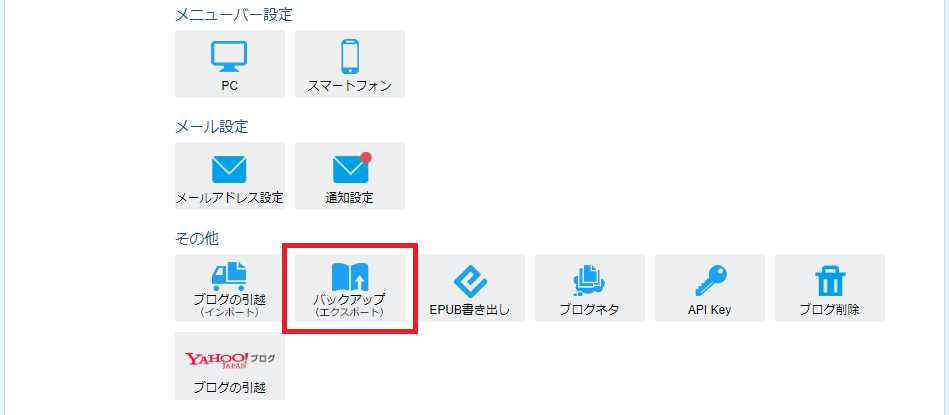
Livedoorブログの管理画面に入り、画面左側のメニュー「ブログ設定」を押し、

進んだ画面で「バックアップ(エクスポート)」をクリックします。

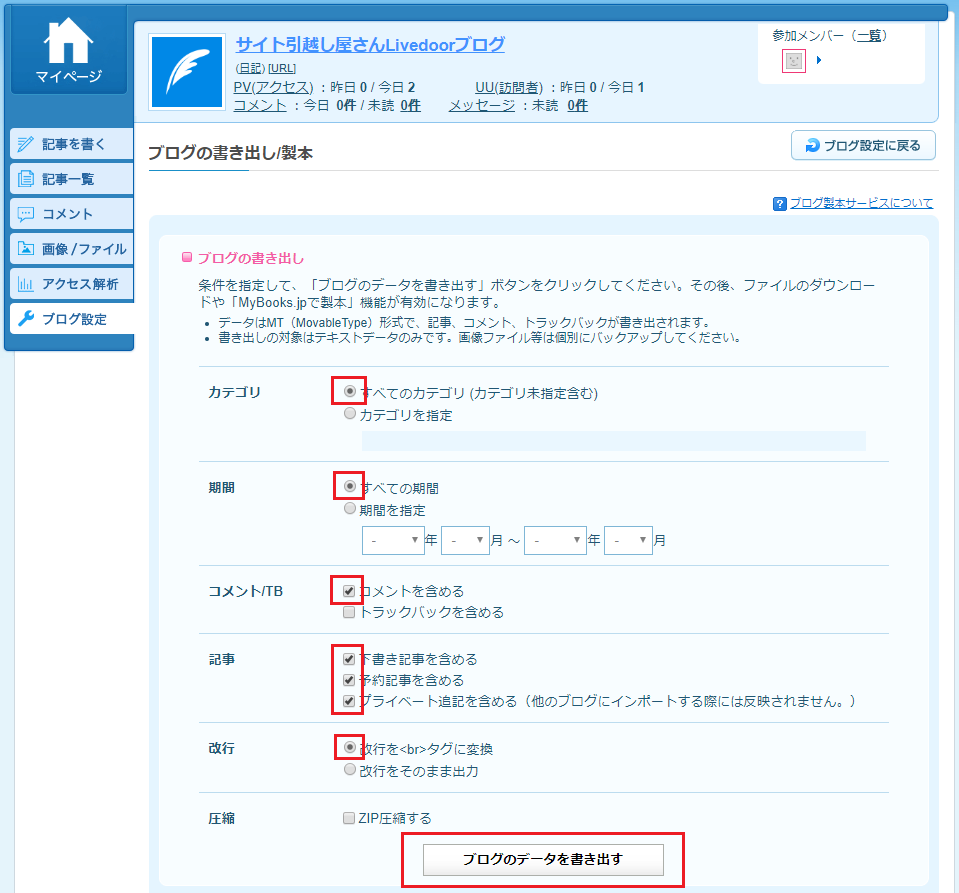
すると、ブログの書き出し設定画面が出ますので、以下の内容で設定し記事データを書き出してください。
- カテゴリ:全記事移行する場合はすべてのカテゴリを選択
- 期間:全期間の記事を移行する場合はすべての期間を選択
- コメント:コメントも移行する場合はコメントを含めるを選択
- 記事:下書きや予約記事を含める場合は該当のものをチェック
- 改行:改行を<br>タグに変換をチェック

これにてLivedoorブログの記事データの取得は完了です。
記事内の画像リンクの修正
Livedoorから取得したデータは、そのままWordPressに入れることができません。
なぜなら、WordPress移行にあたりドメインが変更となるため、事前にデータに手を加えてあげる必要があるからです。
データの書き換えにはテキストエディアの「Sublime Text」が便利です。
⇒テキストエディアの「Sublime Text」公式サイト
まず記事内に残されたLivedoorブログ時代の画像リンクを修正していきます。
修正内容は下記となります。
Livedoorブログ時代:https://livedoor.blogimg.jp/(LivedoorのID)/imgs/(記号or数字1文字)/(記号or数字1文字)/(画像のファイル名)
WordPress変更後:http://(ドメイン名)/wp-content/uploads/(年)/(月)/(画像のファイル名)
このとき、/img/以降の記号or数字の掛け合わせ分だけ修正をすると修正箇所が膨大になるため、「Sublime Text」の便利機能を使って一気に修正します。
「Sublime Text」は特定の場所から数えて希望の文字列分を含めて置換する機能があり、文字列が異なってもまとめて置換することが可能です。
具体的なやり方は下記になります。
- Sublime Textでデータを開く
- 「Ctrl + F」を押し、検索窓を表示させる
- https://livedoor.blogimg.jp/(LivedoorのID)/imgs/を入力し、Find Allを押す
- 「Shift」を押しながら右矢印を4回押す(上記URL+記号の組み合わせが選択された状態)
- http://(ドメイン名)/wp-content/uploads/(年)/(月)/をペーストする
この方法で、Livedoor時代のすべての画像フォルダの組み合わせにて、画像パスの置換が完了です。
記事内の内部リンクの修正
次に記事内の内部リンク(URL)を引き継ぐ作業をします。
この作業を行う目的は、Livedoorブログ側の記事からWordPress側の記事にリダイレクト(自動転送設定)を効かせるための作業になります。
たとえば、下記のようにURLが変わった場合で考えます。
Livedoorブログ時代:http://sitehikkoshi.livedoor.blog
WordPress変更後:http://site-hikkoshi.com
先ほどと同じ要領で、「sitehikkoshi.livedoor.blog」から「site-hikkoshi.com」へ一括置換します。
データの修正については以上です。
もう1点、WordPressへの記事インポート前にやるべきことがあります。
インポートプラグインに行間を引き継ぐカスタマイズ
Livedoorブログから持ってきた記事データをそのまま入れてしまうと、行間がなくなって詰め詰めの状態になってしまう可能性があります。
それを防ぐには、インポートプラグインに行間を引き継ぐカスタマイズをするのと、行間の表示を整えるプラグインを導入する必要があります。
まずはインポート用プラグインをインストールします。
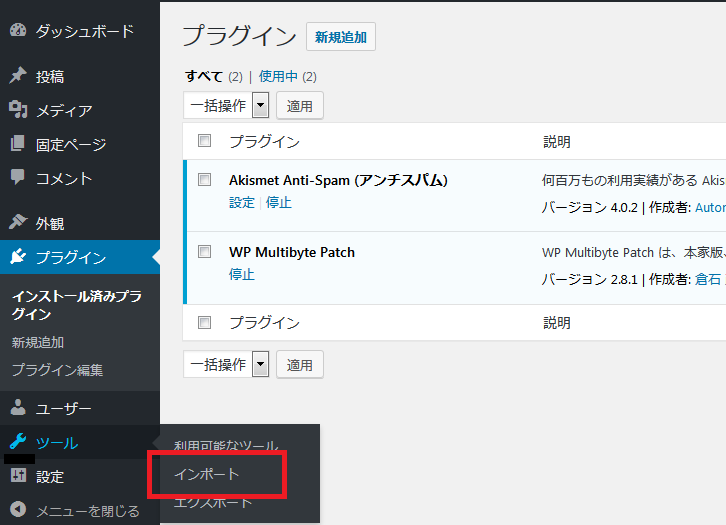
WordPress管理画面にログインします。

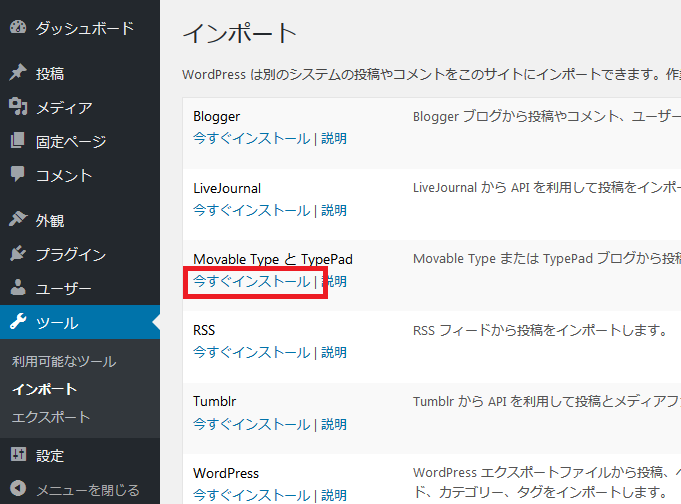
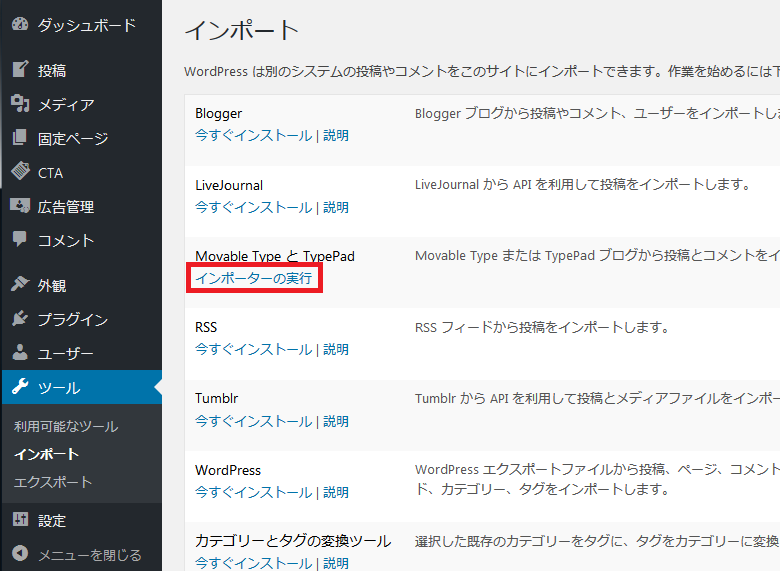
「ツール」の「インポート」へ進みます。

Movable Type と TypePadの「今すぐインストール」をクリックします。
ここですぐに記事のインポートを行わず、インポートツールのカスタマイズをします。
カスタマイズのためにはFTPソフトを使ってサーバーに接続する必要があるので、下記ページを参考にサーバーにアクセスしてください。
なお、Winscpは基本的にWindows向けのソフトのため、Macをお使いの方はFileZillaがお勧めです。
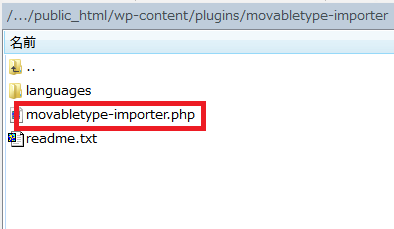
サーバーに接続できたら、「wp-content」>「plugins」>「movabletype-importer」と辿り、
「movabletype-importer.php」というファイルをPC内にダウンロードしてください。

PC内にダウンロードできたら、エディタソフトで開き(スタートメニューからアクセサリ「メモ帳」で開くか、または無料ソフト「秀丸」をPCにインストールして使用)、下記箇所を変更してください。
======
455~456行目
if( !empty($line) )
$line .= "\n";↓下記に変更
//if( !empty($line) )
$line .= "<br/>";======
変更できたらPC内で上書き保存し、サーバーへもアップロードして上書きしてください。これにてインポートツールのカスタマイズは完了です。
行間の表示を整えるプラグインを導入
次に、行間を整えてくれるプラグインをインストールしてカスタマイズを行います。
まずは下記サイトより改行プラグインをダウンロードしてください。
PCにダウンロードできたら、WordPressにインストールします。

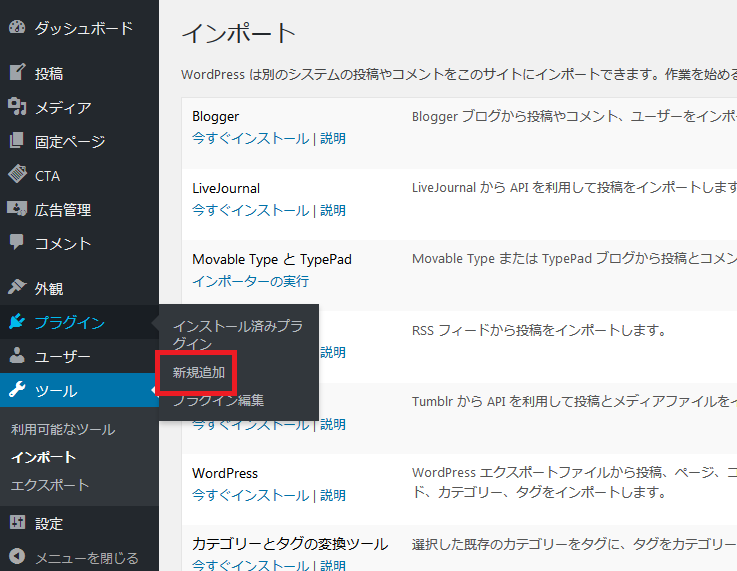
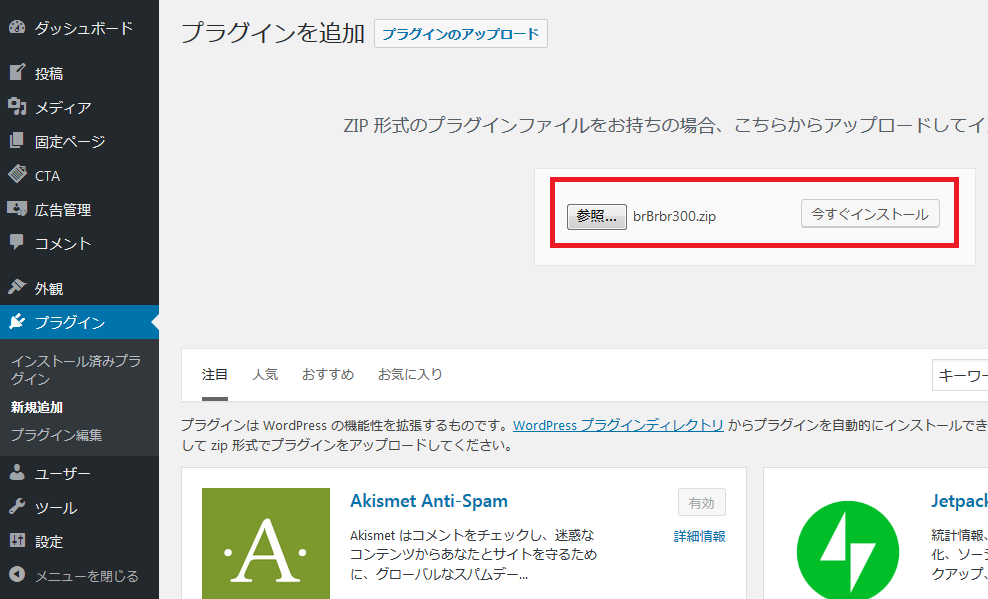
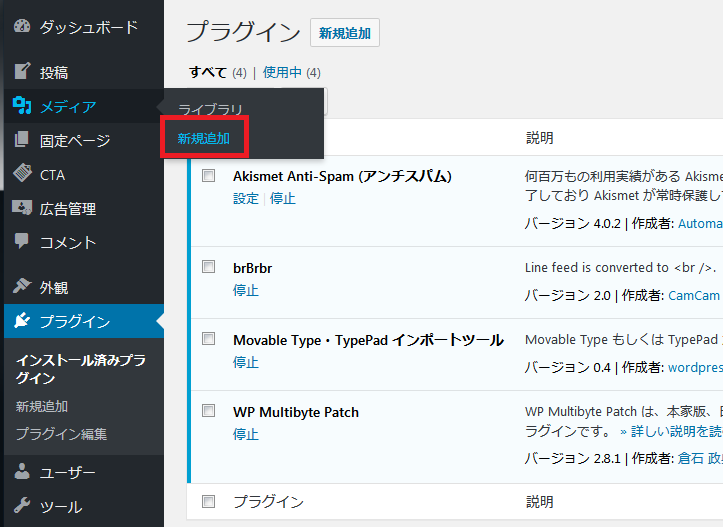
WordPressの管理画面「プラグイン」から「新規追加」へ進みます。

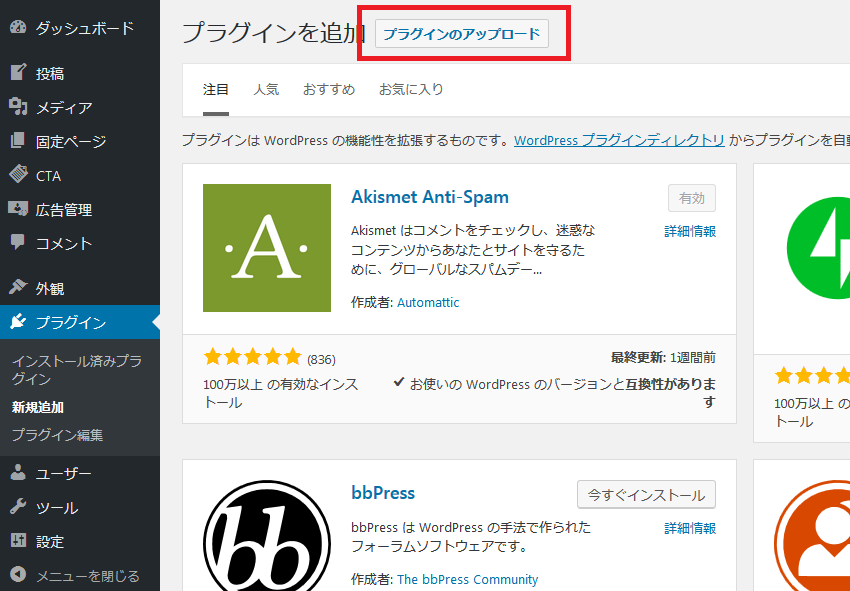
「プラグインのアップロード」を実行します。

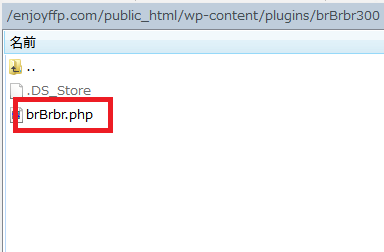
インストールできたら有効化し、先ほど同様にサーバーに接続します。
「wp-content」>「plugins」>「brBrbr300」と辿り、「brBrbr.php」というファイルをPC内にダウンロードしてカスタマイズしていきます。

今回変更する箇所は以下です。
======
24~26行目
$brbr = preg_replace('/(<pre.*?>)(.*?)<\/pre>/ise', "clr_br('$0')", $brbr);
$brbr = preg_replace('/(<script.*?>)(.*?)<\/script>/ise', "clr_br('$0')", $brbr);
$brbr = preg_replace('/(<form.*?>)(.*?)<\/form>/ise', "clr_br('$0')", $brbr);↓下記に変更
$brbr = preg_replace_callback('/(<pre.*?>)(.*?)<\/pre>/is', function($m) {return clr_br($m[0]);}, $brbr);
$brbr = preg_replace_callback('/(<script.*?>)(.*?)<\/script>/is', function($m) {return clr_br($m[0]);}, $brbr);
$brbr = preg_replace_callback('/(<form.*?>)(.*?)<\/form>/is', function($m) {return clr_br($m[0]);}, $brbr);======
変更できたら、サーバーにアップロードしてカスタマイズ完了です。
WordPressへ記事をインポート
以上2点のプラグインインストール及びカスタマイズが完了したら、いよいよLivedoorブログから取得した記事のインポートを行っていきます。
手順としては、管理画面の「ツール」>「インポート」から「Movable Type と TypePad」の「インポーター実行」をクリック。

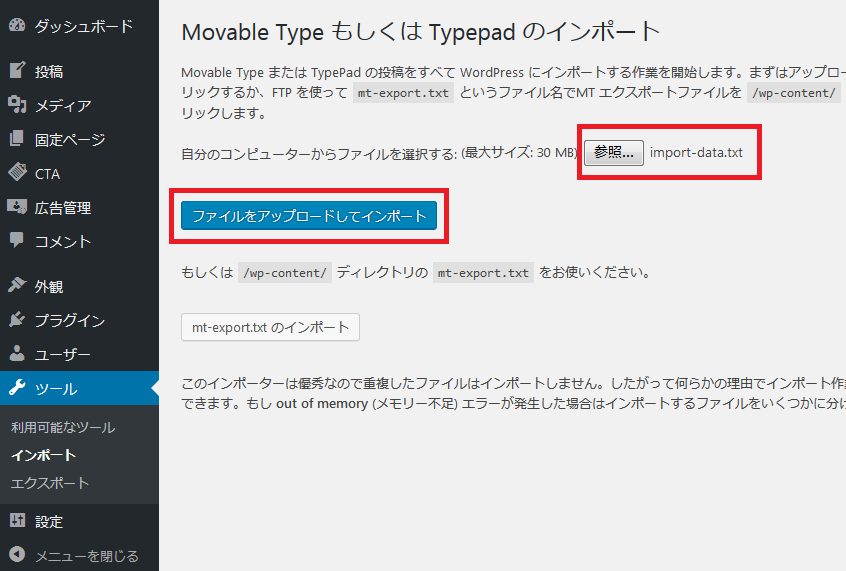
ファイルの選択画面になるので、当記事の3.3.1の章で取得したLivedoorブログ記事を参照し、「ファイルをアップロードしてインポート」をクリック。

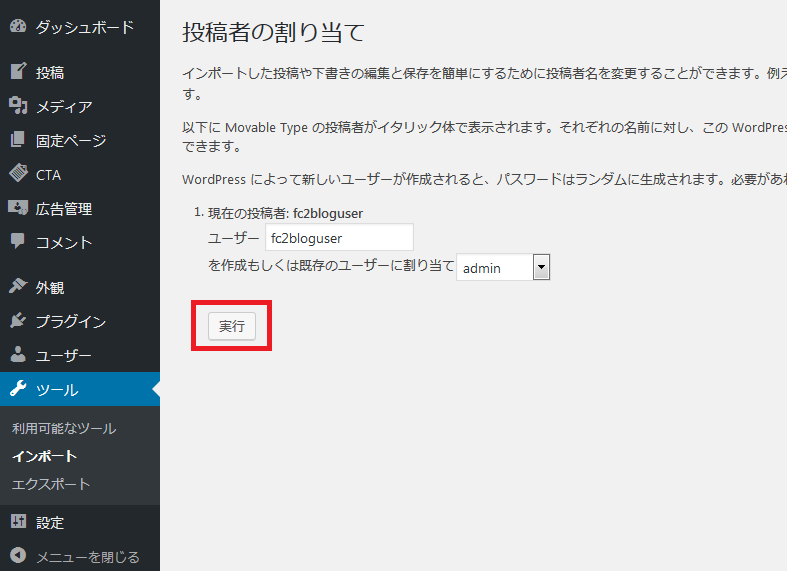
投稿者名の選択画面になるので、Livedoorブログ時代の投稿者名を引き継ぎたい場合はそのまま「実行」。
WordPressの管理者名で引き継ぐ場合は下のタブから引き継ぎ先を選択して「実行」。
※後で投稿者名を変更することも可能です。

以上で記事のインポートは完了になります。
パーマリンク設定
まずはWordPressのURL形式をLivedoorブログに合わせるために、パーマリンク設定をしていきます。
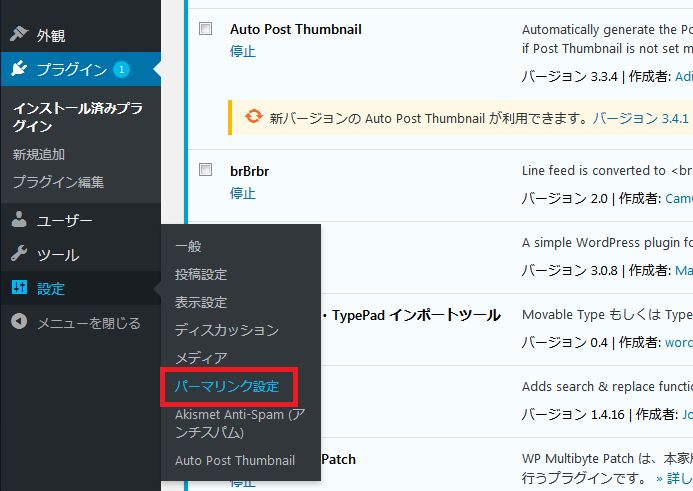
管理画面の「設定」>「パーマリンク設定」から編集可能です。

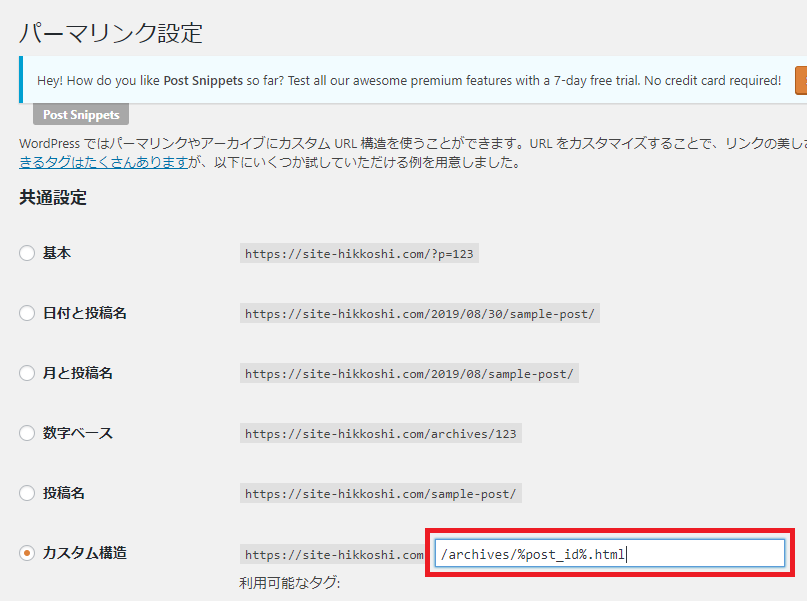
パーマリンク設定画面に進んだら、一番下の「カスタム構造」を選び、下記赤枠のように「/archives/%post_id%.html」と入力します。

入力できたら下に進み「変更を保存」を押して完了です。
===「無料ブログからWordPress移行作業は自分でやるのは面倒くさいなあ」そんな時はサイト引越し屋さんにお任せください。
→クリックしてサービス詳細を見る
画像の移行
記事の次は画像の移行作業です。まずはLivedoorブログから画像を取得します。
Livedoorブログから画像取得
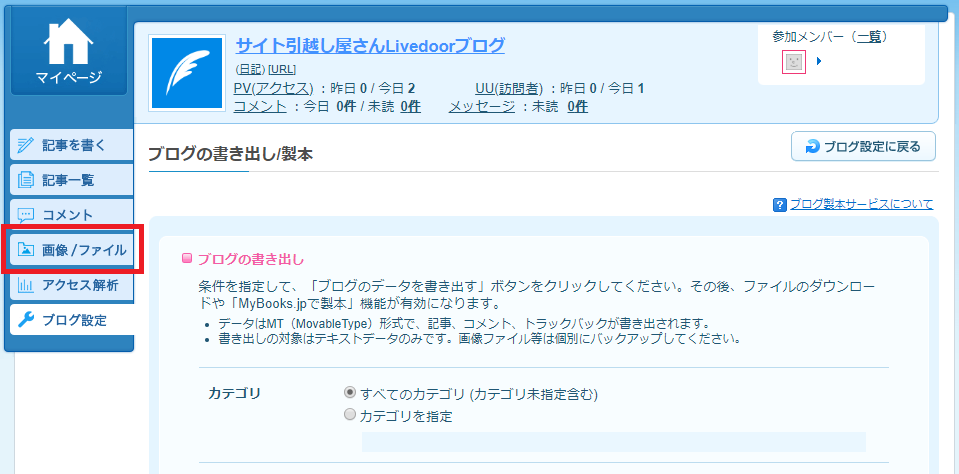
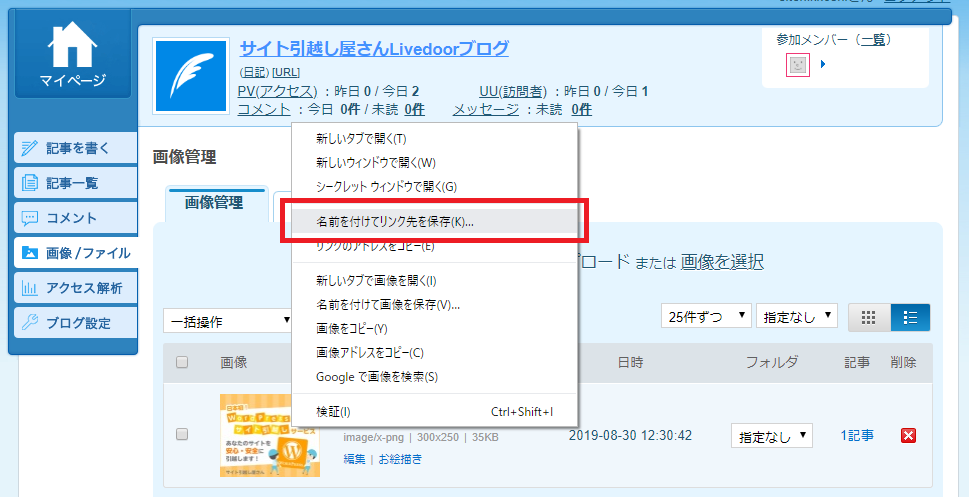
Livedoorブログの管理画面に入り、画面左側のメニュー「画像/ファイル」を押し、

各画像のうえで「右クリック」⇒「名前を付けてリンク先を保存」をクリックします。

これで1枚の画像データの取得です。この作業を画像の枚数分おこないます。
なお、Livedoorブログの画像取得に関しては、サイト引越し屋さんにて独自開発したツールにより、自動で取得することも可能です。
画像が多過ぎて取得するのが面倒な場合はお気軽にご相談ください。
WordPressへの画像アップロード
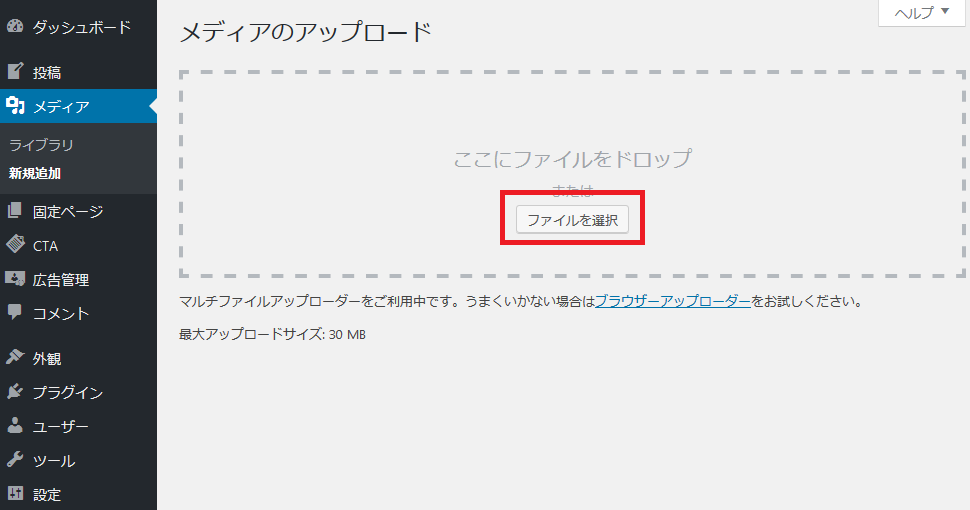
先ほど取得した画像をWordPressにアップロードします。WordPress管理画面「メディア」>「新規追加」をクリック。

アップロード画面に進んだら「ファイルを選択」をクリックし、先ほど保存した全ファイルを選択しアップロードします。

これにて画像の移行も完了です。
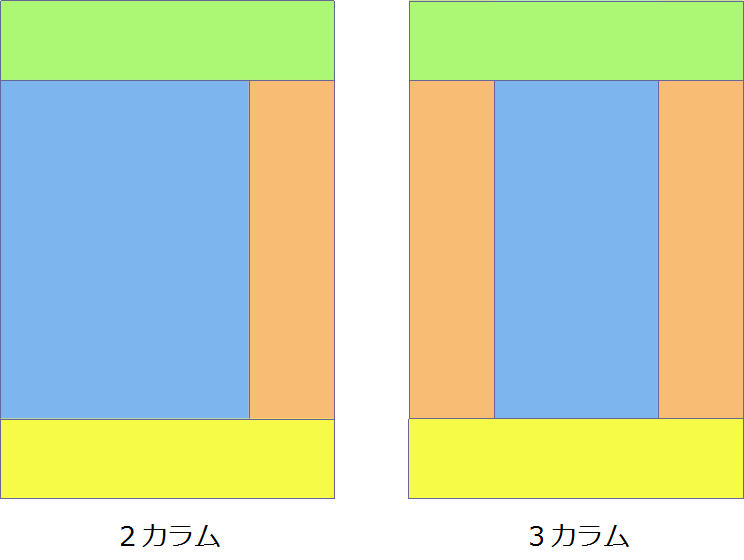
ヘッダー/サイドバーの移行
LivedoorブログからWordPressへの移行要素の中には記事や画像データだけでなく、ヘッダーやサイドバー、フッター要素もあるかと思います。

| 色 | 要素名 |
|---|---|
| 緑 | ヘッダー |
| 青 | メインカラム |
| 赤 | サイドバー |
| 黄 | フッター |
ここではそれら要素の移行方法をお伝えします。
※当箇所のカスタマイズはテーマ毎に編集箇所が異なる場合があります。
そのため、WordPressの標準機能で確実に編集できる箇所に絞ってお伝えします。
ヘッダー要素の移行
主なヘッダー要素といえば、「サイトタイトル」や「説明文」、「ヘッダー画像」「グローバルナビゲーション(ヘッダーメニュー)」があります。
これらの箇所は以下から編集できます。
- 「サイトタイトル」「説明文」⇒「設定」>「一般」
- 「ヘッダー画像」⇒「外観」>「ヘッダー」
- 「グローバルナビゲーション(ヘッダーメニュー)」⇒「外観」>「メニュー」
ちなみに、グローバルナビゲーション(ヘッダーメニュー)だけ複雑なので、以下でもう少し詳しく解説していきます。
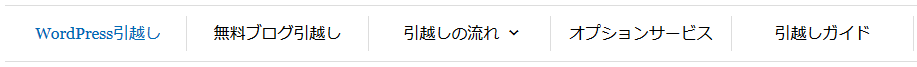
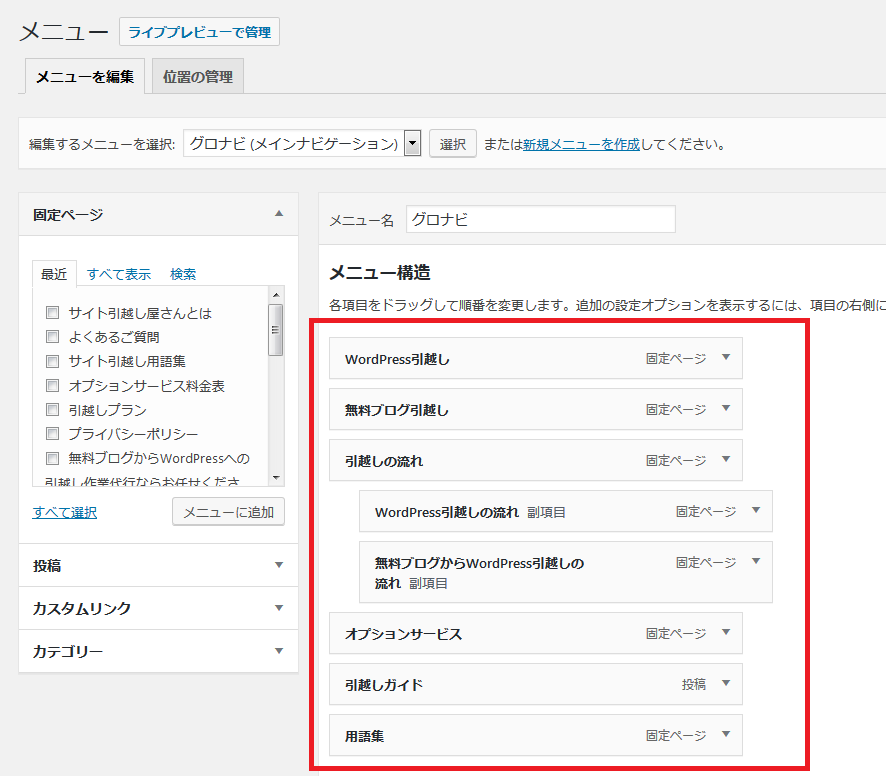
たとえば以下のようなナビを移行したいとしましょう。

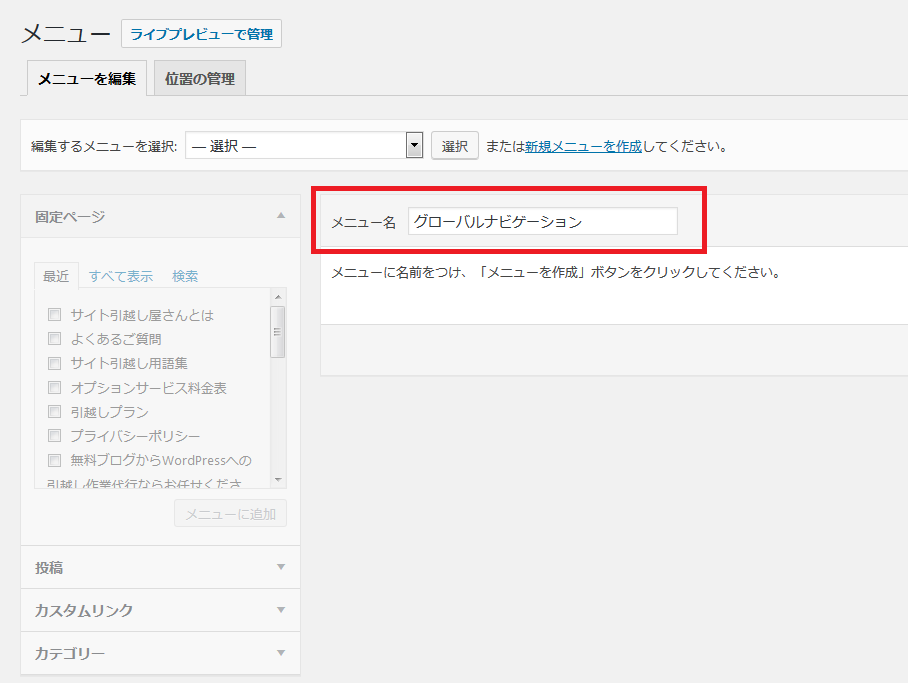
その場合、WordPress管理画面「外観」>「メニュー」からメニュー編集画面に進み、まずは任意のメニュー名を入力し、「メニューを作成」を押してください。

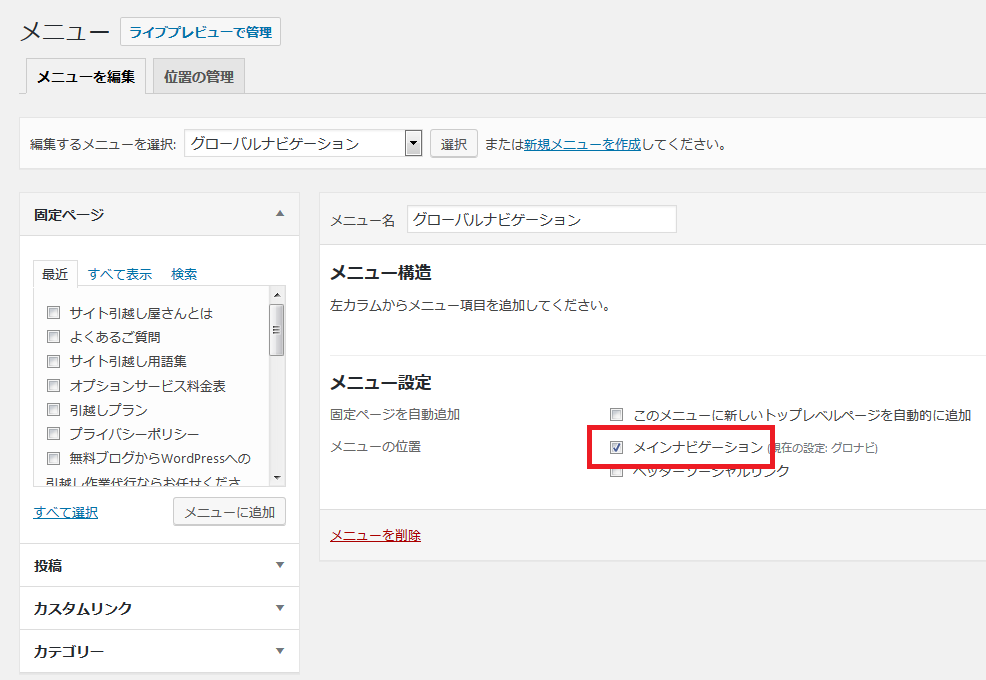
次に、作成したメニューをヘッダー内で使用するための設定をします。
ページ下方にメニュー設定という欄がありますので、その中から「メインナビゲーション」を選択して「メニューを保存」を押してください。
ちなみに、ここでの表記は「ヘッダーナビ」や「グローバルナビゲーション」などテーマによって異なりますが、設定の仕方は同様になります。

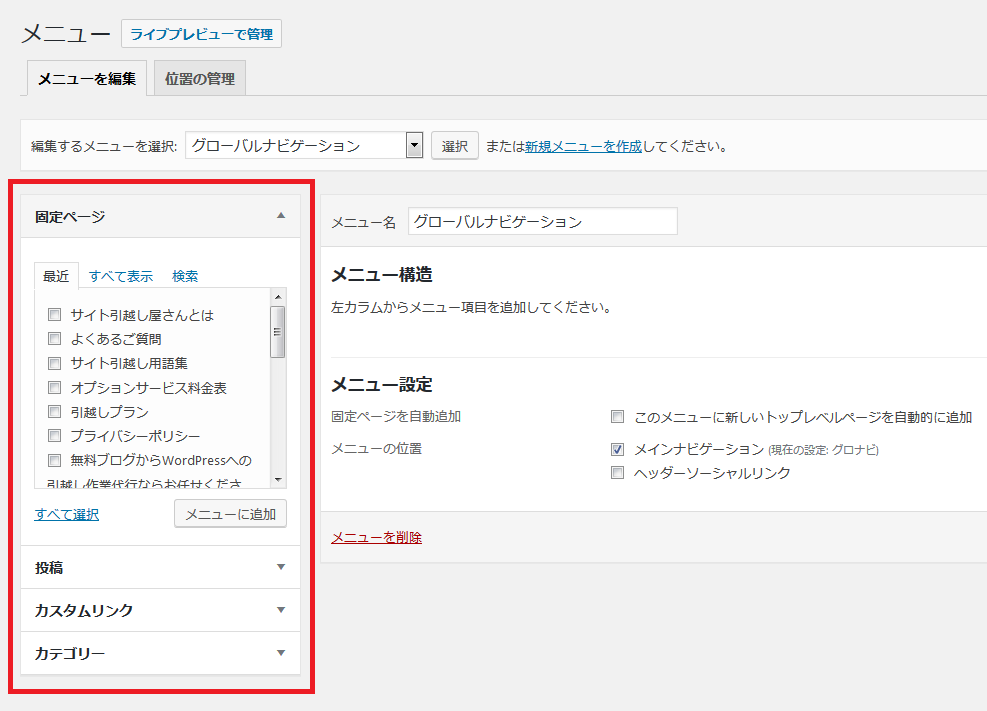
ヘッダー内のメニューに設定できたら、次は左の設定箇所からメニュー内容を作っていきます。
ここでは、特定のブログ記事やカテゴリー単位でメニューに組み込むことも出来ますし、自由にURLを入力してカスタムリンクを作ることも可能です。

一通り追加できたら、右側のメニュー構造からメニューの並び順や階層構造を設定していきます。
ちなみに、階層構造を作った場合は親メニューにカーソルを合わせると下層メニューがアコーディオン形式で表示されるケースが多いです。

メニュー内容を作り終えたら、「メニューを保存」を押して完了です。
サイドバー要素の移行
次はサイドバーの移行を解説します。
サイドバーには、最新記事や人気記事、プロフィール、カテゴリー一覧、アーカイブ、広告バナーなど、様々なものを載せていたと思います。それらのほとんどは移行可能です。
ただし、LivedoorブログからWordPress移行にあたりサイドバーが2つから1つに減ってしまう場合などは、サイドバーの要素を削ったうえで移行したほうが縦長にならず綺麗に移行できます。
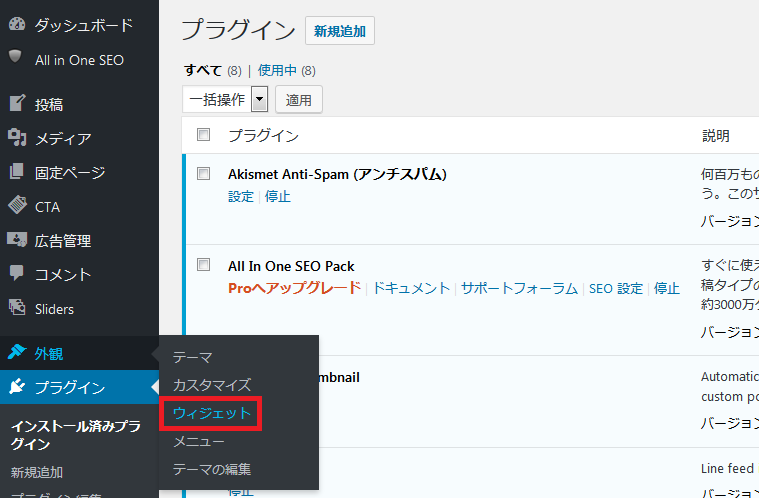
では実際の作業に入ります。まずは「外観」>「ウィジェット」に進みます。

次に、左側の「利用できるウィジェット」から移行したい項目をクリックしたまま、右側の「サイドバー」枠の中に置きます。
ドラッグ&ドロップで視覚的に操作できるので便利ですね。

もし広告やブログランキング、その他コードや自由に文章を埋め込みたい場合には、「テキスト」を利用してください。

ファビコンの設定
ヘッダーやサイドバーの移行が終わったら、ファビコンの設定をしていきます。
ファビコンとは、PCのブラウザ内のタブ横に表示される小さいアイコンのことです。
少し見づらいかもしれませんが、下の画像の赤枠の箇所です。
![]()
今までファビコンを設定していなかった方も多いかと思いますが、ファビコンはサイトのブランディングを左右する重要な要素の1つですので、是非この機会に設定しておきましょう。
ファビコンの設定には「Favicon Rotator」プラグインを使います。「プラグイン」>「新規追加」からプラグイン検索し、追加のうえ有効化してください。
プラグインを追加し有効化できたら、「外観」>「Favicon」から設定していきます。
![]()
ファビコン設定画面に進んだら「Browser Icon」という項目に表示されている「Add Icon」というボタンをクリックしてください。
![]()
ファイルをアップロードする画面が表示されますので、ファビコンに使用したい画像を選択します。
ちなみに、使用する画像は縦横が同じの正方形だと綺麗に表示されます。
「Save Change」をクリックして設定を保存したら完了です。これにてブラウザのタブにファビコンが表示されるようになります。
「LivedoorブログからWordPressに移行したいけど作業が面倒。」
「自分で作業すると間違えてしまいそうで不安。」
そんなときはサイト引越し屋さんにお任せください。
経験豊富なエンジニアが作業を代行いたします。
LivedoorブログからWordPress移行後に必要な作業
さて、ここまでは移行のメイン作業について解説してきましたが、これ以降はLivedoorブログからWordPress移行後にやっておくべき作業をご紹介します。すべて必須ではありませんので、必要だと感じたものだけ実施していただければと思います。
カテゴリーの設定
まずはカテゴリーの設定です。LivedoorブログからWordPressへの移行の場合、カテゴリーは自動で引き継がれます。
ただし、URL形式がカテゴリー名をそのまま引き継ぐため、日本語が混じってしまう可能性があります。
日本語URLは機能上問題はないのですが、SNSでリンクを貼った際に表示が異常に長くなるなど、不便なことも多いです。
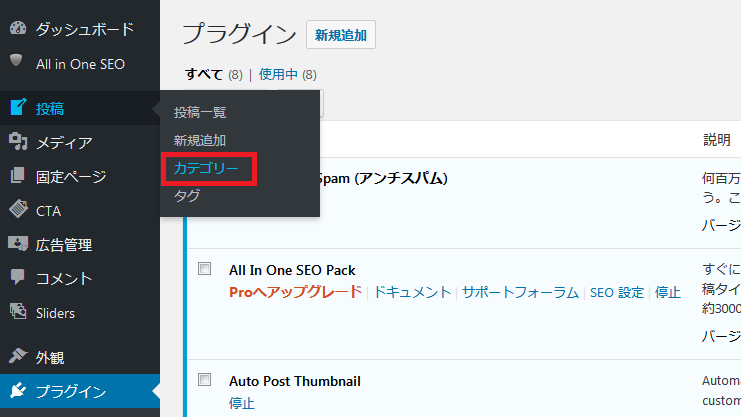
その場合は管理画面の「投稿」>「カテゴリー」に進み、カテゴリーのURL形式を変更しましょう。

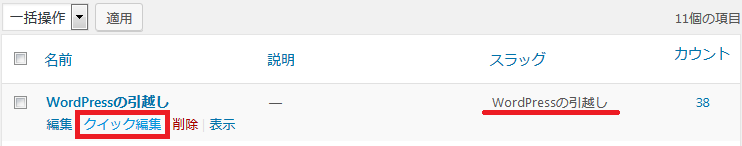
カテゴリー編集画面に進むと下記画像の赤線のように日本語が混じっている箇所を修正します。
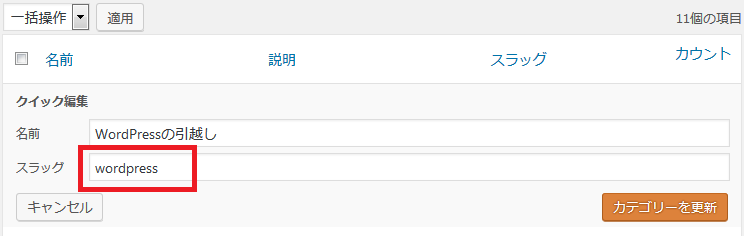
カテゴリー名にカーソルを合わせると編集ボタンは表示されるので、「クイック編集」を押します。

次に、カテゴリーのURLに設定したいローマ字を「スラッグ」に入力し、「カテゴリーを更新」を押します。これでカテゴリー変更完了です。

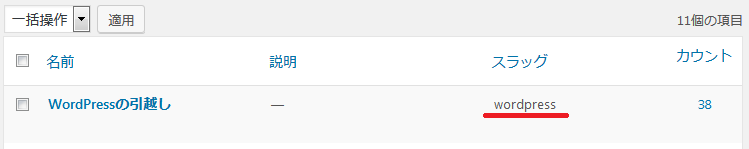
以下のようにローマ字に変わっています。

各記事のサムネイル(アイキャッチ)画像の設定
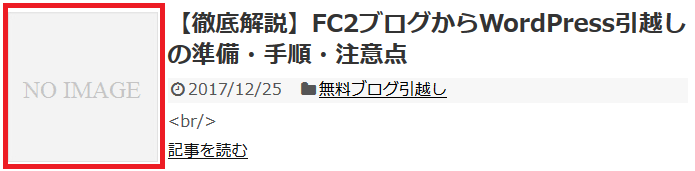
WordPressのテーマによっては、トップページやカテゴリーページなど記事一覧を表示するページにおいて、記事のサムネイル(アイキャッチ)画像を表示するものがあります。
ですが、Livedoorブログから移行したままでは、ほとんどの場合アイキャッチ画像は未表示の状態です。

このアイキャッチ画像を一括で設定するために、『Auto Post Thumbnail』というプラグインを利用します。
下記リンクをクリックしてダウンロードし、プラグインの新規追加からアップロード・有効化してください。
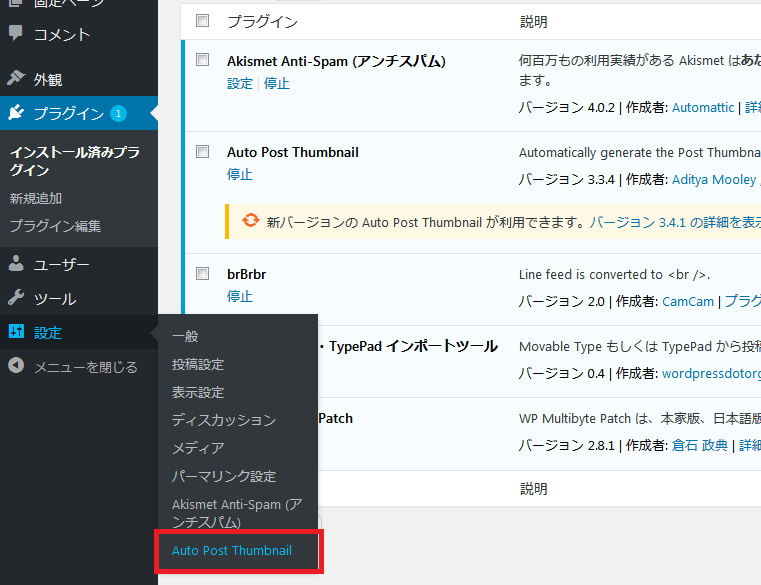
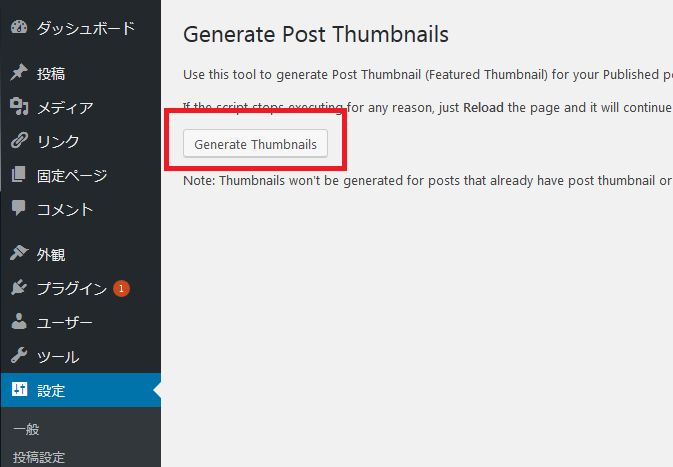
インストールして有効化したら、「設定」>「Auto Post Thumbnail」をクリック。

『Auto Post Thumbnail』の設定ページに進んだら、「Generate Thumbnails」をクリック。あとは設定が完了するのを待つだけです。

すると、下記のようにサムネイルが設定されます。

ただし1つだけ注意点があります。
それは、ここで設定されるサムネイルは記事内で使われた一番最初の画像になる点です。
そのため、場合によっては予期しない画像が設定されるケースもあったり、記事内に画像が1つもない場合はサムネイルが未表示のままとなります。
LivedoorブログからWordPressへのリダイレクト設定
LivedoorブログからWordPress移行に際してドメインが変わるので、リダイレクト設定を行います。リダイレクトとは、あるURLにアクセスした際に別のURLに自動で飛ばす仕組みです。
このリダイレクト設定をしておくことで、既存のアクセスをWordPressに引き渡せるだけでなく、Livedoorブログ時代のSEO評価をある程度引き継ぐことが可能です。
ただし、Livedoorブログ(無料ドメイン)からWordPressへ引越す場合、最も効果的とされる「.htaccess」による301リダイレクトは使えないため、メタリフレッシュによるリダイレクトを使用します。
下記のコードをテンプレートのタグ直後に張り付けてください。
トップページ用
<meta http-equiv="refresh" content="0;URL=http://○○○○○○○○.com">
個別ページ
<meta http-equiv="refresh" content="0;URL=http://○○○○○○○○.com/article/<$ArticleId$>.html">
※この方法は2019年6月時点で成功した方法です。Livedoorブログは仕様を変えることがあるため、現在は下記の方法ではうまく動作しない可能性もあります。
便利なプラグインの追加
WordPressの利点といえば、なんといっても拡張性です。無料ブログに比べカスタマイズの自由度が違います。その効果を実感するためには、移行してからできるだけ早いタイミングで機能追加(プラグイン)によりWordPressの性能を高めておくことが重要になります。
こちらのページでは、弊社が日頃からクライアント様にもお勧めしているベストプラグインをご紹介しています。インストール必須です!!
サイトの表示スピード対策
無料ブログからWordPressに移行する大きなメリットの1つに、サイトの表示スピード改善があります。
無料ブログだと表示が遅くても我慢するしかありませんでしたが、WordPressであれば自力で速くすることが可能です。こちらの記事を参考に実施してみてください。
LivedoorブログからWordPress移行の注意点
では最後に、LivedoorブログからWordPress移行における注意点をいくつかお伝えします。
無料ブログは削除する?残し続ける?
無料ブログからWordPress移行直後は、SEO評価やアクセスを引き継ぐうえでも無料ブログからリダイレクト設定をすると先ほどお伝えしました。では、無料ブログはそのまま残し続けたほうがいいのか?
結論からいうと、最終的に閉鎖または削除すべきです。なぜなら、無料ブログ側のリダイレクト設定というのはいつ仕様が変わるか分からず、気付いたらリダイレクトが外れてWordPress側と同じコンテンツが公開状態だった、ということも考えられるからです。
全く同じコンテンツがインターネット上で公開されている場合、後に公開されたほうがペナルティを受ける可能性があるので注意が必要です。
また、リダイレクトによる旧サイトから新サイトへのSEO評価受け継ぎやインデックス完了に必要な時間は、数ページ程度のブログで約2週間、数百ページ程度で約1ヶ月、数千ページにおよぶ大規模サイトの場合約2ヶ月になります。
ということは逆にいえば、時間が経過してSEO評価が受け継がれたあとであれば、無料ブログを残しておく必要はありません。ですので、念のため長めに期間を取るとしても、WordPressに移行して6ヶ月後には無料ブログを閉鎖または削除するようにしましょう。
各種Google系ツールの再設定
WordPress移行に際してドメインが変更となっている場合、グーグルアナリティクスやサーチコンソールの設定更新または新しいドメインの登録が必要になります。
なお、無料ブログ時代から独自ドメインを使用していた場合には、グーグルツール側の設定は必要なくWordPress側にコードを再設定することとなります。
広告コードの再設定または張り替え
無料ブログ内にアフィリエイトコードや外部システムのコードを貼っていて、なおかつWordPress移行でドメインが変更となった場合、ASPやツール側の設定を更新するか、またはコード自体の張替えが必要となります。
WordPress移行後はバックアップも忘れずに!
Webサイトを安全に運営していくうえで大事なことの1つにバックアップがあります。バックアップとは、Webサイトのデータを手元に保存しておくことです。
WordPressはWebシステムですから、サーバーの環境によって誤作動が起きたり、間違ってサイトを壊してしまうこともあります。そんな時にバックアップがあればサイトを復旧可能です。
詳しくはこちらを参考にバックアップを行うようにしてください。
LivedoorブログからWordPress移行作業を外注化する場合のコスト
ホームページの制作会社があるように、Livedoorブログなどの無料ブログからWordPressへの移行作業を代行してくれるサービスが存在します。弊社サイト引越し屋さんもその1つです。
下記の記事では、無料ブログからWordPressへの移行作業を外部に委託した場合の費用について解説しております。合わせてご参考ください。
実際にWordPress移行した事例を3つご紹介
最後に、サイト引越し屋さんにて過去にご対応させていただいたクライアントの事例を3つほどご紹介させていただきます。
デザインのカスタマイズに限界を感じておりWordPress移行された事例になります。移行後は有料テーマに切り替えることでご満足のいくデザインに仕上がりました。
ブログに自動で広告が表示されることに課題を抱えていた事例です。WordPress移行することで、広告の掲載に関して完全にコントロールできるようになりました。
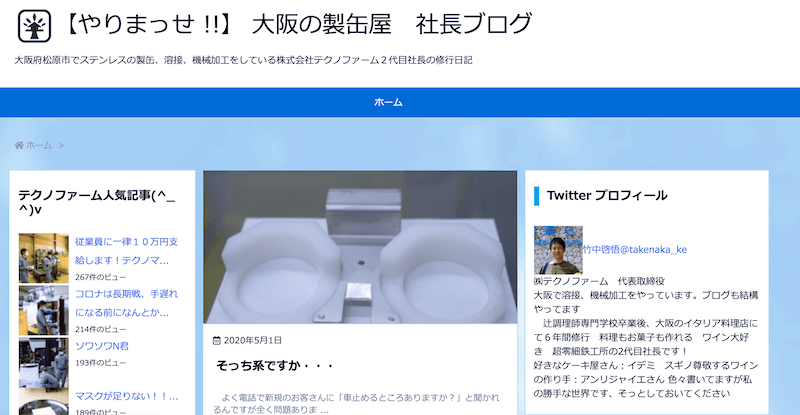
ライブドアで運営されていた社長ブログをWordPressへ移行した事例になります。移行に際しては、説明が丁寧で対応も早いと大変ご満足いただくことができました。
本記事の内容は以上になります。
最後までお読みいただきありがとうございました!
「LivedoorブログからWordPressに移行したいけど作業が面倒。」
「自分で作業すると間違えてしまいそうで不安。」
そんなときはサイト引越し屋さんにお任せください。
経験豊富なエンジニアが作業を代行いたします。
この記事を書いた人
サイト引越し屋さん編集部
日本で最も利用されているサーバー移転&保守代行サービス『サイト引越し屋さん』の中の人です。 サイト引越しに関わる技術情報をはじめ、WordPressやその他のWebサービスに関するノウハウを発信しています。 全日本SEO協会所属。
本サイトにてご提供している情報については、最新かつ正確な情報を提供するよう努力していますが、情報の正確性や完全性を保証するものではございません。また、コンテンツには一部プロモーションが含まれております。本サイトの情報を利用することによって生じたいかなる損害に対しても、当社は責任を負いかねます。情報をご利用される際は、ご自身の判断と責任において行っていただきますようお願い致します。