

- 無料ブログ
Seesaaブログからはてなブログへ引越す方法を解説
「はてなブログのほうが広告表示がないので移転したい」といった理由から、Seesaaブログからはてなブログへの引越しをご依頼いただくことがあります。
そこで今回は、Seesaaブログからはてなブログへの引越し方法について解説を行います。
ご自身で引越し作業を実施する際のご参考になれば幸いです。
「無料ブログからWordPress移行方法が分からないので作業を代行して欲しい」
「出来るだけSEOを引き継いだ形でWordPress移行したい」
そんなときは私たちサイト引越し屋さんにお任せください。
専門のエンジニアが作業を代行いたします。
目次(クリックで飛べます!)
Seesaaブログからはてなブログへ引越す方法
Seesaaブログからはてなブログへの引越し手順は、以下の4ステップあります。
- Seesaaブログから記事データをエクスポートする
- はてなブログへ記事データと画像データをインポートする
- Seesaaブログからはてなブログへのリダイレクト設定
それぞれ解説していきます。
1.Seesaaブログから記事データをエクスポートする
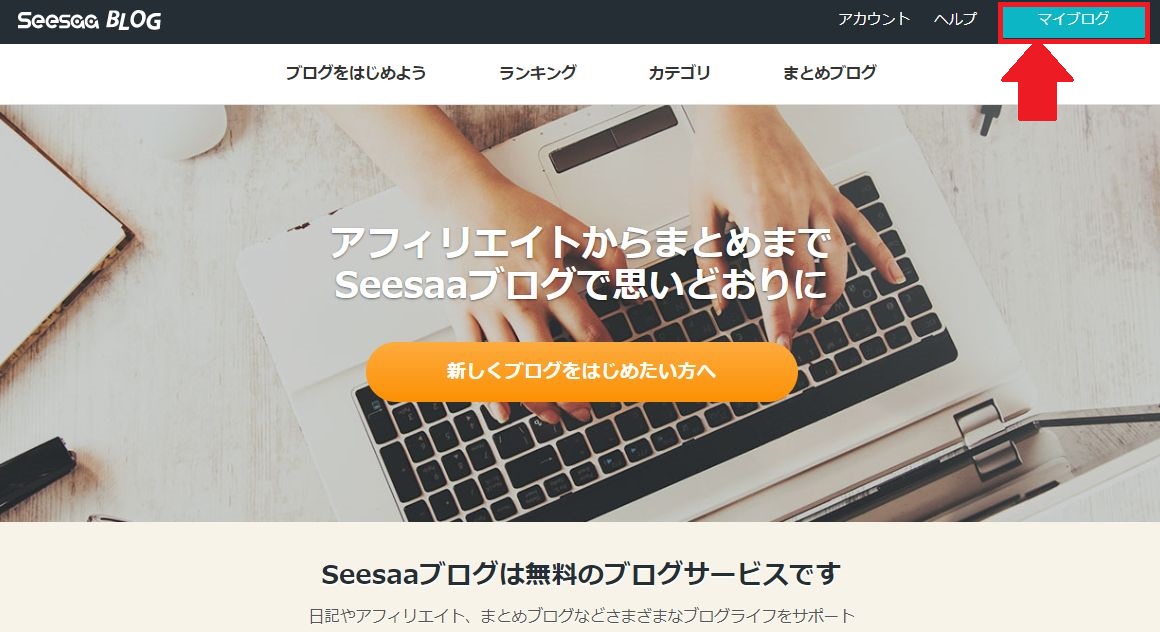
Seesaaブログのマイページへログインし【マイブログ】へ進みます。

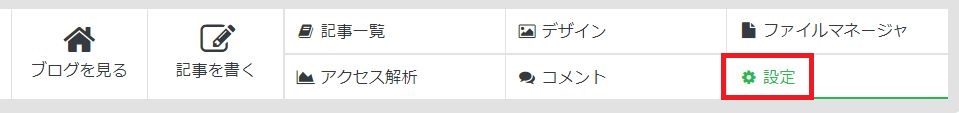
【設定】をクリックします。

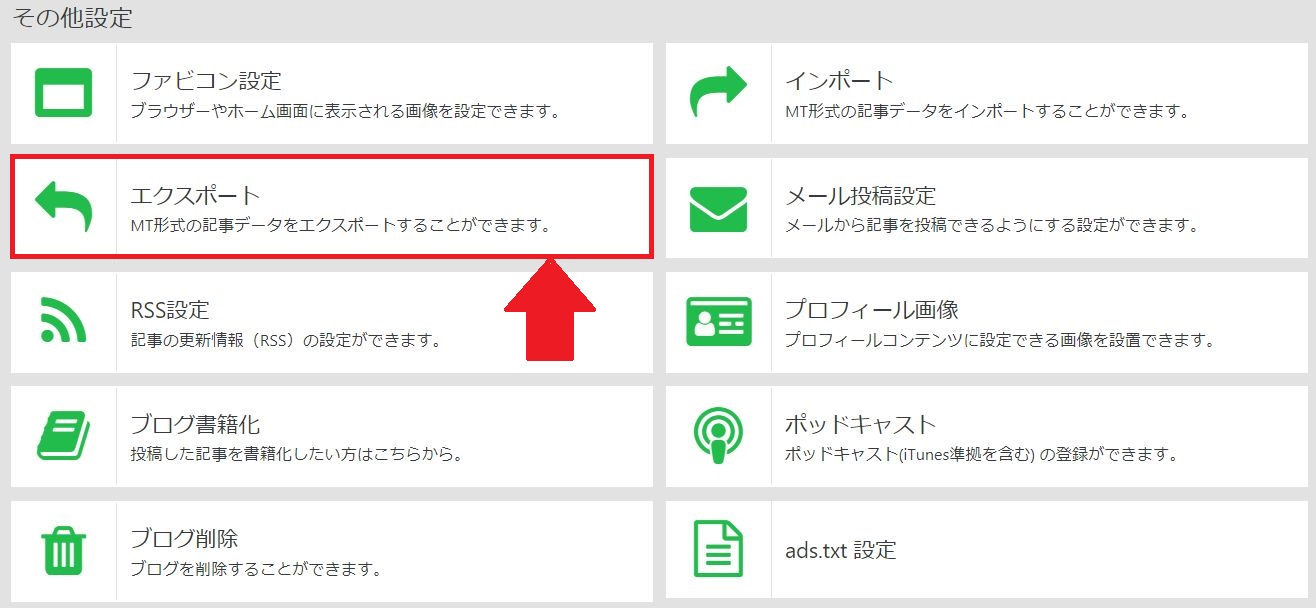
【エクスポート】をクリックします。

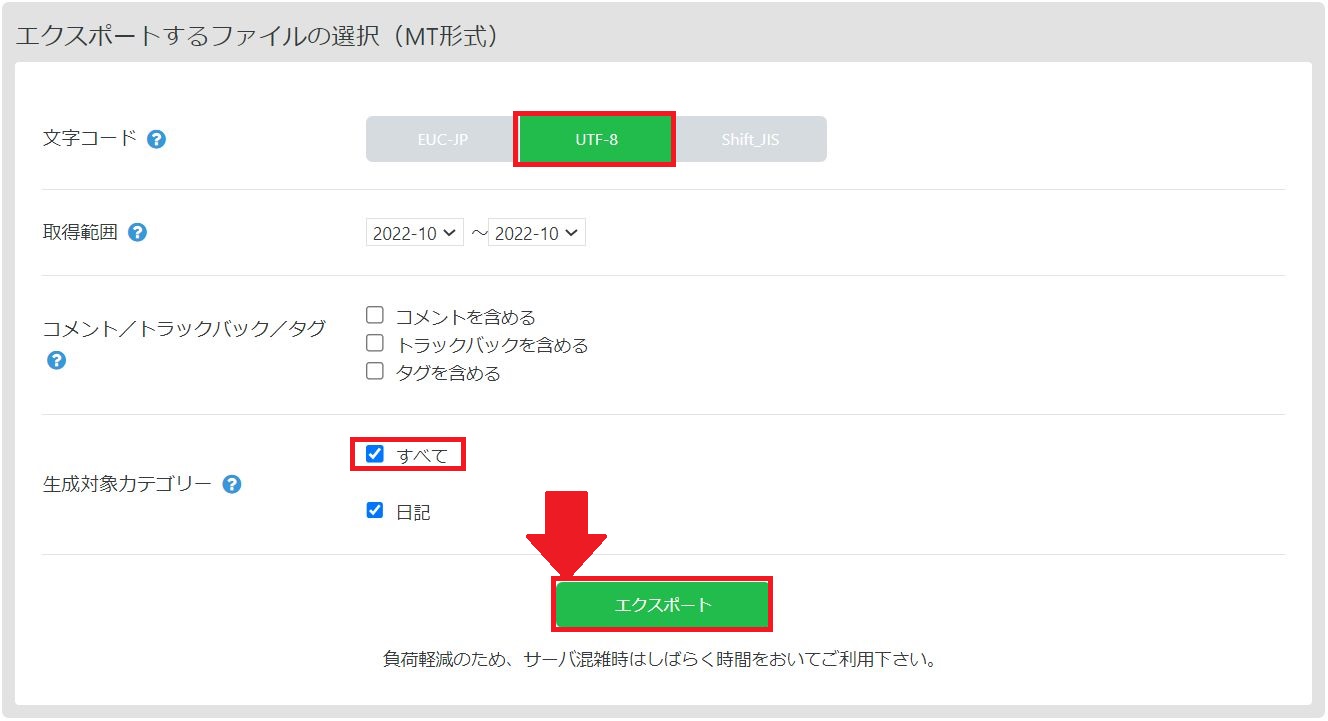
「UTF-8」を選択し「取得範囲」を指定します。
「生成対象カテゴリー」は「すべて」にチェックを入れ、最下部にある【エクスポート】をクリックします。

これでMT形式のファイルがダウンロードできます。
2.はてなブログへ記事データをインポートする
はてなブログのダッシュボードから【マイブログ】へ進みます。
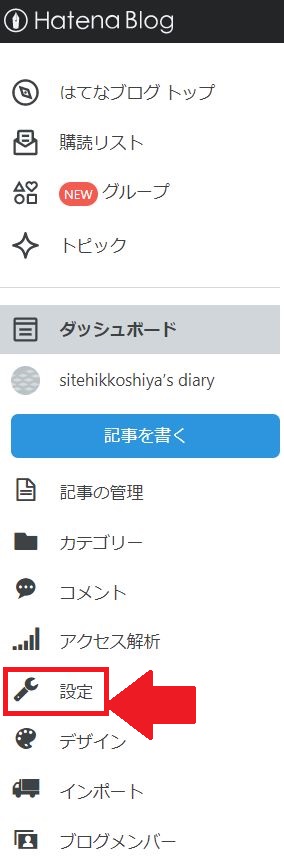
左サイドメニューにある【設定】へ進みます。

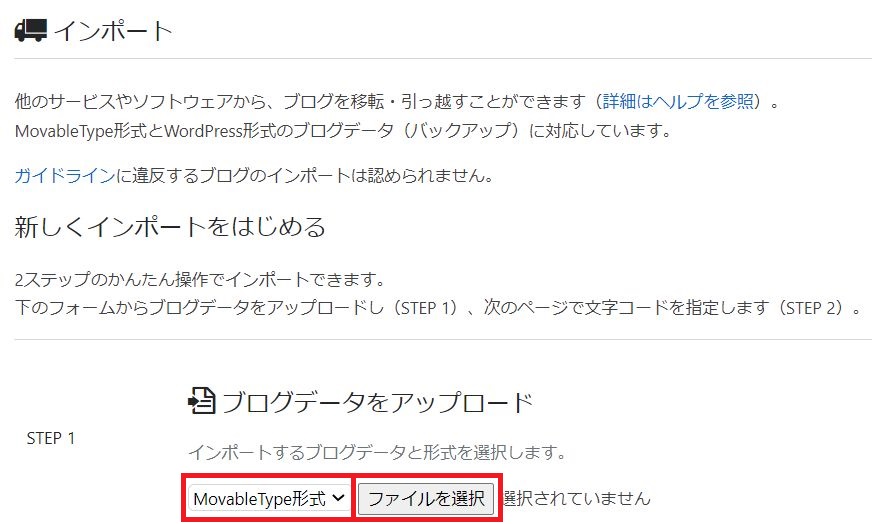
【Movable Type形式】を選び、先ほど出力したSeesaaブログのデータをアップロードします。

先ほど出力したMT形式のファイルを選択します。

右側にあるボタン【文字コードへ進む】をクリックします。

次に「文字コード」をutf-8に指定し【インポートする】をクリックします。

これでインポートが始まります。
データが少なければ少ないほど、移行は早く完了します。

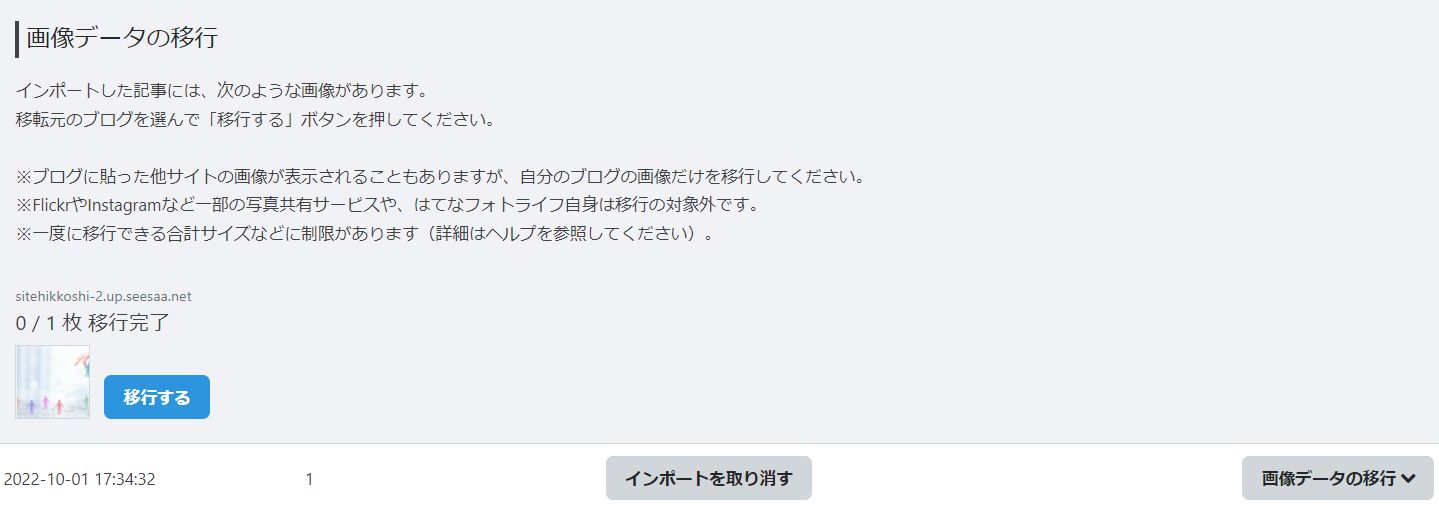
記事データを移行した後は、画像データの移行も可能になるので【移行する】をクリックします。

エラーが発生して移行できない画像データが出る可能性もあります。
3.Seesaaブログからはてなブログへのリダイレクト設定
Seesaaブログからはてなブログへリダイレクト(自動転送)できるように設定を行います。
リダイレクト設定すれば、Seesaaブログにきたアクセスをはてなブログへ流すことが可能です。
今回の設定を行うと、Seesaaブログのカスタム記事URLに設定していたURLがはてなブログのカスタムURLへ転送されます。
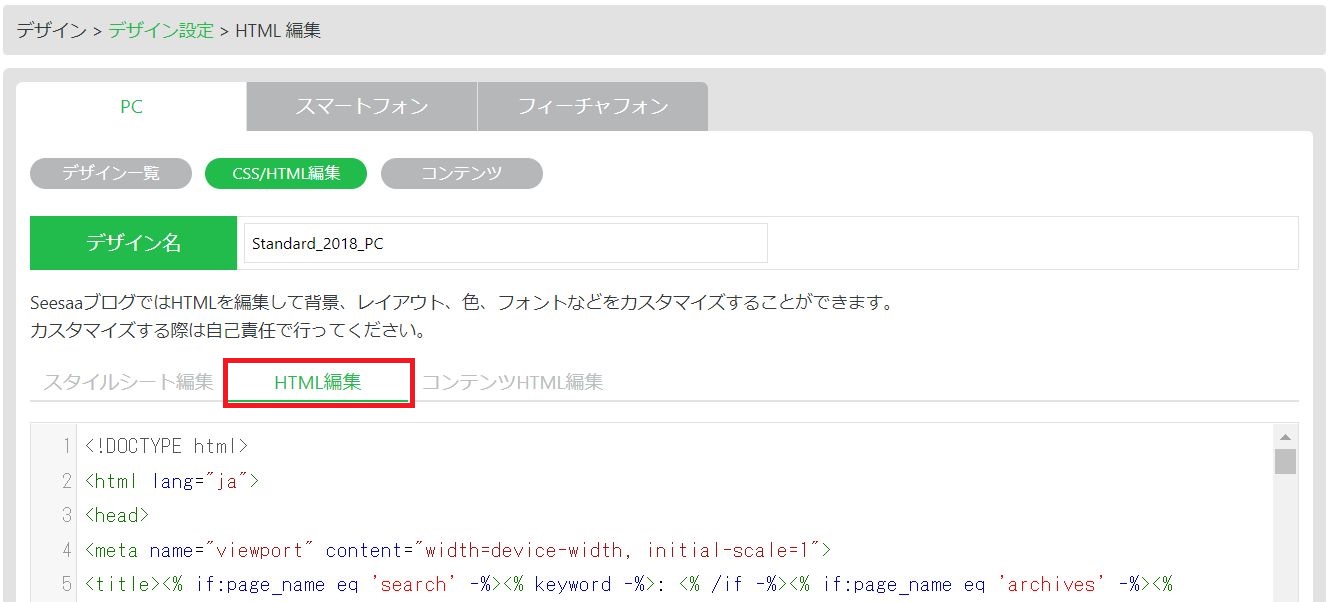
PC用のHTML編集にコードを追記する
Seesaaブログのマイブログ>デザイン>デザイン設定>HTML編集に進み、<head>タグの直下に次のコードを追記します。

個別ページをJavaScriptを利用して、はてなブログへリダイレクトするコードを追記します。
<!-- Seesaaブログのページをはてなブログへリダイレクト -->
<% if:page_name eq 'article' -%>
<script>
setTimeout("link()",0);
function link(){
article_page_url = '<% article.page_url %>';
blog_page_url = '<% blog.page_url %>article/';
blog_page_url_length = blog_page_url.length;
permalink = article_page_url.substr(blog_page_url_length);
permalink_new = 'https://XXXXX.hatenablog.com/entry/' + permalink;
location.href = permalink_new;
}
</script>
<% /if -%>Seesaaブログのトップページを <meta http-equiv=”refresh” で、はてなブログへリダイレクトするコードを追記します。
<!-- Seesaaブログのトップページをはてなブログへリダイレクト -->
<% if:page_name eq 'index' -%>
<link rel="canonical" href="https://XXXXX.hatenablog.com/">
<meta http-equiv="refresh" content="0;url=https://XXXXX.hatenablog.com/">
<% /if -%>
次にスマートフォン用コンテンツにもコードを追加します。
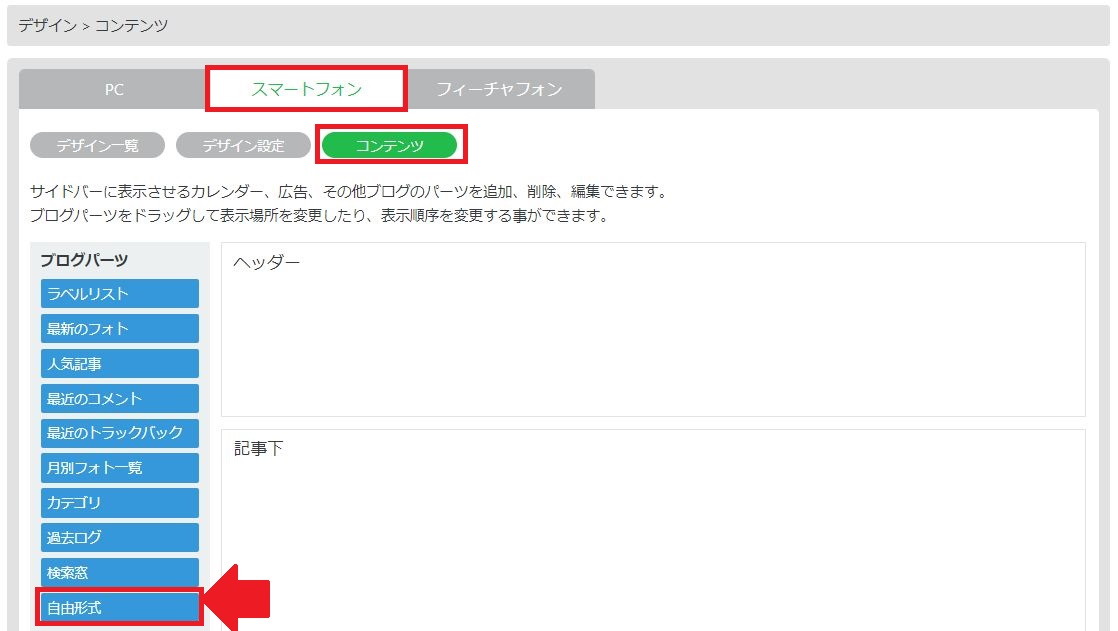
スマーフォン用コンテンツにコードを追記する
Seesaaブログの注意点として、スマートフォン用ページからはHTML編集ができません。
そのため、デザイン>コンテンツ>スマートフォン>コンテンツへ進み、自由形式のブログパーツをヘッダー部分に追加します。

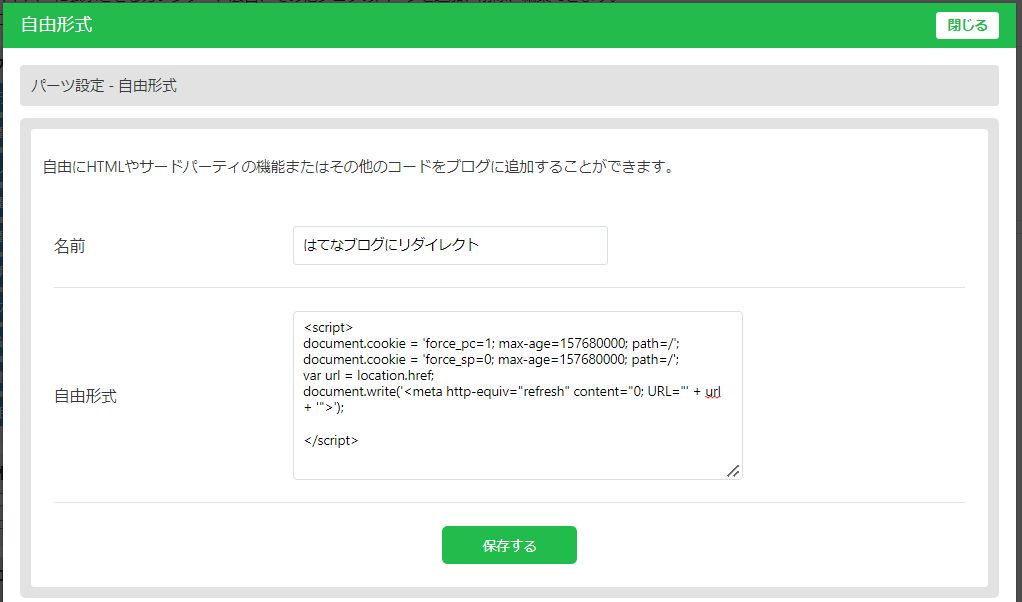
自由形式のブログパーツには、以下のコードを追記します。
<script>
document.cookie = 'force_pc=1; max-age=157680000; path=/';
document.cookie = 'force_sp=0; max-age=157680000; path=/';
var url = location.href;
document.write('<meta http-equiv="refresh" content="0; URL="' + url + '">');
</script>追記後に【保存する】をクリックします。

以上でリダイレクト設定は完了です。
4.Seesaaブログの削除
無事に移行が完了したら、移行元の無料ブログであるSeesaaブログは削除しましょう。
同じWebコンテンツが複数存在するとGoogleから重複ペナルティを受けるリスクがあるためです。
サイト引越し屋さんでは、無料ブログからWordPress移行をトータルサポートしております。
→クリックしてサービス詳細を見る
まとめ
Seesaaブログからはてなブログへの引越しでは、記事や画像が多く作り込まれているブログほど、移転には注意が必要です。
例えば、記事データは100記事単位でしかエクスポートできないため、大量の記事があるブログほど移転に時間がかかります。
また、画像の取り込み時にエラーが起きる可能性もあるので、スムーズに引越しできるとは限りません。
もし、ご自身で作業するのがご心配な場合は、お気軽にご相談くださいませ。
「無料ブログからWordPress移行方法が分からないので作業を代行して欲しい」
「出来るだけSEOを引き継いだ形でWordPress移行したい」
そんなときは私たちサイト引越し屋さんにお任せください。
専門のエンジニアが作業を代行いたします。
この記事を書いた人
サイト引越し屋さん編集部
日本で最も利用されているサーバー移転&保守代行サービス『サイト引越し屋さん』の中の人です。 サイト引越しに関わる技術情報をはじめ、WordPressやその他のWebサービスに関するノウハウを発信しています。 全日本SEO協会所属。
本サイトにてご提供している情報については、最新かつ正確な情報を提供するよう努力していますが、情報の正確性や完全性を保証するものではございません。また、コンテンツには一部プロモーションが含まれております。本サイトの情報を利用することによって生じたいかなる損害に対しても、当社は責任を負いかねます。情報をご利用される際は、ご自身の判断と責任において行っていただきますようお願い致します。