- プラグイン
WP Sitemap Pageの使い方※知識不要でHTMLサイトマップを作成できるプラグイン
皆さんはWebサイトにサイトマップを設置していますか?
サイトマップとはサイト内のコンテンツの一覧を見れるページです。
サイトマップがあると、探したい情報をサイト内で見つけるのに役立つため、ユーザーにとって便利な機能といえます。
今回解説する『WP Sitemap Page』を利用すれば、手軽にサイトマップを作ることができます。
これからサイトマップの設置を検討されている方の参考になれば嬉しいです。
・WordPressセキュリティ診断と27個の対策を解説
・WordPress手動バージョンアップの方法と注意点をプロが解説
・失敗しない!WordPressテーマの変更方法と注意すべきポイント
目次(クリックで飛べます!)
XMLサイトマップとHTMLサイトマップの違い
サイトマップには、XMLサイトマップとHTMLサイトマップの2種類があります。
XMLサイトマップ:XML形式のファイルで、Googleの検索エンジンに向けたサイトマップです。
HTMLサイトマップ:HTML形式のファイルで、サイト内部から直接リンクしてユーザーが回遊できるので、ユーザーに向けたサイトマップです。
WP Sitemap Pageとは

WP Sitemap PageはHTMLサイトマップを作成するための無料プラグインです。
最大のメリットは、HTMLやCSSの知識が一切なくても作成できる点です。
プラグインが自動生成してくれるショートコードを貼り付けるだけで、サイトマップを設置できます。
注意:今回紹介するサイトマップは「HTMLサイトマップ」であり、「XMLサイトマップ」とは異なりますので注意してください。
WP Sitemap Pageの設定方法
まずはWP Sitemap Pageのインストールから設定方法を解説します。
- プラグインのインストール
- プラグインの設定を行う
- ショートコードを取得しコピペする
ステップ①:WP Sitemap Pageをインストールする
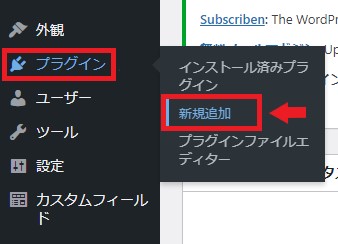
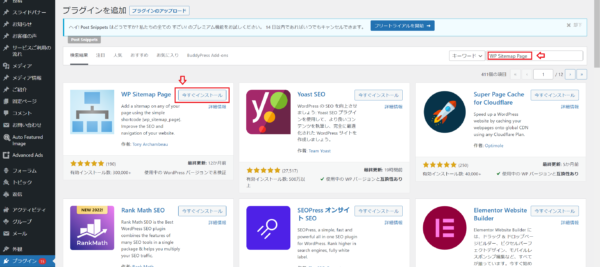
WordPressの管理画面のサイドメニュー>プラグイン>新規追加へ進みます。

「WP Sitemap Page」を検索フォームで検索し「今すぐインストール」をクリックし有効化しましょう。

次に「設定」を選択します。

ステップ②:WP Sitemap Pageの設定を行う
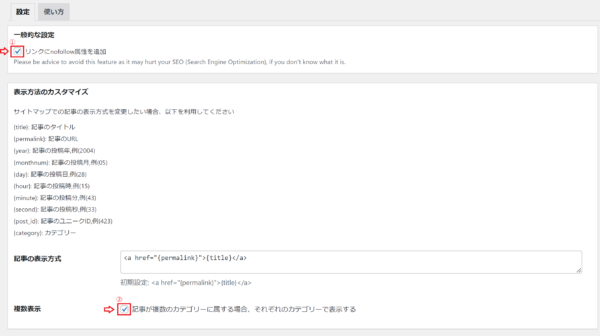
①サイトマップはGoogleのクローラーに対しては、非表示にさせるため「リンクにnofollow属性を追加」にチェックを選択しましょう。
②記事が複数のカテゴリーに属している場合は、チェックを入れておきます。

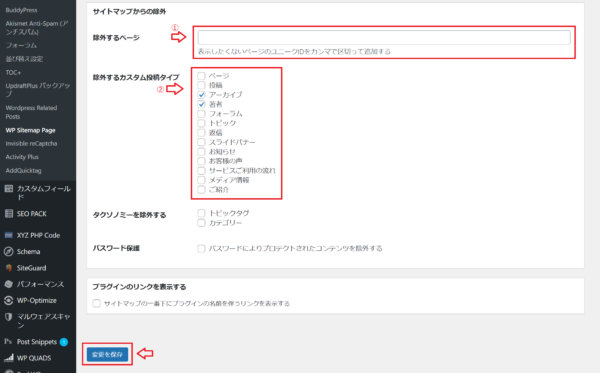
次にサイトマップに表示させたくないページを選択します。
①表示させたくないページがある場合は、投稿IDの入力が必要です。
投稿IDは、WordPress管理画面の投稿>記事一覧>対象ページにカーソルを載せると、左下にURLが表示されます。そのURL「post=●●●」の●●●が投稿IDです。
②表示させたくない投稿がある場合は選択しましょう

最後に「変更を保存」をクリックすれば、サイトマップ用ショートコードが生成され、完了となります。
ステップ③:サイトマップのショートコードを取得する
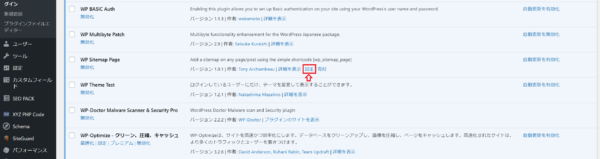
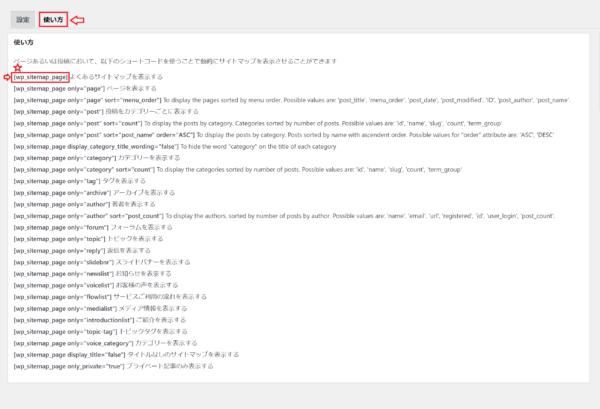
先ほどのステップ②で生成したショートコードを取得します。プラグインの設定画面から「使い方」タブへ進みます。
ショートコード一覧が以下のように表示されるので、まずは画像の★印のコードをコピーしましょう。

サイトマップ用の固定ページを新規作成する
次にサイトマップ用の固定ページを作ります。
WordPressの管理画面の「固定ページ」>「新規追加」を選択します。

- タイトルを「サイトマップ」と入力
- パーマリンク部分に「sitemap」と入力
- 「テキストエディタ」を選択しましょう
- 先ほどコピーしたショートコードをここにペースト
最後に「公開」をクリックすれば、サイトマップ用のページが作成されます。

サイトマップをサイトの最下部(フッター)に設置する
WordPress管理画面の「外観」>「メニュー」を選択します。

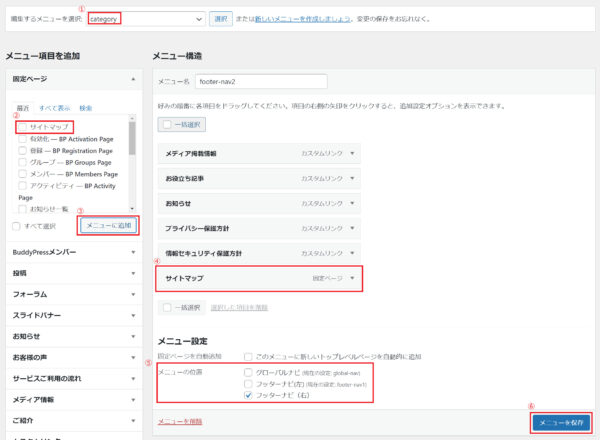
- フッターメニューを選択
- サイトマップにチェックを入れる
- 「メニューに追加」をクリック
- 固定ページになっているか確認する
- フッターナビを選択する
- 「メニューを保存」をクリック

以上でWP Sitemap PageによるHTMLサイトマップの設定は完了です。
まとめ
ここまでWP Sitemap Pageを使ったHTMLサイトマップの設置方法を解説してきました。
HTMLサイトマップを設置すると、ユーザーが情報を探しやすくなるので、ユーザービリティ向上につながります。
また、HTMLやCSSの知識がなくてもサイトマップを作成できるので、これからサイトマップの設置を考えている方はWP Sitemap Pageを導入してみてはいかがでしょうか。
・WordPressセキュリティ診断と27個の対策を解説
・WordPress手動バージョンアップの方法と注意点をプロが解説
・失敗しない!WordPressテーマの変更方法と注意すべきポイント
この記事を書いた人
サイト引越し屋さん編集部
日本で最も利用されているサーバー移転&保守代行サービス『サイト引越し屋さん』の中の人です。 サイト引越しに関わる技術情報をはじめ、WordPressやその他のWebサービスに関するノウハウを発信しています。 全日本SEO協会所属。
本サイトにてご提供している情報については、最新かつ正確な情報を提供するよう努力していますが、情報の正確性や完全性を保証するものではございません。また、コンテンツには一部プロモーションが含まれております。本サイトの情報を利用することによって生じたいかなる損害に対しても、当社は責任を負いかねます。情報をご利用される際は、ご自身の判断と責任において行っていただきますようお願い致します。