

- テーマ
SEOを最大限引き継いでWordPressテーマ変更する手順
こんにちは、日本でもっとも利用されているWordPressのサーバー移転&保守管理サービス『サイト引越し屋さん』です。
WordPressを運営していると、途中でテーマを変更したくなることがあります。
デザイン面でのカスタマイズ、SEO対策のため、サイトの表示スピード改善などなど、テーマ変更の理由は様々です。
そんなWordPressテーマですが、気軽に変更するにはリスクが高いと言えます。
なぜなら、既存データやカスタマイズがうまく引き継がれず、デザインの崩れやデータ移行漏れが起き、結果的にSEO評価の下落に繋がる危険性があるからです。
せっかくWordPressテーマを新しいものへ変更するなら、SEO評価をしっかり引き継いだうえで、さらなる向上を目指していきたいですよね。
そこで本日は、日頃からクライアントのWordPressテーマ変更を担当する『サイト引越し屋さん』が、SEOを最大限引き継いだうえでテーマ変更する手順や注意点を詳しく解説していきます。
「データ引き継ぎ含め安全にWordPressテーマ変更を実施したい」
「SEOやデザインにも考慮して進めて欲しい」
そんなときは私たちサイト引越し屋さんにお任せください。
専門のエンジニアがテーマ変更作業を代行いたします。
目次(クリックで飛べます!)
WordPressテーマ変更における5つのステップ
WordPressのテーマを変更する具体的な流れは大きく分けると、5つのステップあります。
どれも重要な作業になりますので、出来る限り対応するようにしてください。
それぞれ説明していきますね。
STEP1:WordPressのバックアップを取る

WordPressのテーマ変更作業に限らず、WordPressに何か手を加える際は基本的にバックアップを取り、いつでも復旧できるようにしておきましょう。
テーマ変更によってデザイン崩れが起きた場合なども、バックアップを取っておけば復旧が可能です。
WordPressはFTPソフトを使って取得できるデータファイル、MySQLに保存されたデータベースの2種類のデータで構成されています。
下記の記事を参考にまずはバックアップを取得してください。
STEP2:テスト用のWordPressサイトを用意する

STEP2の作業については、「Webサイトの状況」や「カスタマイズ具合」に応じて判断します。
Webサイトの月間PV数が多い、お問い合わせ獲得や広告収入が発生している場合や、デザインやSEO周りでのカスタマイズ、カスタム投稿やカスタムフィールドなどを活用している場合は、テスト環境を用意することをお勧めします。
WordPressのテーマは、デザインに関わる機能を持っているだけでなく、SEO面の設定や記事管理の設定など、機能が多岐に渡ります。旧テーマの機能が新テーマにない場合、デザインの表示崩れ・SEO評価の下落が起きる可能性があります。
また、現在のテーマは正常に動いていても、新テーマがサーバーのPHPバージョンと合っていないなど、サーバー環境との兼ね合いにも注意しなければいけません。
そのため、できれば検証用として仮のドメインでテスト用のWordPressを複製して、テストしてみることを推奨します。テストサイトでうまくいってから、本番サイトへ反映するのが安全です。
WordPressサイトの複製については、下記記事が参考になります。
STEP3:引き継ぎデータを洗い出す

WordPressのバックアップ及び検証用サイトの準備ができたら、次はテーマ変更時の引き継ぎデータの洗い出しを行ないます。
ここでの洗い出しをしっかり行わないと、テーマ変更後にデザインの表示崩れやSEO評価の下落を引き起こす可能性があります。手を抜かず入念に進めていきましょう。
テーマ変更で発生する引き継ぎデータは、下記のようなものが予想されます。
- テーマ内の追加CSSやstyle.cssへの記述
- header.php等テンプレートに直接書き込んだ記述
- テーマ依存の設定箇所
- メニューやウィジェットの設定
順番に確認していきましょう。
テーマ内の追加CSSやstyle.cssへの記述
WordPressの各テーマには、追加CSSという機能があります。
追加CSSに記述することで、テーマのデザインを細かく変更することが可能です。
設定は、WordPress管理画面の「外観」>「カスタマイズ」>「追加CSS」から出来ます。
追加CSSで部分的にデザインを変えていて、新しいテーマでも同じデザインを引き継ぎたい場合には、新テーマでも忘れずに記述しておくようにしましょう。
また、追加CSS以外でも、既存テーマのstyle.cssに直接書き込んでいるデザインカスタマイズがある場合には、新テーマのstyle.cssまたは前述の追加CSSに書き込んでおきます。
header.phpなどのテンプレートに直接書き込んだ記述
アドセンスなどの広告や、Googleアナリティクス、サーチコンソール、その他の外部ツールなど、header.php内にコードを直接記述している場合には、新テーマのheader.phpにも忘れずに設定しましょう。
タグ設置以上に踏み込んだケースとして、パンくずリストをカスタマイズして条件分岐で出し分けている場合や、構造化データをカスタマイズして出力している場合は、SEOへの影響が大きいため特に注意が必要です。
テーマ依存の設定箇所
WordPressのテーマ毎に、個別の機能を備えている場合があります。
例えば、Googleアナリティクスやサーチコンソール、アドセンス等の広告についても、テーマ内の機能で設定できる場合があります。
それ以外には、ショートコードやカスタム投稿、カスタムフィールドなども考えられます。
その場合、新テーマで同じ機能が使える場合は設定内容を引き継ぐか、または、新テーマに同じ機能がない場合はプラグインなどで対応する必要があります。
非常に重要ではあるものの忘れがちなのは、メタディスクリプションの移行漏れです。
All in One SEOプラグインなどを使わずテーマ依存の機能でディスクリプションを登録している場合には、新テーマ側にも登録用フィールドを持たせてデータ移行するか、または、All in One SEOプラグインなどを追加してプラグイン側で登録し直す必要があります。
メニューやウィジェットの設定
ヘッダー内の設定(バナー画像やメニュー機能など)やサイドバーのウィジェット要素、フッターの設定についても、引き継ぎが必要です。
特に画像はテーマによってサイズ感が変わってきます。入念に進めたい場合は、新テーマの各エリアに表示する最適な画像サイズを調べて、事前に画像を制作しておくなど準備してきましょう。
STEP4:テーマ変更作業とデータの引き継ぎ

引き継ぎデータの確認が取れたら、実際にテーマを変更していきます。
まずは検証用のテストサイトにて設定と確認を進めていきましょう。
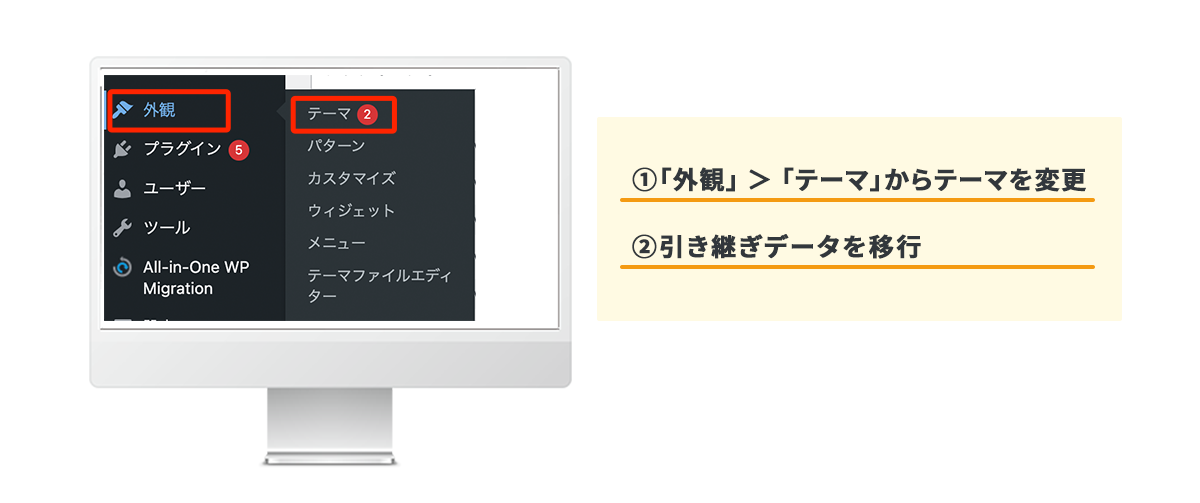
WordPressのテーマ変更は、管理画面の「外観」>「テーマ」から行えます。
WordPress公式のテーマであれば管理画面から検索してインストール可能です。
公式にはないテーマの場合や、有料で販売されているテーマを適用する場合には、テーマのzipデータを管理画面からアップロードしてインストールを行います。
テーマ変更作業およびデータ引き継ぎで気を付けたいポイントを表にまとめました。
早見表として是非、参考にしてみてください。
メニューテーマ変更によってメニューの設定がリセットされる可能性があるため、適切に表示されるか確認し、必要に応じて再設定します。
| チェックポイント | 説明 |
|---|---|
| バックアップ | テーマ変更前にサイトの全データをバックアップしておくことで、万が一の事態に備え、元の状態に復元できるようにします。 |
| テストサイト | 本番環境に適用する前にテスト環境で新しいテーマの動作を確認し、問題を特定し解決できます。 |
| デザイン | 新しいテーマが各種デバイスで適切に表示されるか、特にモバイルフレンドリーであるかを確認します。ショートコードも合わせて確認しましょう。 |
| カスタムCSS/JS | カスタムCSSやJavaScriptが新しいテーマで正しく機能するか確認し、必要に応じて調整します。 |
| SEO設定 | SEO対策として設定されているメタデータやリダイレクトなどが新しいテーマでも維持されるように確認します。 |
| プラグイン | 新しいテーマと既存のプラグインとの互換性を確認し、問題があれば対応します。 |
| ウィジェット | テーマ変更によってウィジェットの設定がリセットされる可能性があるため、適切に表示されるか確認し、必要に応じて再設定します。 |
| リンクと画像 | サイト内のリンクや画像が正しく表示されるかテストし、テーマ変更による影響がないか確認します。 |
| 外部ツール | WordPressテーマに実装しているコードやタグが正しく引き継がれているか確認します。 |
すべての作業が完了したら、最後は本番公開作業に進みます。
STEP5:新テーマの本番公開作業

最後は、テスト用WordPressを本番環境へ公開する作業です。
STEP2で本番サイトを複製してドメイン変更したのと逆の作業で、テスト用WordPressを本番環境に複製してドメイン変更する形です。
直接本番サイトを触ってテーマ変更した場合は、既に本番サイトへ反映されているかと思います。
本番公開後、特にチェックしておきたいポイントは下記3点です。
- SEOに関わるメタデータ(ディスクリプション等)の引き継ぎ
- 部分的に適用している追加CSSのデザイン引き継ぎ
- ウィジェット等に表示していた重要コンテンツの引き継ぎ
ウィジェットなどの目に見える部分は、変化に気付きやすいです。
ただ、SEOのメタデータは目に見える表示がないため注意してチェックを行いましょう。
実際にWebページを開き、ウィンドウズなら「F12キー」、Macなら「option + command + U」を押して、デバッグモードでソースコードを確認するなど、入念にチェックしておきましょう。
すべて問題なく表示され、動作していればテーマ変更は完了です。お疲れ様でした。
===WordPressテーマ変更ならサイト引越し屋さんにお任せください。
細かいご要望をヒアリングのうえ安全に対応させていただきます。
>>無料ご相談窓口はこちらをクリック
WordPressテーマ変更後の3つの注意点
WordPressテーマ変更に付随して、注意しておきたいポイントを3点ご紹介しておきます。
先ほどのチェックポイントと合わせてご確認ください。
注意ポイント1:計測ツール等の動作確認
Googleが提供するアナリティクス、サーチコンソール、またはGoogleアドセンスなどの計測ツールがしっかり機能しているか確認しておきましょう。
新テーマへの変更で、機能していない可能性があります。その場合は、専用タグの設置など、再設定を行います。サイトの収益に直接関係する内容なので注意しましょう。
注意ポイント2:プラグインの動作確認や削除を行う
WordPressのテーマによっては、今まで使用できていたプラグインがうまく動作しなくなる可能性があります。
あるいは、プラグインの機能がすでにテーマの中で実装されているケースもあります。
つまり、今まで使っていたプラグインが不要になるので、その場合は削除しておきましょう。
注意ポイント3:時期を見て古いテーマの削除を行う
テーマ変更直後の確認が終わり、新しいテーマでサイトが安定して稼働するのがわかったら、古いテーマは削除するのがおすすめです。
古いテーマ、使っていないプラグインなどがたくさんあると、セキュリティリスクが高まると言われています。
使っていなかったとしても、古いテーマ、古いプラグインはできる限りサイト内に置かないようにしましょう。
注意ポイント4:スラック等URLが変わる場合は301リダイレクトを設定する
テーマ変更に伴い、固定ページや投稿ページ、カスタム投稿ページのスラックが変更になったり、カテゴリー一覧ページのURL形式が変更になることもあります。
その場合には、SEO引き継ぎおよびユーザビリティの観点から、301リダイレクト設定をしておく必要があります。
===テストサイトの作成やショートコードの引き継ぎなども対応可能!
WordPressテーマ変更ならサイト引越し屋さんにご相談ください。
>>無料ご相談窓口はこちらをクリック
WordPressテーマ変更を外注化する場合の費用
ホームページの制作会社があるように、WordPressテーマ変更を代行してくれるサービスが存在します。弊社サイト引越し屋さんもその1つです。
下記の記事では、WordPressテーマ変更作業を外部に委託した場合の費用について解説しております。合わせてご参考ください。
実際のテーマ変更事例を3件ご紹介
サイト引越し屋さんにて過去にご対応させていただいたクライアントの事例をいくつかご紹介させていただきます。
自力で作業する時間が確保できず、時間節約のために外注化を決められたとのことです。クラウドソーシングとも比較された中で、サイト引越し屋さんの専門性や細やかなサービスに価値を感じてくださったとのお声をいただけました。
港区赤坂にあるお寿司屋さん「銀座渡利」様のWordPressテーマ変更を担当した事例になります。サイト内のページ数が多いため作業量が多くなり、自社での作業は断念し外部に委託することにされたとのことです。テーマ選定についてのアドバイスも喜んでいただけました。
タオルで有名な今治市の上徳にある鍼灸・整体「星野鍼灸接骨院」様の事例です。WordPressのテーマ変更に加えてサーバー移転も同時に発生する案件だったため、専門性を重視してサイト引越し屋さんを選んでいただいたとのことです。
本記事は以上になります。
最後までお読みいただきありがとうございました。
「データ引き継ぎ含め安全にWordPressテーマ変更を実施したい」
「SEOやデザインにも考慮して進めて欲しい」
そんなときは私たちサイト引越し屋さんにお任せください。
専門のエンジニアがテーマ変更作業を代行いたします。
この記事を書いた人
サイト引越し屋さん編集部
日本で最も利用されているサーバー移転&保守代行サービス『サイト引越し屋さん』の中の人です。 サイト引越しに関わる技術情報をはじめ、WordPressやその他のWebサービスに関するノウハウを発信しています。 全日本SEO協会所属。
本サイトにてご提供している情報については、最新かつ正確な情報を提供するよう努力していますが、情報の正確性や完全性を保証するものではございません。また、コンテンツには一部プロモーションが含まれております。本サイトの情報を利用することによって生じたいかなる損害に対しても、当社は責任を負いかねます。情報をご利用される際は、ご自身の判断と責任において行っていただきますようお願い致します。