

- その他システム
ホームページビルダーからWordPressへの移行手順と注意点
こんにちは、日本でもっとも利用されているWordPressの引越し&保守管理サービス『サイト引越し屋さん』です。
ホームページビルダーは誰でも簡単にホームページが作れる有料のWeb制作ソフトとして有名です。インターネット黎明期ほどの人気はないものの、今でも根強いユーザーが多くいらっしゃいます。あなたもその1人かもしれません。
しかし、Web集客など本格的にホームページを運用していく場合には、ホームページビルダーよりもWordPressの利用がオススメです。
WordPressもホームページ制作ツール(CMS:コンテンツマネージメントシステム)の一つで、実に全世界のサイトの1/4はWordPressにて作られています。実は、このサイトもWordPressです。
そこで本記事では、ホームページビルダーからWordPressへの移行手順を解説しています。
WordPressへの移行を検討中の方は是非ともご参考ください。
「ホームページビルダーからWordPressへ乗り換えたい。」
「自分で移行作業をして間違ってしまうのが不安。」
そんなときはサイト引越し屋さんにお任せください。
経験豊富なプロのエンジニアが作業を代行いたします。
目次(クリックで飛べます!)
なぜWordPressへの移行がお勧めなのか?
ホームページビルダーからWordpressへの移行をおすすめする理由は、3つあります。
- 豊富な拡張機能とテーマ
- SEOに強いサイトを作りやすい
- サイト管理がしやすい
豊富な拡張機能とテーマ
ホームページビルダー23のデザインテンプレートは372種類なのに対して、Wordpress.orgのテーマは13,000種類ほど。
また、WordPressには60,000件近い拡張機能(プラグイン)があり、非常に拡張性が高いと言えます。ホームページビルダーにもオプション機能はあるものの、Wordpressほどの拡張性はありません。
WordPressへの移行によって、より自分に合ったホームページ運営ができる可能性が高まります。
SEOに強いサイトを作りやすい
集客目的でホームページを運営している場合、検索サイトからの流入を重視する方もいるはずです。
SEO対策に関して言えば、ホームページビルダーよりもWordpressのほうが優れています。WordpressにはSEO対策用のプラグインやSEO対策済みのテーマがあり、ホームページビルダーよりも多彩にSEO対策をかけることができるからです。
サイト管理がしやすい
ホームページビルダーは、ソフトウェアをインストールしたパソコンでしか操作できないという特徴を持っています。
1台のパソコンでの操作となると、サイト管理者が1人のみになり、運用ルールにも属人性が生まれやすくなります。すると、サイト管理者変更の際に引継ぎが難しいといったトラブルも生じやすくなるのが問題です。
一方、Wordpressであれば、インターネットがつながる環境なら複数人での管理も可能です。複数人で管理するとなると属人性の薄い運用ルールが生まれ、マニュアルなどでのスムーズな引き継ぎが可能となります。
実際、「サイト引越し屋さん」が対応した事例でも、「WordPressに移行して管理が楽になった」というお声がよく寄せられます。
以上のことから、「現在ホームページビルダーでホームページを運営しているがWeb集客に悩んでいる<」という方や「サイトのSEO対策をして本格的にホームページを運用していきたい」とお考えの方はWordPressへの移行をオススメします(^ ^) === 「ホームページビルダーからWordPressへ移行したいけど、何から初めていいか分からず困っている。」そんな時はサイト引越し屋さんにご相談ください。ご相談は無料です。 →ホームページビルダーからWordPress移行サービス詳細はこちら
ホームページビルダーからWordPress移行における注意点
実際の移行手順に入る前に、いくつか注意点があります。
データの移行作業は自動ではできない
ホームページビルダーのエクスポート機能は、同バージョンのホームページビルダーにしか対応していません。
エクスポートしたサイトは、同じバージョンのホームページ・ビルダーにインポートして利用することができます。また、バックアップとして利用したり、別のパソコンのホームページ・ビルダー(同バージョン)にインポートして利用することもできます。
引用元:サポートFAQ-JUST.SYSTEMS
そのため、ホームページビルダーからWordpressへの移行では、記事やページはすべて手作業で1ページずつ移していくのが基本となります。
とはいえ、ページ数が数百から数千に及ぶケースでは、データの移行作業だけでも膨大な作業量になってしまいます。そういったケースでは、事前に自動データ移行ツールを開発して進めるほうが懸命です。そのほうが結果的にコストも安く済みます。
テストサイトが必要です。
また、ホームページビルダーで既にサイトを作っているということは、そのドメイン(URL)でサイトが公開されているはずです。
そのため、まずはテストドメインにてテスト用WordPressを構築し、完成したら本番のドメインに変更して公開するという流れになります。
WordPressの本番公開方法については、こちらの記事にて紹介しております。
===
ホームページビルダーからWordPress移行では、現状のサイト運用方法の確認からはじまり、移行対象ページの精査やSEO対策まで、考えなければいけないことがたくさんあります。サイト引越し屋さんなら、それら全てサポート可能です。
→ホームページビルダーからWordPress移行サービス詳細はこちら
ホームページビルダーからWordPressへの移行手順

それでは、ホームページビルダーからWordPress移行の手順を紹介していきます。移行の流れは上記の通り4つあります。
レンタルサーバー契約時のサーバードメイン(例:sitehikkoshi.xsrv.jp)にテスト用のWordPressを作成して確認し、完成したらホームページビルダーと同じドメインへ変更後、本番ドメインのネームサーバーを変更して公開するという流れになります。
次の項目から、一つずつ解説していきますね。
STEP①:レンタルサーバーを契約

WordPressを使用するためには、レンタルサーバーの契約が必要になります。もう既にサーバーを借りていて、WordPressが使える環境であれば、わざわざ新規でサーバーを契約する必要はありません。
WordPressの使用ができるレンタルサーバーはたくさんありますが、オススメはエックスサーバーです。
エックスサーバーは、ページの表示速度が早くサーバーの安定性も高いこと、独自SSLが無料で使えて月額料金もお手頃であることから、多くのサイトで利用されています。実際に運用サイト数は190万件を超えているので、非常に信頼のおけるレンタルサーバーと言えます。
サーバーの管理画面もわかりやすく、WordPressを数クリックでインストールすることができる点もエックスサーバーをオススメする理由の一つ。
STEP②:サーバードメインにテストサイト作成(WordPressをインストール)
サーバーを契約すると、サーバードメインを利用することができます。まずは、サーバードメインにWordPressをインストールをしてテストサイトを作成しましょう。
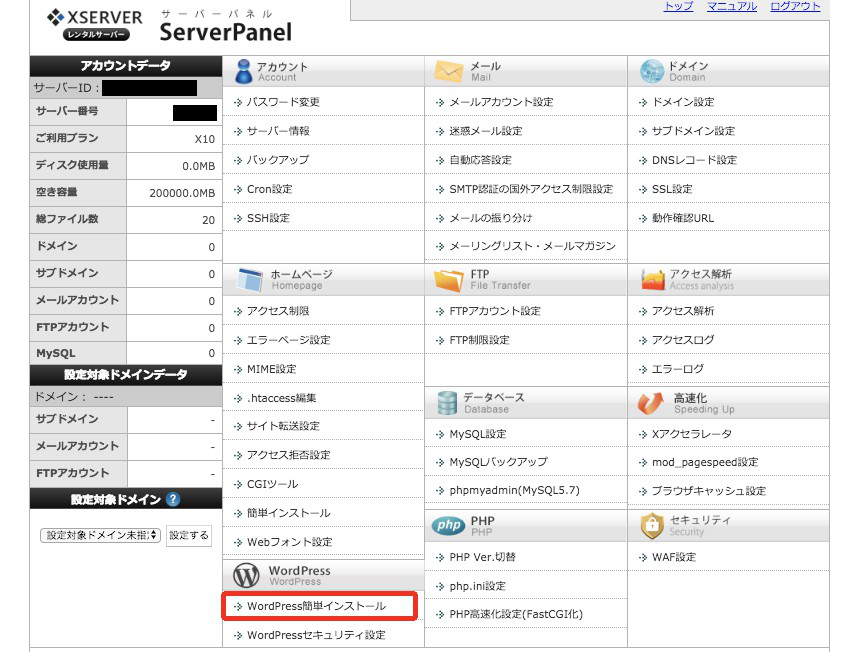
エックスサーバーでは、サーバーパネルから簡単にWordPressをインストールできます。
※エックスサーバー以外のレンタルサーバーであっても、基本的にはボタン1つでWordPressをインストール出来る機能が備わっています。

WordPressの初期設定
サーバードメインにWordPressをインストールすることができれば、次はWordPressの初期設定を行いましょう。ここでは「一般設定」「パーマリンク設定」「テーマ設定」「ヘッダーバナーの設定」の手順をご紹介します。
◎一般設定

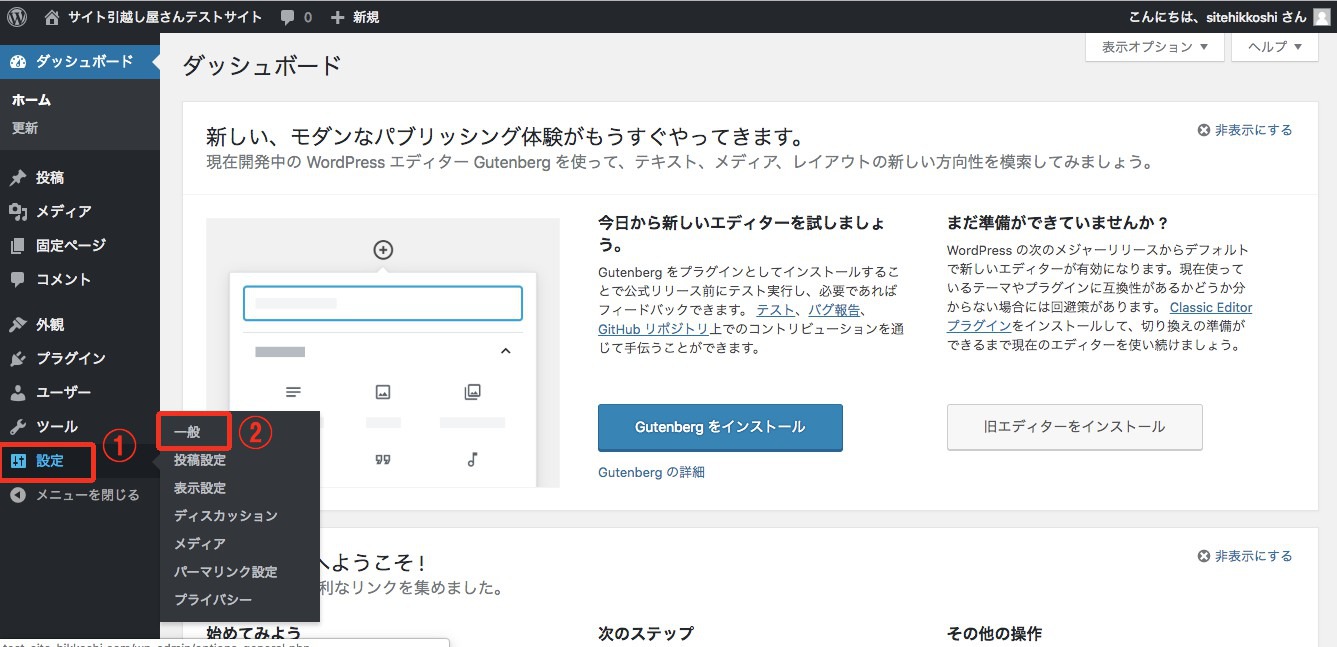
まずWordPressのダッシュボードにログインしましょう。
「設定」→「一般」の順に選択します。

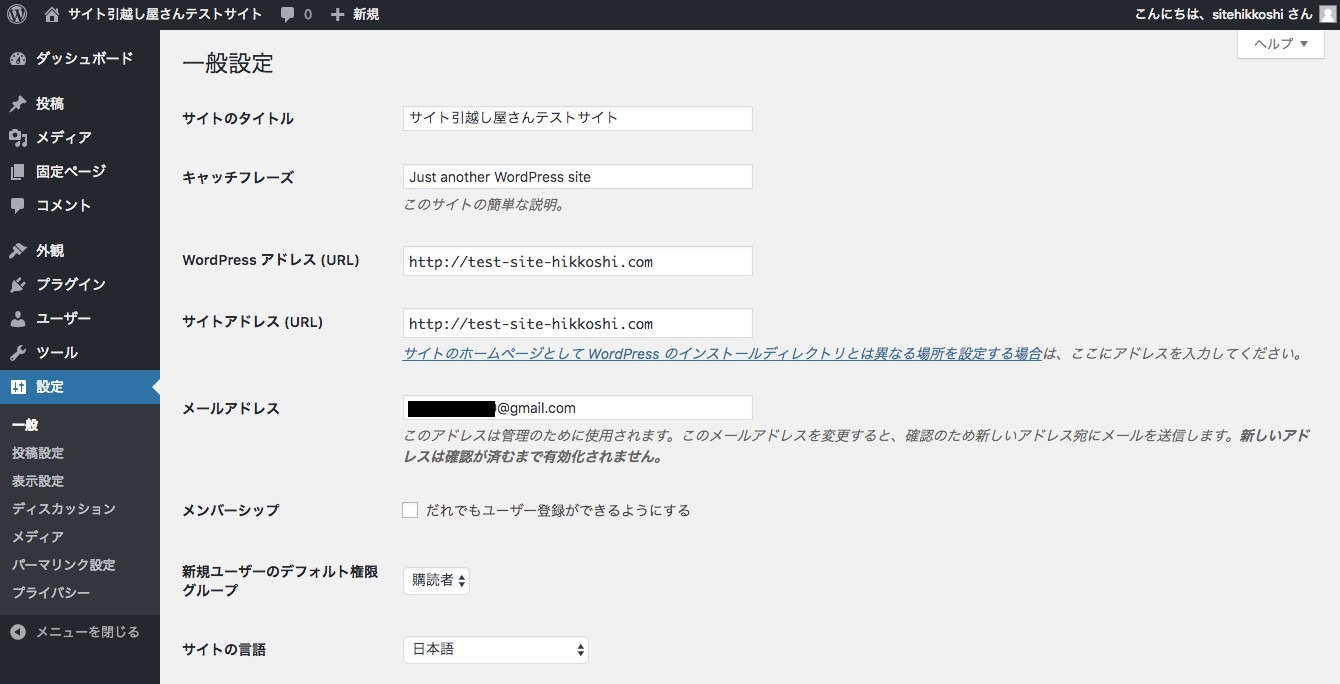
一般設定ページでは、以下のものを設定することができます。
- サイトのタイトル
- キャッチフレーズ
- WordPressアドレス
- サイトアドレス
- メールアドレス
- メンバーシップ設定
- サイトの言語設定
- タイムゾーンの設定
サイトのタイトルはホームページビルダーで使用していたものを入力しましょう。キャッチフレーズは、サイトの内容を表現するものを入れます。狙っている検索キーワードがあれば入れておくと良いです。
WordPressアドレスとサイトアドレスは、基本的に同じURL(サーバードメイン)を設定しておきましょう。(※自動で入力されています)
メールアドレスは、ブログにコメントがついた時などに通知を受け取るためのアドレスです。
メンバーシップ設定は、WordPressを複数のユーザーで使用する際に個別にIDやパスワードを発行したり、編集等の権限を制限したりするためのユーザー管理機能設定ですので必要な場合は設定しておきましょう。
タイムゾーン設定は、外国向けのサイトでない限り、デフォルトのままでOKです。
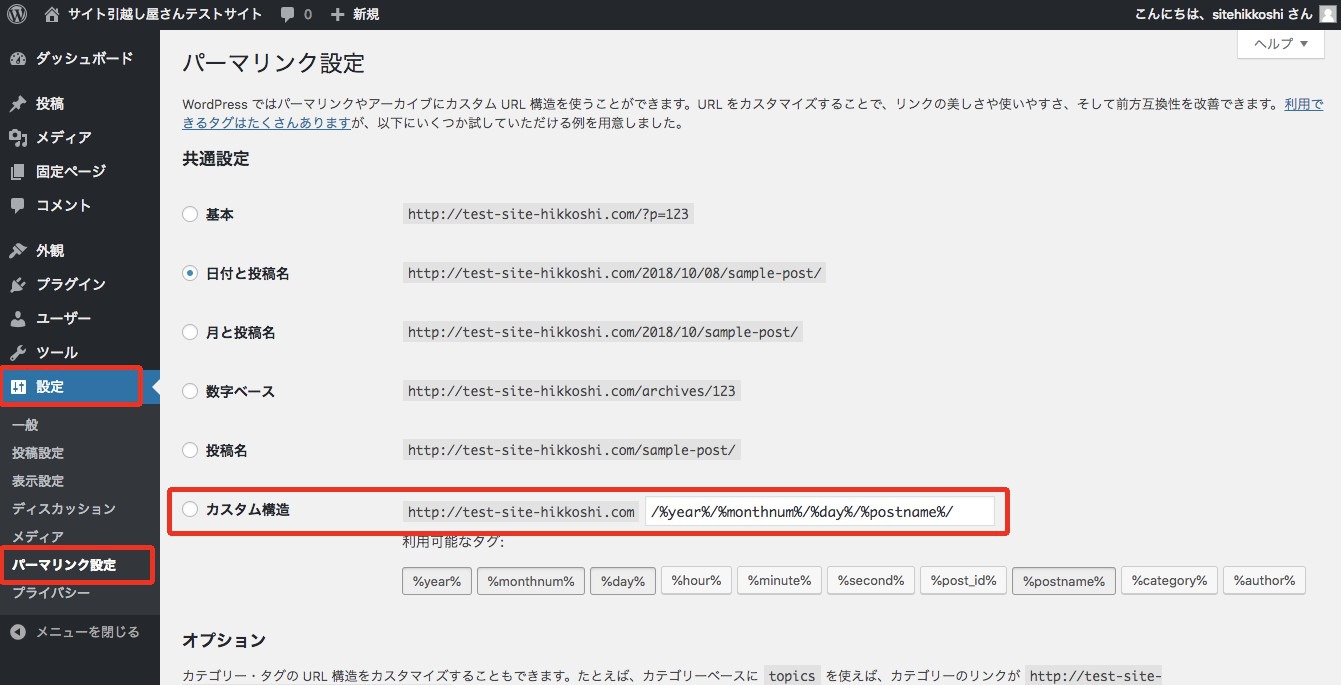
◎パーマリンク設定

次に、管理画面の「設定」→「パーマリンク設定」からパーマリンク設定を行います。パーマリンクとは、ページごとに個別で設定されるURLのことで、サイトドメイン以下の部分を設定することをパーマリンク設定といいます。
ホームページビルダーからWordPressに移行する際は、ホームページビルダーで作成した記事のドメイン評価を引き継ぐためにカスタム構造を選択し、ホームページビルダーの形式に合わせて設定するようにしましょう。
デフォルトのパーマリンクで対応できない場合には、「Custom Permalinks」というプラグインを使用して自由に設定することも可能です。
◎テーマ設定
WordPressではテーマを選択することで、サイトを好みのデザインに変更することができます。
WordPressには、無料のものから有料のものまでたくさんのテーマがあります。ホームページビルダーで作成したサイトのデザインに近いテーマを見つけて、インストールするといいでしょう。
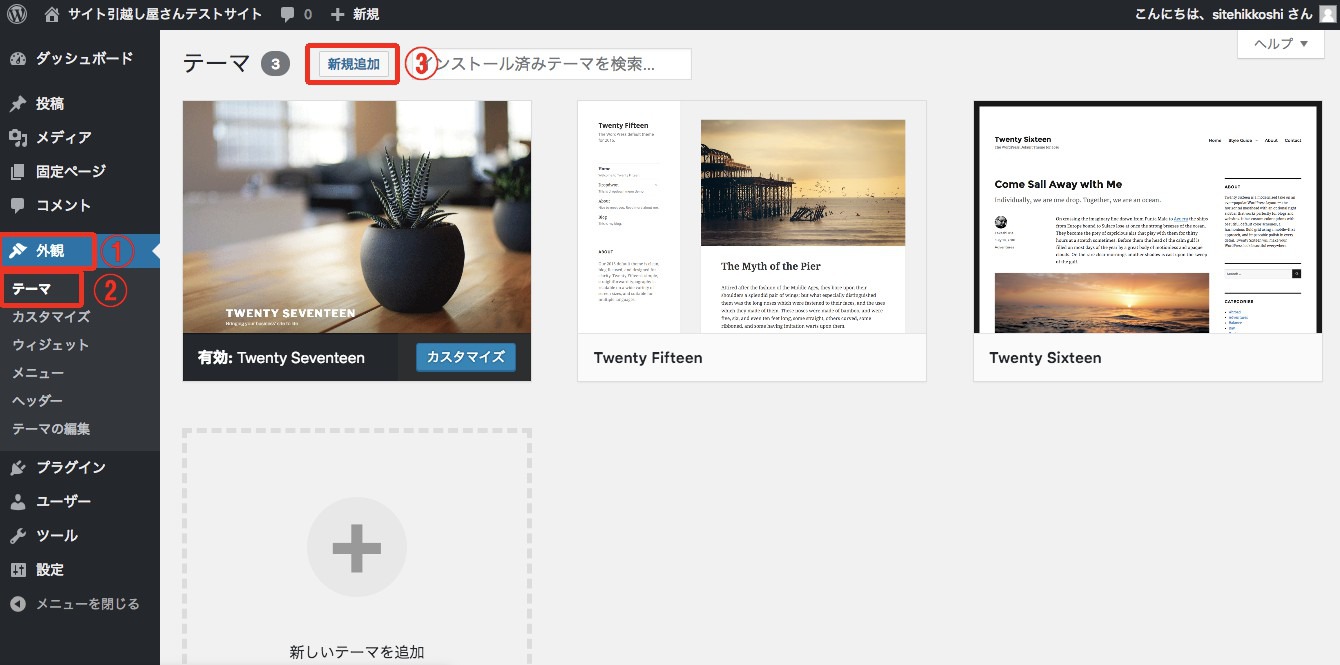
▼ダッシュボードからテーマをインストールする方法
管理画面から「外観」→「テーマ」→「新規追加」を選択します。

ここでテーマを選んでインストールすることも可能ですが、既にテーマデータ持っている場合は「テーマのアップロード」を選択し「ファイルを選択」から該当ファイルを選び「今すぐインストール」でテーマをインストールします。
※テーマファイルはzip形式でアップロードしてください。
インストール終了後、「有効化」をクリックすればテーマが反映されます。
▼FTPソフトでテーマをインストールする方法
FTPソフトでテーマをインストールする場合は/wp-content/themes/の直下に、解凍したテーマファイルをアップロードしてください。
その後、WordPressの管理画面から「外観」→「テーマ」に移動すると、FTPソフトでアップロードしたテーマが追加されていますので「有効化」をクリックしてテーマを反映させましょう。
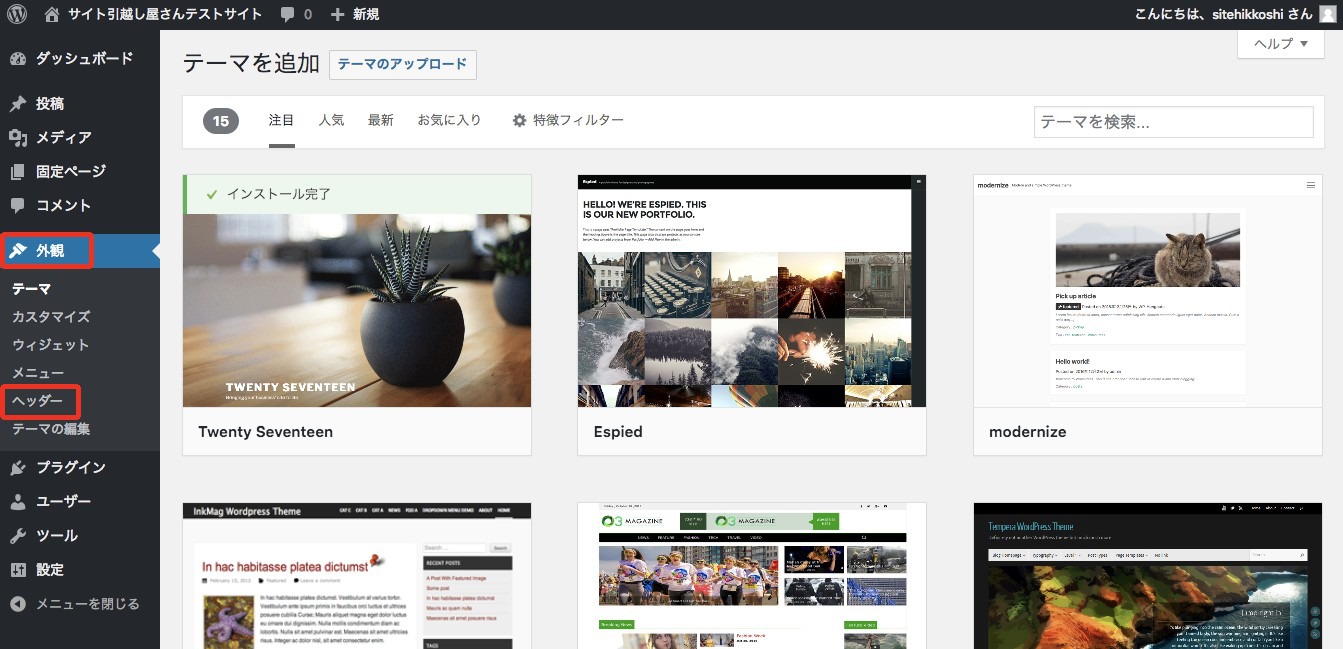
◎ヘッダーバナーの設定

「外観」→「ヘッダー」を選択します。

「新規画像を追加」→「ファイルを選択」→ヘッダーバナーを選んで「開く」→「選択して切り抜く」→サイズを調整したら「画像切り抜き」→「公開」
使用するテーマによって多少、設定方法は異なりますが、基本的には上記の流れでヘッダーバナーを変更することが可能です。
固定ページの移行
次に、ホームページビルダーで作成したページの中からWordPressの固定ページにあたるページを移行していきます。
WordPressでは2種類のページを作ることができ、1つはブログ記事を更新するための「投稿ページ」、もう1つは会社概要やお問い合わせページなどを作成するための「固定」ページがあります。
ホームページビルダーからWordPressへの移行では、ブログ記事は投稿ページで作成し、それ以外は固定ページを使ってページを作成していきます。
ちなみに、ホームページビルダーで作成したページのデータをエクスポートすることはできませんので、1ページずつコピペで移動させる必要があります。

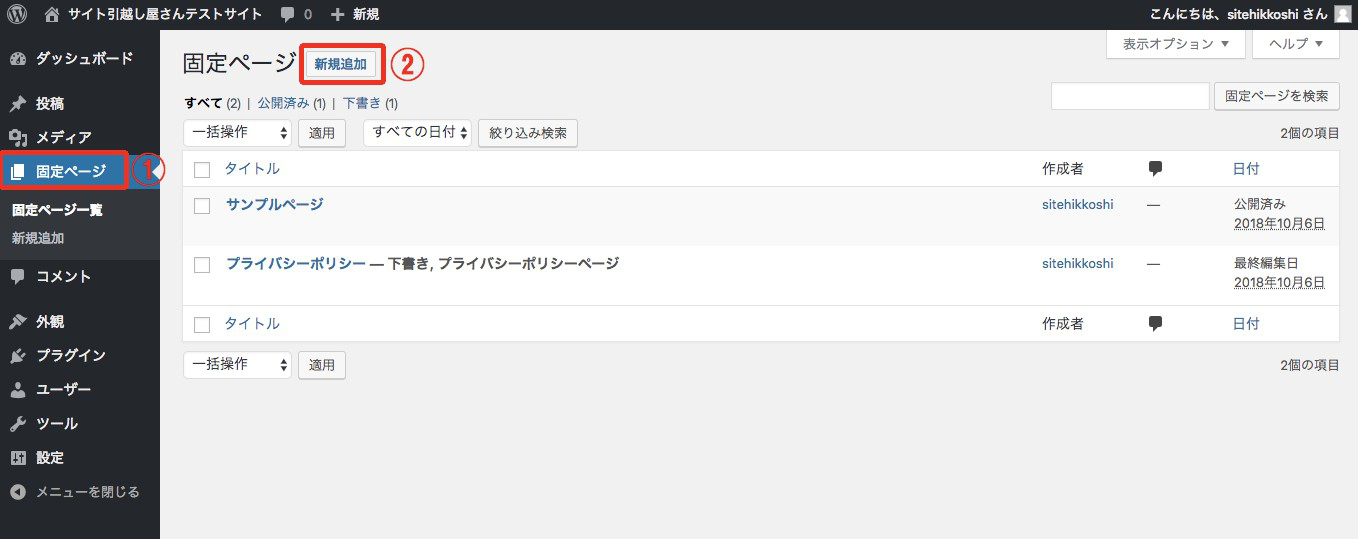
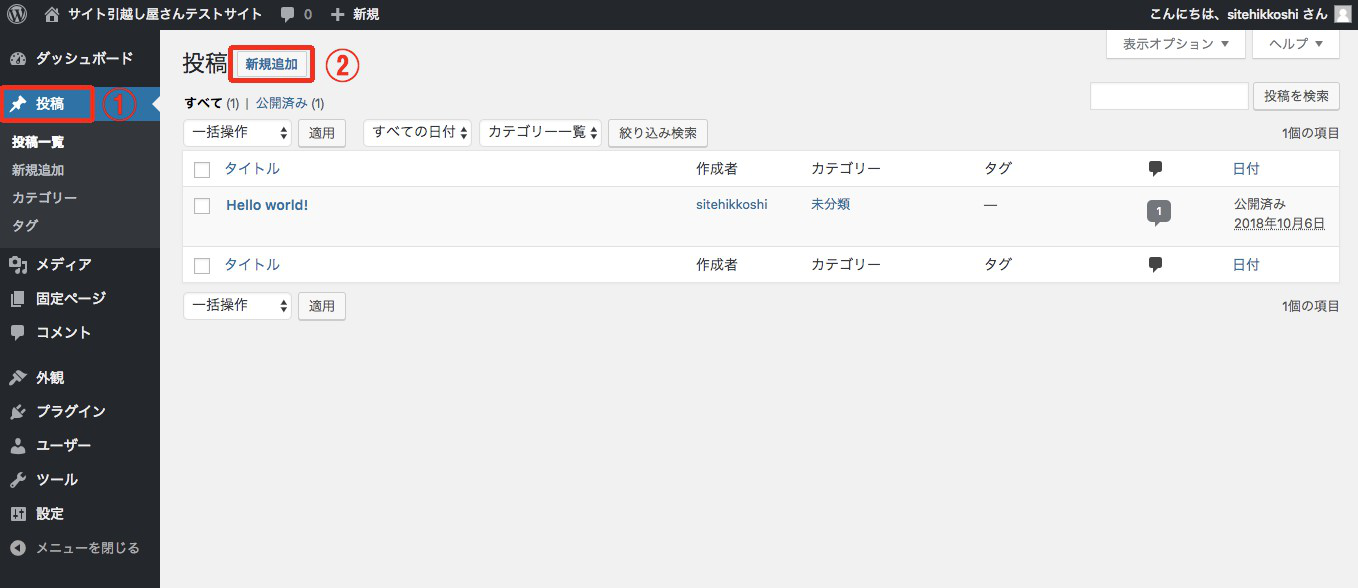
WordPressの管理画面から「固定ページ」→「新規追加」を選択し、ホームページビルダーで作成したページをコピペで移行させましょう。
ブログ記事の移行
WordPressでブログを作成する場合は「投稿」から記事を作成していきます。ホームページビルダーで作成したブログ記事を移行するには、固定ページ同様に1記事ずつコピペしていくしかありません。

管理画面の「投稿」→「新規追加」を選択し、ブログ記事を1つずつコピペしていきましょう。
ヘッダーメニュー(グローバルナビゲーション)とフッターメニューの設定

まず初めに、メニューを作成します。
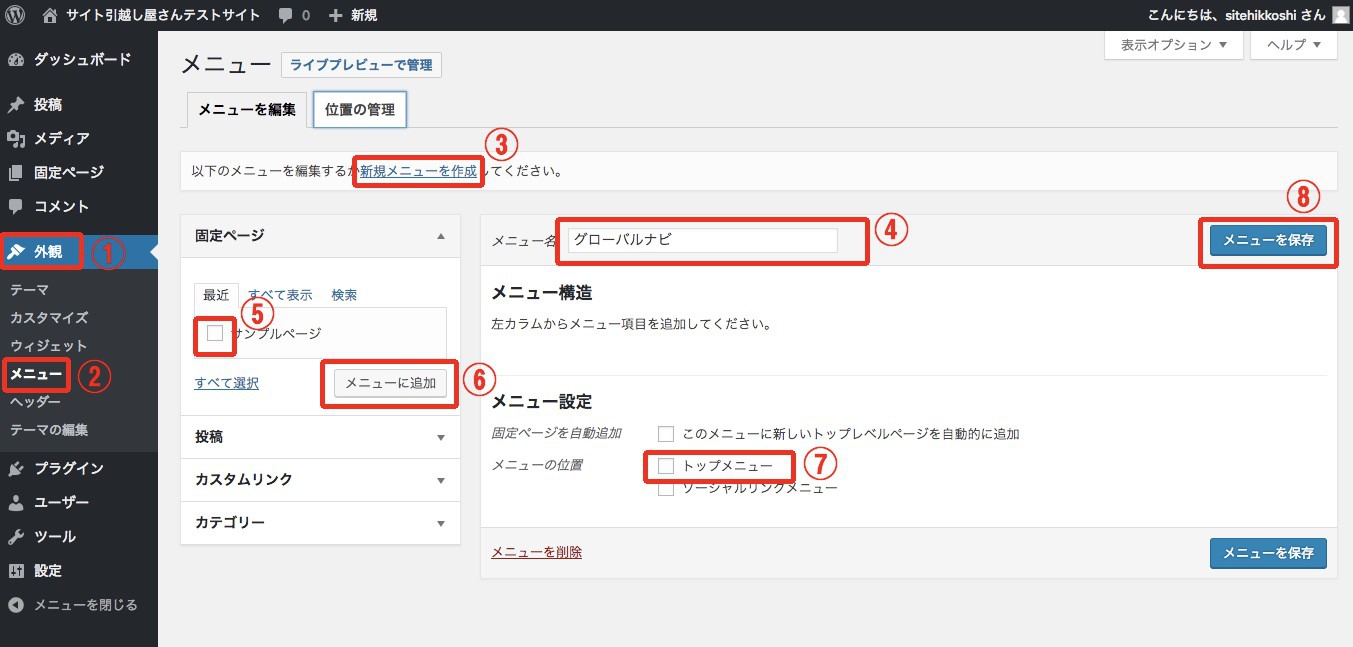
WordPressの管理画面から「①外観」→「②メニュー」を選択。「③新規メニューを作成」をクリックし、「④メニュー名」に分かりやすい名前を入力します。
「⑤作成した固定ページ」の中からメニューに追加したいページを選択して「⑥メニューに追加」をクリック。「⑦メニューの位置」を選択して「⑧メニューを保存」を押すとメニューの作成が完了します。
フッターメニューの設定方法は使用しているテーマによって異なります。テーマによっては「⑦メニューの位置」で選択することも可能です。
WordPressの初期テーマであるTwenty Seventeenの場合は「外観」→「ウィジェット」で「フッター」に「ナビゲーションメニュー」をドラッグ&ドロップして追加し「保存」すると、フッターメニューが表示されるようになります。
ウィジェット(サイドバー)の設定

次に、サイドバーの表示を設定します。
WordPressの管理画面から「外観」→「ウィジェット」を選択。サイドバーに表示したい項目を左の「利用できるウィジェット」から選んで「ブログサイドバー」にドラッグ&ドロップで追加します。
先述したように設定方法は使用するテーマによって変わるため、当箇所で見当たらない場合はテーマ提供元の設定マニュアルを参考にしてみてください。
以上で、WordPressのテストサイトの作成(WordPress設定)は完了です。
===
「ホームページビルダーからWordPressへ移行したいけど、自社で対応するのは大変そう…。」そんな時は代行のプロであるサイト引越し屋さんにお任せください。
→ホームページビルダーからWordPress移行サービス詳細はこちら
STEP③:テストサイトの表示確認
テストサイトの画面を見ながら「画面表示に問題がないか」最終チェックを行います。
STEP③で初期設定したパーマリンク、固定ページ、ブログ記事、ヘッダーやフッター、サイドバーの表示が設定通りになっているか確認しましょう。
最後はWordPressのドメインを変更し、ネームサーバーの変更を行うだけです。
STEP④:テストサイトを本番ドメインに変更して公開
テストサイトはサーバードメインで作成していますので、ホームページビルダーで使用している独自ドメインに合わせてドメイン変更する必要があります。
WordPressのドメインを変更するには「バックアップ」→「独自ドメインにWordPressをインストール」→「ファイルを移行」→「データベースを移行」→「sqlファイルの編集」→「独自ドメインにsqlファイルをインポート」→「WordPressのアドレスを変更」→「リダイレクト設定」という流れになります。
詳しい方法はこちらの記事を参考にしてください。
これにてホームページビルダーからWordPressへの移行作業は完了になります。
作業については弊社(サイト引越し屋さん)に外注することも可能です。
技術的に難しいと感じた場合はお気軽にお問い合わせください(^ ^)
WordPress移行後はバックアップも忘れずに!
Webサイトを安全に運営していくうえで大事なことの1つにバックアップがあります。バックアップとは、Webサイトのデータを手元に保存しておくことです。
WordPressはWebシステムですから、サーバーの環境によって誤作動が起きたり、間違ってサイトを壊してしまうこともあります。そんな時にバックアップがあればサイトを復旧可能です。
詳しくはこちらを参考にバックアップを行うようにしてください。
その他、WordPress移行後に必要な保守作業について下記ページでまとめています。
是非合わせてご参考ください。
実際のWordPress移行事例をご紹介
最後に、サイト引越し屋さんで実際にご対応させていただいたクライアントのWordPress移行事例をいくつかご紹介させていただきます。
ホームページビルダーでのWebサイト運用に限界を感じ、WordPressに移行されました。ディレクトリ構造の設計や多言語化に関して特に苦労されていた印象です。メールだけでなく、お電話でのやり取りを評価いただけました。
ホームページビルダーを編集できる人がおらずWebサイトの運用が止まってしまったため、誰でも運用が可能なWordPressへの移行を希望されました。本件についてはサイト引越し屋さんが全ての作業を対応せず、お客様が出来る作業は分担することで費用を削減することができた事例になります。
「ホームページビルダーからWordPressへ乗り換えたい。」
「自分で移行作業をして間違ってしまうのが不安。」
そんなときはサイト引越し屋さんにお任せください。
経験豊富なプロのエンジニアが作業を代行いたします。
この記事を書いた人
サイト引越し屋さん編集部
日本で最も利用されているサーバー移転&保守代行サービス『サイト引越し屋さん』の中の人です。 サイト引越しに関わる技術情報をはじめ、WordPressやその他のWebサービスに関するノウハウを発信しています。 全日本SEO協会所属。
本サイトにてご提供している情報については、最新かつ正確な情報を提供するよう努力していますが、情報の正確性や完全性を保証するものではございません。また、コンテンツには一部プロモーションが含まれております。本サイトの情報を利用することによって生じたいかなる損害に対しても、当社は責任を負いかねます。情報をご利用される際は、ご自身の判断と責任において行っていただきますようお願い致します。