

- プラグイン
【初心者向け】Contact Form 7の使い方※お問い合わせフォーム設置
皆さんはサイト内にお問い合わせフォームを設置していますか?
お問い合わせフォームを設置することで、ユーザーが簡単に問い合わせできたり、メッセージを送ることができます。
本記事では、WordPress保守管理のプロ「サイト引越し屋さん」が、Contact Form 7というプラグインを使って、お問い合わせフォームを設置する方法を紹介します。
Contact Form 7はHTMLやCSSの編集作業なく、誰でも簡単にお問い合わせフォームを設置できるプラグインです。
それでは、さっそく詳しく見ていきましょう。
・WordPressセキュリティ診断と27個の対策を解説
・WordPress手動バージョンアップの方法と注意点をプロが解説
・失敗しない!WordPressテーマの変更方法と注意すべきポイント
目次(クリックで飛べます!)
Contact Form 7の特徴

Contact Form 7は、WordPressで作成したサイトに問い合わせフォームを設置するためのプラグインです。
主な特徴は次の通りです。
- 簡単にインストールできる
- CSSやHTMLの知識が不要
- 無料プラグイン
- 自動返信メールの設定ができる
- 日本語対応
- インストール数1,000万以上で信頼性抜群
Contact Form 7は、他のプラグイン同様にWordPressの管理画面(ダッシュボード)から簡単にインストールできます。
本来、問い合わせページを作成しようとすると、HTMLやCSSの専門的な知識が必要になりますが、こちらのプラグインを使えば簡単に設定可能です。
専門知識のない方でもサクッと問い合わせページを設置でき、問い合わせに対する自動返信メール(サンクスメール)も送れます。
Contact Form 7は、日本語対応済みで1,000万以上のユーザー数を誇る信頼性抜群のプラグインといえます。
Contact Form 7の注意点
Contact Form 7には問い合わせフォームとしての基本的な機能は備わっていますが、さらにアレンジを加えたいとなると注意も必要です。
ここでは、代表的な注意点2つを紹介します。
追加でプラグインが必要な場合がある
- Contact Form 7で条件分岐型のお問い合わせフォームを作りたい
- メールではなく一覧で回答を知りたい
- セキュリティを強化したい
このような機能はContact Form 7にはありませんので、追加で拡張・強化プラグインを導入する必要があります。
この後の項でおすすめのプラグインをいくつか紹介しますが、プラグインを入れすぎるとWordPressの動きが重くなったり、ほかのプラグインとの干渉が起きやすいといったデメリットもあります。
本当に必要な機能に絞って追加プラグインを入れることをお勧めします。
デザイン変更にはCSSが必須
Contact Form 7のお問い合わせフォームは非常にシンプルなデザインで、デザイン選択をすることもできません。
デザインを変えたい場合は、追加CSSを利用することになり、CSSの知識も必要です。
デザイン性の高いお問い合わせフォームが欲しい場合は、別のプラグインも検討してみましょう。
Contact Form 7のインストール・設定方法
では、Contact Form 7のインストール方法と設定方法を紹介します。
- お問い合わせフォーム
- 自動返信メール
- 自動メッセージ
これらの設定方法を順番に解説していきます。
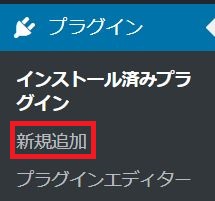
まずは、WordPressの管理画面のサイドメニューより【プラグイン】で「新規追加」をクリックします。

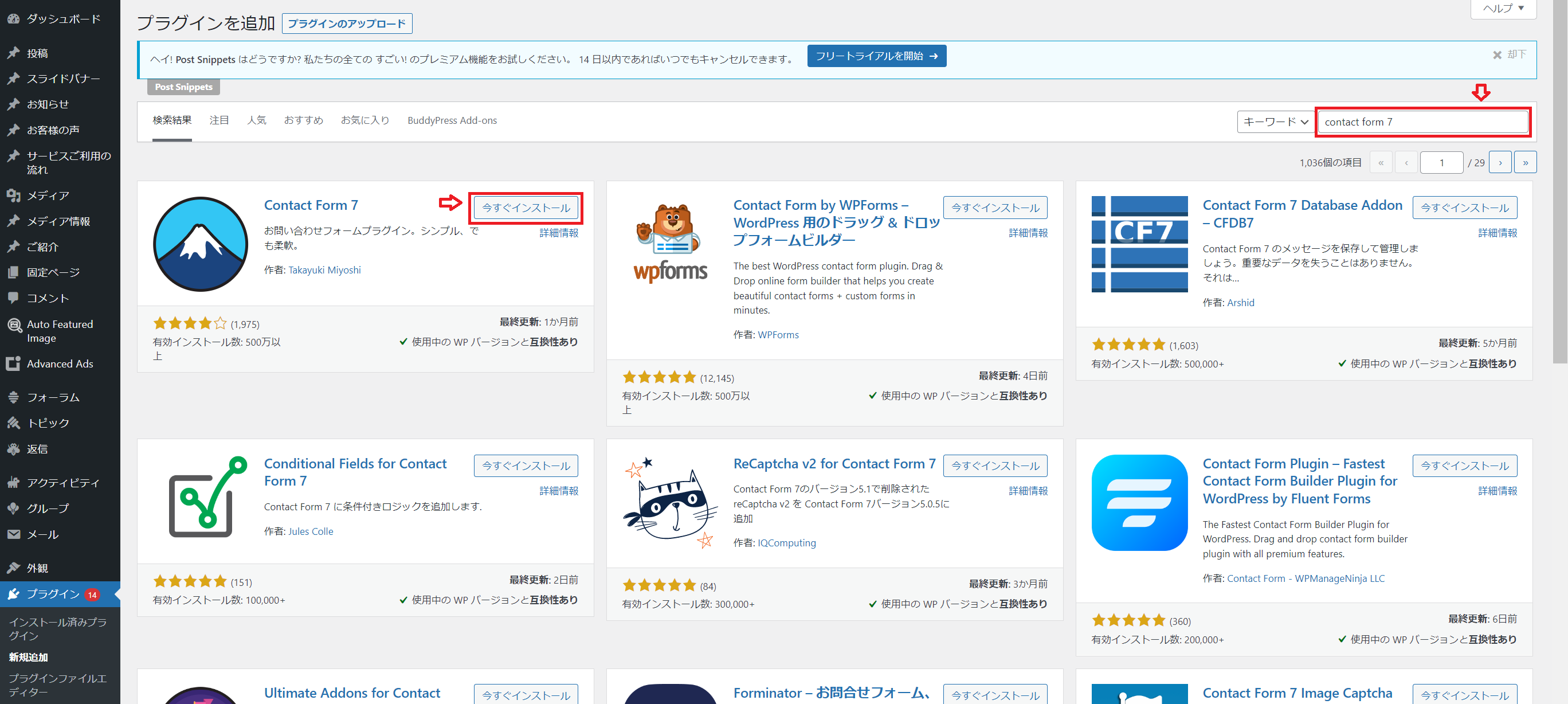
キーワードの検索窓に「Contact Form 7」を入力し、【今すぐインストール】をクリックします。

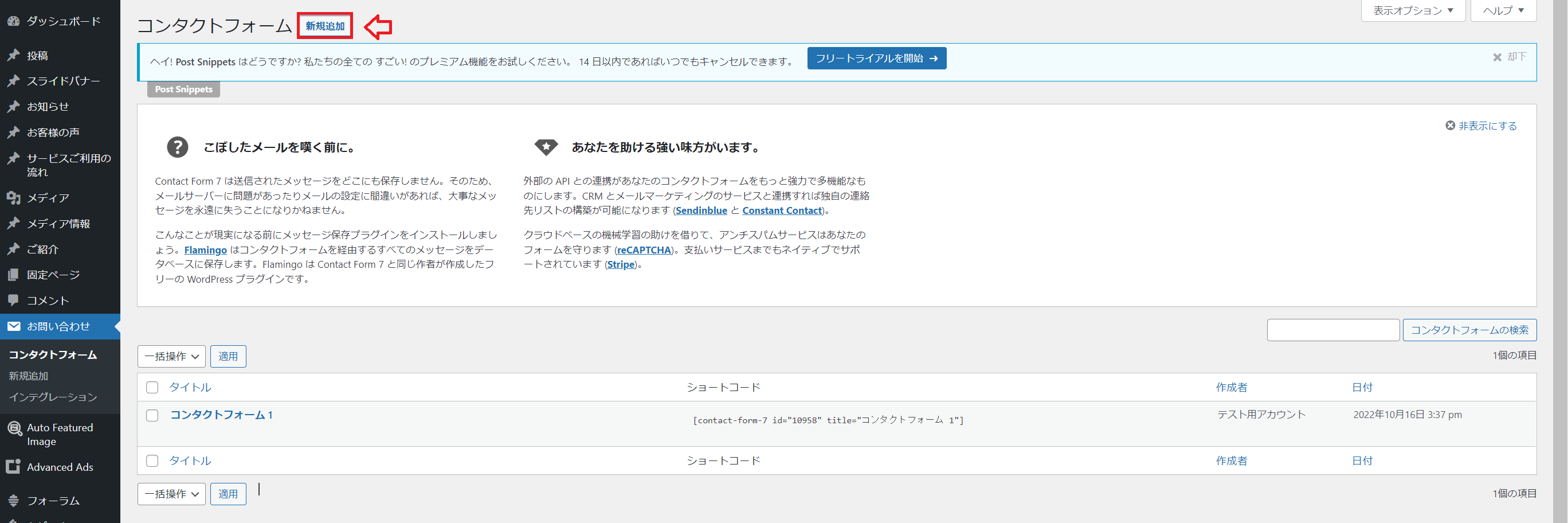
プラグインのメニューからContact Form 7を探し、設定を押しましょう。

新規追加を押しましょう。

お問い合わせフォームの設定方法
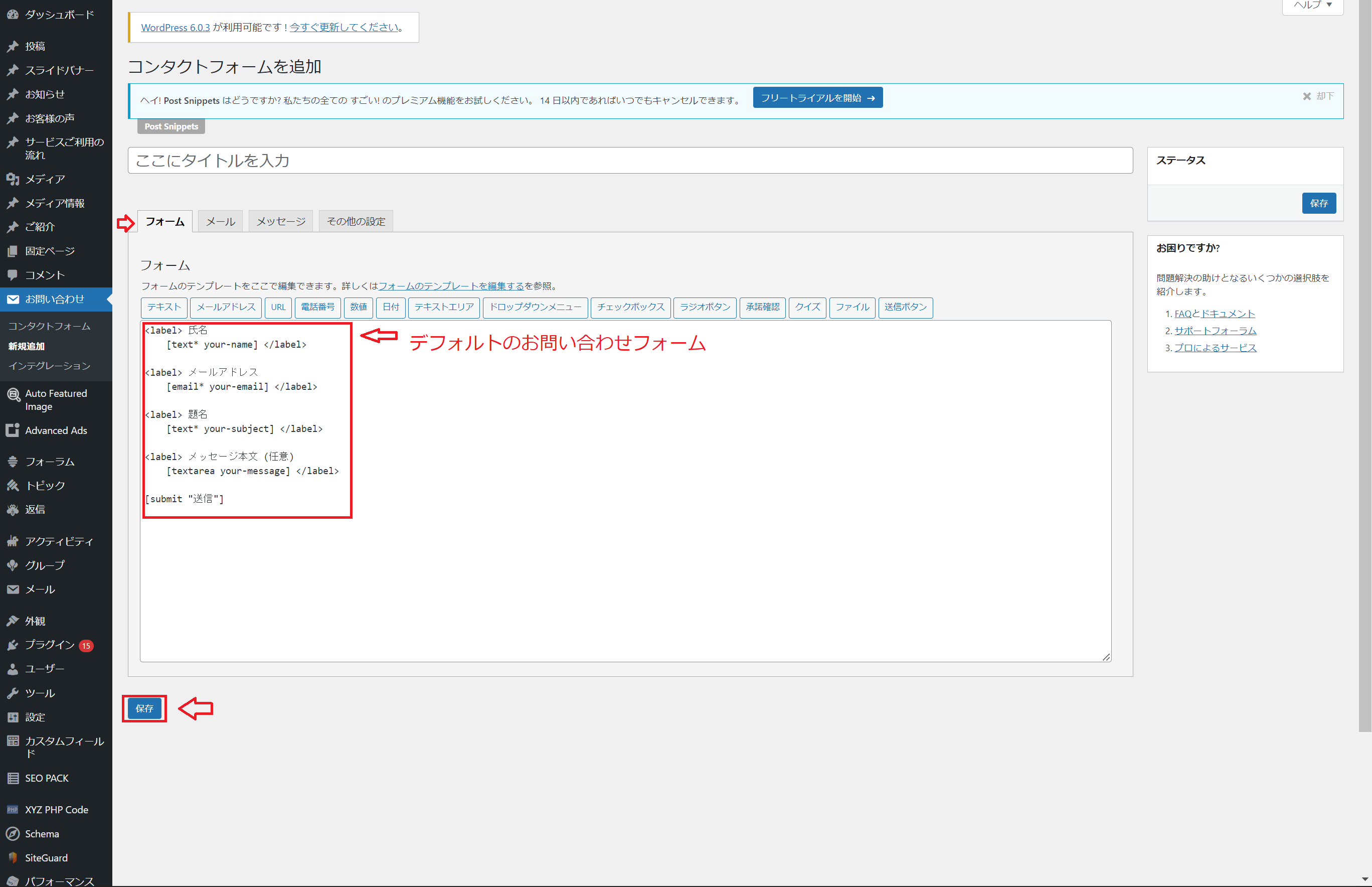
インストールが完了したら、まずはお問い合わせフォームを設置しましょう。
お問い合わせフォームは、には以下の欄があります
- 氏名
- メールアドレス
- 題名
- メッセージ本文
デフォルト以外にも、電話番号、ファイル添付欄も追加することもできます。
デフォルトで大丈夫なら、そのまま「保存」を押しましょう。

自動返信メールの設定方法
次に、自動返信メールの設定をしましょう。
自動返信メールとは、ユーザーがお問い合わせフォームを送信した際に、自動で送信されるメールです。
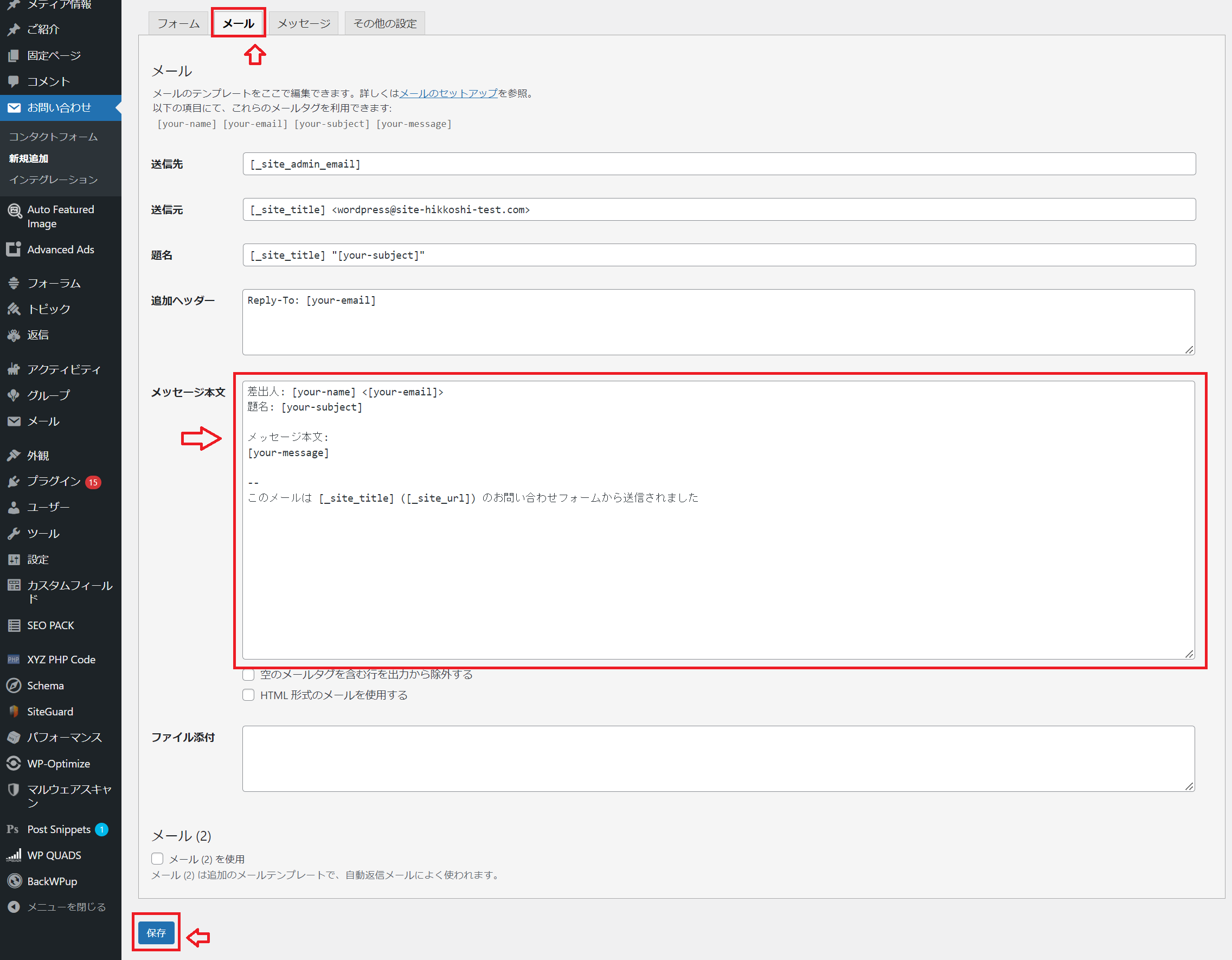
まずは画面上部の「メール」を選択し、題名や本文を書き込みます。
添付するファイルなどがあればここに入力します。
最後は「保存」を押して終了です。

3.自動メッセージの設定方法
最後に、自動メッセージの編集を行います。
自動メッセージとは、ユーザーがお問い合わせフォームを入力した際に、エラーがある場合に送られるメッセージです。
例:本文が長すぎる場合→「テキストが長すぎます」というメッセージが表示されます。
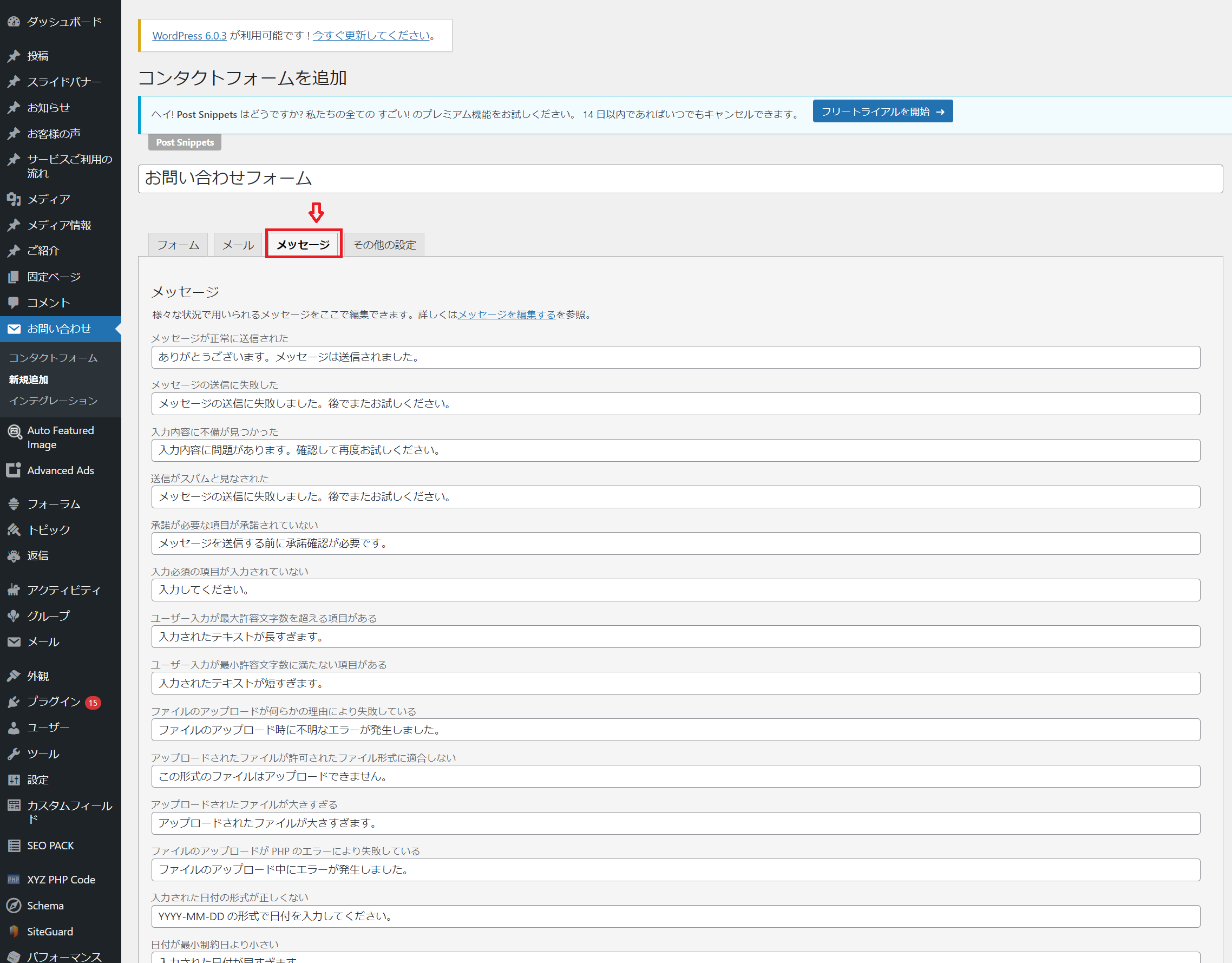
画面上部の「メッセージ」を選択します。
デフォルトのメッセージが以下の画像のように用意されています。
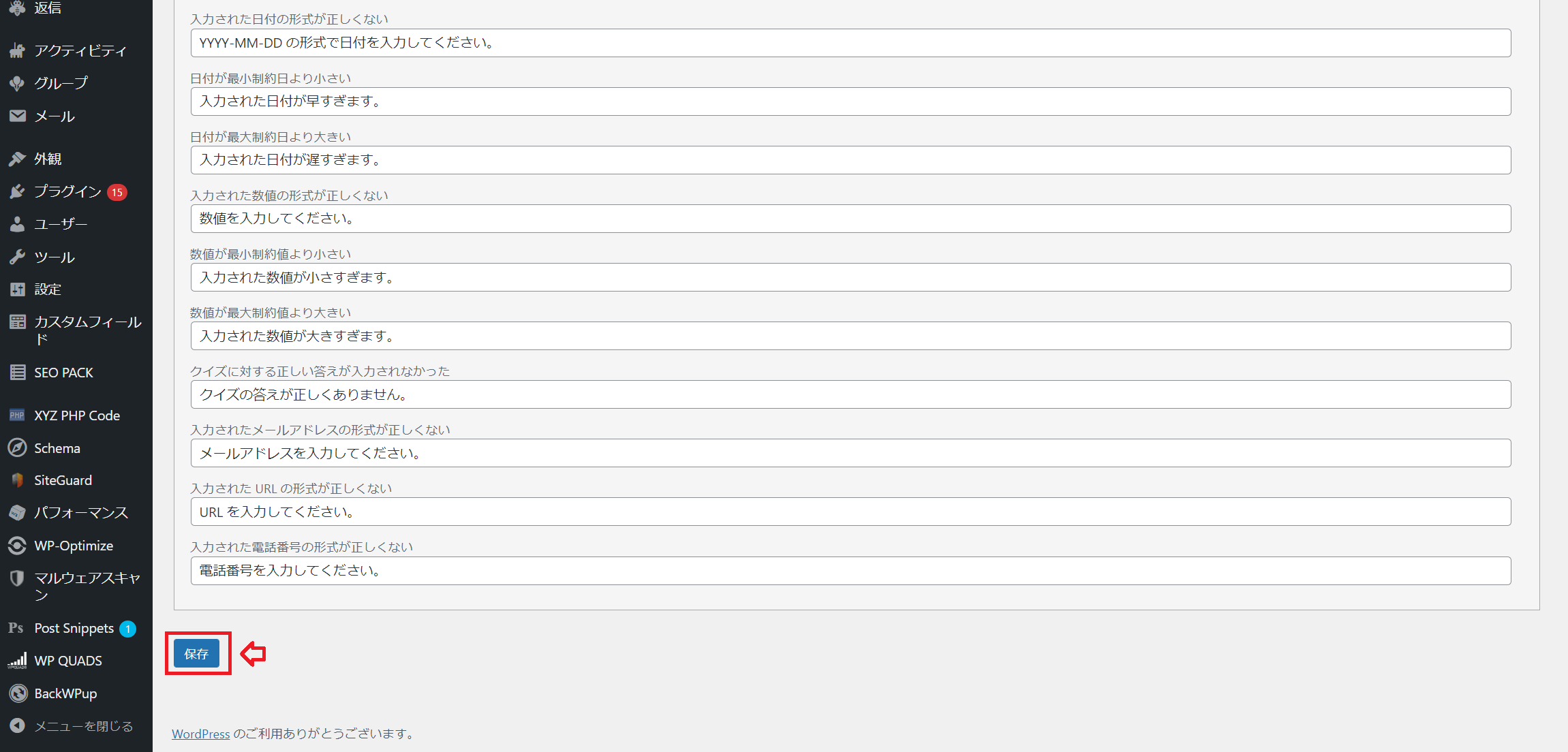
このままで問題ない場合はそのまま「保存」を押して大丈夫です。

最下部の【保存】をクリックします。

正箇所④】
Contact Form 7の機能拡張プラグイン5選
Contact Form 7をさらに便利に使うためにお勧めのプラグインを5つ紹介します。
- Contact Form 7 add confirm
- Conditional Fields for Contact Form 7
- GSheetConnector for CF7
- CF7 Apps
- Redirection for Contact Form 7
Contact Form 7 add confirm

Contact Form 7 add confirmは、ユーザーが問い合わせを送信する前に「確認画面」を表示する拡張機能を持つプラグインです。
確認画面があると誤送信の予防にもつながります。
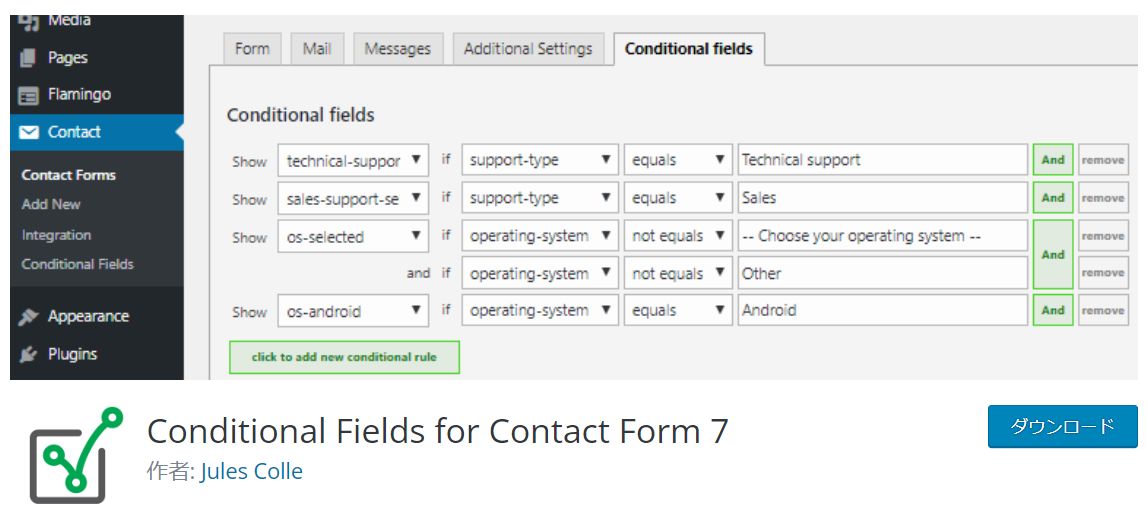
Conditional Fields for Contact Form 7

Conditional Fields for Contact Form 7は質問を条件分岐できる拡張機能を有しています。
「はい」と答えたユーザーにだけ「詳しい内容をお書きください」の項目を新たに表示させることができるイメージです。
GSheetConnector for CF7

GSheetConnector for CF7はContact Form 7で入力された情報をスプレッドシート上に出力するプラグインです。
お問い合わせ内容を一覧で把握したいときや、関数を利用して特定の内容を抽出したい時などには特に役立ちます。
CF7 Apps

CF7 AppsはContact Form 7用のスパム対策プラグインです。
botを使って自動送信されるスパムメールを防ぐ効果があります。
Redirection for Contact Form 7

Redirection for Contact Form 7はContact Form 7で作成したお問い合わせにサンクスページを設定できる機能を持っています。
よりユーザーに親切なお問い合わせフォームを作りたい方、コンバージョンを正確に計測したい方におすすめです。
まとめ
ここまでContact Form 7プラグインの使い方について解説してきました。
初めからデフォルトの状態が用意されているので、設定がとても楽です。
今回ご紹介したのは、最低限の機能だけでしたが、サイトで提供しているサービスに合わせてフォームをカスタマイズすることも可能です。
また、記事後半で紹介したContact Form 7 add confirmやConditional Fields for Contact Form 7を取り入れれば、使い方の幅はさらに拡がります。
Contact Form 7は、サイトにお問い合わせ機能を作る際にかなりお勧めしたいプラグインです。
・WordPressセキュリティ診断と27個の対策を解説
・WordPress手動バージョンアップの方法と注意点をプロが解説
・失敗しない!WordPressテーマの変更方法と注意すべきポイント
この記事を書いた人
サイト引越し屋さん編集部
日本で最も利用されているサーバー移転&保守代行サービス『サイト引越し屋さん』の中の人です。 サイト引越しに関わる技術情報をはじめ、WordPressやその他のWebサービスに関するノウハウを発信しています。 全日本SEO協会所属。
本サイトにてご提供している情報については、最新かつ正確な情報を提供するよう努力していますが、情報の正確性や完全性を保証するものではございません。また、コンテンツには一部プロモーションが含まれております。本サイトの情報を利用することによって生じたいかなる損害に対しても、当社は責任を負いかねます。情報をご利用される際は、ご自身の判断と責任において行っていただきますようお願い致します。