

- 無料ブログ
【徹底解説】楽天ブログからWordPress移行の手順と注意点
こんにちは、日本で最も利用されているWordPressの引越し&保守管理サービス『サイト引越し屋さん』です。
「楽天ブログからWordPress移行してサイトのアクセスや収益をアップさせたい。」
そんな悩みを抱えてはいませんか?
楽天ブログは大手通販ショップの楽天が運営する無料ブログではありますが、本気でネット集客するなら独自ドメインを取得してWordPressでサイト運営するほうが効果的です。
本記事では、楽天ブログからWordPress移行における手順や注意点について、引越し代行のプロである『サイト引越し屋さん』が解説していきます。
「楽天ブログからWordPressに移行したいけど作業が面倒。」
「自分で作業すると間違えてしまいそうで不安。」
そんなときはサイト引越し屋さんにお任せください。
経験豊富なエンジニアが作業を代行いたします。
目次(クリックで飛べます!)
楽天ブログからWordPress移行するメリット、デメリット
本題に入る前に、楽天ブログからWordPress移行する際のメリットやデメリットを確認しておきます。
移行には良い面と悪い面の2つがあるので注意が必要です。
念のためあなたも確認してみて、移行するメリットのほうが大きければ移行するようにしましょう。
楽天ブログからWordPress移行するメリット
楽天ブログからWordPress移行する最も大きなメリットは、「自分のサイトを持てる」という点です。
もちろん、楽天ブログもあなたのサイトではあるのですが、厳密にいうとあなたの所有物ではありません。
楽天ブログという場所とドメイン(URL)を借りて運営しているに過ぎないのです。
ですが、WordPress移行すれば自分の好きなドメインを使って、デザインや記事内容、広告まで、思うがままに自由に運営することができます。
楽天ブログからWordPress移行するデメリット
ただし、楽天ブログからWordPress移行するデメリットも存在ます。
それは「SEO評価やアクセスが引き継げない」という点です。なぜなら、WordPress移行の際にドメインが変更となり、今までのURLと変わってしまうためです。
本体であれば、リダイレクト(301リダイレクトやカノニカル)といってSEO評価を引き継ぐ対策が出来るのですが、楽天ブログではリダイレクトが出来ないよう制限されています。
そのため、楽天ブログからWordPress移行する場合には、検索エンジンからの集客はリセットされると覚悟したほうがよいでしょう。
なお、新しいWordPress側で記事がGoogleに認識されれば、あとで検索エンジン集客も回復する可能性があります。
また、そもそも検索エンジンの集客に頼っていない場合には、気にする必要はありません。
楽天ブログからWordPress移行には2種類の方法があります。
楽天ブログからWordPress移行の方法は2つあります。
楽天ブログと同じような無料ブログであるFC2ブログを経由する方法と、ツールを使用して直接WordPressへ移行する方法です。
FC2ブログを経由する方法では、記事データを一括でダウンロード出来る反面、「楽天ブログ」⇒「FC2ブログ」⇒「WordPress」と経由する分、別の部分で手間が増えます。
ツールを使用して直接WordPressへ移行する方法の場合、FC2ブログを経由する作業がなくなる半面、「コメントの移行が移行できない」「ブログ記事の日付が作成日ではなく最終更新日になる」などの制約があります。
そのため、目安としては、以下を参考にしてください。
- ブログ記事が100記事以上の場合 ⇒ FC2を経由する方法
- ブログ記事が100記事未満かつ成約があってもいい ⇒ 直接WordPress移行する方法
サイト引越し屋さんでは、無料ブログからWordPress移行をトータルサポートしております。
→クリックしてサービス詳細を見る
FC2ブログを経由してWordPress移行する方法
ここでは、FC2ブログを経由してWordPress移行する方法をご紹介します。
(※ツールを使う場合は読み飛ばしてください。)
まず楽天ブログからFC2ブログへの引越しに関して。
こちらは公式ヘルプにて解説されていますので、こちらをご覧ください。
楽天ブログからFC2に引越しが出来たら、次はFC2からWordPress移行の作業です。
当作業については過去に詳しく解説した記事があるので、そちらを参考にしていただければと思います。
ツールにて直接WordPress移行する方法
ここからは、ツールを使って直接WordPress移行する方法をご紹介します。
以下、かなり長い内容になっていますので、時間のあるときに実施していただくか、または、お気に入りに登録して少しずつ進めるようにしてください。
楽天ブログからWordPress移行前の準備
ではまず、楽天ブログからWordPress引越しにあたり、事前に必要な準備をお伝えします。
独自ドメインの取得

1つ目は独自ドメイン(URL)の取得です。独自ドメインとは、いわばWebサイトの住所のようなもので、楽天ブログからWordPressへ独立するにあたり、自分だけの独自ドメインを取得する必要があります。
楽天ブログのドメイン)plaza.rakuten.co.jp/sitehikkoshi/
独自ドメイン)site-hikkoshi.com
独自ドメインの決め方はこちらの記事が参考になります。
また、独自ドメインの取得はドメイン管理サービス『お名前.com』こちらから出来ます。
レンタルサーバーの契約

次に必要な準備がレンタルサーバーの契約です。レンタルサーバーとは、Webサイトを保管しておく倉庫のような存在です。
日本にはたくさんの種類のレンタルサーバーがあり、機能や性能、サービスに至るまで様々です。また、レンタルサーバーは毎月お金がかかるものですので、慎重に選ぶようにしてください。
サイト引越し屋さんがお勧めしているレンタルサーバーとして、
サーバーの性能(サイトの表示スピードが速い!)や高アクセスへの耐久性、それからセキュリティを重視するならば、『エックスサーバー』がオススメです。
価格重視ならば、リーズナブルな『ロリポップ』をオススメします。
WordPressテーマの選定

事前の準備で最後に必要なのは、WordPressのテーマ選びです。
WordPressのテーマとは、無料ブログでいうテンプレートやデザインを意味します。今まで使っていたデザインは楽天ブログのものなので、WordPress引越しにあたり新たにデザインを選ぶ必要があります。
WordPressのテーマも種類は多く、無料から有料までたくさんあります。
いくつか具体的なテーマを紹介していきます。
有料テーマ『SWELL(スウェル)』

『SWELL(スウェル)』は2019年のリリース以降、根強い人気を誇るWordPressテーマです。
シンプルなデザインで、何よりSWELL独自のカスタマイズ機能が機能性の高さや使いやすさを物語っています。
SWELLユーザー専用の意見交換の場(フォーラム)もあり、SWELLで実現させたい内容を解決できる環境が整っています。
無料テーマ『Cocoon』

『Cocoon(コクーン)』は、無料でインストールできる人気のWordPressテーマです。
シンプルなデザインで、WordPressが初めての人にも使いやすい機能が揃っています。
楽天ブログからWordPress移行の具体的な作業
では、ここからは実際の引越し作業の行程に入っていきます。
※前述のエックスサーバーを元に解説しています。
WordPressインストールとドメイン設定
まずは引越し先のレンタルサーバーにWordPressをインストールします。インストールといっても、多くのサーバーでは自動インストール機能があり、ボタン1つで簡単に実装できます。
独自ドメインの設定
ただし、WordPressをインストールするためにはまず、レンタルサーバーの管理画面に入り、独自ドメインを設定する必要があります。
以下のように、独自ドメイン設定から追加してください。

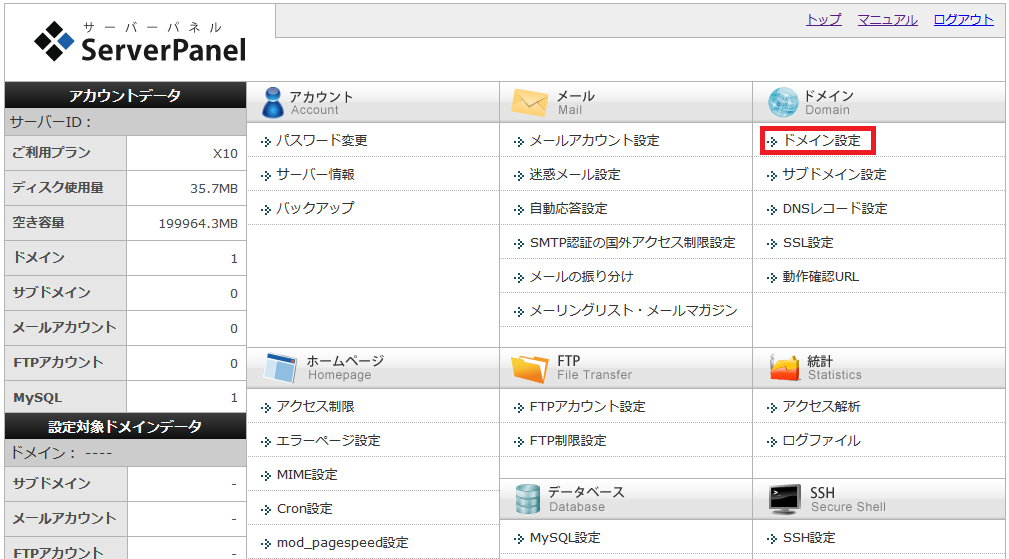
エックスサーバーのサーバーパネルへログイン後「ドメイン設定」に進みます。

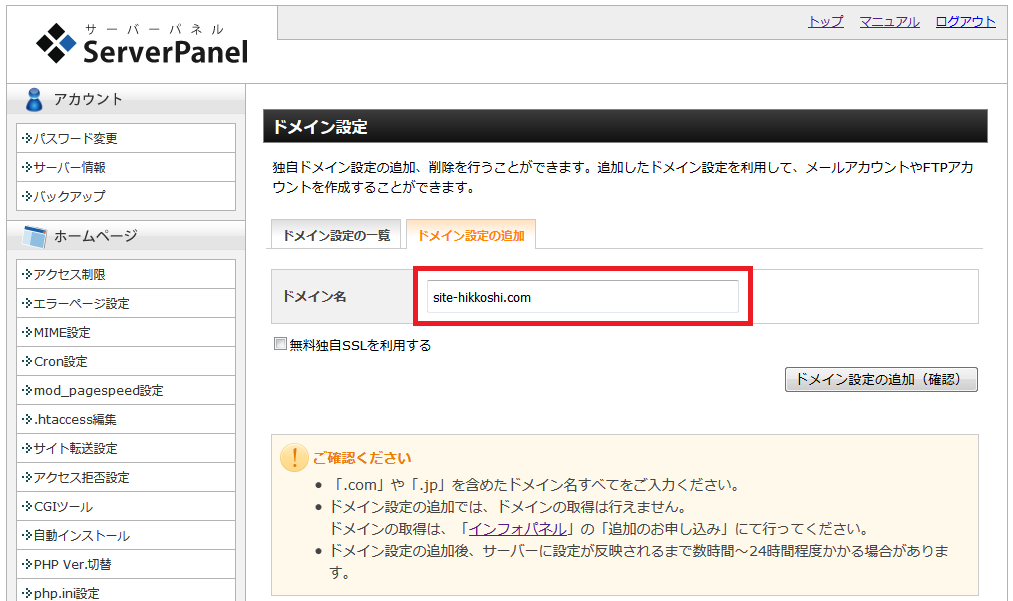
「ドメイン設定の追加」のタブに変更し、ドメイン名の項目に新規追加するドメインを入力します。
WordPressのインストール
次は、追加したドメインにWordPressをインストールする作業が必要です。

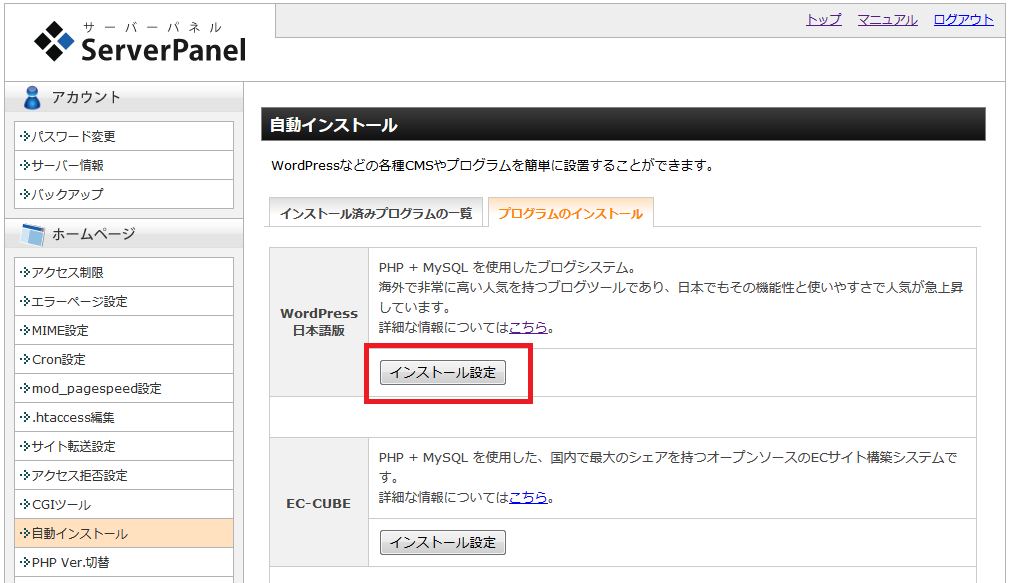
先ほどの画面に戻り「自動インストール」へ進みます。

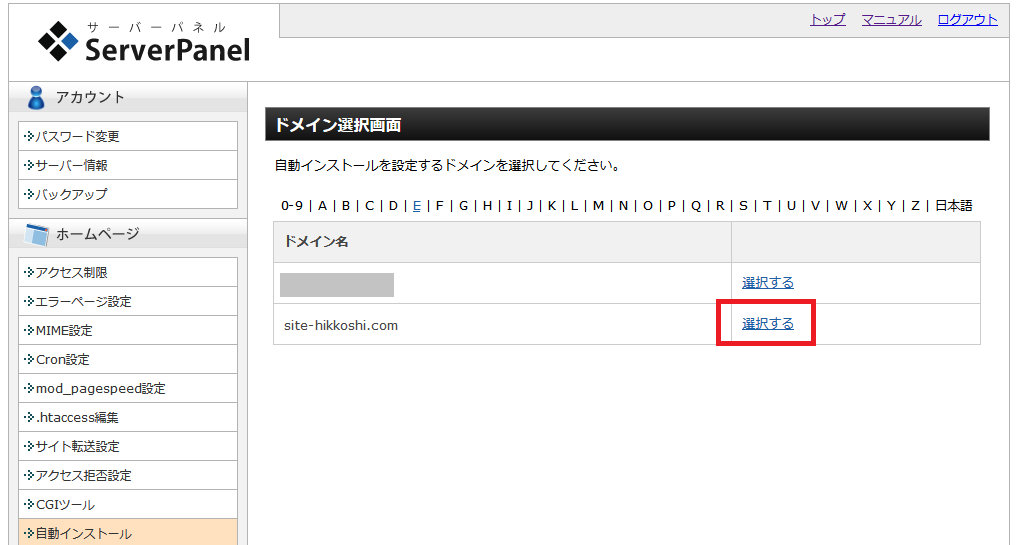
ドメイン選択画面からWordPressをインストールする対象のドメインを選択します。

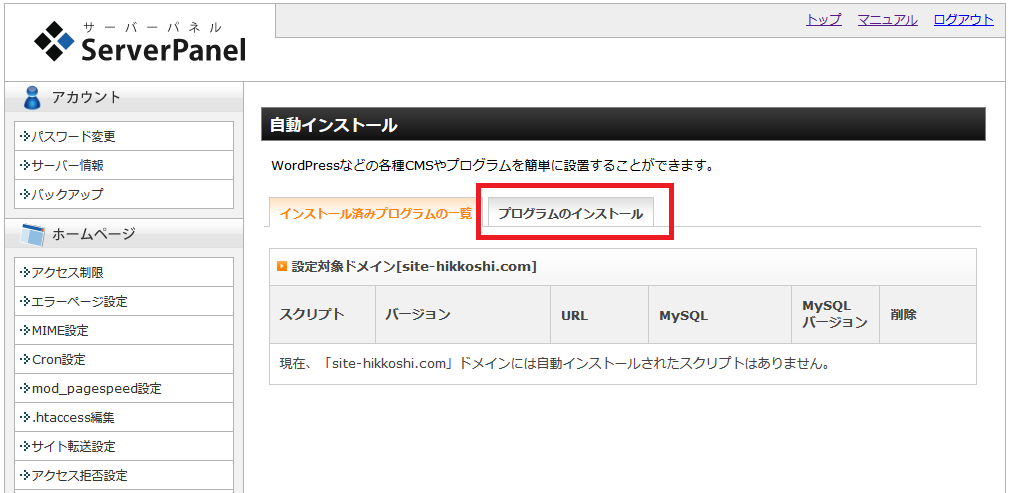
「プログラムのインストール」に進みます。

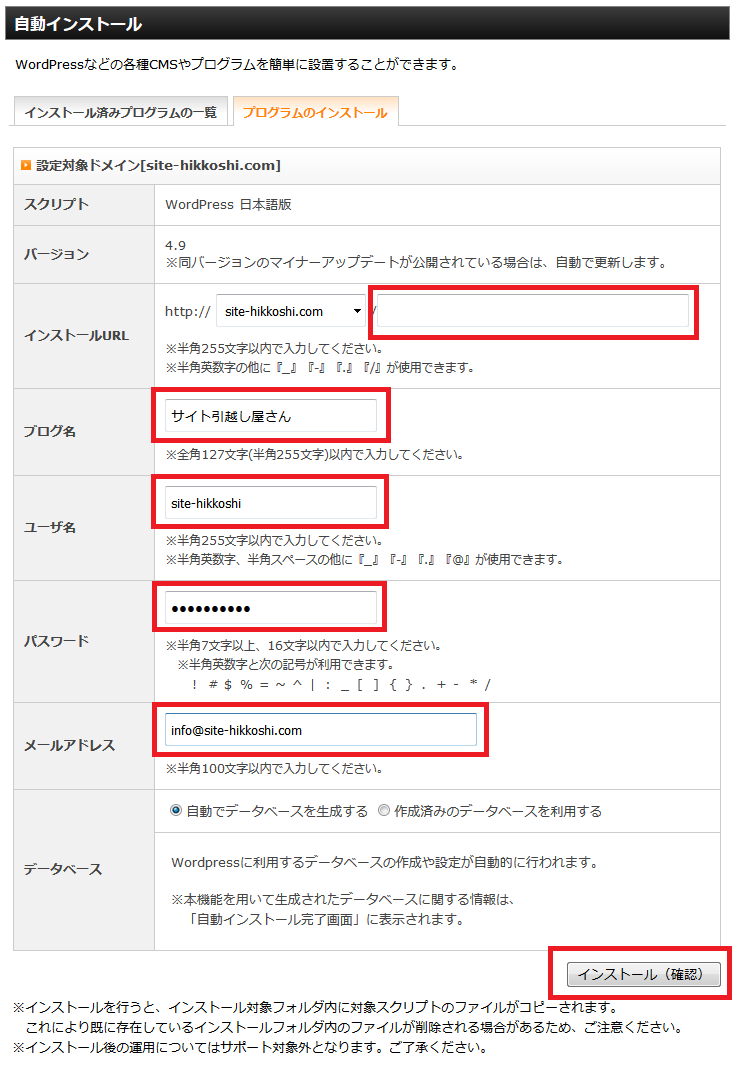
インストール内容に関しては以下の画像を参考にしてください。
- インストールURL⇒空欄で大丈夫です!
- ブログ名⇒あなたのブログのタイトルを記入
- ユーザー名⇒WordPress管理画面にログインするためのIDになります。
- パスワード⇒WordPress管理画面にログインするためのパスワードになります。
- メールアドレス⇒WordPressの更新などを通知するためのメールアドレス
記入が終わったら、インストール(確認)を押してインストールしてください。

独自ドメインのネームサーバーの変更
WordPressがインストールできたら、独自ドメインの管理画面にいき、ネームサーバーの変更を行います。ネームサーバーとは、「この独自ドメインは○○というレンタルサーバーで使います!」という設定のことです。
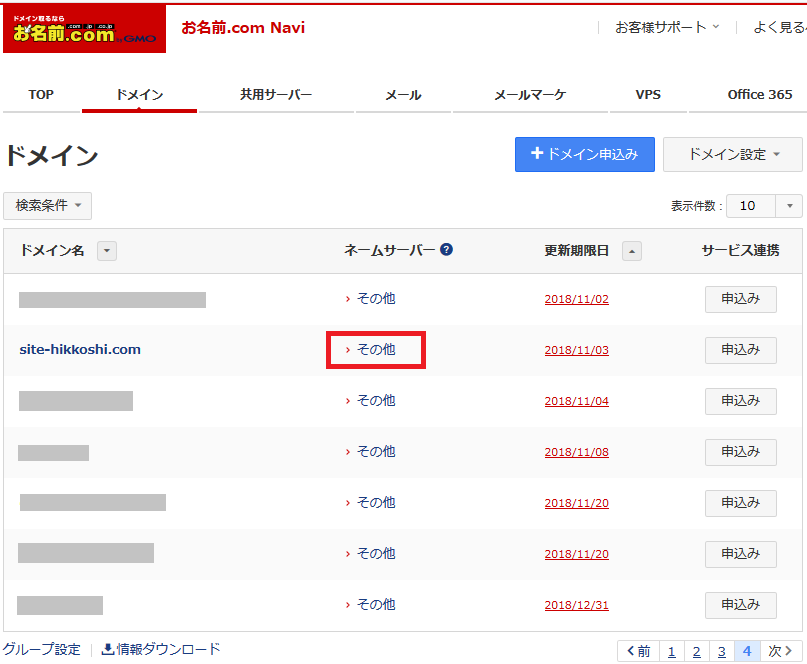
たとえば、お名前.comで取ったドメインであれば、ドメイン管理画面にログイン後ネームサーバーの設定画面に進み、

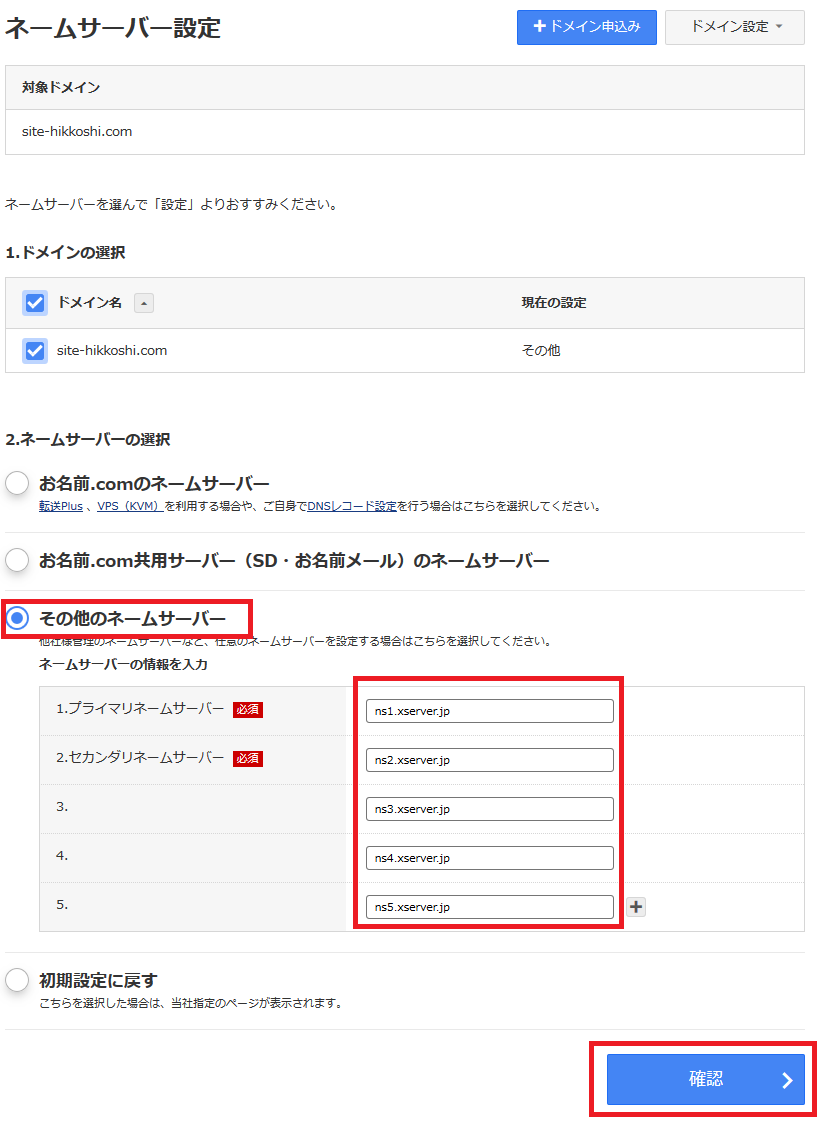
「その他のネームサーバー」を選択し、契約したレンタルサーバーのネームサーバーを設定します。各社ネームサーバーはこちらの記事にて確認ご確認いただけます。
または、グーグルなどの検索で「レンタルサーバー名+ネームサーバー」で検索しても出てくるかと思います。
たとえば、エックスサーバーの場合は以下のようになっています。
- ネームサーバー1:ns1.xserver.jp
- ネームサーバー2:ns2.xserver.jp
- ネームサーバー3:ns3.xserver.jp
- ネームサーバー4:ns4.xserver.jp
- ネームサーバー5:ns5.xserver.jp
入力が完了したら、確認ボタンを押して設定します。

これにてWordPressインストールとドメイン設定は終わりです。なお、以上の作業を終えて独自ドメインにアクセスしてもすぐには反映されない場合があります。その場合は以下のような画面が表示されます。

無効なURLです。
プログラム設定の反映待ちである可能性があります。
しばらく時間をおいて再度アクセスをお試しください。
設定の反映には最大で24時間ほどかかるので、反映されるまで気長に待ちましょう。
もし長時間経っても反映されない場合はPC内に画面の履歴が残っている可能性があるので、ウィンドウズのPCをお使いなら「F5キー」を押してリロードしてみてください。この操作で解決できる場合もあります。
===「無料ブログからWordPress移行作業は自分でやるのは面倒くさいなあ」そんな時はサイト引越し屋さんにお任せください。
→クリックしてサービス詳細を見る
テーマの設定
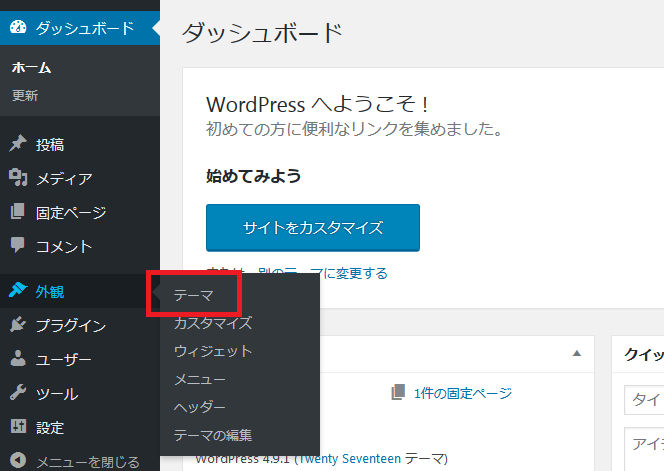
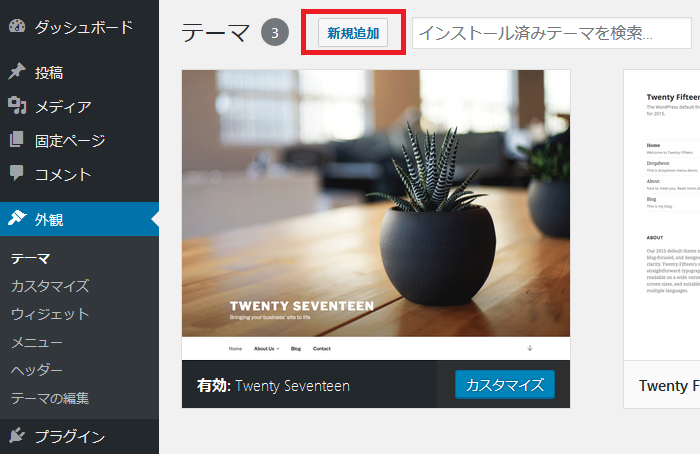
ドメインがサーバーに反映されたら、まずはWordPressにテーマ(デザインテンプレート)を適用しましょう。「外観」>「テーマ」>「新規追加」から新しいテーマを設定できます。
気になるWordPressサイトがあり、同じデザインのテーマを使用したい場合には、何のテーマを使っているか調べることも可能です。

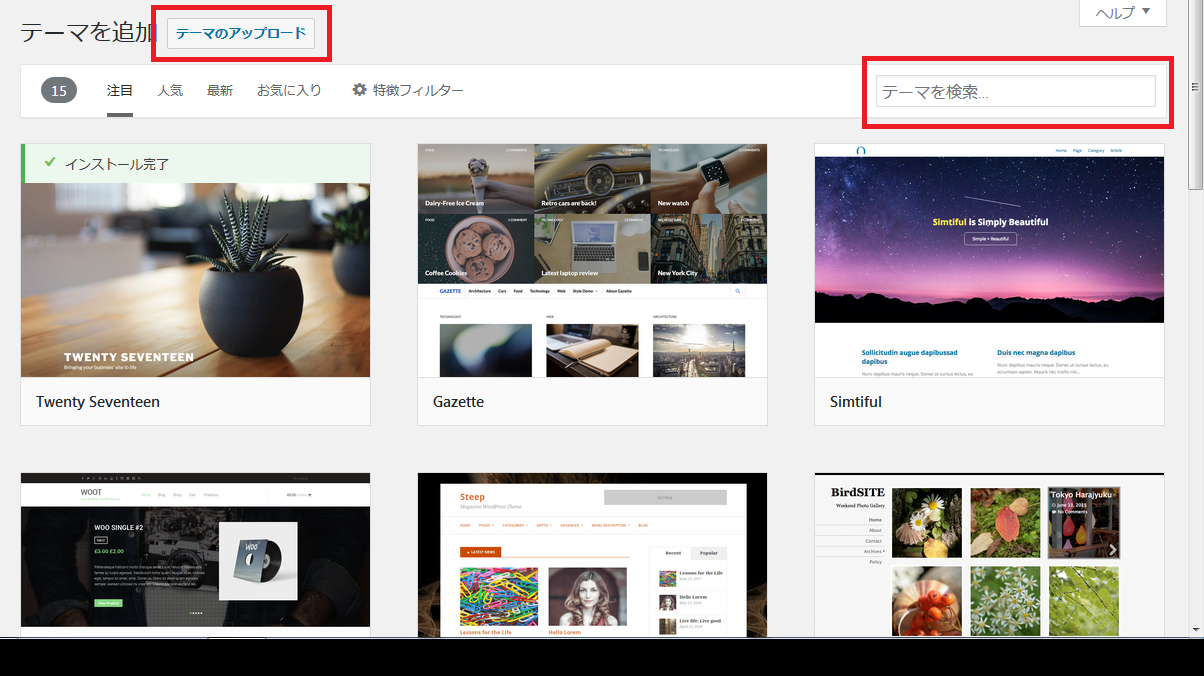
WordPressの管理画面にあるサイドメニューから「テーマ」に進みます。

WordPress公式の無料テーマを使う場合は各種検索機能にて探すか、特定のテーマが決まっている場合はページ右側にある「テーマ検索」から探すことも可能です。
または、有料テーマ等でデータをお持ちの場合は「テーマのアップロード」からデータをアップロードします。

最後にテーマを有効化してテーマ設定は完了です。
記事の移行
テーマを適用したら、次は記事を移行していきます。
移行用ツールはブログデータバックアップツール(旧:楽天ブログバックアップツール)を使用します。
>>楽天ブログバックアップツール『ブログデータバックアップツール』
楽天ブログから記事・画像データをダウンロード
先ほどのブログデータバックアップツールをパソコンにダウンロード、インストールしたうえで起動します。
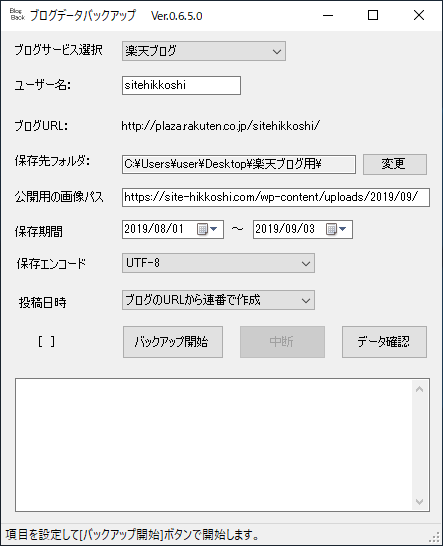
すると、以下のような画面が出るので、必要な情報を記入していきます。

- ブログサービス選択:楽天ブログ
- ユーザー名:楽天ブログのユーザー名
- ブログURL:自動で表示されます
- 保存先フォルダ:パソコン内のどこに保存するか指定します
- 公開用の画像パス:http://(ドメイン名)/wp-content/uploads/(年)/(月)/
- 保存期間:移行対象記事の期間を指定します
- 保存エンコード:UTF-8のままで大丈夫です
- 投稿日時:ブログのURLから連番で作成のままで大丈夫です
「保存先フォルダ」については、事前にパソコン内に楽天ブログ用のフォルダを作成しておき、それを指定するとデータ管理が楽になります。
「公開用の画像パス」については、移行先のドメインによって異なるため、あなたが取得した独自ドメインを記入してください。
すべて入力できたら、「バックアップ開始」を押して記事と画像のデータ取得は完了です。
WordPressへ記事をインポート
以上2点のプラグインインストール及びカスタマイズが完了したら、いよいよ楽天ブログから取得した記事のインポートを行っていきます。
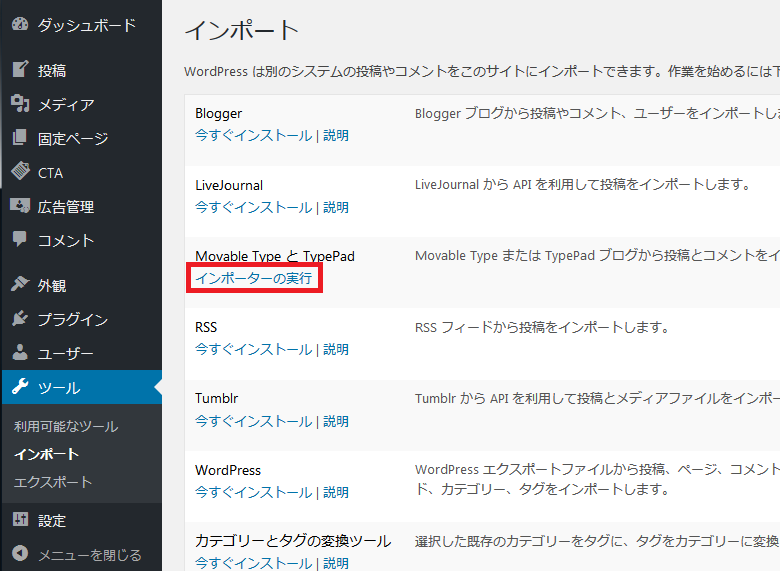
手順としては、管理画面の「ツール」>「インポート」から「Movable Type と TypePad」の「インポーター実行」をクリック。

ファイルの選択画面になるので、取得した楽天ブログ記事データ(先ほど取得したデータ内の「blog」というファイル)を参照し、「ファイルをアップロードしてインポート」をクリック。

投稿者名の選択画面になるので、楽天ブログ時代の投稿者名を引き継ぎたい場合はそのまま「実行」。WordPressの管理者名で引き継ぐ場合は下のタブから引き継ぎ先を選択して「実行」。
※後で投稿者名を変更することも可能です。

以上で記事のインポートは完了になります。
記事内の内部リンク修正
では次に、楽天ブログからWordPress移行によるドメイン変更に伴い、記事内の内部リンク(記事URL)を修正していきます。
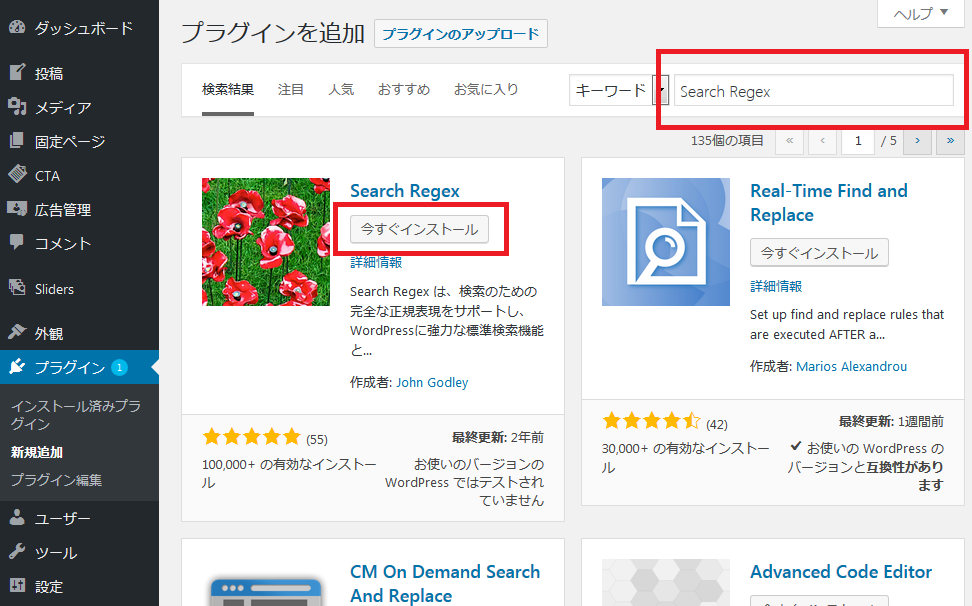
そのためにまず、記事内に残っている楽天ブログのリンクを探します。探し方は、記事内の文字列を検索・置換するためのプラグイン『Search Regex』を使います。
WordPress管理画面から「プラグイン」>「新規追加」で『Search Regex』を検索しインストール、有効化してください。

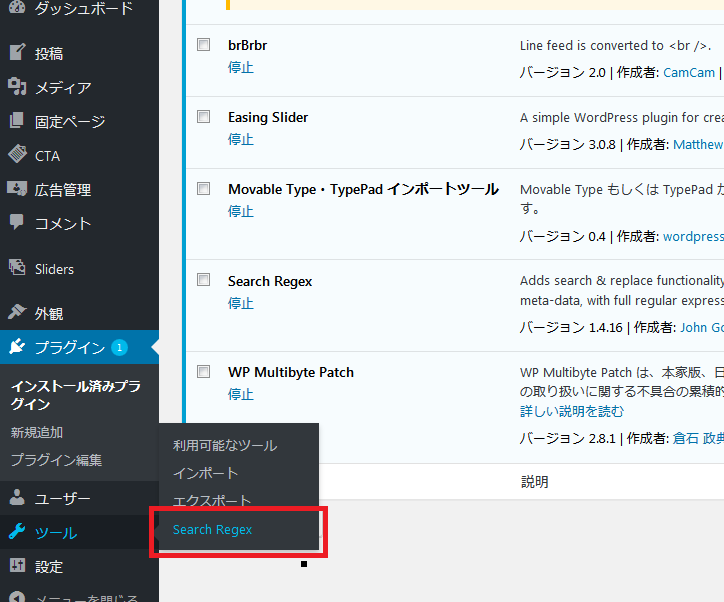
有効化したら「ツール」>「Search Regex」から編集画面を開きます。

「Search Pattern」のところに「plaza.rakuten.co.jp」と打ち込み、「Search」を押します。すると、記事内に残っている楽天ブログURLが一覧で表示されるので、新しいURLへ修正します。
楽天ブログのURLが無くなったらこの作業は完了です。
画像データの移行
記事の次は画像の移行作業です。
先ほどブログデータバックアップツールで取得データを使用します。
WordPressへの画像アップロード
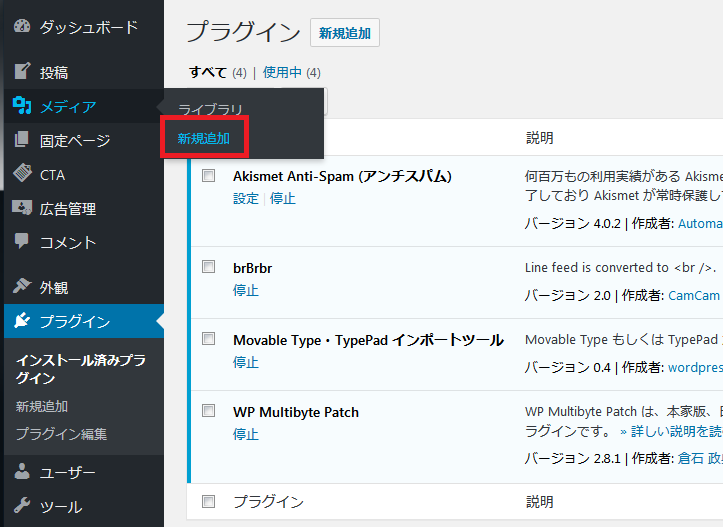
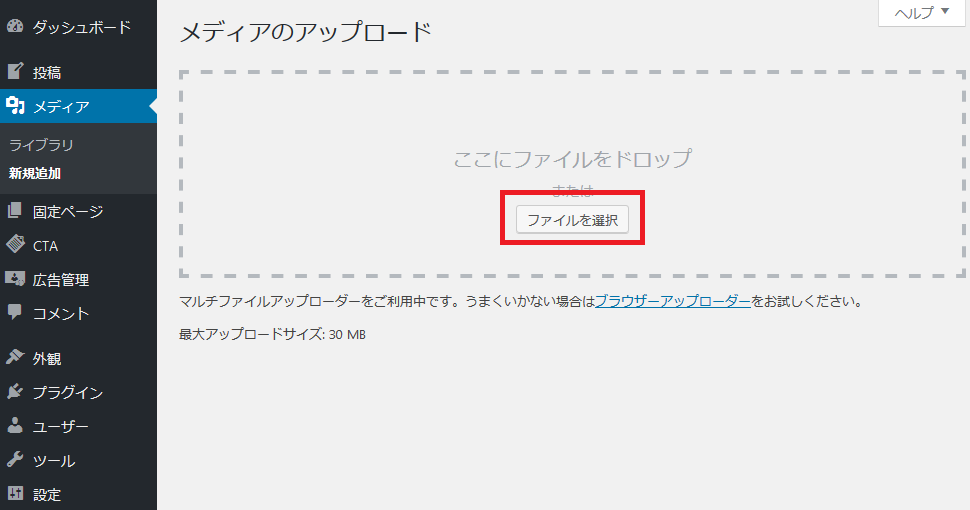
先ほど取得した画像をWordPressにアップロードします。WordPress管理画面「メディア」>「新規追加」をクリック。

アップロード画面に進んだら「ファイルを選択」をクリックし、先ほど楽天ブログ用フォルダに保存したファイルの中から、記事データ(blog)以外の全データを選択しアップロードします。

これにて画像の移行も完了です。
ヘッダー/サイドバーの移行
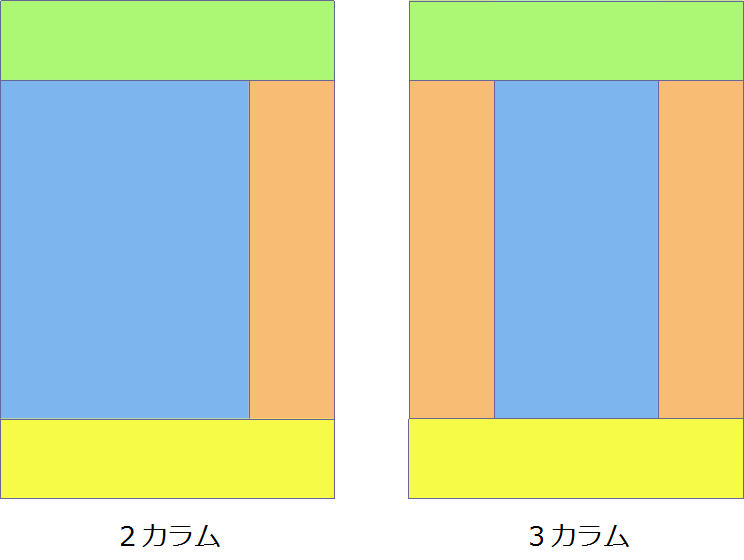
楽天ブログからWordPressへの移行要素の中には記事や画像データだけでなく、ヘッダーやサイドバー、フッター要素もあるかと思います。

| 色 | 要素名 |
|---|---|
| 緑 | ヘッダー |
| 青 | メインカラム |
| 赤 | サイドバー |
| 黄 | フッター |
ここではそれら要素の移行方法をお伝えします。
※当箇所のカスタマイズはテーマ毎に編集箇所が異なる場合があります。そのため、WordPressの標準機能で確実に編集できる箇所に絞ってお伝えします。
ヘッダー要素の移行
主なヘッダー要素といえば、「サイトタイトル」や「説明文」、「ヘッダー画像」「グローバルナビゲーション(ヘッダーメニュー)」があります。これらの箇所は以下から編集できます。
- 「サイトタイトル」「説明文」⇒「設定」>「一般」
- 「ヘッダー画像」⇒「外観」>「ヘッダー」
- 「グローバルナビゲーション(ヘッダーメニュー)」⇒「外観」>「メニュー」
ちなみに、グローバルナビゲーション(ヘッダーメニュー)だけ複雑なので、以下でもう少し詳しく解説していきます。
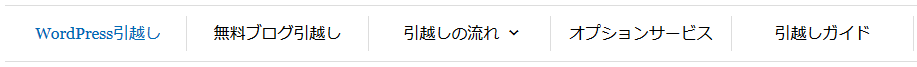
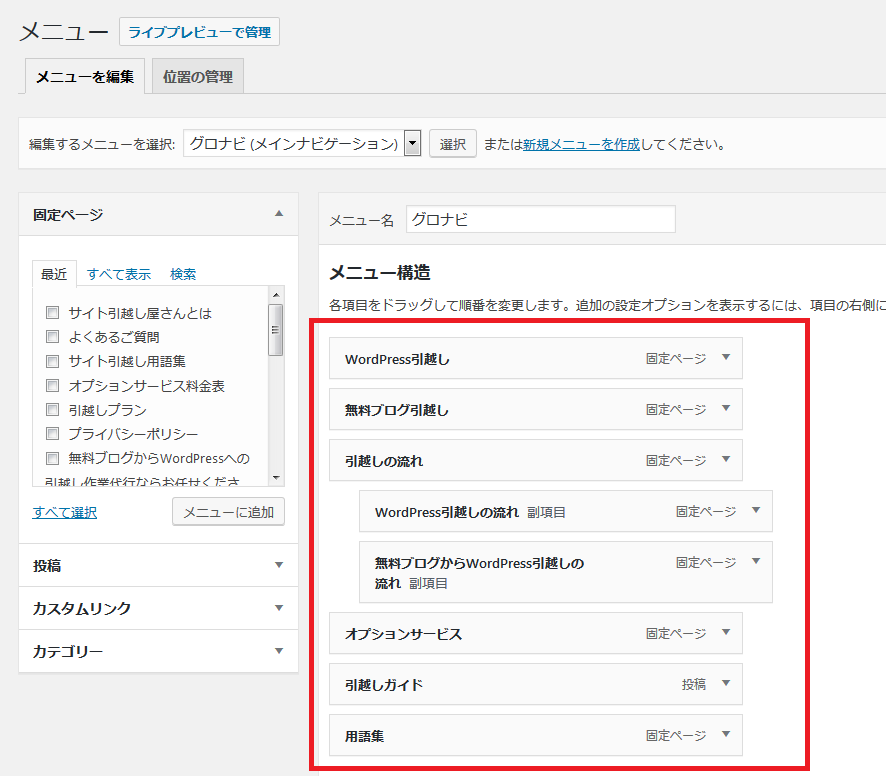
たとえば以下のようなナビを移行したいとしましょう。

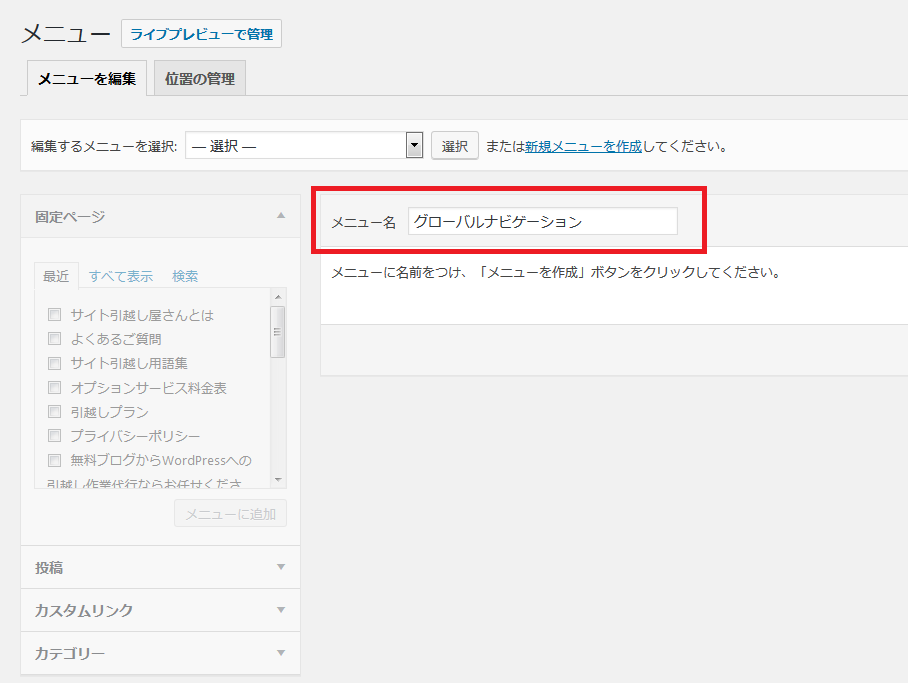
その場合、WordPress管理画面「外観」>「メニュー」からメニュー編集画面に進み、まずは任意のメニュー名を入力し、「メニューを作成」を押してください。

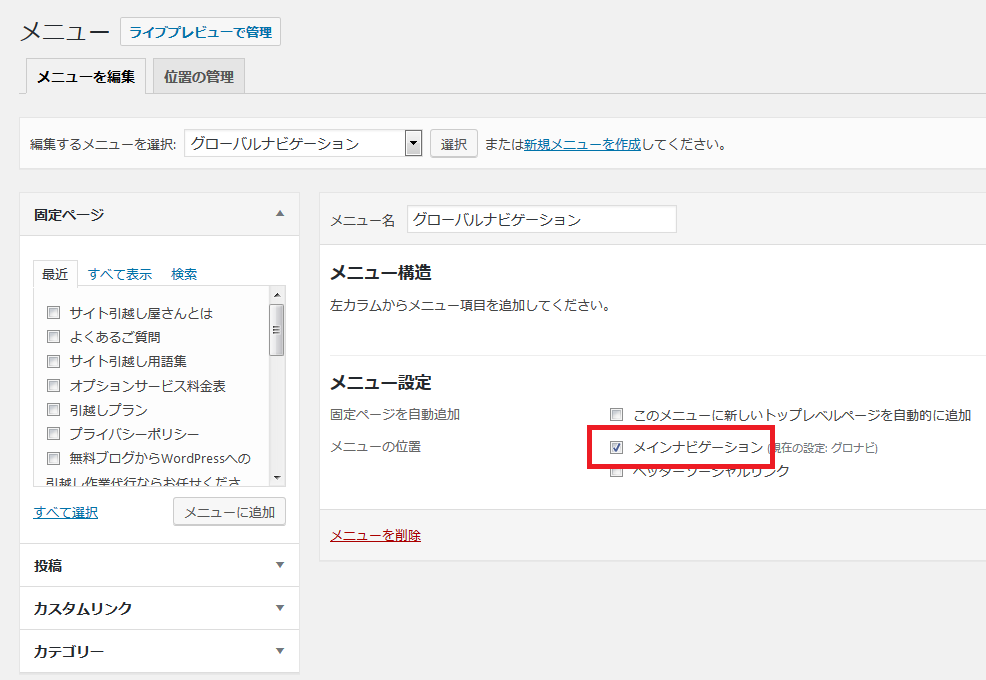
次に、作成したメニューをヘッダー内で使用するための設定をします。ページ下方にメニュー設定という欄がありますので、その中から「メインナビゲーション」を選択して「メニューを保存」を押してください。
ちなみに、ここでの表記は「ヘッダーナビ」や「グローバルナビゲーション」などテーマによって異なりますが、設定の仕方は同様になります。

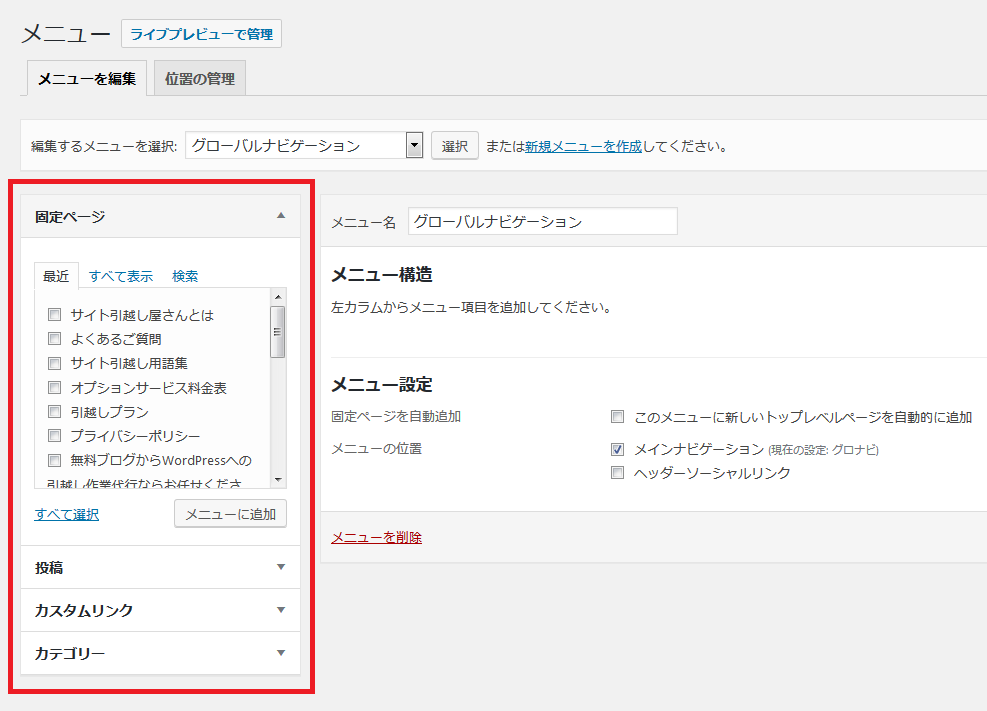
ヘッダー内のメニューに設定できたら、次は左の設定箇所からメニュー内容を作っていきます。ここでは、特定のブログ記事やカテゴリー単位でメニューに組み込むことも出来ますし、自由にURLを入力してカスタムリンクを作ることも可能です。

一通り追加できたら、右側のメニュー構造からメニューの並び順や階層構造を設定していきます。ちなみに、階層構造を作った場合は親メニューにカーソルを合わせると下層メニューがアコーディオン形式で表示されるケースが多いです。

メニュー内容を作り終えたら、「メニューを保存」を押して完了です。
サイドバー要素の移行
次はサイドバーの移行を解説します。サイドバーには、最新記事や人気記事、プロフィール、カテゴリー一覧、アーカイブ、広告バナーなど、様々なものを載せていたと思います。それらのほとんどは移行可能です。
ただし、楽天ブログからWordPress引越しにあたりサイドバーが2つから1つに減ってしまう場合などは、サイドバーの要素を削ったうえで移行したほうが縦長にならず綺麗に移行できます。
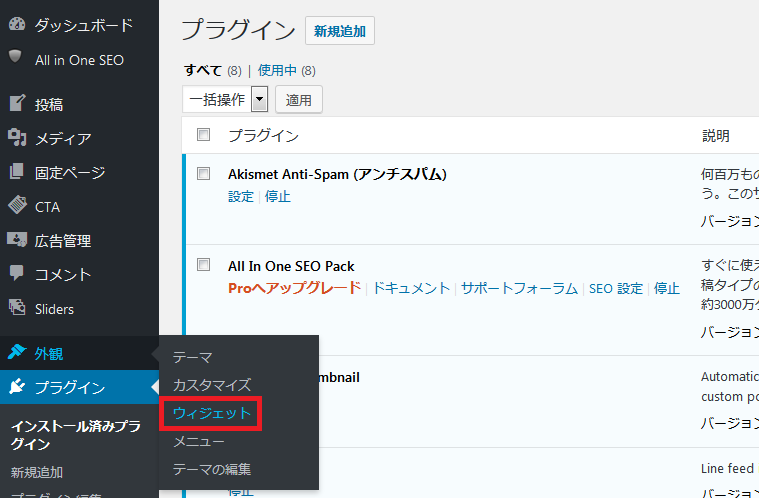
では実際の作業に入ります。まずは「外観」>「ウィジェット」に進みます。

次に、左側の「利用できるウィジェット」から移行したい項目をクリックしたまま、右側の「サイドバー」枠の中に置きます。ドラッグ&ドロップで視覚的に操作できるので便利ですね。

もし広告やブログランキング、その他コードや自由に文章を埋め込みたい場合には、「テキスト」を利用してください。

ファビコンの設定
ヘッダーやサイドバーの移行が終わったら、ファビコンの設定をしていきます。ファビコンとは、PCのブラウザ内のタブ横に表示される小さいアイコンのことです。
少し見づらいかもしれませんが、下の画像の赤枠の箇所です。
![]()
中には今までファビコンを設定していなかった方も多いかと思いますが、ファビコンはサイトのブランディングを左右する重要な要素の1つですので、是非この機会に設定しておきましょう!
ファビコンの設定には「Favicon Rotator」プラグインを使います。「プラグイン」>「新規追加」からプラグイン検索し、追加のうえ有効化してください。
プラグインを追加し有効化できたら、「外観」>「Favicon」から設定していきます。
![]()
ファビコン設定画面に進んだら「Browser Icon」という項目に表示されている「Add Icon」というボタンをクリックしてください。
![]()
ファイルをアップロードする画面が表示されますので、ファビコンに使用したい画像を選択します。ちなみに、使用する画像は縦横が同じの正方形だと綺麗に表示されます。
「Save Change」をクリックして設定を保存したら完了です。これにてブラウザのタブにファビコンが表示されるようになります。
楽天ブログからWordPress移行後の作業
さて、ここまでは引越しのメイン作業について解説してきましたが、これ以降は楽天ブログからWordPress引越し後にやっておくべき作業をご紹介します。すべて必須ではありませんので、必要だと感じたものだけ実施していただければと思います。
カテゴリーの設定
まずはカテゴリーの設定です。楽天ブログからWordPressへの引越しの場合、カテゴリーは自動で引き継がれます。ただし、URL形式がカテゴリー名をそのまま引き継ぐため、日本語が混じってしまう可能性があります。
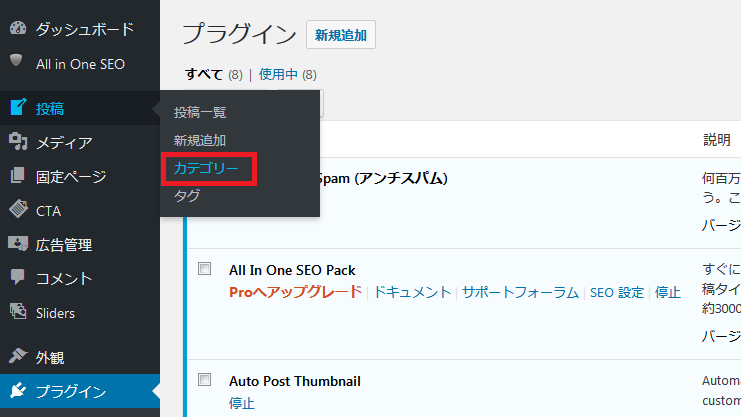
日本語URLは機能上問題はないのですが、SNSでリンクを貼った際に表示が異常に長くなるなど、不便なことも多いです。その場合は管理画面の「投稿」>「カテゴリー」に進み、カテゴリーのURL形式を変更しましょう。

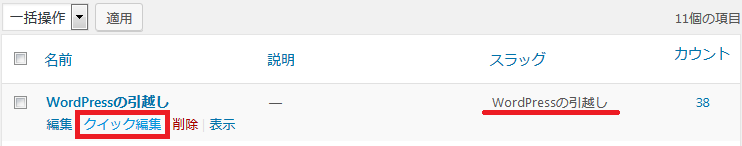
カテゴリー編集画面に進むと下記画像の赤線のように日本語が混じっている箇所を修正します。カテゴリー名にカーソルを合わせると編集ボタンは表示されるので、「クイック編集」を押します。

次に、カテゴリーのURLに設定したいローマ字を「スラッグ」に入力し、「カテゴリーを更新」を押します。これでカテゴリー変更完了です。

以下のようにローマ字に変わっています。

各記事のサムネイル(アイキャッチ)画像の設定
WordPressのテーマによっては、トップページやカテゴリーページなど記事一覧を表示するページにおいて、記事のサムネイル(アイキャッチ)画像を表示するものがあります。
ですが、楽天ブログから移行したままでは、アイキャッチ画像が表示されないケースがあります。

このアイキャッチ画像を一括で設定するために、『Auto Post Thumbnail』というプラグインを利用します。下記リンクをクリックしてダウンロードし、プラグインの新規追加からアップロード・有効化してください。
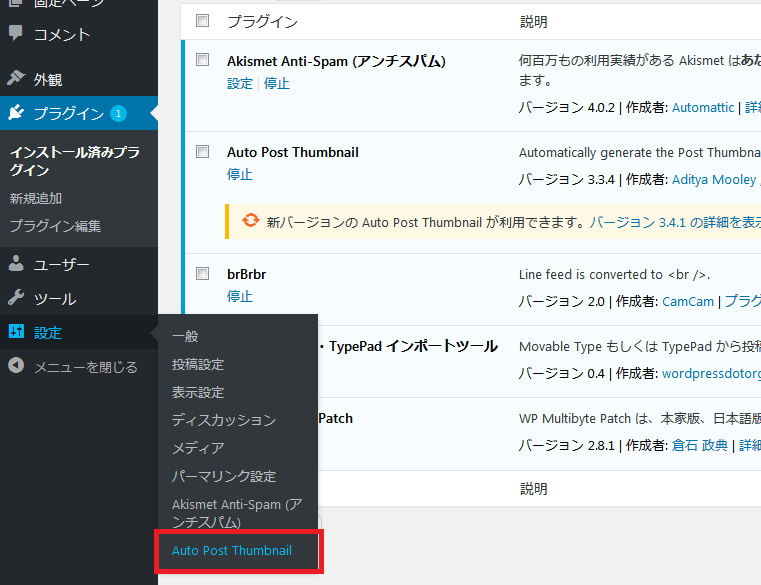
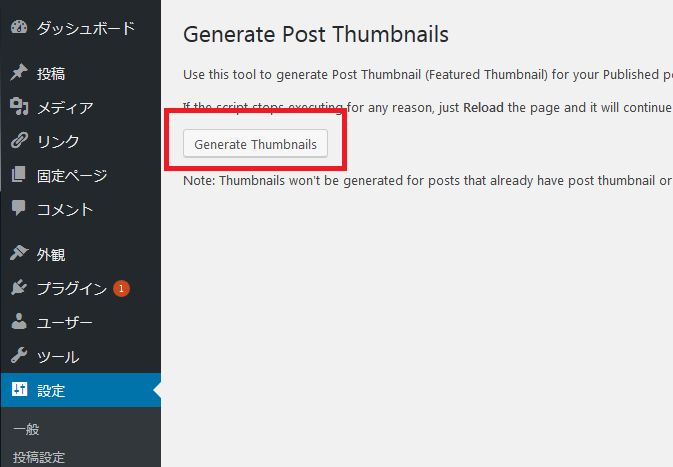
インストールして有効化したら、「設定」>「Auto Post Thumbnail」をクリック。

『Auto Post Thumbnail』の設定ページに進んだら、「Generate Thumbnails」をクリック。あとは設定が完了するのを待つだけです。

すると、下記のようにサムネイルが設定されます。

ただし1つだけ注意点があります。それは、ここで設定されるサムネイルは記事内で使われた一番最初の画像になるという点です。
そのため、場合によっては予期しない画像が設定されるケースもあったり、記事内に画像が1つもない場合はサムネイルが未表示のままとなります。
便利なプラグインの追加
WordPressの利点といえば、なんといっても拡張性です。無料ブログに比べカスタマイズの自由度が違います。その効果を実感するためには、引越してからできるだけ早いタイミングで機能追加(プラグイン)によりWordPressの性能を高めておくことが重要になります。
こちらのページでは、弊社が日頃からクライアント様にもお勧めしているベストプラグインをご紹介しています。インストール必須です!!
サイトの表示スピード対策
無料ブログからWordPressに移行する大きなメリットの1つに、サイトの表示スピード改善があります。
無料ブログだと表示が遅くても我慢するしかありませんでしたが、WordPressであれば自力で速くすることが可能です。こちらの記事を参考に実施してみてください。
「楽天ブログからWordPressに移行したいけど作業が面倒。」
「自分で作業すると間違えてしまいそうで不安。」
そんなときはサイト引越し屋さんにお任せください。
経験豊富なエンジニアが作業を代行いたします。
楽天ブログからWordPress移行における注意点
では最後に、楽天ブログからWordPress引越しにおける注意点をいくつかお伝えします。
楽天ブログは削除する?残し続ける?
当記事の序盤でお伝えした通り、楽天ブログからWordPressへのSEO評価引き継ぎ(リダイレクト)は出来ません。そのため、楽天ブログは閉鎖または過去記事をすべて削除すべきです。
なぜなら、全く同じコンテンツがインターネット上で公開されている場合、後に公開されたほうがGoogleからペナルティを受ける可能性があるためです。
もしどうしても楽天ブログを残しておきたい場合には、過去記事をすべて削除したうえで、1記事だけ新規追加にて「サイト移転のお知らせ」などを残しておくとよいでしょう。
各種グーグル系ツールの再設定
WordPress引越しに際してドメインが変更となっている場合、グーグルアナリティクスやサーチコンソールの設定更新または新しいドメインの登録が必要になります。
なお、無料ブログ時代から独自ドメインを使用していた場合には、グーグルツール側の設定は必要なくWordPress側にコードを再設定することとなります。
広告コードの再設定または張り替え
無料ブログ内にアフィリエイトコードや外部システムのコードを貼っていて、なおかつWordPress引越しでドメインが変更となった場合、ASPやツール側の設定を更新するか、またはコード自体の張替えが必要となります。
WordPress移行後はバックアップも忘れずに!
Webサイトを安全に運営していくうえで大事なことの1つにバックアップがあります。バックアップとは、Webサイトのデータを手元に保存しておくことです。
WordPressはWebシステムですから、サーバーの環境によって誤作動が起きたり、間違ってサイトを壊してしまうこともあります。そんな時にバックアップがあればサイトを復旧可能です。
詳しくはこちらを参考にバックアップを行うようにしてください。
楽天ブログからWordPress移行作業を外注化する場合のコスト
ホームページの制作会社があるように、楽天ブログなどの無料ブログからWordPressへの移行作業を代行してくれるサービスが存在します。弊社サイト引越し屋さんもその1つです。
下記の記事では、無料ブログからWordPressへの移行作業を外部に委託した場合の費用について解説しております。合わせてご参考ください。
実際にWordPress移行した事例を2つご紹介
最後に、弊社サイト引越し屋さんにて過去にご対応させていただいたお客様の事例を2つご紹介させていただきます。
楽天ブログからWordPressへ移行したいけれどご自身で作業するには不安を抱えていた事例になります。移行費用や対応内容についてもご満足いただくことができました。
楽天ブログの制限の多さやデザインの自由度に課題を抱えていた事例です。WordPress移行後はデザインが自由に変更できるようになったと喜んでいただけました。
「楽天ブログからWordPressに移行したいけど作業が面倒。」
「自分で作業すると間違えてしまいそうで不安。」
そんなときはサイト引越し屋さんにお任せください。
経験豊富なエンジニアが作業を代行いたします。
この記事を書いた人
サイト引越し屋さん編集部
日本で最も利用されているサーバー移転&保守代行サービス『サイト引越し屋さん』の中の人です。 サイト引越しに関わる技術情報をはじめ、WordPressやその他のWebサービスに関するノウハウを発信しています。 全日本SEO協会所属。
本サイトにてご提供している情報については、最新かつ正確な情報を提供するよう努力していますが、情報の正確性や完全性を保証するものではございません。また、コンテンツには一部プロモーションが含まれております。本サイトの情報を利用することによって生じたいかなる損害に対しても、当社は責任を負いかねます。情報をご利用される際は、ご自身の判断と責任において行っていただきますようお願い致します。