

- 無料ブログ
note(無料会員/プレミアム)からWordPressへの移行手順を解説
こんにちは、日本でもっとも利用されているWordPressのサーバー移転&保守管理サービス『サイト引越し屋さん』です。
- noteからWordPressへの引越しは大変なのか
- noteからWordPressへの移行方法を探している
- noteに比べてWordPressの管理は難しいのか
本記事では、noteからWordPressへの移行手順を解説しています。
ぜひ参考にしてみてください。
「noteからWordPressに移行したいけど作業が面倒。」
「自分で作業して失敗するのが恐い。」
そんなときはサイト引越し屋さんにお任せください。
経験豊富なエンジニアが作業を代行いたします。
目次(クリックで飛べます!)
note(無料会員)からWordPress移行の準備
今回はnoteの無料会員とnoteプレミアム会員の方に向けたサイトの移行手順になります。
- noteの無料会員
- note プレミアム会員(月額500円)
上記の会員の方は、おそらく以下のようなURLになっているかと思います。
https://note.com/ユーザーのnote ID
また、noteからWordPressへ移行する前には以下の3点を準備しておきましょう。
①独自ドメインを取得しておく

1つ目は独自ドメイン(URL)の取得です。
独自ドメインとは、いわばWebサイトの住所のようなものです。
noteからWordPressサイトへ移行するにあたり、自分だけの独自ドメインを取得しておく必要があります。
例えば、サイトのURLは以下のようになります。
noteのドメイン:https://note.com/XXXXX
独自ドメイン:https://XXXXX.com
noteのときはnoteのディレクトリを借りて記事を投稿していましたが、独自ドメインにすると完全に独立していることがわかります。
独自ドメインの決め方はこちらの記事が参考になります。
また、独自ドメインの取得はドメイン管理サービス『お名前.com』で出来ます。
②レンタルサーバーの契約

次に必要な準備がレンタルサーバーの契約です。
レンタルサーバーとは、Webサイトを保管しておく倉庫のような存在です。
日本には多くのレンタルサーバーがあり、機能や性能、サービスまで様々な特徴があります。
レンタルサーバーは毎月お金がかかるものですので、慎重に選ぶようにしてください。
サーバー性能(サイトの表示スピードが速い!)、高アクセスへの耐久性、セキュリティの高さなどの面から、バランスの取れている『エックスサーバー』を推奨します。
価格重視であれば、比較的リーズナブルな『ロリポップ』がお勧めです。
③WordPressテーマの選定

最後に必要なのは、WordPressのテーマ選びです。
WordPressのテーマとは、無料ブログでいうテンプレートやデザインを意味します。
今まで使っていたデザインはnoteが提供していたものなので、WordPress移行にあたり新たにデザインを選ぶ必要があります。
WordPressのテーマも種類は様々で、無料から有料までたくさんあります。
いくつか具体的なテーマを紹介していきます。
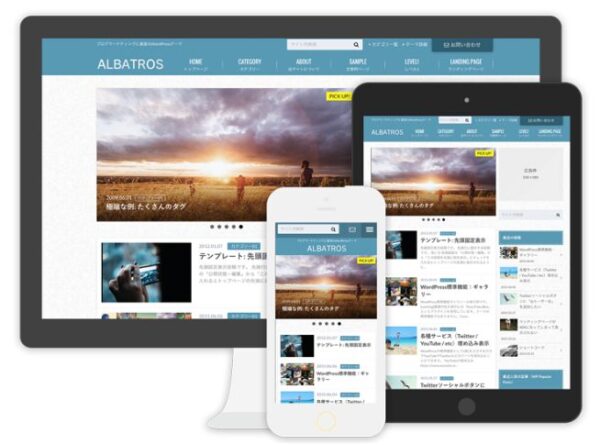
【有料テーマ】OPEN CAGEのテンプレート『ABATROS(アルバトロス)』

『ALBATROS(アルバトロス)』は、OPEN CAGEが提供するWordPress専用テーマの一つです。
デザインはシンプルでコンテンツをスッキリ見せてくれます。豊富で美しいカラーがそろっているのも人気の理由です。
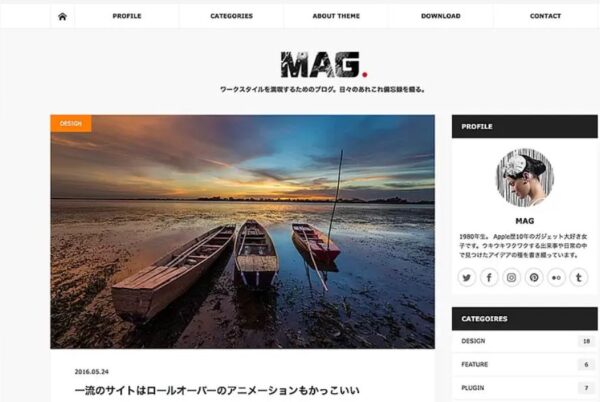
【有料テーマ】TCDのテンプレート『MAG』

『MAG(マグ)』は、TCDが提供するWordPress専用テーマの一つです。
ブログのアクセスアップを重視し、広告収入を底上げするための機能が多く備わっているテーマです。
無料テーマ『Cocoon』

『Cocoon(コクーン)』は、無料でインストールできる人気のWordPressテーマです。
シンプルなデザインで、WordPressが初めての人にも使いやすい機能が揃っています。
無料テーマ『Lightning』

『Lightning(ライトニング)』は個人ブログから商用サイトまで、柔軟にカスタマイズできる無料テーマです。
インストールはWordPressの管理画面から簡単に行うことができます。
【外観】>【テーマ】>【新しいテーマを追加】へ進み検索窓に「lightning」と入力すれば表示されるので、そのままインストールを実行すれば使用できるようになります。
===
noteからWordPress移行にお悩みなら、『サイト引越し屋さん』にご相談ください。
>>移行サービス詳細はこちらをクリック
WordPressサイトの作成手順(独自ドメイン設定とWordPressインストール方法)
事前の準備が整いましたら、次はWordPressサイトの作成です。
契約したレンタルサーバーに独自ドメインを設定した後、WordPressシステムのインストールを行いWordPressサイトを作っていきます。
※本記事では、レンタルサーバーはエックスサーバー、ドメイン管理サービスはお名前.comを使用する前提で解説を進めていきます。
サーバーに独自ドメインを設定する
WordPressをインストールする前に、レンタルサーバーの管理画面から独自ドメインを設定する必要があります。
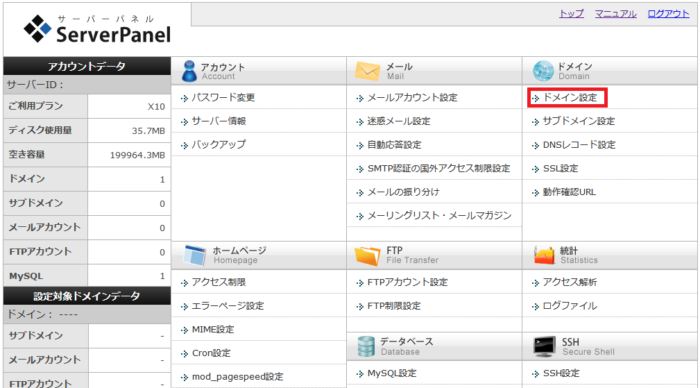
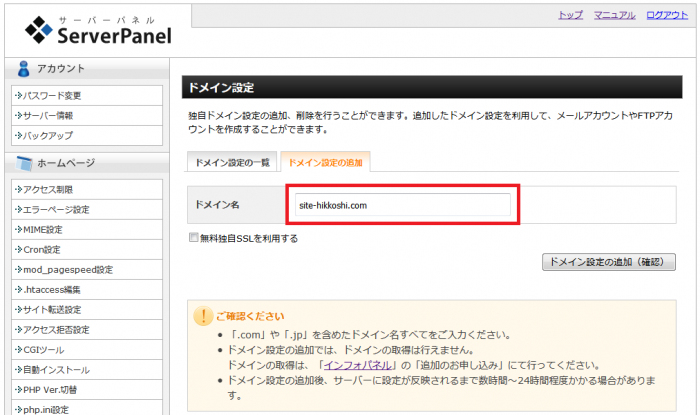
エックスサーバー管理画面のサーバーパネルにログインし【ドメイン設定】に進みましょう。

【ドメイン名】には、あなたが契約した独自ドメインを入力します。

これでエックスサーバーにあなたの独自ドメインが登録されました。
サーバーにWordPressをインストールする
次にWordPressのインストールです。
最近のレンタルサーバーには、ボタン1つでWordPressをインストールできる機能が備わっています。
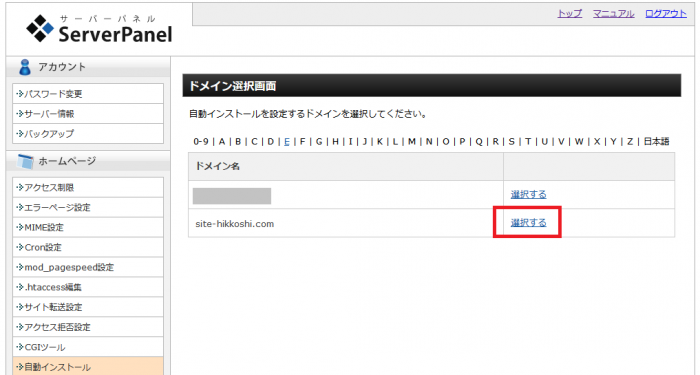
エックスサーバー管理画面のサーバーパネルのトップに戻り、【自動インストール】をクリックします。

WordPressをインストールする独自ドメインを選択します。

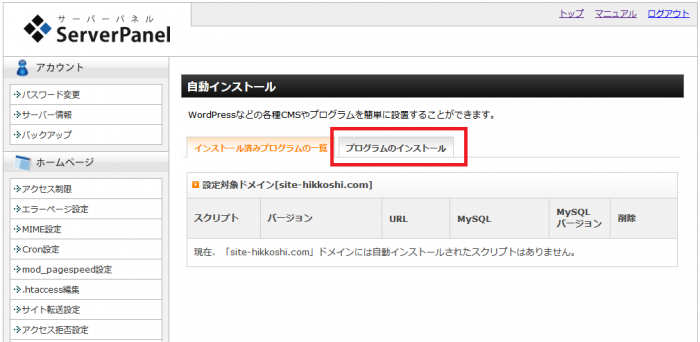
【プログラムのインストール】をクリックします。

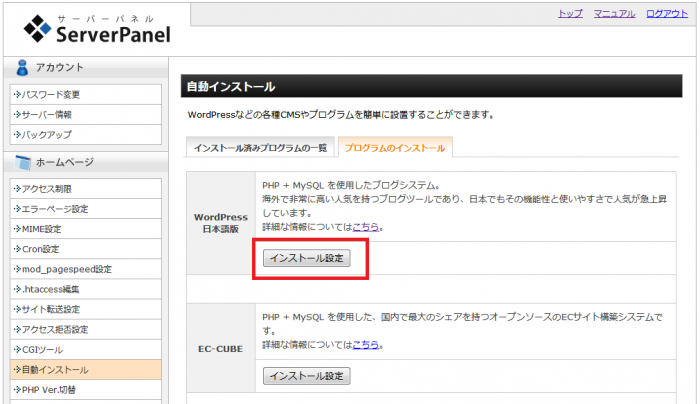
【インストール設定】をクリックします。

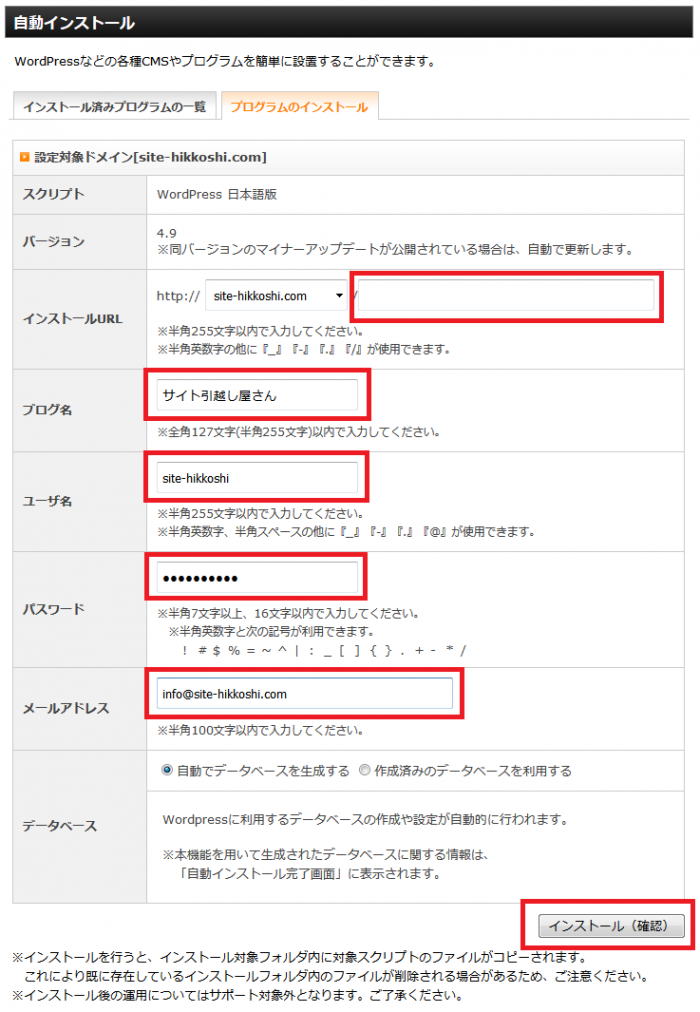
その後のインストール設定内容に関しては、以下を参考にしてください。
| 項目 | 設定内容 |
|---|---|
| インストールURL | 空欄で大丈夫です! |
| ブログ名 | あなたのブログのタイトルを記入 |
| ユーザー名 | WordPress管理画面にログインするためのIDになります。 |
| パスワード | WordPress管理画面にログインするためのパスワードになります。 |
| メールアドレス | WordPressの更新などを通知するためのメールアドレス |

記入が終わったら、【インストール(確認)】ボタンを押してインストールを実行してください。
独自ドメインのネームサーバーを変更する
WordPressがインストールできたら、独自ドメインの管理画面からネームサーバーの変更を行います。この作業は、あなたがドメインを取得したサービス(お名前.comやムームードメインなど)で行います。
ネームサーバーの変更とは「この独自ドメインは○○というレンタルサーバーで使います!」という設定のことです。つまり、レンタルサーバーと独自ドメインを管理するドメインレジストラ(お名前.comやムームードメインなど)を紐づける作業です。
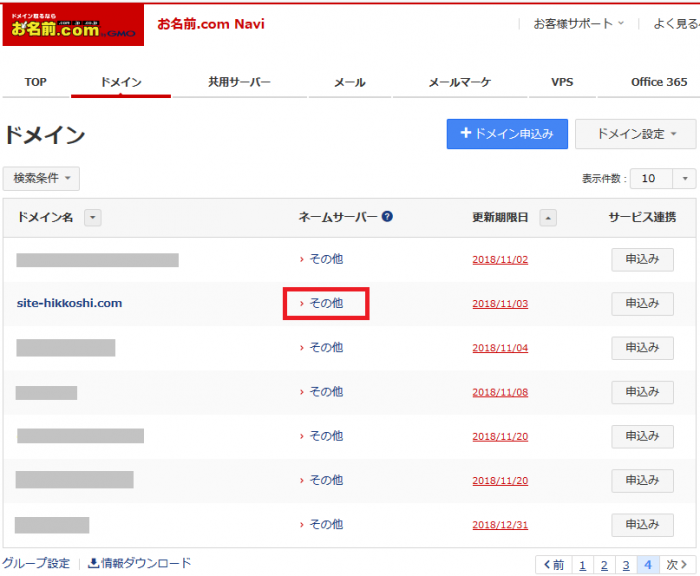
具体例として、お名前.comで取ったドメインで解説していきます。
まだ独自ドメインを取得していない場合は、取得してから先にお進みください。
まずはドメイン管理画面にログイン後ネームサーバーの設定画面に進みます。

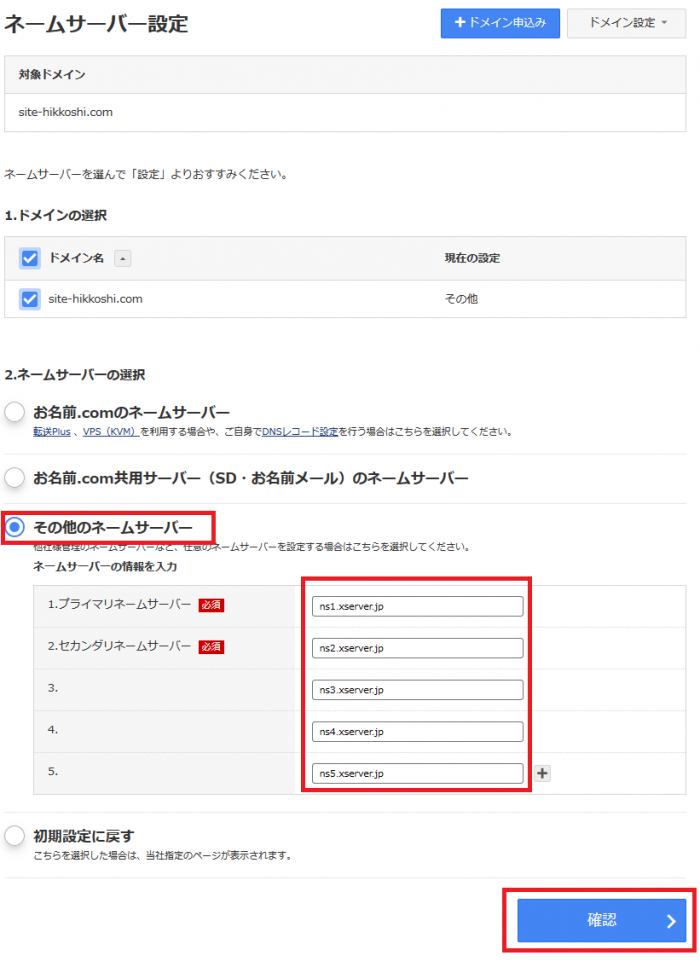
【その他のネームサーバー】を選択し、契約したレンタルサーバーのネームサーバーを設定します。
各社ネームサーバーはこちらの記事にて確認ご確認いただけます。
または、Googleのネット検索で「レンタルサーバー名+ネームサーバー」で調べると情報が出てくるはずです。
例えば、エックスサーバーのネームサーバーは以下の通りです。
| 項番 | ネームサーバー名 |
|---|---|
| ネームサーバー1 | ns1.xserver.jp |
| ネームサーバー2 | ns2.xserver.jp |
| ネームサーバー3 | ns3.xserver.jp |
| ネームサーバー4 | ns4.xserver.jp |
| ネームサーバー5 | ns5.xserver.jp |
入力が完了したら、確認ボタンを押して設定します。

これにてWordPressインストールとドメイン設定は終わりです。なお、以上の作業を終えて独自ドメインにアクセスしてもすぐには反映されない場合があります。その場合は以下のような画面が表示されます。

無効なURLです。
プログラム設定の反映待ちである可能性があります。
しばらく時間をおいて再度アクセスをお試しください。
設定の反映には最大で24時間ほどかかるので、反映されるまで気長に待ちましょう。
もし長時間経っても反映されない場合は、PC内に画面の履歴が残っている可能性があります。
WindowsのPCなら「F5キー」を押してリロードしてみてください。
この操作で解決できる場合もあります。
WordPressの初期設定を行う
レンタルサーバーで管理するドメインにWordPressをインストールした後は、WordPressの初期設定を行います。
ここでは「一般設定」「パーマリンク設定」「テーマ設定」「ヘッダーバナーの設定」の手順を解説します。
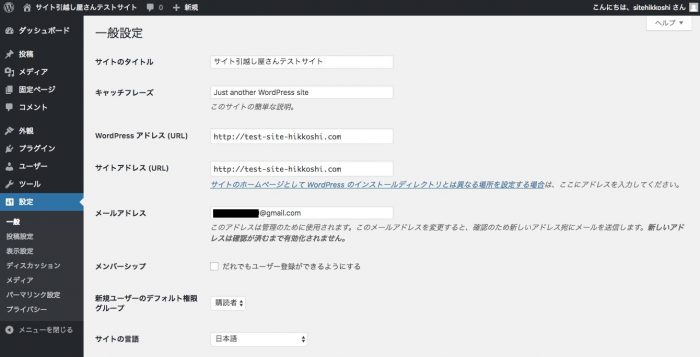
◎一般設定

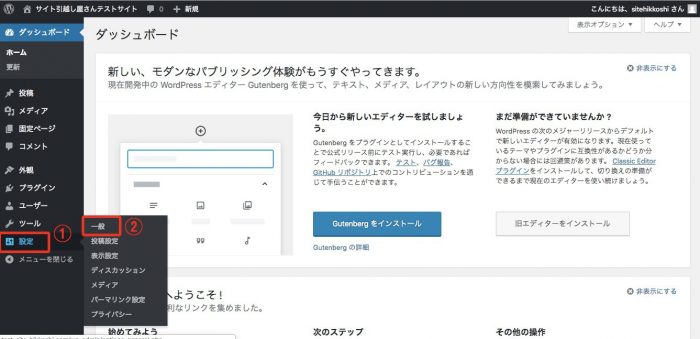
まずはWordPressの管理画面(ダッシュボード)にログインします。
【設定】>【一般】の順に選択します。

一般設定ページでは、以下のものを設定することができます。
- サイトのタイトル
- キャッチフレーズ
- WordPressアドレス
- サイトアドレス
- メールアドレス
- メンバーシップ設定
- サイトの言語設定
- タイムゾーンの設定
WordPressサイトのタイトルはnoteで使っていたものを入力します。
【キャッチフレーズ】は、サイトの内容を端的に表現するものを入れるのが一般的です。
狙っている検索キーワードがあれば入れておきましょう。
【WordPressアドレス】と【サイトアドレス】は、基本的に同じURL(サーバードメイン)を設定します。(※自動で入力されています)
【メールアドレス】は、ブログにコメント通知などを受け取るためのアドレスです。
【メンバーシップ設定】は、WordPressを複数のユーザーで使用する際に個別にIDやパスワードを発行したり、編集等の権限を制限したりするためのユーザー管理機能設定です。必要に応じて設定しておきましょう。
【タイムゾーン設定】は、外国向けのサイトでない限りデフォルトのままでOKです。
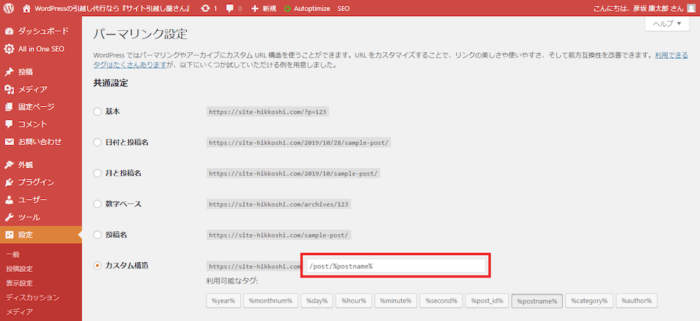
◎パーマリンク設定

次にWordPress管理画面の【設定】>【パーマリンク設定】へ進み、パーマリンク設定を行います。パーマリンクとは、ページごとに個別で割り当てられるURLです。
サイトドメイン以下の部分を設定することをパーマリンク設定といいます。
どのようなURLにするかは自由ですが、例えば「https://サイト名.com/%postname%」など、シンプルでわかりやすい構造にするとスッキリ見えるのでお勧めです。
他にも%monthnum%や%day%など、10種類のタグが用意されているので、ご自身が管理しやすいパーマリンクを設定してみましょう。
デフォルトのパーマリンクで対応できない場合には、「Custom Permalinks」というプラグインを使用して自由に設定することも可能です。
◎テーマ設定
WordPressではテーマ(サイトテンプレート)を選択することで、好みのデザインに変更することができます。
WordPressには、無料のものから有料のものまで様々なテーマがあります。
先ほど「WordPressのテーマ選定」の項目で紹介させていただいたテーマから選ぶか、noteのデザインをなるべく引き継ぎたい場合は類似したテーマを見つけてインストールすると良いでしょう。
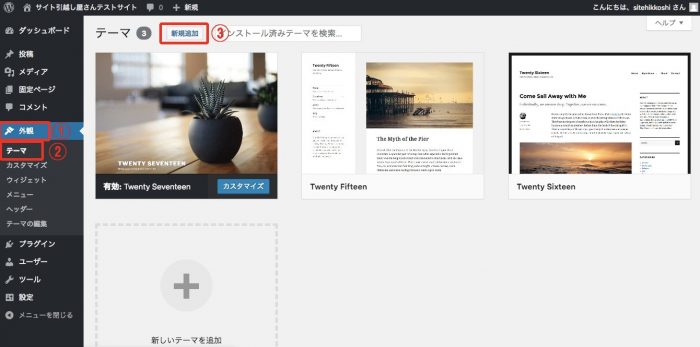
▼ダッシュボードからテーマをインストールする方法
管理画面から【外観】>【テーマ】>【新規追加】を選択します。

すでに特定のテーマを持っている場合は【テーマのアップロード】>【ファイルを選択】からテーマファイルを選択し、【今すぐインストール】でテーマをインストールすることが可能です。
※テーマファイルはzip形式でアップロードしてください。
インストール終了後に【有効化】をクリックすれば、テーマがサイトに反映されます。
▼FTPソフトでテーマをインストールする方法
FTPソフトでテーマをインストールする場合は/wp-content/themes/の直下に、解凍したテーマファイルをアップロードしてください。
その後、WordPressの管理画面から【外観】>【テーマ】に移動すると、FTPソフトでアップロードしたテーマが追加されていますので【有効化】をクリックしてテーマを反映させましょう。
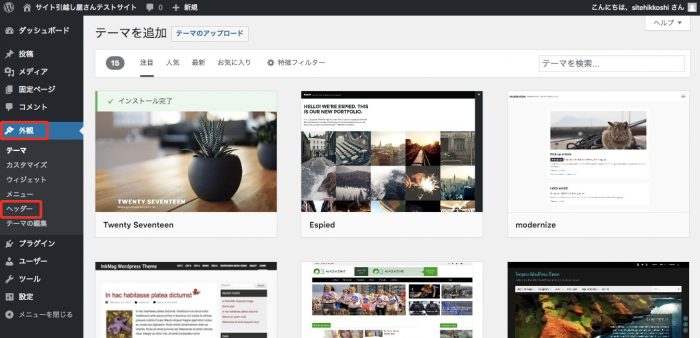
◎ヘッダーバナーの設定

サイドメニューにある【外観】から【ヘッダー】を選択します。

【新規画像を追加】から【ファイルを選択】へ進み、ヘッダーにする画像を選び【開く】>【選択して切り抜く】を選択し、サイズの調整をした後に【画像切り抜き】>【公開】
使用するテーマによって設定方法は異なりますが、基本的には上記の流れでヘッダーバナーを変更できます。
ページの移行
次にnoteで作成したページの移行を行います。
noteは2023年にインポート・エクスポート機能を提供開始しました。
エクスポート機能は、noteで書いた記事データを出力できる機能。バックアップや他のサービスへの移行に使うことができる。データは、WXR形式のXMLファイルと、記事に貼り付けた画像や音声などのファイルで構成され、自身の記事全てを1つのXMLファイルとしてダウンロードできる。
出典元:ITmedia NEWS
このエクスポート機能を使えば、記事を一気にWordpressに移行することができます。
まずは、note側の設定を見てみましょう。
note公式サイトでは、以下のような流れが紹介されています。
- noteのアカウントにログインする
- 右上のプロフィールアイコンを選択しメニューを表示
- 「自分の記事」 を選択
- 「自分の記事」の右上、「エクスポート」を選択
- 「エクスポートを開始」を選択
- 「エクスポートが開始される」
- エクスポート開始のメールが届く
3日ほど経つとエクスポートが完了した旨のメールが届くので、XMLファイルと画像などのZipファイルをダウンロードします。
その後は、以下の流れでWordpressへのインポートを行います。
- WordPressにログインする
- サイドバーから「ツール」を選択
- 「インポート」を選択
- WordPressエクスポートファイルからのインポートを選択
これで記事の移行は完了です。画像ファイルは、サイドバーの「メディア」からまとめてアップロードしましょう。
ヘッダーメニュー(グローバルナビゲーション)とフッターメニューの設定

まず初めに、メニューを作成します。
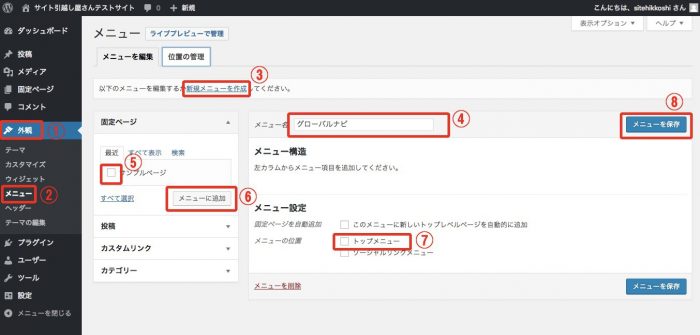
WordPressの管理画面から【①外観】>【②メニュー】を選択。
【③新規メニューを作成】をクリックし【④メニュー名】に分かりやすい名前を入力します。
【⑤作成した固定ページ】の中からメニューに追加したいページを選択して【⑥メニューに追加】をクリック。
【⑦メニューの位置】を選択して【⑧メニューを保存】を押すと、メニューが作成できます。
フッターメニューの設定方法は使用するテーマによって異なります。
テーマによっては【⑦メニューの位置】で選択することも可能です。
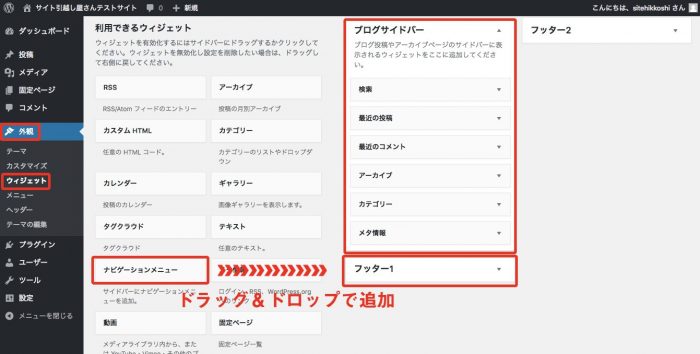
例えば、WordPressの初期テーマであTwenty Seventeenは【外観】から【ウィジェット】へ進み、【フッター】に【ナビゲーションメニュー】をドラッグ&ドロップして追加し保存すると、フッターメニューが表示されるようになります。
ウィジェット(サイドバー)の設定

次にサイドバーの表示を設定します。
WordPressの管理画面から【外観】>【ウィジェット】を選択。
サイドバーに表示したい項目を左の【利用できるウィジェット】から選んで【ブログサイドバー】にドラッグ&ドロップで追加します。
先述したように設定方法は使用するテーマによって変わるため、当箇所で見当たらない場合はテーマ提供元の設定マニュアルを参考にしてみてください。
以上で、WordPressの作成は完了です。
===
「noteからWordPress移行したいけど、自分では出来そうにない。」
そんなときは、専門の移行業者への依頼がお勧めです。
noteからWordPress移行における注意点
noteからWordPress移行における注意点をいくつかお伝えします。
noteから新サイトへリダイレクトはできない
リダイレクトとは、ページやサイトをあらかじめ指定したURLへ自動転送する仕組みです。
サイトリニューアル後には、SEO評価やアクセスを引き継ぐ目的でリダイレクトを実施するパターンが多いのですが、noteはリダイレクトできない仕様になっているため、SEO評価はリセットされてしまいます。
ただ、新しいWordPressサイトでSEO評価を踏まえた記事を増やしていくことで、少しずつSEO評価が積み重なっていきます。
そのため、記事のテーマや運営方法にもよりますが、長い目で見るとネット検索からの集客はWordPressのほうが有利になる可能性は十分あります。
noteの記事は削除する
全く同じコンテンツがインターネット上で公開されている場合、後に公開されたほうがペナルティを受ける可能性があるので注意が必要です。
無事にWordPressサイトへ移行が完了した後は、note側の記事は速やかに削除したほうが良いでしょう。
記事移行の注意点
2023年以降、noteからWordpressへの記事移行に、ほかの無料ブログサービスと同じようにエクスポート機能が使えるようになりました。
それ以前は手作業で記事を移すしかなかったため、エクスポート機能の登場によってnoteからWordpressへの移行の手間はかなり減ったと言えるでしょう。
とはいえ、注意しておきたい点もいくつかあります。
注意点1:特定記事だけのエクスポートできない
noteのエクスポート機能は「自分の記事」のすべての記事を対象としていて、「この記事だけ移行させたい」ということはできません。
一部の記事が不要な場合は、事前に削除しておくとよいでしょう。
注意点2:固定ページへの手動での移動が必要
WordPressにはブログ記事更新のための「投稿ページ」、会社概要やお問い合わせを作成するための「固定ページ」があります。
noteには記事ページの種類の違いがなく、エクスポートファイルもすべての記事合わせて1ファイルなので、「この記事を投稿ページに」「この記事を固定ページに」という振り分けはできません。
一度投稿ページに格納されたnoteの記事のうち、固定ページに必要な記事をコピー&ペーストを使って、手動で移動するのがおすすめです。
注意点3.画像URLの差し替えが必要
noteからのエクスポートで記事を移行したけれど、画像が反映されていないというトラブルが良くあります。
というのも、記事では以下のようなhtmlタグを使って画像を表示させています。
<img src=”ファイルのURL”>
この「ファイルのURL」がnoteの時のままなので、Wordpressにインポートした画像が表示されなくなってしまうのです。
これを解消するためには、「ファイルのURL」の部分をnoteの時のURLからWordpressに移行した後のURLに変えなければなりません。
それぞれの画像のURLはサイドバーの「メディア」から「ライブラリ」を選択、対象の画像をクリックして「ファイルのURL」で確認できます。
WordPress各種設定は手作業で行う
WordPressを使うには、ヘッダーやフッター、ウィジェット、パーマリンクなどを手作業で設定していかなければなりません。
noteの運営よりはWordpressの運営のほうが考えることも多く、手間もかかると言えるでしょう。
もちろん、手間をかけた分独自性の高いデザインや自分の使い勝手の良いサイトにしていくことも可能です。
===
「noteからWordPress移行したいけど、手間がかかりそうで面倒くさい。。。」
そんなときは、専門の移行業者へ外注化がお勧めです。
手間をかけず確実に引越したいなら専門業者を利用しよう
ここまでnoteからWordPressへの移行方法や注意点について解説してきました。
もう一度、押さえておきたいポイントをまとめておきます。
- WordPressを始めるには「ドメイン取得」「サーバー契約」「WordPressテンプレート」が必要
- noteの記事移行後のページ、画像設定は手作業になる
- WordPressへの変更に伴い各種設定が必要
noteの記事を移した後のページや画像の設定は、記事が多ければ多いほど手間も膨大になり、当然時間もかかります。
手間と時間を節約したい場合は、専門業者に代行してもらうのも良いかもしれませんね。
WordPressへの移行を迷われている方は、noteとWordPressの特徴をまとめた記事も参考にしてみてください。
noteからWordPress移行後はバックアップ取得を忘れずに!
Webサイトを安全に運営していくうえで大事なことの1つにバックアップがあります。
バックアップとは、Webサイトのデータを手元に保存しておくことです。
WordPressはWebシステムですから、サーバーの環境によって誤作動が起きたり、間違ってサイトを壊してしまうこともあります。
そんな時にバックアップがあればサイトを復旧可能です。
詳しくはこちらを参考にバックアップを行うようにしてください。
「noteからWordPressに移行したいけど作業が面倒。」
「自分で作業して失敗するのが恐い。」
そんなときはサイト引越し屋さんにお任せください。
経験豊富なエンジニアが作業を代行いたします。
この記事を書いた人
サイト引越し屋さん編集部
日本で最も利用されているサーバー移転&保守代行サービス『サイト引越し屋さん』の中の人です。 サイト引越しに関わる技術情報をはじめ、WordPressやその他のWebサービスに関するノウハウを発信しています。 全日本SEO協会所属。
本サイトにてご提供している情報については、最新かつ正確な情報を提供するよう努力していますが、情報の正確性や完全性を保証するものではございません。また、コンテンツには一部プロモーションが含まれております。本サイトの情報を利用することによって生じたいかなる損害に対しても、当社は責任を負いかねます。情報をご利用される際は、ご自身の判断と責任において行っていただきますようお願い致します。