

- その他システム
- コーディング
【徹底解説】htmlサイトからWordPressへの8つの移行手順をご紹介
htmlサイトはインターネット黎明期から存在するサイト構築方法です。
今でこそhtmlのみでサイトを作ることは珍しくなりましたが、2000年~2010年頃にサイトを作られた方はhtmlで構築されているケースも多いことでしょう。
しかし、本気でサイト運用やWeb集客していく場合には、htmlサイトよりもWordPressの利用がオススメです。WordPressはサイト制作システム(CMS:コンテンツマネージメントシステム)の一つで、2025年時点で実に世界全体の43%はWordPressにて作られています。
そこで当記事では、サイト引越しのプロである『サイト引越し屋さん』が、htmlサイトからWordPressへの移行手順を詳しく解説していこうと思います。ぜひ、参考にしてみてください。
「htmlサイトからWordPressに移行したいけどノウハウが無くて困っている」
「SEOやサイト運用まで考慮した移行を実現したい」
そんなときはサイト引越し屋さんにお任せください。
経験豊富なディレクターとエンジニアがお客様を支援いたします。
目次(クリックで飛べます!)
なぜWordPress移行が必要なのか?違いを確認
まずは、htmlサイトとWordPressの違いを表にまとめておきます。
| 項目 | htmlサイト | WordPress |
|---|---|---|
| ページ管理 | × 大変・技術が必要 | ◎ 簡単・技術がなくとも対応可能 |
| デザイン | × 変更しづらい | ◎ カスタマイズしやすい |
| SEO対策 | △ 対策しづらい | ◎ 対策しやすい |
| 表示スピード | ◎ 早い | 〇 対策次第で早くすることが可能 |
WordPressはコンテンツ管理システム(CMS)ですので、統一されたデザインのもと各ページを簡単に追加・編集が可能です。それに対して、htmlは1ページずつコーディングと呼ばれる技術を用いて編集する必要があります。
また、WordPressはプラグイン(機能拡張)によって、デザインや機能を柔軟に追加できます。
htmlサイトの場合、文章や画像などを追加することは比較的簡単にできますが、デザインを変えたり、動きを付けたり、管理機能を拡張するなどはできません。
また、SEO(検索エンジン対策)に関しては、htmlサイトよりWordPressの方が優れています。
なぜなら、WordPressはプラグインを使用してSEO対策をしたり、SEO対策済みのテーマが用意されていたり、SEOに強いサイト作りの環境が整っているからです。
1点だけhtmlサイトのメリットを挙げるとすれば、表示スピードが速い点です。htmlは静的なコンテンツで作られているためページの読み込みが軽く、表示スピードも速いです。ただし、この点もWordPressをカスタマイズすることで解決は可能です。
こういったことからも「現在htmlサイトでホームページを運営しているがWeb集客に悩んでいる」という方や「サイトのSEO対策をして本格的にホームページを運用していきたい」とお考えの方には、WordPressへの移行をオススメします。
===「htmlからWordPressへ移行したいけど、何から初めていいか分からず困っている。」そんな時はサイト引越し屋さんにご相談ください。ご相談は無料です。
→htmlからWordPress移行サービス詳細はこちら
本記事が対象とするサイト
本記事では、htmlサイトで作成した以下のようなサイトをお持ちの方を対象としています。
◎企業のホームページ等の一般的なWebサイト
前述のとおり、昨今ではhtmlサイトはあまり見かけなくなり、いま存在しているhtmlサイトはかなり昔に作ったままの状態のものが多いかと思います。
その場合、サイトの作りはシンプルなため、ほとんど問題なくWordPressへの移行が可能です。ただし、少ないケースではありますが、サイト内に別途システムなどを導入しているときは「WordPressに組み込む」か「他に独立させて運用するか」の判断が必要になります。
◎ページ数の制限は特になし
htmlサイトからWordPressに移行するにあたり、ページ数の制限は特にありません。
ただし、移行作業は基本的に1ページずつ手作業になるため、ページ数が多くなるほど労力はかかります。
===htmlからWordPress移行では、現状のサイト運用方法の確認からはじまり、移行対象ページの精査やSEO対策まで、考えなければいけないことがたくさんあります。サイト引越し屋さんなら、それら全てサポート可能です。
→htmlからWordPress移行サービス詳細はこちら
htmlからWordPress移行手順8ステップを解説
htmlサイトを運営しているということは、すでに何らかの独自ドメインをお持ちのため、本番のドメインとは別でWordPressを構築し、完成したら本番ドメインと切り替えるという手順になります。
- レンタルサーバーを契約する
- 仮ドメインにWordPressをインストールする
- WordPressの初期設定を行う
- htmlサイトの固定ページを移行する
- htmlサイトの個別ページ(ブログ記事)を移行する
- ヘッダーメニュー(グローバルナビゲーション)とフッターメニューを設定する
- ウィジェット(サイドバー)を設定する
- テスト用WordPressのドメイン変更を行う
具体的には、サーバードメイン(例:sitehikkoshi.xsrv.jp)等の仮ドメインにテスト用のWordPressを作成して確認、完成したらhtmlサイトと同じドメインに変更後、本番ドメインのネームサーバーを変更して公開するという流れです。
それでは、htmlサイトからWordPress移行の手順を順番に見ていきましょう。
STEP1 レンタルサーバーを契約する

WordPressを使用するためには、サーバーの契約が必要になります。WordPressの使用が可能なサーバーはたくさんありますが、オススメはエックスサーバーです。
エックスサーバーは、ページの表示スピードが速く、サーバーの安定性も高いこと、独自SSLが無料で使えて月額料金もお手頃であることから、多くのサイトで利用されています。
管理画面がわかりやすく、WordPressを簡単にインストールすることができるのもエックスサーバーをオススメする理由の一つです。
※なお、現在お使いのレンタルサーバーでWordPressを利用できる場合には、新規で契約する必要はありません。
STEP1 仮ドメインにテストWordPressをインストールする
まずは、仮ドメインにWordPressをインストールをしてテストサイトを作成しましょう。
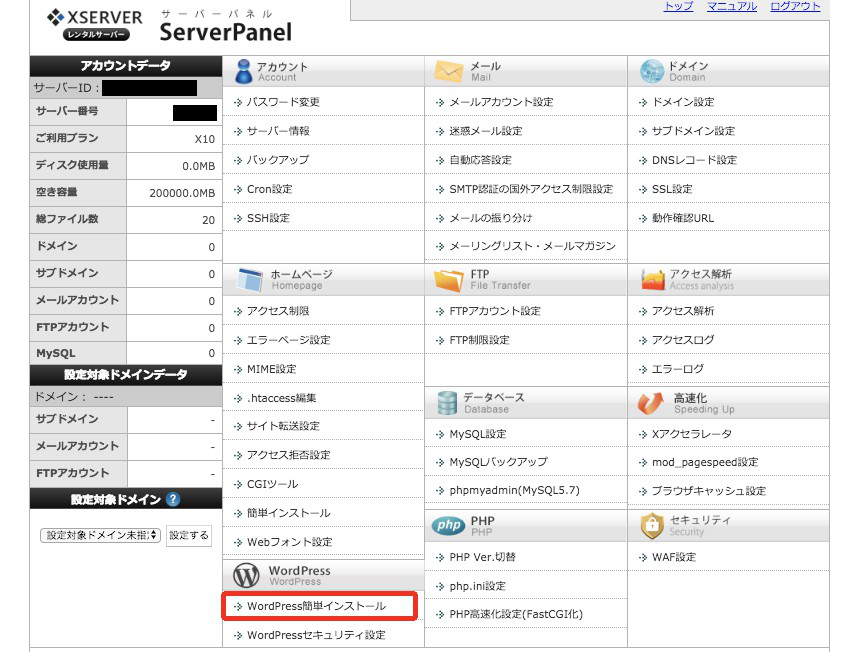
エックスサーバーの場合は、サーバーパネルから簡単にWordPressをインストールできます。
※エックスサーバー以外のレンタルサーバーであっても、基本的にはボタン1つでWordPressをインストール出来る機能が備わっています。

STEP2 WordPressの初期設定を行う
仮ドメインにWordPressをインストールすることができたら、次はWordPressの初期設定を行いましょう。ここでは「一般設定」「パーマリンク設定」「テーマ設定」「ヘッダーバナーの設定」の手順をご紹介します。
◎一般設定

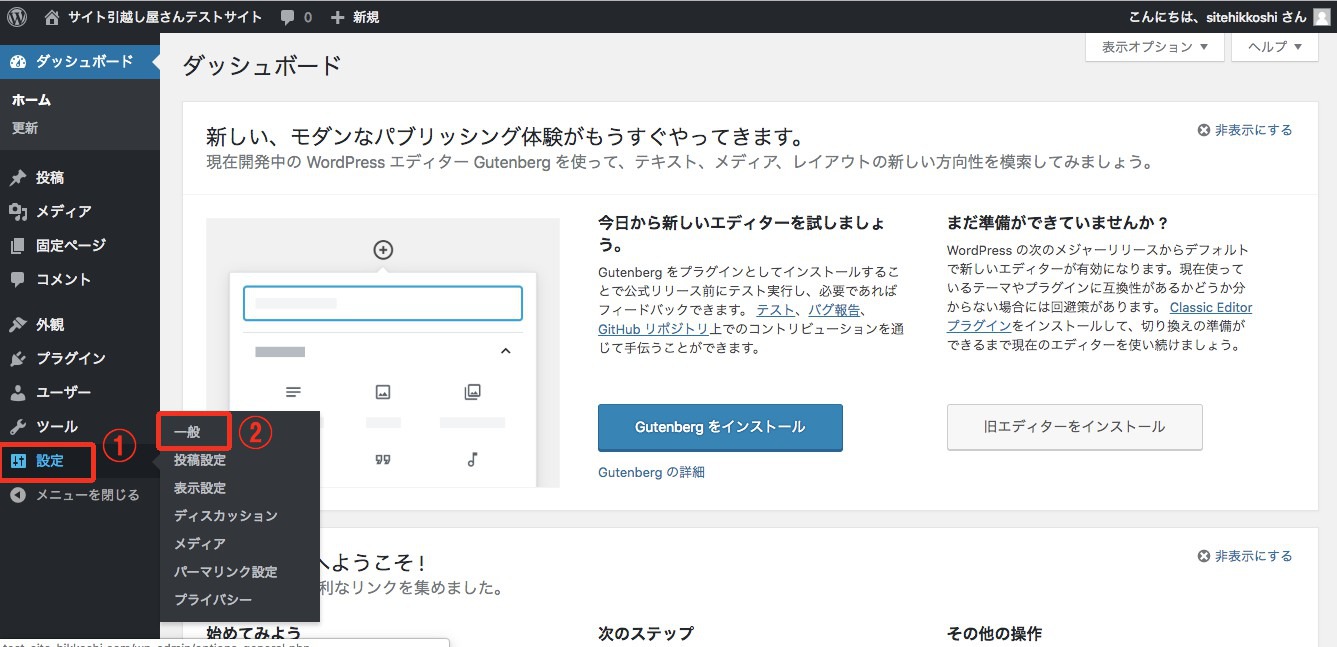
まずWordPressのダッシュボードにログインしましょう。
「設定」→「一般」の順に選択します。

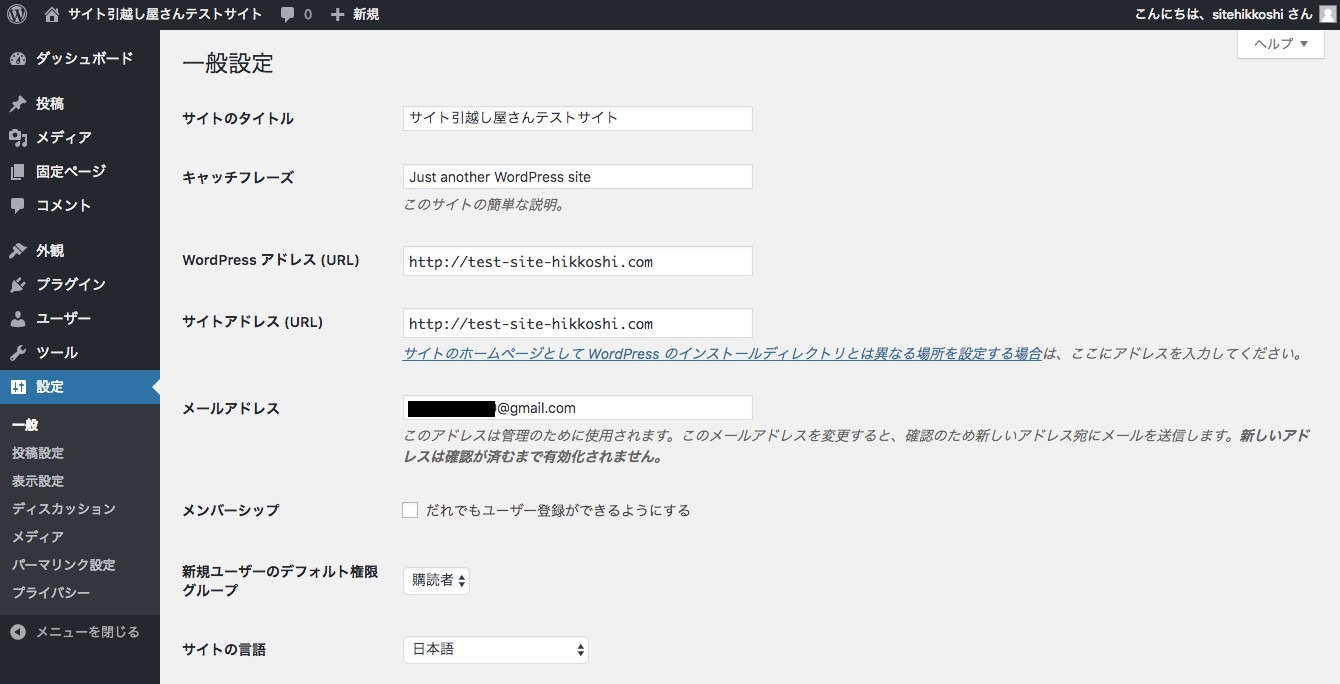
一般設定ページでは、以下のものを設定することができます。
- サイトのタイトル
- キャッチフレーズ
- WordPressアドレス
- サイトアドレス
- メールアドレス
- メンバーシップ設定
- サイトの言語設定
- タイムゾーンの設定
サイトのタイトルはhtmlサイトで使用していたものを入力しましょう。キャッチフレーズは、サイトの内容を表現するものを入れます。狙っている検索キーワードがあれば、入れておくと良いです。
WordPressアドレスとサイトアドレスは、基本的に同じURL(サーバードメイン)を設定しておきましょう。(※自動で入力されています)
メールアドレスは、ブログにコメントがついた時などに通知を受け取るためのアドレスです。
メンバーシップ設定は、WordPressを複数のユーザーで使用する際に個別にIDやパスワードを発行したり、編集等の権限を制限したりするためのユーザー管理機能設定ですので、必要な場合は設定しておきましょう。
タイムゾーン設定は、外国向けのサイトでない限り、デフォルトのままでOKです。
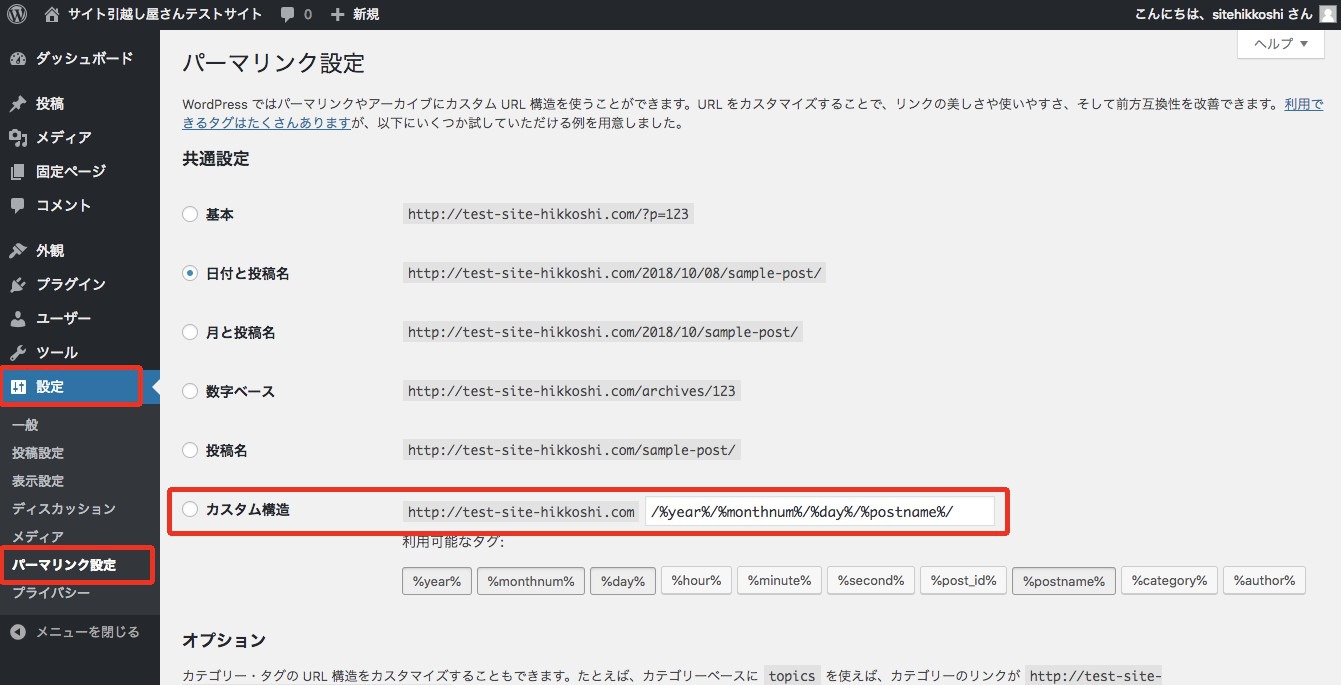
◎パーマリンク設定

次に、管理画面の「設定」→「パーマリンク設定」からパーマリンク設定を行います。
パーマリンクとは、ページごとに個別で設定されるURLのことで、サイトドメイン以下の部分を設定することをパーマリンク設定と呼びます。
htmlサイトからWordPressに移行する際は、htmlサイトで作成した記事のドメイン評価を引き継ぐためにカスタム構造を選択し、htmlサイトの形式に合わせて設定するようにしましょう。
デフォルトのパーマリンクで対応できない場合には、「Custom Permalinks」というプラグインを使用して自由に設定することも可能です。
◎テーマ設定
WordPressではテーマを選択することで、サイトを好みのデザインに変更することができます。
WordPressには、無料のものから有料のものまでたくさんのテーマがあります。htmlサイトで作成したサイトのデザインに近いテーマを見つけて、インストールするといいでしょう。
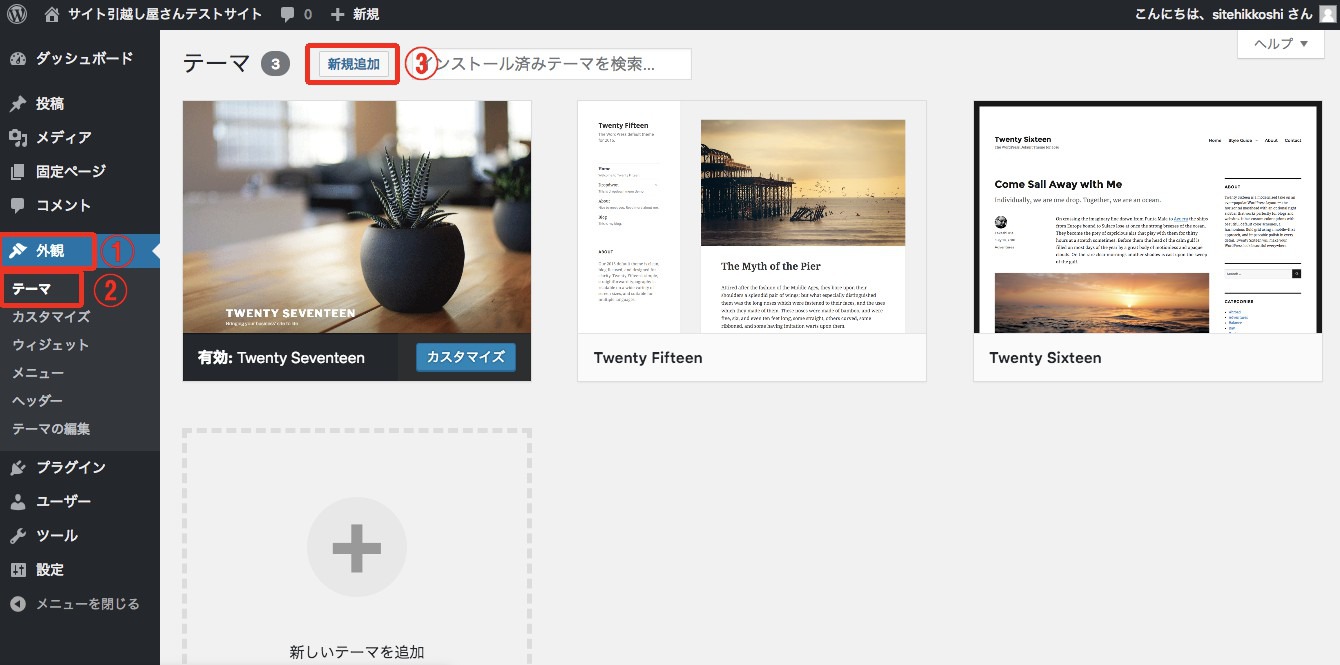
▼ダッシュボードからテーマをインストールする方法
管理画面から「外観」→「テーマ」→「新規追加」を選択します。

ここでテーマを選んでインストールすることも可能ですが、既にテーマを他サイトからインストールして持っている場合は「テーマのアップロード」を選択し「ファイルを選択」からローカルフォルダにあるテーマファイルを選び「今すぐインストール」でテーマをインストールします。
※テーマファイルはzip形式でアップロードしてください。
インストール終了後、「有効化」をクリックすればテーマが反映されます。
▼FTPソフトでテーマをインストールする方法
FTPソフトでテーマをインストールする場合は/wp-content/themes/の直下に、解凍したテーマファイルをアップロードしてください。
その後、WordPressの管理画面から「外観」→「テーマ」に移動すると、FTPソフトでアップロードしたテーマが追加されていますので「有効化」をクリックしてテーマを反映させましょう。
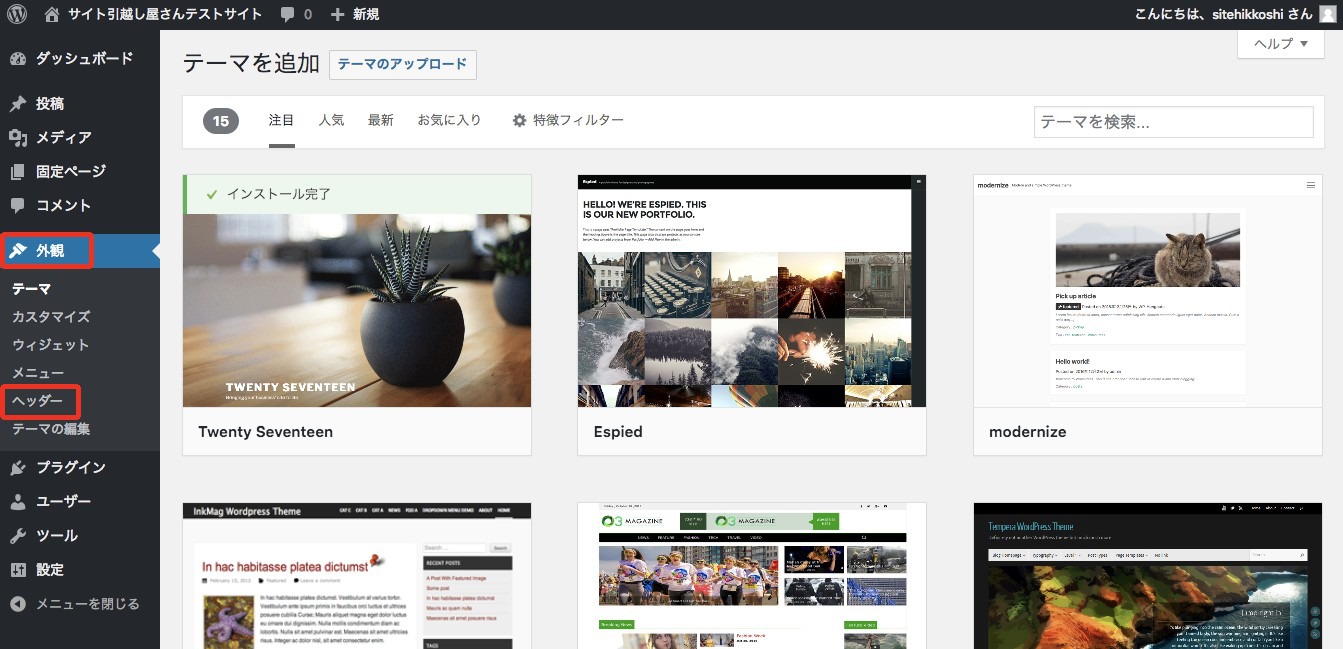
◎ヘッダーバナーの設定

「外観」→「ヘッダー」を選択します。

「新規画像を追加」→「ファイルを選択」→ヘッダーバナーを選んで「開く」→「選択して切り抜く」→サイズを調整したら「画像切り抜き」→「公開」
使用するテーマによって多少、設定方法は異なりますが、基本的には上記の流れでヘッダーバナーを変更することが可能です。
STEP4 htmlサイトの固定ページを移行する
次に、htmlサイトで作成したページの移行を行います。
WordPressでは2種類のページを作ることができ、1つは会社概要やお問い合わせページなどを作成するための「固定」ページ、もう1つはブログ記事を更新するための「投稿ページ」があります。
htmlサイトからWordPressへの移行では、ブログ記事は投稿ページで作成し、それ以外は固定ページを使ってページを作成していきます。ちなみに、htmlサイトで作成したページのデータをエクスポートすることはできませんので、1ページずつWordPress側で作り直す必要があります。

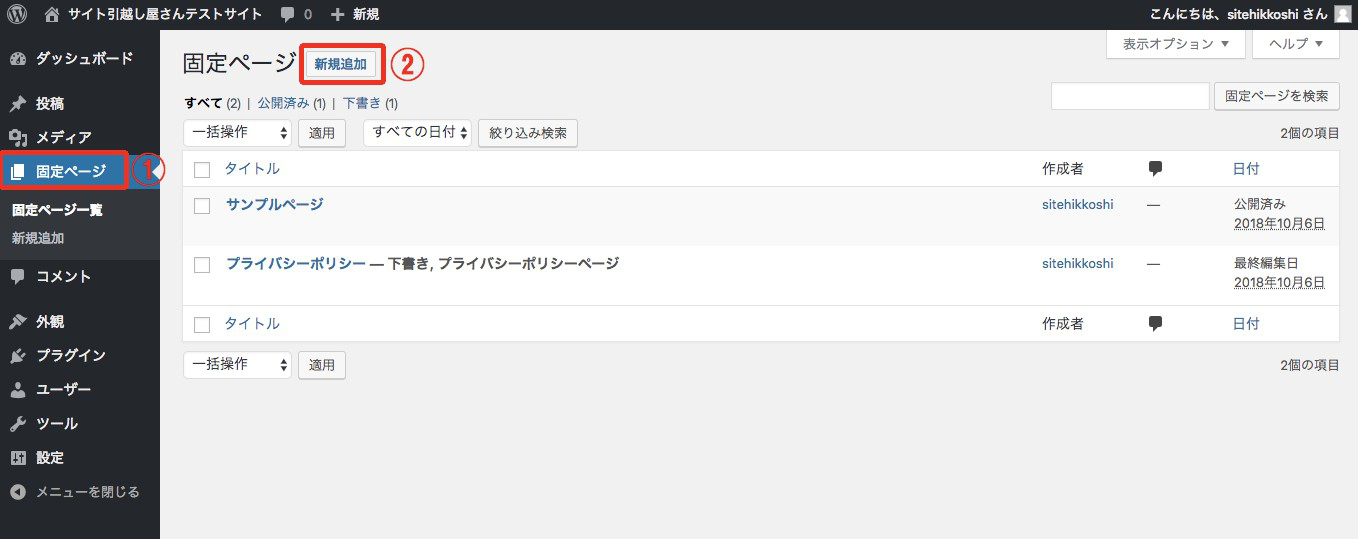
WordPressの管理画面から「固定ページ」→「新規追加」を選択し、htmlサイトで作成した会社概要やサービス紹介などのページ目視で確認しながら移行させましょう。
===「htmlからWordPressへ移行したいけど、自社で対応するのは大変そう…。」そんな時は代行のプロであるサイト引越し屋さんにお任せください。
→htmlからWordPress移行サービス詳細はこちら
STEP5 htmlサイトの個別ページ(ブログ記事)を移行する
htmlサイトからブログ記事やニュース、更新情報などのページをWordPressに移行する場合は「投稿」から作成していきます。
固定ページと同じく、1記事ずつコピペしていきます。

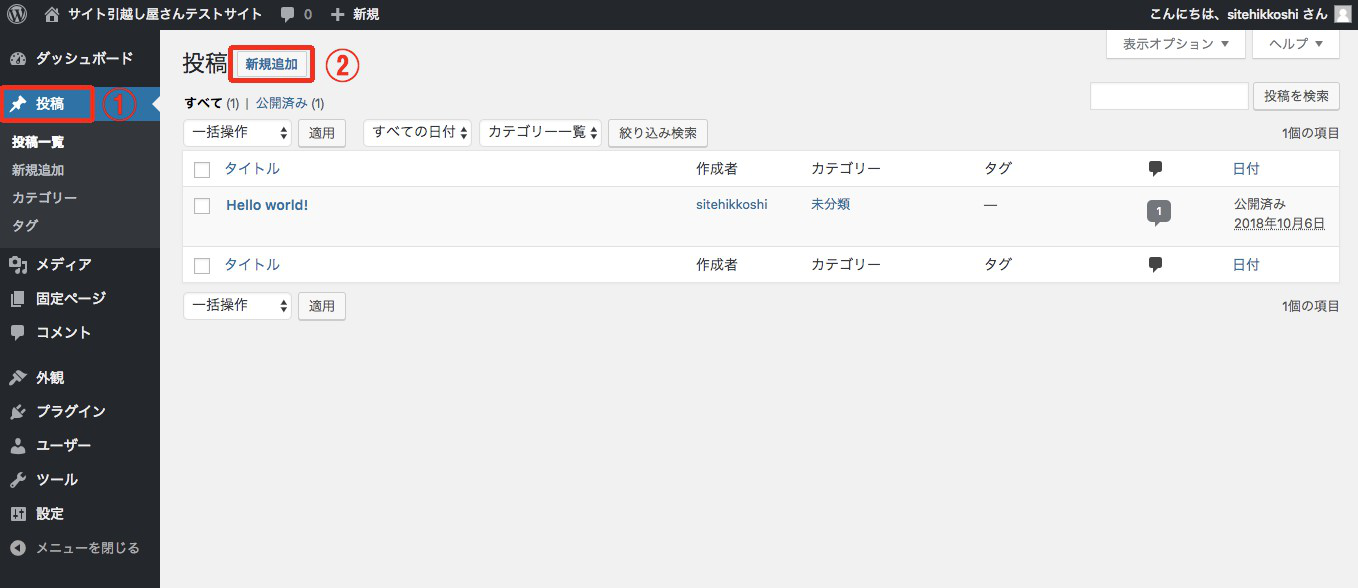
管理画面の「投稿」→「新規追加」を選択し、記事を1つずつコピペしていきましょう。
STEP6 ヘッダーメニューとフッターメニューを設定する

まず初めに、メニューを作成します。
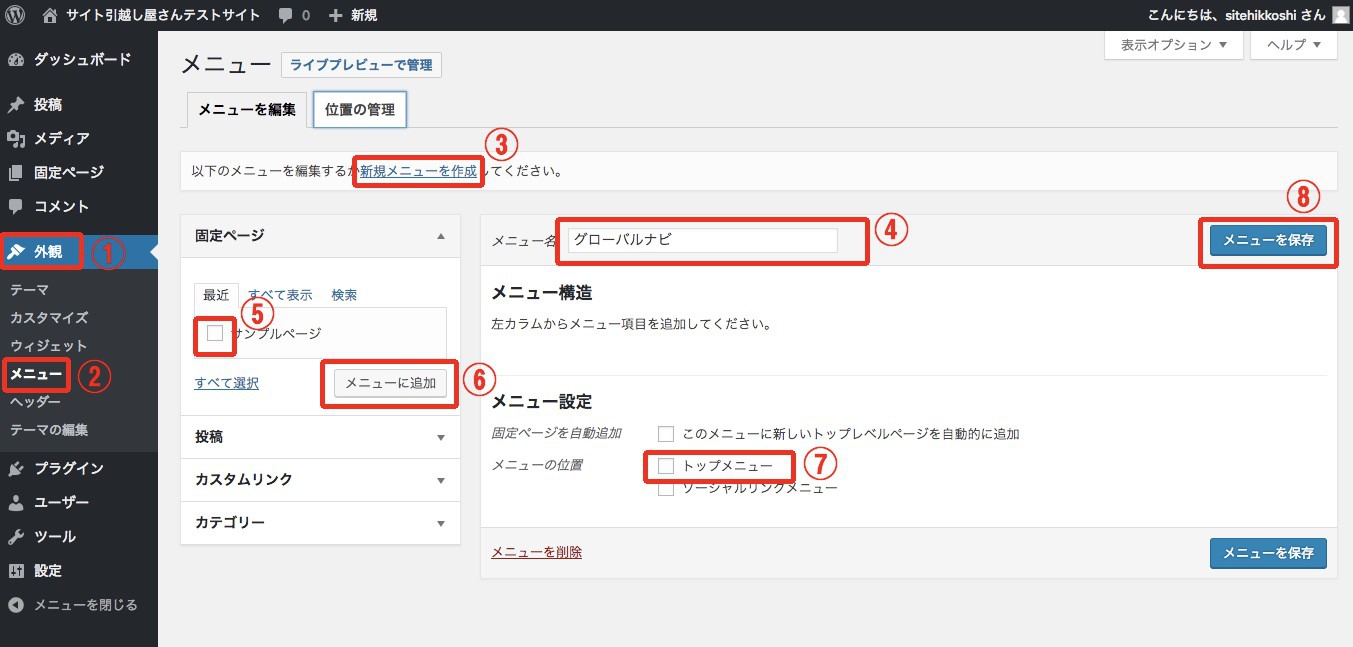
WordPressの管理画面から「①外観」→「②メニュー」を選択。「③新規メニューを作成」をクリックし、「④メニュー名」に分かりやすい名前を入力します。
「⑤作成した固定ページ」の中からメニューに追加したいページを選択して「⑥メニューに追加」をクリック。「⑦メニューの位置」を選択して「⑧メニューを保存」を押すとメニューの作成が完了します。
フッターメニューの設定方法は使用しているテーマによって異なります。テーマによっては「⑦メニューの位置」で選択することも可能です。
WordPressの初期テーマであるTwenty Seventeenの場合は「外観」→「ウィジェット」で「フッター」に「ナビゲーションメニュー」をドラッグ&ドロップして追加し「保存」すると、フッターメニューが表示されるようになります。
STEP7 ウィジェット(サイドバー)を設定する

次にウィジェット(サイドバー)の表示を設定します。
WordPressの管理画面から「外観」→「ウィジェット」を選択。サイドバーに表示したい項目を左の「利用できるウィジェット」から選んで「ブログサイドバー」にドラッグ&ドロップで追加します。
先述したように設定方法は使用するテーマによって変わるため、当箇所で見当たらない場合はテーマ提供元の設定マニュアルを参考にしてみてください。
以上で、WordPressのテストサイトの作成は完了です。
ここまできたら、残りはWordPressのドメインを変更し、ネームサーバーの変更を行うだけです。
STEP8 テスト用WordPressのドメイン変更を行う
テストサイトは、レンタルサーバーが提供するサーバードメイン(例:〇〇〇.xsrv.jp)で作成していますので、htmlサイトで使用していた独自ドメインに合わせてドメイン変更する必要があります。
WordPressのドメインを変更するには「バックアップ」→「独自ドメインにWordPressをインストール」→「ファイルを移行」→「データベースを移行」→「データベースのインポート」→「データベースの編集」という流れになります。
詳しい方法はこちらの記事を参考にしてください。
または、当作業だけ弊社(サイト引越し屋さん)に外注することも可能です。技術的に難しいと感じた場合はお気軽にご相談ください。
htmlからWordPress移行における2つの注意点
ここまで解説した移行手順とは別で、移行における注意点も2つご紹介しておきます。
- htmlサイトからWordPress移行においてリダイレクトが必要なケース
- WordPress移行後はバックアップも忘れずに!
1.htmlサイトからWordPress移行においてリダイレクトが必要なケース
最後に、htmlサイトからWordPressへのリダイレクト(自動転送設定)について。
htmlからWordPressに移行するにあたり、独自ドメインは変更していないため、サイト全体での301リダイレクト設定は基本的に必要ありません。
必要な301リダイレクト設定としては、個別記事ごとのリダイレクトです。
htmlからWordPress移行にあたり記事のURLが変更となった場合には、記事単位で301リダイレクト設定をしてあげる必要があります。
これにてhtmlサイトからWordPress移行の全行程が完了です。
2.WordPress移行後は保守対応も忘れずに
Webサイトを安全に運営していくうえで大事なことの1つにバックアップがあります。バックアップとは、Webサイトのデータを手元に保存しておくことです。
WordPressはWebシステムですから、サーバーの環境によって誤作動が起きたり、間違ってサイトを壊してしまうこともあります。そんな時にバックアップがあればサイトを復旧可能です。
詳しくはこちらを参考にバックアップを行うようにしてください。
その他、WordPress移行後に必要な保守対応について下記ページでまとめています。
是非合わせてご参考ください。
WordPress移行を外注化する場合の費用
ホームページの制作会社があるように、htmlからWordPress移行を代行してくれるサービスが存在します。弊社サイト引越し屋さんもその1つです。
下記の記事では、htmlからWordPress移行作業を外部に委託した場合の費用について解説しております。合わせてご参考ください。
実際にWordPress移行した事例3サイトご紹介
サイト引越し屋さんにて過去にご対応させていただいたクライアントの事例をいくつかご紹介させていただきます。
ホームページやECサイトの制作 ・アプリの開発をされているsnob株式会社のクライアント様のWordPress移行をご支援させていただきました。html時代は日々のメンテナンスが困難な状態でしたが、WordPress移行後は効率的に管理できるようになったと仰っていただけました。
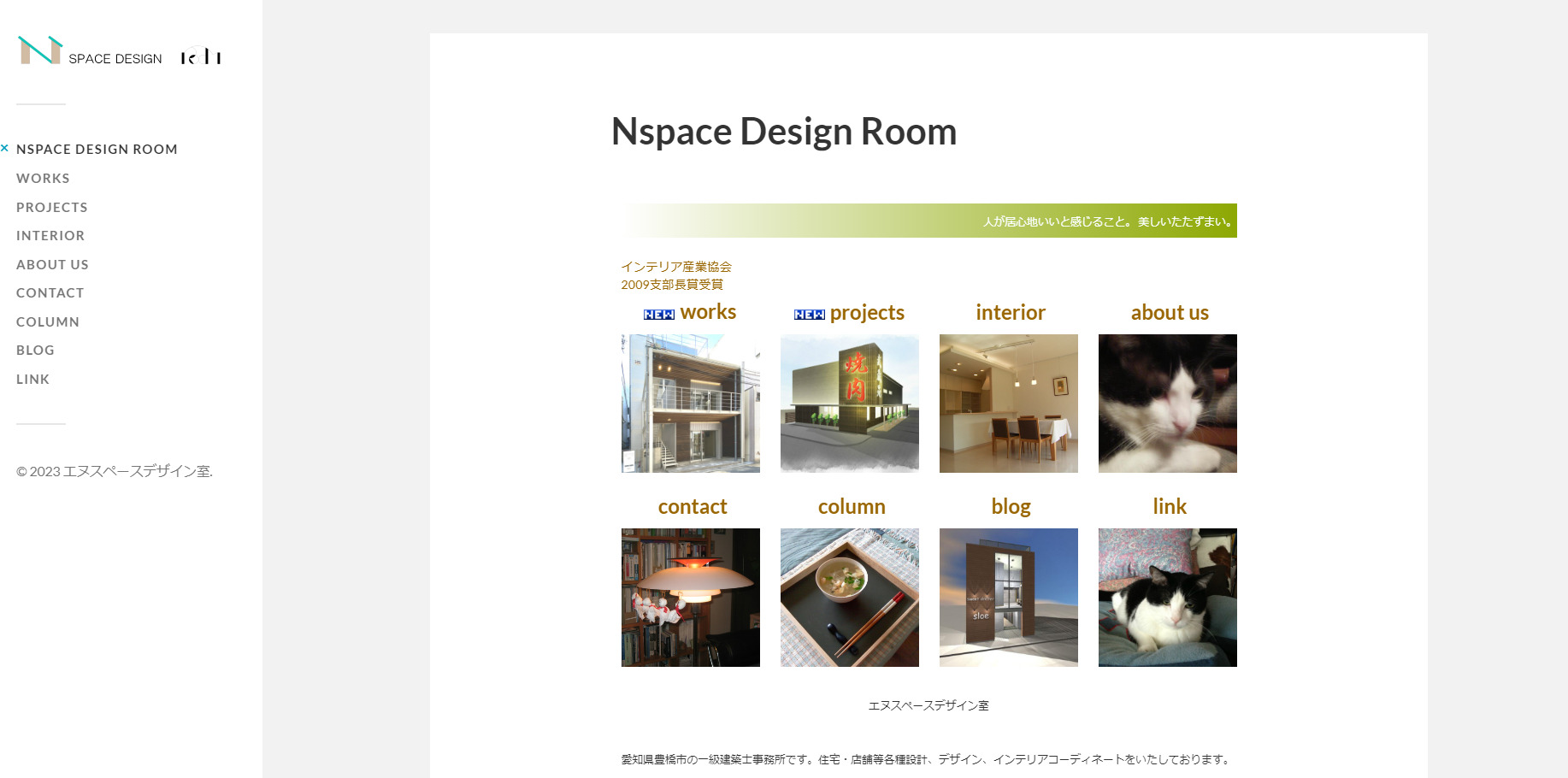
住宅設計や店舗設計・インテリア設計及びデザインをされているエヌスペースデザイン室様の事例です。WordPress移行にあたりコンテンツの移行作業に限界を感じ、ご依頼いただきました。
島根県津和野町でコールセンターを運営されている株式会社Nex-E様の事例です。htmlでは編集のしづらさを感じており、WordPressへ移行しました。想定より早くプロジェクトが完了したため、喜んでいただくことができました。
「htmlサイトからWordPressに移行したいけどノウハウが無くて困っている」
「SEOやサイト運用まで考慮した移行を実現したい」
そんなときはサイト引越し屋さんにお任せください。
経験豊富なディレクターとエンジニアがお客様を支援いたします。
この記事を書いた人
サイト引越し屋さん編集部
日本で最も利用されているサーバー移転&保守代行サービス『サイト引越し屋さん』の中の人です。 サイト引越しに関わる技術情報をはじめ、WordPressやその他のWebサービスに関するノウハウを発信しています。 全日本SEO協会所属。
本サイトにてご提供している情報については、最新かつ正確な情報を提供するよう努力していますが、情報の正確性や完全性を保証するものではございません。また、コンテンツには一部プロモーションが含まれております。本サイトの情報を利用することによって生じたいかなる損害に対しても、当社は責任を負いかねます。情報をご利用される際は、ご自身の判断と責任において行っていただきますようお願い致します。