

- MovableType
【徹底解説】MovableTypeからWordPress移行の手順と注意点
MovableType(MT)からWordPress(WP)への移行でお困りではないでしょうか?
「Web制作会社に委託してMovableTypeでホームページを作ったものの、使い勝手が悪かったり、デザインのカスタマイズに手間がかかるのでWordPressに移行したい。」
こんなご相談が私たちサイト引越し屋さんにもたくさん寄せられてます。
私たちサイト引越し屋さんは、日本で最も利用されているWordPressの引越し&保守管理サービスとして、毎月のようにMovableTypeからWordPress移行のご依頼を受けております。
そこで本記事では、今後MovableTypeからWordPressへ移行されたい方に向けて、実際の移行手順を解説いたします。
「MovableTypeからWordPressに移行したいけどノウハウが無くて困っている」
「SEOやサイト運用まで考慮した移行を実現したい」
そんなときはサイト引越し屋さんにお任せください。
経験豊富なディレクターとエンジニアがお客様を支援いたします。
目次(クリックで飛べます!)
本記事の前提と移行の大まかな流れ
本記事でお伝えする内容は、下記を前提にお話しています。
- サイトのURL(独自ドメイン)の変更は無し
- MovableTypeの管理者アカウントを持っている
- 現行サーバーのFTPアカウントを持っている
また、MovableTypeからWordPress移行の大まかな流れとしては、まず仮のドメインにてWordPressを構築、そこにMovableTypeのデータを入れていきます。WordPressが完成したら本来のドメインに修正し、本番公開します。
以上が本記事の前提と移行の大まかな流れになります。
ここから先は、実際の移行作業について解説を進めていきます。
MovableTypeからWordPressへの移行では、サイト運用仕様や既存コンテンツの精査からはじまり、SEOに考慮して構築するなど考えることがたくさんあります。
誰に相談していいか分からず困っている場合は、是非サイト引越し屋さんにご相談ください。
→MovableTypeからWordPress移行サービス詳細を見る
STEP1 移行先環境の準備
MovableTypeからWordPress移行するためには、まず移行先の環境を準備します。
必要なのは「レンタルサーバー」と「独自ドメイン」です。
レンタルサーバーの契約

WordPressを使用するためには、レンタルサーバーの契約が必要になります。
日本国内にレンタルサーバーはたくさんありますが、お勧めはエックスサーバーです。

エックスサーバーは、ページの表示速度が早くサーバーの安定性も高いこと、独自SSLが無料で使えて月額料金もお手頃であることから、多くのサイトで利用されています。
管理画面がわかりやすく、WordPressを簡単にインストールすることができるのもエックスサーバーをオススメする理由の一つです。
独自ドメインの契約

続いて独自ドメインの契約です。ちなみに、ドメインとはサイトのURLのことです。
MovableTypeからWordPress移行の際、元々使っていたドメインを継続利用できる場合には、新たに独自ドメインの契約をする必要はありません。
ただし、WordPress構築にあたりテスト用の仮ドメインが必要になります。サーバーアカウントのドメインがある場合はそれを使い、もしない場合はテスト用の独自ドメインを任意の文字列で取得しましょう。
また、Web制作会社にホームページ制作を委託しており、独自ドメインの権利を譲ってもらえないなどの事情がある場合には、新規で独自ドメインを取得する必要があります。
ちなみに、独自ドメインの取得は「お名前.com」がお勧めです。
STEP2 MovableTypeデータの取得

移行先環境の準備ができたら、早速MovableTypeのデータを取得します。
ここで取得するデータはバックアップの役割もありますので、WordPress移行が完全に完了するまでしっかり残しておきましょう。
取得するデータは「記事データ」と「画像データ」の2つです。
記事データのエクスポート
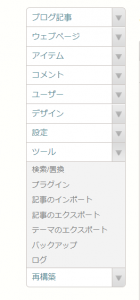
MovableTypeでの記事のエクスポートはダッシュボードから対象となるブログを選択後、
左のツールバーから「ツール」>「記事のエクスポート」から可能です。
ただし、MovableTypeのウェブページに関しては一括でエクスポートが出来ないため、のちほど手作業で移行する必要があります。

このとき、あらかじめ対象のブログを選択後にツールを選ばないと記事のエクスポートが出現しませんので、ご注意ください。
画像データのダウンロード
画像データについては、FTPソフトでサーバーに繋ぎ、サイト内の画像を一式ダウンロードします。
FTPソフトの使用方法については下記をご参考ください。
※FTPアカウント情報については、現サーバー管理者に確認する必要があります。
===MovableTypeのデータ移行は、ページ種別に応じてやり方が異なります。自社での対応が難しい場合はプロの手を借りるのも1つの手です。
→MovableTypeからWordPress移行サービス詳細を見る
STEP3 WordPressのインストール

MovableTypeからデータを取得できたら、次は移行先にてWordPressのテストサイトを準備します。
レンタルサーバーの管理画面からドメインを追加し、WordPressをインストールします。ドメイン設定からインストール手順については、下記の記事をご参考ください。
STEP4 WordPressの初期設定
WordPressがインストールできたら、初期設定をします。順に見ていきましょう。
一般設定

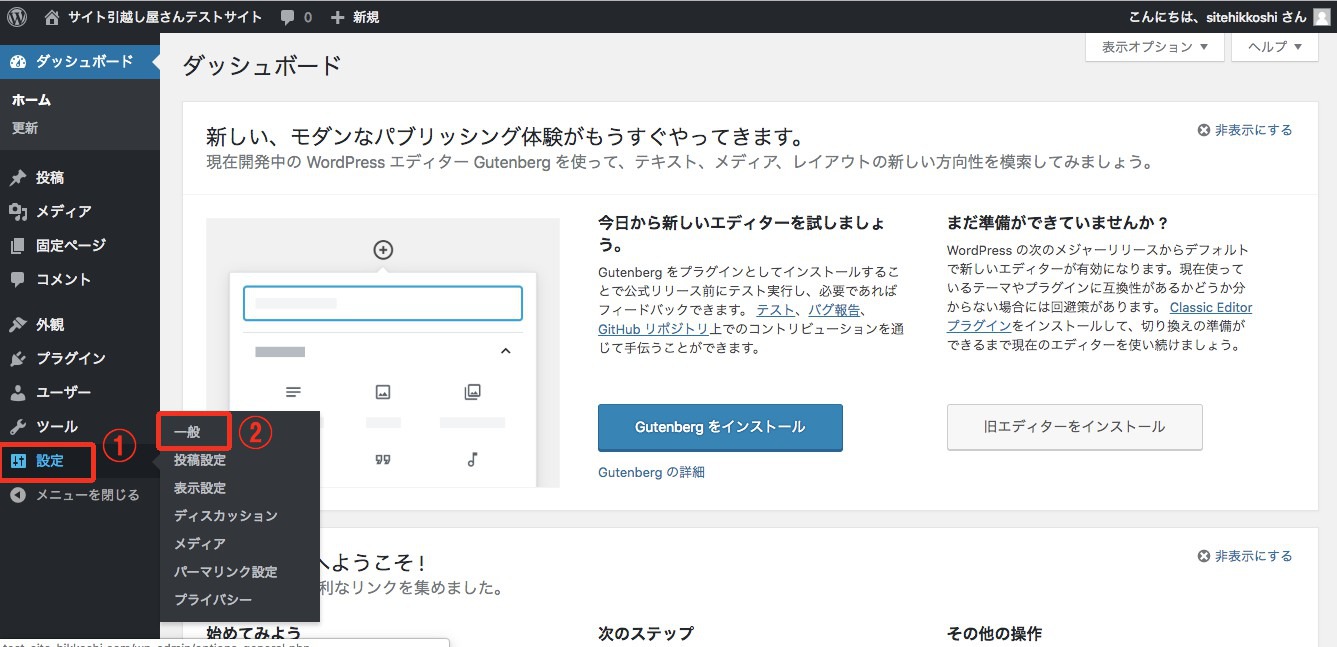
まずWordPressのダッシュボードにログインしましょう。
「設定」→「一般」の順に選択します。

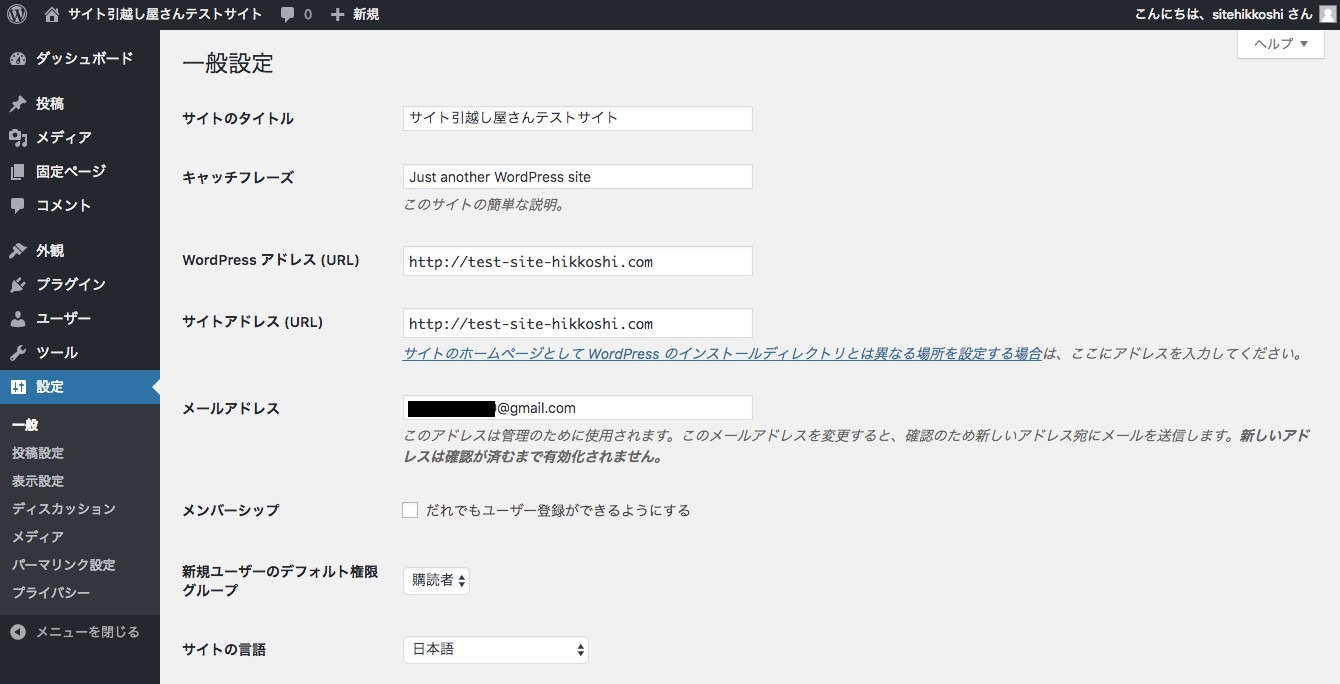
一般設定ページでは、以下のものを設定することができます。
| 設定項目 | 設定内容 |
|---|---|
| サイトのタイトル | MovableTypeの設定と同じタイトル |
| キャッチフレーズ | サイトの内容を表現する文章 |
| WordPressアドレス | そのままでOK |
| サイトアドレス | そのままでOK |
| メールアドレス | そのままでOK |
| メンバーシップ設定 | そのままでOK |
| サイトの言語設定 | そのままでOK |
| タイムゾーンの設定 | そのままでOK |
設定の変更が必要なのは、基本的に「サイトのタイトル」と「キャッチフレーズ」の2点です。
その他の項目は変更の必要はありませんが、設定内容を変えたい場合のみ変更してください。
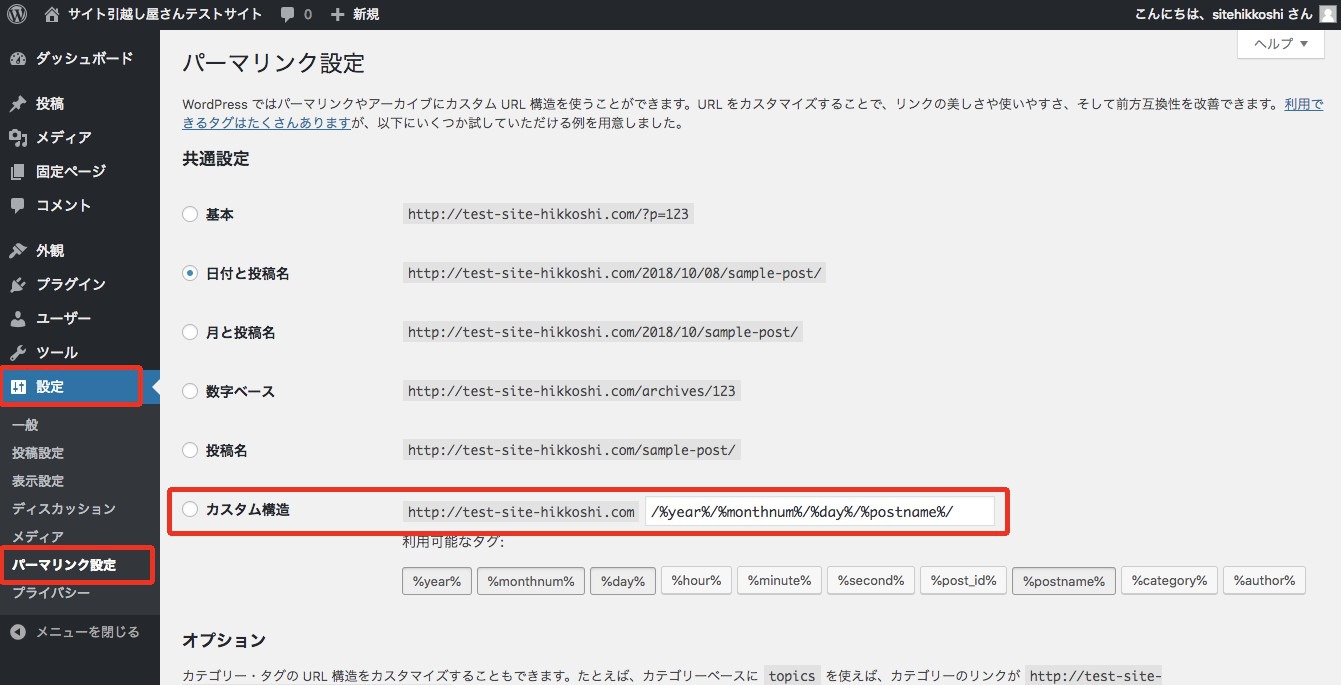
パーマリンク設定

次に、管理画面の「設定」→「パーマリンク設定」からパーマリンク設定を行います。パーマリンクとは、ページごとに個別で設定されるURLのことで、サイトドメイン以下の部分を設定することをパーマリンク設定といいます。
MovableTypeからWordPressに移行する際は、MovableTypeで作成した記事のドメイン評価を引き継ぐためにカスタム構造を選択し、MovableTypeの形式に合わせて設定するようにしましょう。
デフォルトのパーマリンクで対応できない場合には、「Custom Permalinks」というプラグインを使用して自由に設定することも可能です。
テーマ設定
WordPressではテーマを選択することで、サイトを好みのデザインに変更することができます。
WordPressには、無料のものから有料のものまでたくさんのテーマがあります。MovableTypeで作成したサイトのデザインに近いテーマを見つけて、インストールするといいでしょう。
※オリジナルデザインのWordPressサイトを作りたい場合や、カスタム投稿が含まれる場合は既存テーマではなく、コーディングにて独自テーマの開発が必要です。
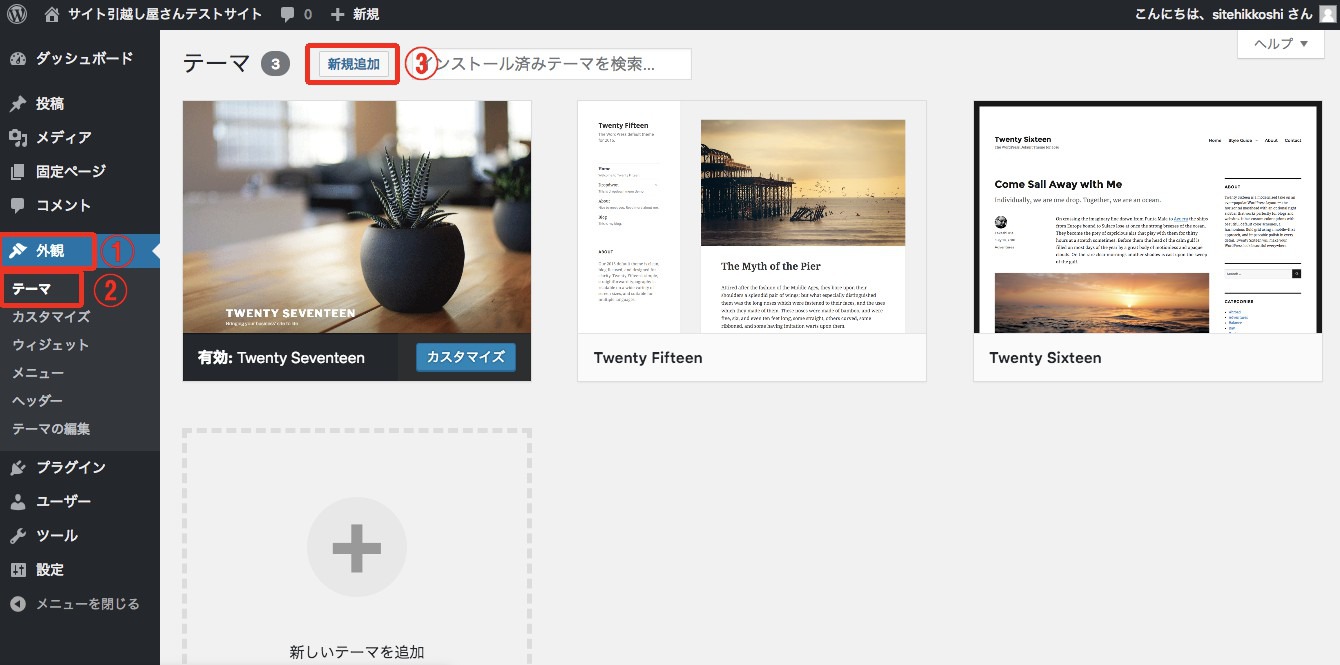
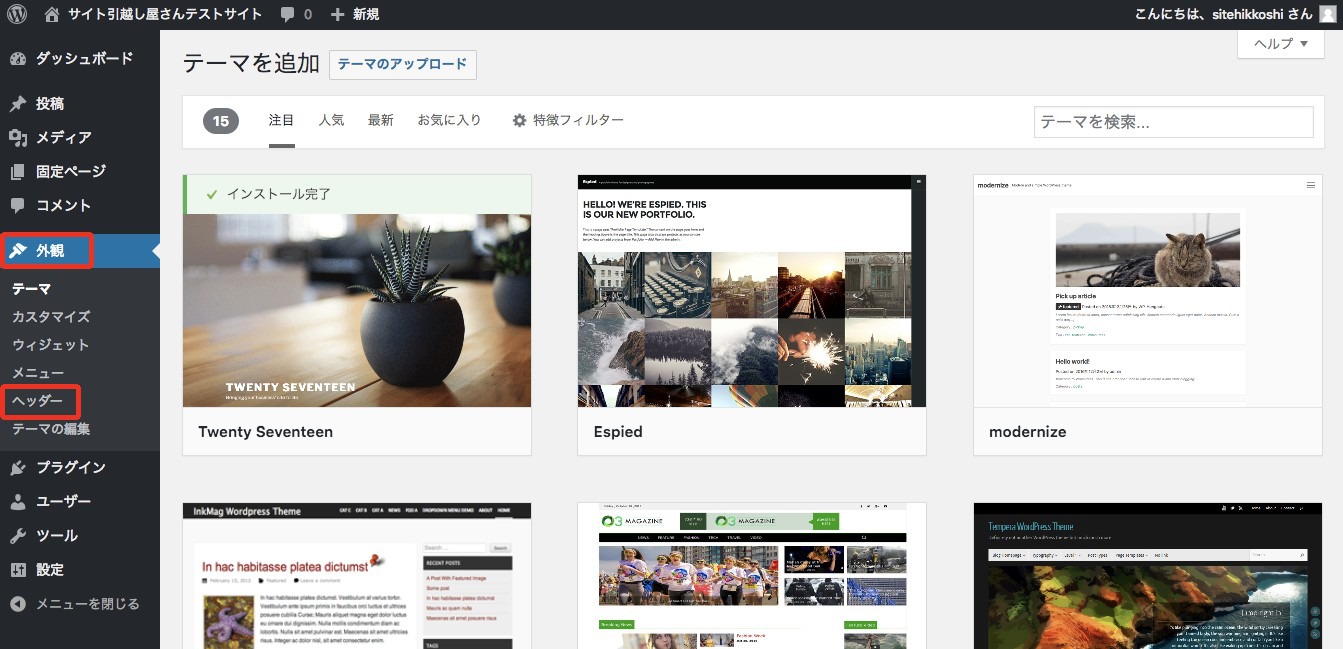
▼ダッシュボードからテーマをインストールする方法
管理画面から「外観」→「テーマ」→「新規追加」を選択します。

ここでテーマを選んでインストールすることも可能ですが、既にテーマを他サイトからインストールして持っている場合は「テーマのアップロード」を選択し「ファイルを選択」からローカルフォルダにあるテーマファイルを選び「今すぐインストール」でテーマをインストールします。
※テーマファイルはzip形式でアップロードしてください。
インストール終了後、「有効化」をクリックすればテーマが反映されます。
▼FTPソフトでテーマをインストールする方法
FTPソフトでテーマをインストールする場合は/wp-content/themes/の直下に、解凍したテーマファイルをアップロードしてください。
その後、WordPressの管理画面から「外観」→「テーマ」に移動すると、FTPソフトでアップロードしたテーマが追加されていますので「有効化」をクリックしてテーマを反映させましょう。
なお、この時点でサイトの完成イメージが湧かない場合や、テーマ選定で悩んでしまう場合には、一旦この先の工程に進んでしまっても大丈夫です。テーマは後からでも変更可能です。
ヘッダーバナーの設定

「外観」→「ヘッダー」を選択します。

「新規画像を追加」→「ファイルを選択」→ヘッダーバナーを選んで「開く」→「選択して切り抜く」→サイズを調整したら「画像切り抜き」→「公開」
使用するテーマによって多少、設定方法は異なりますが、基本的には上記の流れでヘッダーバナーを変更することが可能です。
サイドバーの設定
初期設定のサイドはサイドバーの設定です。サイドバーの設定変更はWordPress管理画面の「外観」>「ウィジェット」から行えます。
===MovableTypeからWordPress移行におけるテーマは、現行デザインに合わせてオリジナルテンプレートを構築することも可能です。サイト運用に合わせてカスタム投稿も導入すると便利です。
→MovableTypeからWordPress移行サービス詳細を見る
STEP5 WordPressへのデータ入れ込み

WordPressの初期設定が完了したら、次はいよいよデータ移行作業です。
STEP2で取得した「記事データ」と「画像データ」、それからMovableType内の「ウェブページ」を移行します。
記事データのインポート
エクスポートが完了したら、次はWordPressへの記事のインポートを行います。

ここでは、MovableTypeからエクスポートしたブログページのデータを使います。
WordPressには、親切なことにMovableTypeからのインポートがデフォルトの機能として用意されています。
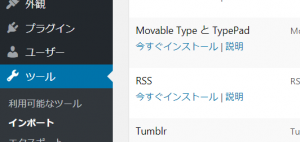
管理画面の「ツール」>「インポート」へと進み、MovableTypeとTypePadの下部にある今すぐインストールを選択してください。
無事インストールが完了すると、そのままインポート画面へと進むことが出来ます。
インポート画面では先程ローカルに保存したエクスポートファイルをアップロードし、インポートを行います。
インポート後は記事の作成者を元の記事データに合わせるか、現在インポートを行っているユーザーに統一するかの選択が現れます。特に拘りがなければ、インポートユーザーを選択すれば問題ありません。
画像データのアップロード
次は画像データの移行です。ここでは、MovableTypeの画像データをダウンロードした時と同様、FTPソフトを使って移行先サーバーのドメイン配下にアップロードします。
FTPソフトの初期設定については下記の記事をご参考ください。
エックスサーバーの場合のFTP接続方法はこちらの記事も参考になります。エックスサーバーに移行する場合には、「ドメイン名/public_html/」の直下に画像データ一式をそのままアップロードしてください。
ウェブページの手動移行
MovableTypeのウェブページに関しては、一括でエクスポート出来ないため全て手動で移行する必要があります。MovableTypeの管理画面から個々の記事編集画面を開き、WordPressの新規固定ページ追加から移行していきましょう。
なお、固定ページのデザインについて、移行元のMTがページ毎にデザインにばらつきがあり、なおかつ、そのデザインを踏襲したい場合はElementorプラグイン等のノーコード式のエディタを使用して制作するとスムーズです。
移行した固定ページをヘッダーメニューに追加したい場合は、WordPress管理画面の「外観」>「メニュー」から追加することが可能です。
これにてデータ移行作業は完了です。
===「やはり自力での引越し作業は難しそう」そう感じた場合には、まずはお気軽にサイト引越し屋さんにご相談いただければと思います。
→MovableTypeからWordPress移行サービス詳細を見る
STEP6 入れ込みデータの調整
最後に、移行したデータの調整を行います。移行データ内のURLが旧ドメインのままになっているはずなので、置換プラグイン「Search Regex」を使って書き換えます。
下記、簡単に「Search Regex」の使い方をお伝えしておきますが、より詳しい解説をご希望の場合は上記の参考記事をご覧ください。
「Search Regex」プラグインをインストール後、「ツール」→「Search Regex」を選択。
「Search pattern」の中に古いドメイン名を入力し、「Replace pattern」に新しいドメイン名を入力。下の 「Replace」ボタンを押す。この時点ではまだ保存されません。
置き換わったドメインがハイライト表示されるので、どれか一つをブラウザで開き、表示を確認。問題なければ「確定」する。下の「Replace & Save」ボタンを押す。
これにてデータ調整も完了です。
STEP7 WordPressの本番公開作業

ここまで作ってきた仮ドメインのWordPressが完了したら、本番用のドメインにURLを修正して本番公開します。以上で、MTからWordPress移行作業はすべて完了です。
WordPressのドメイン変更作業については、下記記事をご参考ください。
なおサイト引越し屋さんでは、ドメイン変更作業のみのご依頼など、部分的なご依頼にも対応しております。お気軽にご連絡くださいませ。
MovableTypeからWordpressに移行する際の注意点
MovableTypeにおける本番サーバーへのデプロイ機能
MovableTypeでは、標準機能でCMSと本番環境の分離が可能です。
CMSから本番環境のサーバーへの移行は、静的ファイルを生成して、FTPやSFTPでアップロードするという方法を使います。
一方、WordPressは標準機能で同じ仕組みを提供していません。
MovableTypeのようにCMSと本番環境を分けておきたい場合、静的ファイルで公開したい場合は、技術的に非常に難易度の高い実装作業が必要となります。
表示スピードには注意
MovableTypeの特徴は静的にページを出力しているので、サーバ負荷が少なく、ユーザーが迅速にページを閲覧できること。
一方で、Wordpressは動的にページを出力しており、記事数の多いサイトではMovableTypeからの移行後に表示スピードが遅くなる可能性があります。
Googleは2018年にデスクトップ・モバイルの両方でページの読み込み速度をランキング要素とすることを発表しているため、SEO対策として表示スピード対策も必要と言えるでしょう。
読み込み速度これまでもランキング シグナルとして使用されていましたが、デスクトップ検索を対象としていました。そこで 2018 年 7 月より、ページの読み込み速度をモバイル検索のランキング要素として使用することになりました。
対策としては、まず表示スピードが速いとされるレンタルサーバーを選ぶことです。サーバーの速度はユーザーの工夫で変えられるものではないので、エックスサーバーなどスピードにも定評のあるサービスを選ぶとよいでしょう。
また、Wordpress導入後に画像ファイルの軽量化、キャッシュの活用、CSSやJavaの圧縮などの方法を実行することでも、表示スピードを改善できます。
以下の記事でも解説していますので、ぜひご覧ください。
MovableTypeとWordpressで表示スピードがどれくらい違うのか気になる方は、移行前に「PageSpeed Insights」などを活用して表示速度を測定しておき、移行後に再測定してみてもよいでしょう。
セキュリティ対策の必要性
どんなシステムにもセキュリティ面でのリスクはありますが、MovableTypeとWordpressを比較すると、WordPressのほうがセキュリティ面で弱いと言われています。
オープンソースかつシェア率の高いCMSということもあり、Wordpressはセキュリティ被害に遭いやすいのです。
実際、脆弱性情報を紹介しているWPセキュリティのページでは、ほとんど毎日何らかの脆弱性が報告されています。
WordPressのセキュリティ対策の基本は、最新バージョンのWordpress、テーマ、プラグインを利用することです。最新バージョンは、それ以前のバージョンの脆弱性を改善して作られているので、最も安全と言えます。
それに加えて、自由度が高いWordpressならではの拡張機能「プラグイン」でセキュリティ対策をするのもおすすめです。セキュリティ対策用プラグインは以下の記事で紹介していますので、参考にしてみてください。
MovableTypeからWordPress移行の外注費
ホームページの制作会社があるように、MovableTypeからWordPressへの移行作業を代行してくれるサービスが存在します。弊社サイト引越し屋さんもその1つです。
下記の記事では、MovableTypeからWordPressへの移行作業を外部に委託した場合の費用について解説しております。合わせてご参考ください。
実際の移行事例を2つご紹介
サイト引越し屋さんのクライアントでMovableTypeからWordPressに移行された事例をいくつかご紹介させていただきます。
MovableTypeからWordpressへの移行作業を対応している企業がなかなか見つからず困っていたとのことです。また、予算やスケジュールに関しても適合していたため、サイト引越し屋さんを選んでいただくことができました。
MovableTypeの管理をデザイナーさんに任せていたため、修正や変更がスピーディーに行われていなかったとのことです。WordPress移行後はブロックエディタで構築させていただくことで、クライアントがご自身でサイトを運営できる環境を作ることができました
本記事の内容は以上になります。
最後までお読みいただきありがとうございました!
「MovableTypeからWordPressに移行したいけどノウハウが無くて困っている」
「SEOやサイト運用まで考慮した移行を実現したい」
そんなときはサイト引越し屋さんにお任せください。
経験豊富なディレクターとエンジニアがお客様を支援いたします。
この記事を書いた人
サイト引越し屋さん編集部
日本で最も利用されているサーバー移転&保守代行サービス『サイト引越し屋さん』の中の人です。 サイト引越しに関わる技術情報をはじめ、WordPressやその他のWebサービスに関するノウハウを発信しています。 全日本SEO協会所属。
本サイトにてご提供している情報については、最新かつ正確な情報を提供するよう努力していますが、情報の正確性や完全性を保証するものではございません。また、コンテンツには一部プロモーションが含まれております。本サイトの情報を利用することによって生じたいかなる損害に対しても、当社は責任を負いかねます。情報をご利用される際は、ご自身の判断と責任において行っていただきますようお願い致します。