
- セキュリティ
- 常時SSL化
Googleで赤い三角のビックリマークが出る原因と対処法
こんにちは、日本でもっとも利用されているWordPressのサーバー移転&保守管理サービス『サイト引越し屋さん』です。
Google ChromeやFire FoxなどのブラウザでWebサイトを開いた時に、アドレスバーに「保護されていない通信」という警告が表示されて驚いたという経験はありませんか?
↓ このような表示です。
![]()
普段からよく見ているWebサイトや、自分が運営しているWebサイトでこのような表示がでてきたら、驚くと同時に不安を感じてしまいますよね。
Webサイトを閲覧するユーザーさんにとって、サイトのセキュリティが安心安全な状態であることは必須条件です。もし「保護されていない」と表示されてしまった場合は、早急に対処しましょう。
ということで本記事では、なぜ「保護されていない通信」という警告が表示されるのか、その表示によるリスクや対処方法について、詳しくご紹介していきます。
「サイトをSSL化して安全な環境にしたい。」
「自分でSSL化作業をして失敗してしまわないか不安。」
そんなときはサイト引越し屋さんにお任せください。
プロのエンジニアがあなたに代わって作業を代行いたします。
目次(クリックで飛べます!)
赤い三角マーク(保護されていない通信)が表示される原因

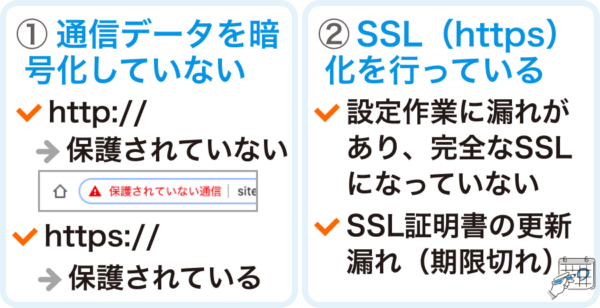
Webページを閲覧していてアドレスバーに「保護されていない通信」と表示されるのは、Webサイトがサーバーとの情報を送受信する際に、通信データを暗号化していない状態だからです。
Webサイトが、通信データを暗号化しているかどうかを判断するにはサイトのURLを確認する方法が、簡単でわかりやすいでしょう。WebサイトのURLが「http://」から始まっているのか、それとも「https://」から始まっているのかで、サイトの安全性を判断することが可能です。
例えば「http://」から始まっている場合、そのWebサイトの通信は保護されていない状態で、安全な通信ではないといえます。対して「https://」から始まっている場合は、通信データをSSL暗号化し、安全に通信できるように保護された状態なのです。
通信データを暗号化する「SSL化」を行っていないサイトをGoogle Chromeで閲覧した場合、下記画像のようにアドレスバーに赤い三角マークと「保護されていない通信」という警告が表示されます。
![]()
ただし、SSL(https)化を行っているにも関わらず「保護されていない通信」や、不完全な鍵マークがアドレスバーに表示される場合は、正しくSSL化されていないということです。その原因は以下が考えられます。
- 設定作業に漏れがあり、完全なSSLになっていない
- SSL証明書の更新漏れ(期限切れ)
その場合は「改めて設定作業のチェックを行う」、「SSL証明書の有効期限をチェックする」などを行い、完全なSSL化を目指しましょう。
===
「保護されていない通信を表示されないよう修正して欲しい。」
そんな時はサイト引越し屋さんにお気軽にご相談くださいませ。
保護されていない通信による3つのリスク

次にGoogleで赤い三角マークで「保護されていない通信」と表示された際の3つのリスクについて解説していきます。
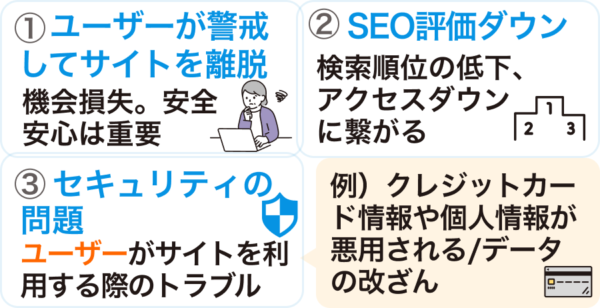
- ユーザーが警戒してサイトを離脱する
- SEO評価が下がり、検索順位の低下、アクセスダウンの可能性
- ユーザーがサイトを利用するうえでのセキュリティ
1.ユーザーが警戒してサイトを離脱する
Webサイトを閲覧していて「保護されていない通信」と赤文字で警告が表示された場合、ユーザーはそのサイトのセキュリティに対して、不信感を抱いてしまいます。
警告に対して反射的に、ブラウザを閉じたり「戻る」ボタンを押したりするなどの行動をとる人も多いため、サイト離脱率が高くなります。 さらに、お問い合わせフォームに入力した際に「保護されていない通信」と赤文字で警告が表示されると、怖くなり入力をやめてしまうという人も増えるでしょう。
それらは全て、せっかくサイトに訪れた人を逃してしまうことになりますので、大きな機会損失になっているのです。
リアルな店舗で考えてみても、同じだと思います。 今にも崩れそうなお店や、店員さんが暴れているお店など、あきらかに危険だと感じた場合、そのお店に入ろうとは思わないはずです。
人はリスク回避のため、「危険」「怖い」「怪しい」と感じるものは避ける傾向があります。そのためWebサイトにおいても、「安全」「安心」だという印象を与えることは重要なポイントなのです。
2.SEO評価が下がり、検索順位の低下、アクセスダウンの可能性
SSL化されていないWebサイトはSEO(検索順位)においても不利であるといわれています。
Googleは2014年に「SSL化されたWebサイトはランキング評価で優遇する」という趣旨の発表をしました。詳しくはこちらの記事をご覧ください。
実際はSEO評価では、コンテンツの内容が重要な判断基準となっていますので、サイトをSSL化したからといって、SEOがどんどん上がっていくということではありません。
しかし、Googleが公式で発表していることからも「SEO評価にSSL化が関係している」ことは間違いないのです。さらに「保護されていない通信」と警告が表示されることによる離脱率増加のリスクについて前述しましたが、この離脱率も間接的に検索順位に影響を及ぼします。
SEO評価では「ユーザーにとって有益なコンテンツであるかどうか」が重要な判断基準となっていますが、「ユーザーにとって有益なコンテンツである=離脱しにくい」となり、離脱率も間接的にSEO評価に影響を与えているのです。
上記の理由からも、サイトの検索順位を低下させないためにも、SSL化は行っておくべきです。
3.ユーザーがサイトを利用するうえでのセキュリティ
SSL化されていないサイトではデータ通信が暗号化されていないため、通信データ上ではユーザーの入力した内容が第三者に丸見えの状態になっています。
そのせいで、下記のようなトラブルが起こる可能性があります。
- ユーザーのクレジットカード情報や個人情報が第三者に取得されて悪用される
- ネットショッピング等を利用する際にデータを改ざんされる
- 発注内容が変更される
あなたのサイトに訪れたユーザーが、このようなトラブルに巻き込まれないようにするためにも、SSL化は必要なのです。
===
「今すぐ問題を解決してサイトが安全に表示されるようにしたい」そんな時ほどサイト引越し屋さんにご相談ください。
保護されていない通信と表示される時の解決策

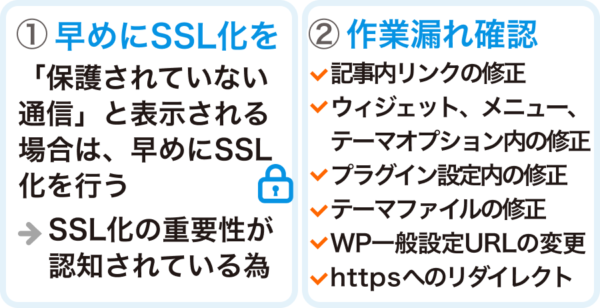
2018年10月16日のGoogle Chromeアップデートを機に、さらにWebサイトSSL化の重要性が認知され始めています。
そこで多くのWebサイトがSSL化されていますので、あなたの運営しているWebサイトが「保護されていない通信」と表示される場合は、早めにSSL化を行い、ユーザーが安心して利用できるサイトにすることをオススメします。
たとえば、WordPressのSSL化には、以下のような設定が必要です。
- 記事内リンクの修正
- ウィジェット、メニュー、テーマオプション内の修正
- プラグイン設定内の修正
- テーマファイルの修正
- WordPress一般設定URLの変更
- httpsへのリダイレクトの設定
赤い三角の!マークが表示される場合、上記作業のどれかが作業漏れしている可能性が高いです。その場合には修正をおこなってください。
具体的な修正方法については、こちらの記事が参考になります。
===
ご自身で解決できそうにない場合は、サイト引越し屋さんでも対応可能です。
WordPressを常時SSLするための費用相場

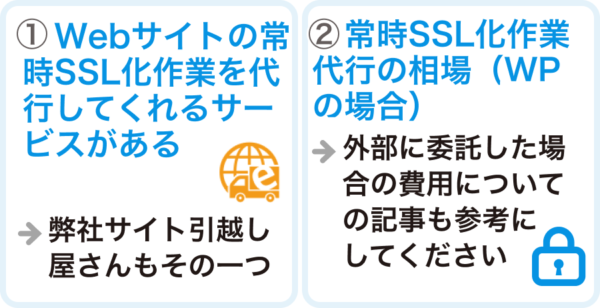
ホームページの制作会社があるように、保護されていない通信を解決してWebサイトの常時SSL化作業を代行してくれるサービスが存在します。弊社サイト引越し屋さんもその1つです。
下記の記事では、WordPressに絞って常時SSL化作業を外部に委託した場合の費用について解説しております。合わせてご参考ください。
実際のWordPress常時SSL化事例をご紹介
最後に、弊社サイト引越し屋さんにて過去にご対応させていただいたお客様の事例をいくつかご紹介させていただきます。
もともと独自CMSにて構築されていたWebサイトをWordPressに移行するにあたり、常時SSL化も合わせて対応させていただきました。「コミュニケーションも率直で大変進めやすかった」と喜びの声をいただきました。
ご自身で常時SSL化対応をされたものの、作業漏れが見つかりサイト引越し屋さんにご依頼いただきました。常時SSL化作業は細かい対応も多いことから、このようなクライアントも多くいらっしゃいます。
Google Chromeのブラウザにて警告が表示されることを懸念され、弊社にご依頼いただきました。最初はネットだけのやり取りにご不安を感じているご様子でしたが、結果的にコスパ良く対応いただけたと言っていただけました。
本記事の内容は以上になります。
最後までお読みいただきありがとうございました!
「サイトをSSL化して安全な環境にしたい。」
「自分でSSL化作業をして失敗してしまわないか不安。」
そんなときはサイト引越し屋さんにお任せください。
プロのエンジニアがあなたに代わって作業を代行いたします。
この記事を書いた人
サイト引越し屋さん編集部
日本で最も利用されているサーバー移転&保守代行サービス『サイト引越し屋さん』の中の人です。 サイト引越しに関わる技術情報をはじめ、WordPressやその他のWebサービスに関するノウハウを発信しています。 全日本SEO協会所属。
本サイトにてご提供している情報については、最新かつ正確な情報を提供するよう努力していますが、情報の正確性や完全性を保証するものではございません。また、コンテンツには一部プロモーションが含まれております。本サイトの情報を利用することによって生じたいかなる損害に対しても、当社は責任を負いかねます。情報をご利用される際は、ご自身の判断と責任において行っていただきますようお願い致します。