
- プラグイン
ファビコンが簡単に設定できるプラグイン『Favicon Rotator』の設定方法
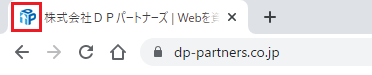
WordPressを運営していて、ファビコンを設定したくなるときってありませんか?ファビコンとは、ブラウザのアドレスバー部分に表示されるアイコンのことです。

ファビコンは、ユーザーさんに対しサイトのイメージを伝えるためにも、視覚的に記憶に留めてもらうためにも重要な役割を果たします。
WordPressでは、プラグインを使うことで簡単にファビコンを設定できます。
本日は、ファビコン設定プラグイン『Favicon Rotator』の解説をいたします。
・WordPressセキュリティ診断と27個の対策を解説
・WordPress手動バージョンアップの方法と注意点をプロが解説
・失敗しない!WordPressテーマの変更方法と注意すべきポイント
Favicon Rotatorのインストール
まずはWordPress管理画面からFavicon Rotatorをインストールします。
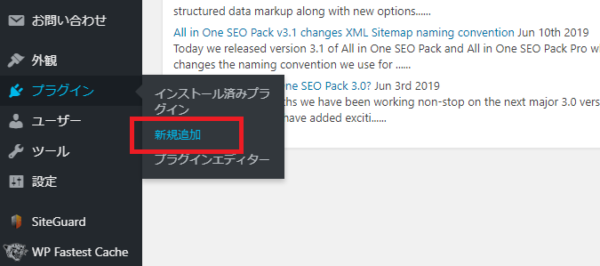
WordPress管理画面の左メニュー「プラグイン」>「新規追加」をクリック。

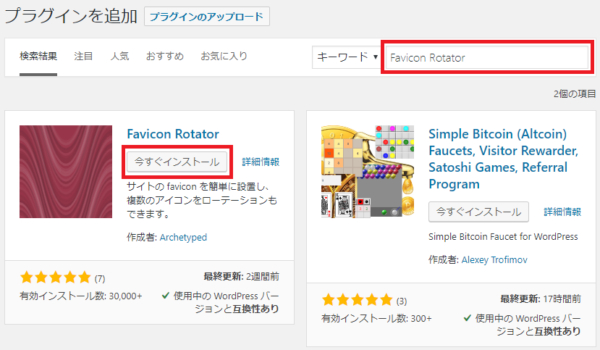
プラグインの一覧画面が出てきますので、右上の検索ボックスに「Favicon Rotator」と入力。
一番上に該当プラグインが表示されるので、「今すぐインストール」をクリックします。

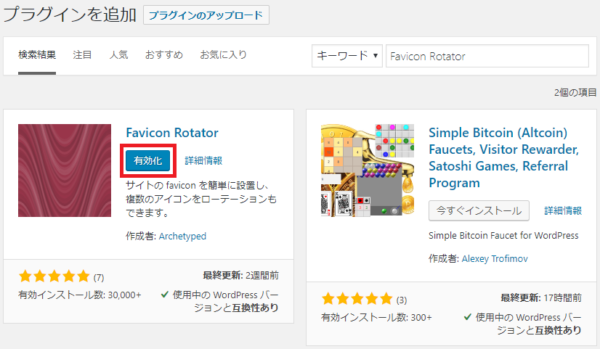
インストールすると「有効化」というボタンに表示が変わるので、そのまま「有効化」ボタンをクリックします。
※有効化したでけでファビコンは設定されないのでご安心ください。

これにてFavicon Rotatorのインストール作業は完了です。
Favicon Rotatorの設定方法
次は、実際にファビコンを設定していきます。
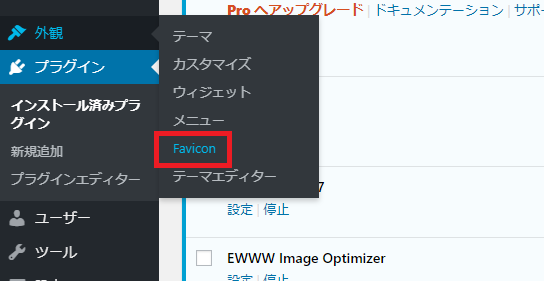
WordPress管理画面の「外観」>「Favicon」をクリック。

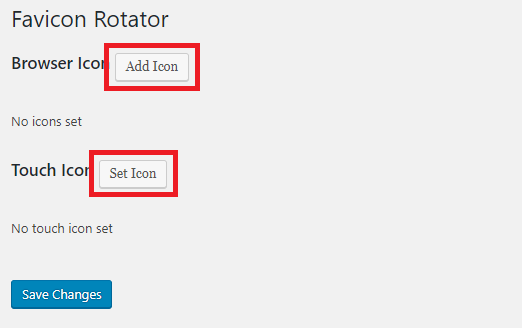
Faviconの設定画面に進んだら、「Browser Icon」と「Touch Icon」の2ヵ所を設定していきます。「Browser Icon」はPCのアドレスバー横に表示されるファビコンで、「Touch Icon」はスマホで表示されるタッチアイコンです。
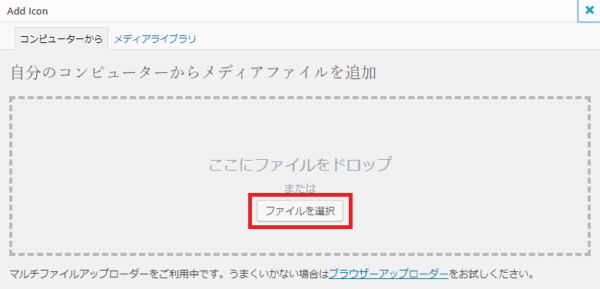
「Add Icon」や「Set Icon」をクリックすると、ファイルの選択画面が出ます。

それぞれ設定したい画像を選択します。
ちなみに、画像は正方形のものだと綺麗に映ります。

ファイルが選択できたら、「Add Browser Icon」を押します。
タッチアイコンの設定時は「Set Touch Icon」を押します。
![]()
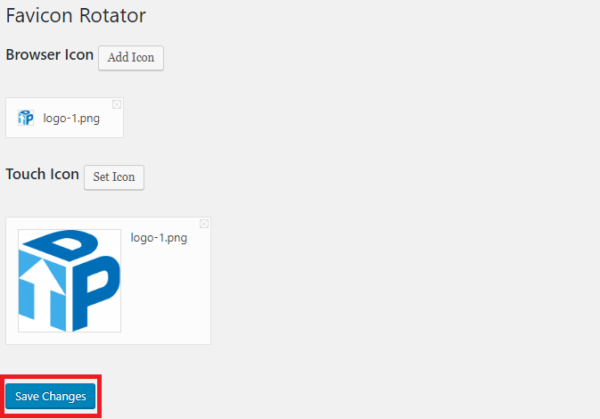
「Browser Icon」と「Touch Icon」の両方が設定できたら、「Save Changes」を押します。

これにてファビコンの設定は完了です。
ファビコンが設定されているか確認
ファビコンの設定が終わったら、最後は表示確認です。
PCでサイトを開いて、ファビコンが表示されているか見てみましょう。
下記のようにファビコンが表示されていれば、すべての工程が完了です。

ファビコンが簡単に設定できるプラグイン『Favicon Rotator』の設定方法に関する解説は以上になります。
最後までお読みいただきありがとうございます。
WordPressサイトを運用するうえで大事な保守作業について下記ページでまとめています。
是非合わせてご参考ください。
・WordPressセキュリティ診断と27個の対策を解説
・WordPress手動バージョンアップの方法と注意点をプロが解説
・失敗しない!WordPressテーマの変更方法と注意すべきポイント
この記事を書いた人
サイト引越し屋さん編集部
日本で最も利用されているサーバー移転&保守代行サービス『サイト引越し屋さん』の中の人です。 サイト引越しに関わる技術情報をはじめ、WordPressやその他のWebサービスに関するノウハウを発信しています。 全日本SEO協会所属。
本サイトにてご提供している情報については、最新かつ正確な情報を提供するよう努力していますが、情報の正確性や完全性を保証するものではございません。また、コンテンツには一部プロモーションが含まれております。本サイトの情報を利用することによって生じたいかなる損害に対しても、当社は責任を負いかねます。情報をご利用される際は、ご自身の判断と責任において行っていただきますようお願い致します。