- プラグイン
ユーザー向けサイトマップ用『PS Auto Sitemap』の使い方
WordPressサイトにおいて、ユーザー向けサイトマップを簡単に作りたくないですか?
サイトマップには種類あります。Googleの検索エンジン向けに送信するサイトマップと、サイトを閲覧するユーザー向けに公開するサイトマップです。
後者のユーザー向けサイトマップについては、『PS Auto Sitemap』というプラグインを利用することで簡単に作成できます!
本記事では、WordPressサイト運用のプロでもある「サイト引越し屋さん」がPS Auto Sitemapの使い方について解説しています。
・WordPressセキュリティ診断と27個の対策を解説
・WordPress手動バージョンアップの方法と注意点をプロが解説
・失敗しない!WordPressテーマの変更方法と注意すべきポイント
目次(クリックで飛べます!)
追記:PS Auto Sitemapは公開停止となりました。

引用元:ps-auto-sitemap
PS Auto Sitemapは2022年10月より公開停止となっており、2025年9月現在では利用することができません。
代替プラグインで特に人気があるのは、「WP Sitemap Page」です。
「PS Auto Sitemap」と同様に簡単な操作でユーザー向けのサイトマップが作れるのが最大の特徴です。
また、SEOプラグイン「All In One SEO」にも簡易なサイトマップ機能がついていますので、導入するプラグイン数を減らしたい方にはお勧めです。
なお、下記の内容はPS Auto Sitemapが利用できたころの内容となります。
PS Auto Sitemapのインストール
まずはWordPress管理画面からPS Auto Sitemapをインストールします。
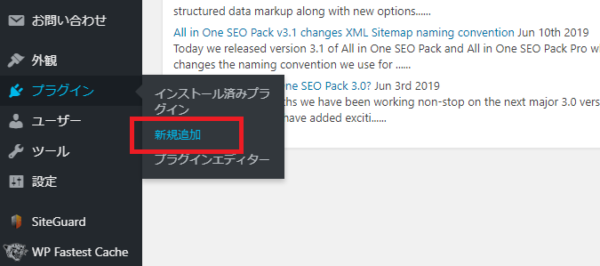
WordPress管理画面の左メニュー「プラグイン」>「新規追加」をクリック。

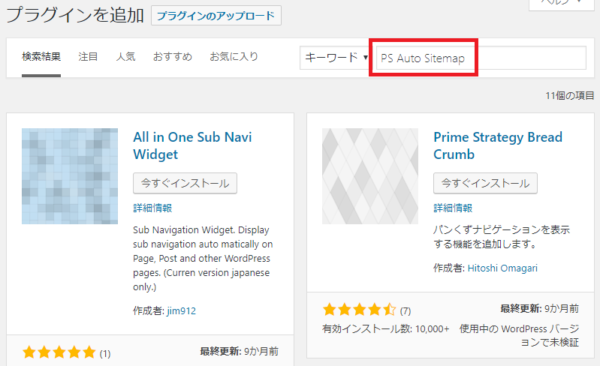
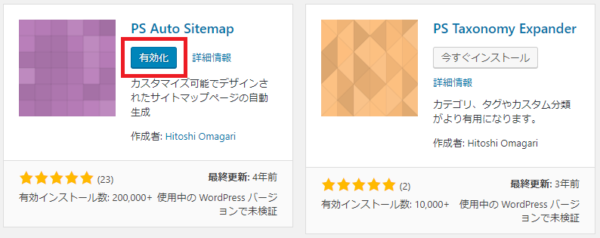
プラグインの一覧画面が出てきますので、右上の検索ボックスに「PS Auto Sitemap」と入力。

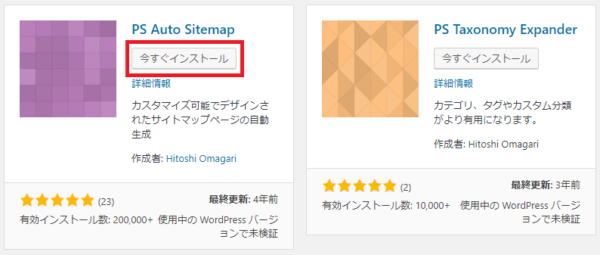
すると、検索結果の3段目辺りに該当プラグインが表示されるので、「今すぐインストール」をクリックします。

インストールすると「有効化」というボタンに表示が変わるので、そのまま「有効化」ボタンをクリックします。
※この時点でプラグインが自動でサイトマップを公開することはないのでご安心ください。

これにてPS Auto Sitemapのインストール作業は完了です。
サイトマップページの作成
次は、サイトマップページを先に作っていきます。
サイトマップページを先に作る理由は、作成したページのIDを後ほど使うためです。
サイトマップページの作成方法は簡単、固定ページを作って公開用コードを入力するだけです。
まずは新規でユーザー向けサイトマップページを追加します。
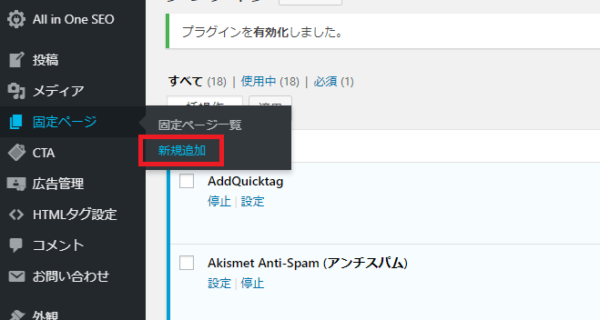
WordPress管理画面の「固定ページ」>「新規追加」をクリック。

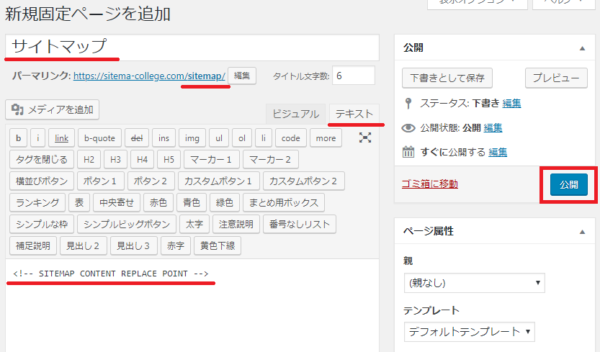
固定ページの編集画面に進んだら、いくつかの設定をします。
| 項目 | 設定内容 |
|---|---|
| ページタイトル | 任意(サイトマップ、など。) |
| パーマリンク | 任意(sitemap、など。) |
| 本文 | <!-- SITEMAP CONTENT REPLACE POINT -->を入力。※テキストモードで入力してください。 |

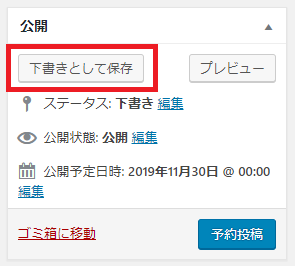
設定の入力が完了したら、右上の「下書きとして保存」ボタンを押してください。

最後に、ページIDを確認し、メモしておきます。
ページIDはWebページを開いている画面のアドレスバー内、「post=」の後に続く数字です。
![]()
ここでは「707」という数字になっていました。
このIDを後ほど使うため覚えておいてください。
PS Auto Sitemapの設定方法
次に、設定方法について解説していきます。
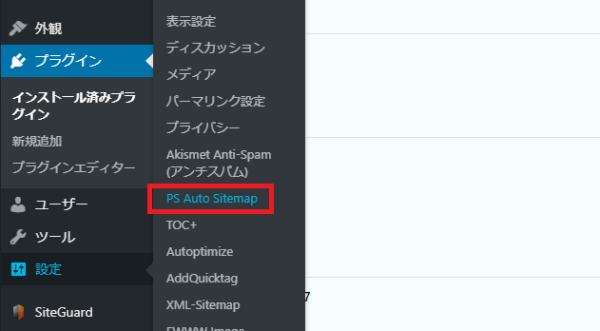
まずは、WordPress管理画面左のメニュ「設定」>「PS Auto Sitemap」をクリックします。

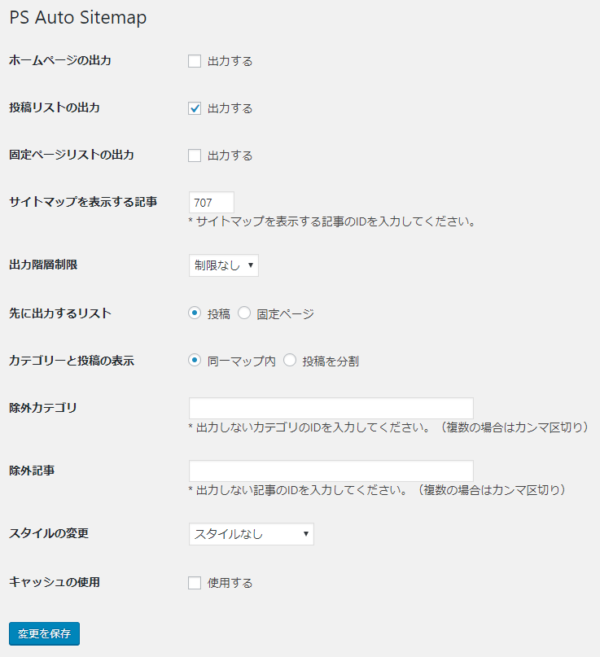
すると設定画面が表示されるので、下記の項目表を参考に設定を進めてみてください。
| 項目 | 設定内容 |
|---|---|
| ホームページの出力 | トップページのサイトマップへの表示有無 |
| 投稿リストの出力 | 投稿ページのサイトマップへの表示有無 |
| 固定ページリストの出力 | 固定ページのサイトマップへの表示有無 |
| サイトマップを表示する記事 | 先ほどメモした記事IDを入力 |
| 出力改装制限 | 基本的な制限なしのままで大丈夫です。 階層の表示を制限したい場合は任意で選択。 |
| 先に出力するリスト | 投稿ページと固定ページどちらを先に表示するかの設定 |
| 除外カテゴリ | サイトマップから表示を除外したいカテゴリをIDで入力 |
| 除外記事 | サイトマップから表示を除外したい記事をIDで入力 |
| スタイルの変更 | 最初はこのままで大丈夫です。 デザインを変更したい場合はあとからでも可能です。 |
| キャッシュの使用 | サイトマップ機能とは関係ないためチェックを外します。 |
もしも設定に迷ってしまった場合には、下記の画像と同じ内容で設定しましょう。

設定が終わったら、「変更を保存」ボタンを押して設定完了です。
サイトマップページの公開
最後に、サイトマップページを公開していきます。
先ほど作ったページに戻ります。WordPress管理画面「固定ページ」>「固定ページ一覧」へ。

該当の固定ページにマウスを合わせ、「編集」ボタンを押してください。

この時点ではまだページを公開せず、まずはプレビューにて表示を確認します。
赤線が引いてあるリンクにマウスを合わせ、「右クリック」>「新しいタブで開く」を押します。

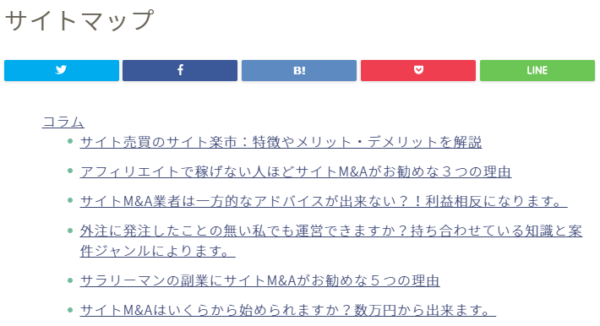
開いたページにて、下記のようなサイトマップが表示されていれば、正しく動作しています。

サイトマップが正常に表示されていることが確認できたら、ページを公開します。

これにてサイトマップページの作成と公開作業は完了です。
サイトマップページのリンクをメニューに追加しよう。
最後に、作成したサイトマップページをメニュー等に追加しましょう。
ここでは、Webサイトの一番上に配置するヘッダーメニューにサイトマップページのリンクを追加する場合を解説していきます。
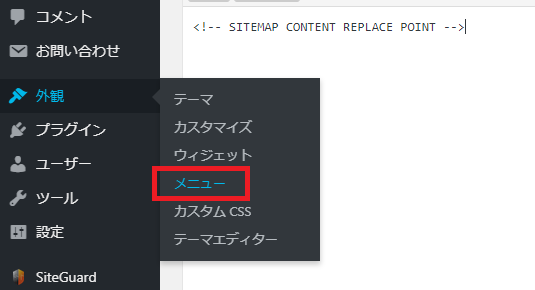
WordPress管理画面「外観」>「メニュー」に進みます。

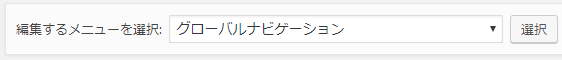
メニュー設定画面に進んだら、「編集するメニューを選択」からヘッダーメニューを選択しましょう。
※まだメニューが1つも無い場合は、メニューを新規作成してください。

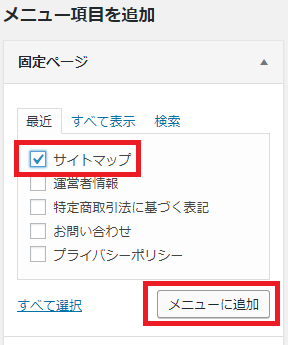
ヘッダーメニューを選択したら、メニュー項目を追加のエリアからサイトマップにチェックを入れ、「メニューに追加」をクリックします。

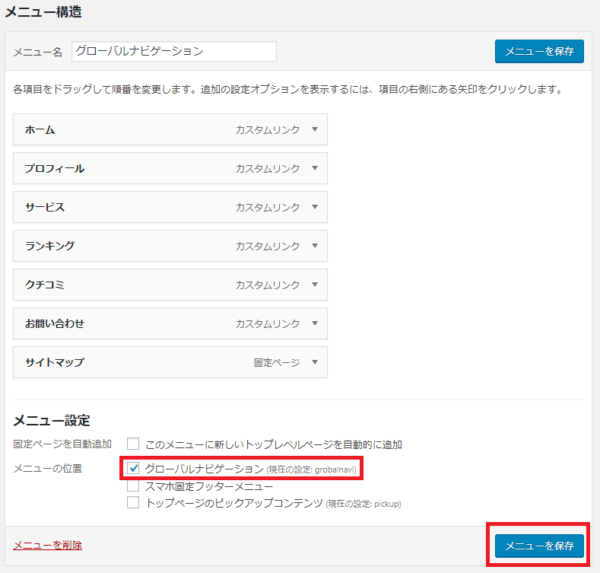
すると、右側のメニュー一覧に追加されます。追加されていることが確認できたら、下の「メニュー設定」においてグローバルナビゲーション(表記が異なる場合があります)にもチェックが入っていることを確認し、「メニューを保存」をクリックします。

メニューを保存したら、Webサイトを開いてリンクが増えているか確認しましょう。

無事にリンクが追加されていれば、サイトマップページのリンク追加完了です。
以上をもちまして、『PS Auto Sitemap』プラグインのインストールから設定、導入までの一連の手順解説となります。ここまでお疲れ様でした。
・WordPressセキュリティ診断と27個の対策を解説
・WordPress手動バージョンアップの方法と注意点をプロが解説
・失敗しない!WordPressテーマの変更方法と注意すべきポイント
この記事を書いた人
サイト引越し屋さん編集部
日本で最も利用されているサーバー移転&保守代行サービス『サイト引越し屋さん』の中の人です。 サイト引越しに関わる技術情報をはじめ、WordPressやその他のWebサービスに関するノウハウを発信しています。 全日本SEO協会所属。
本サイトにてご提供している情報については、最新かつ正確な情報を提供するよう努力していますが、情報の正確性や完全性を保証するものではございません。また、コンテンツには一部プロモーションが含まれております。本サイトの情報を利用することによって生じたいかなる損害に対しても、当社は責任を負いかねます。情報をご利用される際は、ご自身の判断と責任において行っていただきますようお願い致します。