

- テーマ
子テーマを使うべき理由とは?WordPressサイト管理のコツ
こんにちは、日本でもっとも利用されているWordPressのサーバー移転&保守管理サービス『サイト引越し屋さん』です。
皆さんはWordpressの子テーマを利用されていますか?
WordPressサイトのデザイン変更/修正する際にテーマを安全にカスタマイズできるので、子テーマはとても便利です。
そんな子テーマについて、今回は下記のような内容について解説していきます。
- 子テーマを使うメリットやデメリット
- 子テーマを自分で作る方法
- 子テーマが不要なケース
WordPressの子テーマは便利ですが不要な場合もあります。
本当に子テーマはあなたに必要なのかどうかご参考になれば幸いです。
「WordPressテーマを変更したらエラーが起きてしまった」
「しばらくWordPressのバージョンアップをしていない」
あなたの代わりにWordPressのテーマ変更やアップデートを代行いたします。
お困りでしたらサイト引越し屋さんまで、お気軽にお問い合わせくださいませ。
目次(クリックで飛べます!)
WordPressの親テーマと子テーマの違い

WordPressテーマとは、サイトのデザインや見た目を構成するテンプレートです。
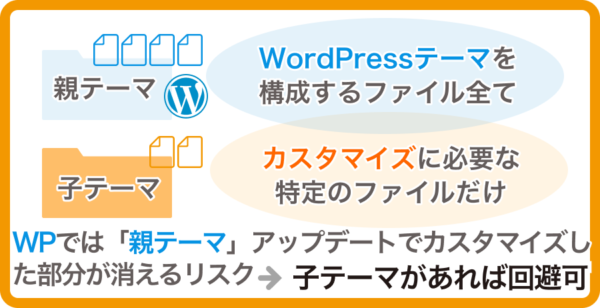
親テーマは通常のWordPressテンプレートファイル全体を指し、子テーマはカスタマイズに必要な特定のファイルだけを指します。
一般的にWordPressテーマといったら、親テーマを意味します。
- 親テーマ:WordPressテーマを構成するファイル全てを指す
- 子テーマ:手軽にカスタマイズできる一部ファイルを指す(カスタムに特化したテーマ)
WordPressテーマ(親テーマ)を導入することで、独自のテンプレートがWordPressに設定され、魅力的なサイトのデザインや機能を実現することができます。
しかしその一方で、WordPressテーマのアップデートを実行すると、せっかくカスタマイズした部分まで初期化されてしまうリスクがあります。
そこで、親テーマと完全に切り離された子テーマを別途準備しておくと非常に便利なのです。
===WordPressテーマ変更ならサイト引越し屋さんにお任せください。
細かいご要望をヒアリングのうえ安全に対応させていただきます。
>>無料ご相談窓口はこちらをクリック
WordPressの子テーマを使うメリット

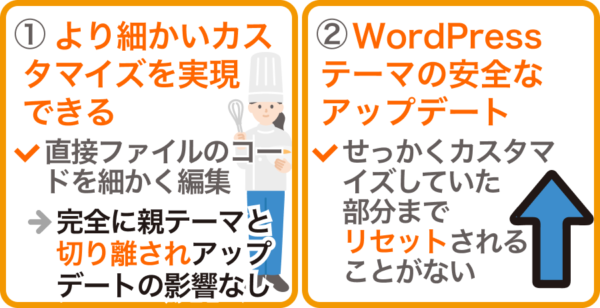
子テーマを使うメリットは以下の通りです。
- より細かいカスタマイズを実現できる
- WordPressテーマの安全なアップデートができる
それぞれ確認していきます。
より細かいカスタマイズを実現できる
子テーマファイルとはWordpressのカスタマイズ部分のみに関わるファイルなので、親テーマのアップデートで初期化されるリスクはありません。
そのため、子テーマは直接ファイルのコードを細かく編集して、サイトデザインを編集されたい方に最適です。
子テーマ内に含まれるファイルは親テーマとは切り離されているため、親テーマをアップデートしても子テーマには影響を及ぼしません。親テーマのアップデートを気にすることなく、自分好みにコードを書き換えて、独自性の高いサイトデザインや機能を実現できます。
また、WordPressテーマを変更する際も、子テーマが存在する場合は基本的に子テーマで実装しておくのがお勧めです。WordPressテーマ変更の手順についてはこちらをご参考ください。
WordPressテーマの安全なアップデートができる
WordPressテーマのアップデート時にカスタマイズした部分の影響は受けないので、安全なアップデートが可能です。
もし、親テーマにあるファイルのコードを直接編集していると、アップデートの際にはせっかくカスタマイズしていた部分までリセットされてしまいます。もう一度、同じように編集し直すのはとても面倒ですよね。
あるいは、コードが全て初期化されてしまうのでアップデート自体を面倒に感じるかもしれません。
しかし、子テーマ内で行われた編集内容であれば、今までの内容(コード)をそのまま引き継げるので、安心して親テーマのバージョンアップができるはずです。
===テストサイトの作成やショートコードの引き継ぎなども対応可能!
WordPressテーマ変更ならサイト引越し屋さんにご相談ください。
>>無料ご相談窓口はこちらをクリック
子テーマを使うデメリットや注意点

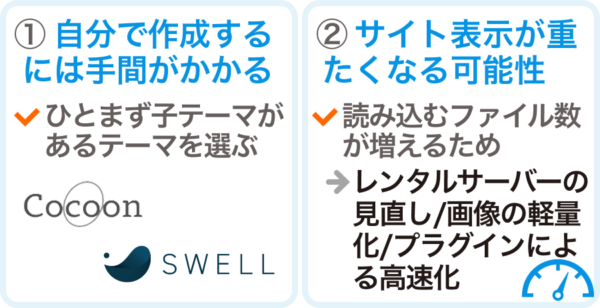
子テーマを使うデメリットは以下の2つです。
- 自分で作成するには手間がかかる
- サイト表示が重たくなる可能性がある
それぞれ確認しておきます。
自分で作成するには手間がかかる
イチから子テーマを自作する場合はそれなりに手間や時間がかかります。
特にこだわりがない場合は、ひとまず子テーマが用意されているテーマを選ぶと良いでしょう。
例えば無料テーマは『Cocoon』や『Lightning』、
有料テーマは『SWELL』や『TCD系のテーマ』、『OPEN CAGE系のテーマ』などが人気です。
サイト表示が重たくなる可能性がある
親テーマに加えて子テーマを利用すると読み込むファイル数が増えるため、サイトの表示が遅くなる可能性があります。
ただ、サイトの表示スピードは複数の要因が絡みあっています。
もし、サイトの表示速度が気になった場合は、レンタルサーバーの見直し、画像の軽量化など、プラグインによる高速化対策などから取り組んでみると良いでしょう。
===「WordPressテーマを変更したいけど、自分でやるのは怖い。」
そんなときは、サイト引越し屋さんにご相談ください。
>>無料ご相談窓口はこちらをクリック
子テーマが不要な場合

子テーマの導入は必須というわけではありません。
具体的には以下のような場合に当てはまります。
- テーマ編集(コードをいじる)する予定がない
- 編集するにしてもCSSファイルを少しさわる程度
基本的にファイル内のコードを直接編集する予定がなければ、インストールは不要です。
たとえCSSでデザインを編集するにしても、背景を変えたり見出しのデザインを変えたりする程度であれば「追加CSS」という機能を使えば十分対応できます。
※追加CSSとはCSSを簡単に反映できるWordPressの仕組みです。WordPress管理画面サイドメニューの【外観】>【カスタマイズ】>【追加CSS】へ進むことができます。この追加CSSも子テーマと同じく親テーマには影響を与えません。
要するに、直接ファイルのコードを色々いじってカスタマイズするレベルでなければ、子テーマは不要といえます。
一方でHTMLやJavaScriptなどのコードを追加するなら、子テーマはあったほうが便利です。
子テーマの作り方

子テーマは自分で作ることも可能です。
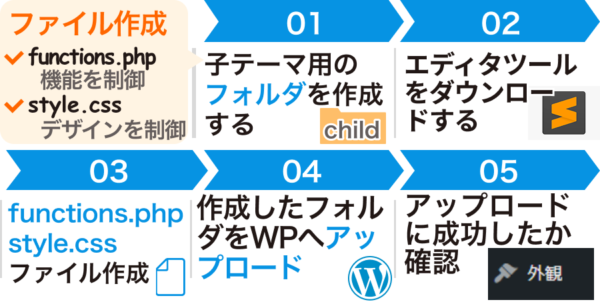
子テーマには、functions.phpとstyle.cssという2つのファイルを作成する必要があります。
- functions.php:機能面を制御するファイル
- style.css:デザイン面を制御するファイル
子テーマの作り方で必要なfunctions.phpとstyle.cssの作成手順について確認していきます。
- 子テーマ用のフォルダを作成する
- エディタツールをダウンロードする
- functions.phpファイルとstyle.cssファイルを作る
- 作成したフォルダをWordPressへアップロードする
- アップロードに成功したか確認する
STEP1:子テーマ用のフォルダを作成する
まずは、子テーマを保存する用のフォルダを新規作成しましょう。
フォルダ名は語尾に子テーマを意味するchildなどの文字列を加えた『Twenty Twenty Child』『cocoon-child』などの名称にしておくとわかりやすいです。
STEP2:エディタツールをダウンロードする
次に、functions.phpとstyle.cssのコードを書くためのエディタツールをダウンロードします。
「Sublime text」や「秀丸」、「さくらエディタ」「Terapad」「Brackets」などが使いやすく定評があります。
STEP3:functions.phpファイルとstyle.cssファイルを作る
次はfunctions.phpとstyle.cssの作成です。
style.cssには「テーマの名前」と「テンプレートの名前」の2つを必ず記述します。
テンプレート(Template)の名前は、親テーマと同じ名前に合わせます。
Theme Name: Twenty Twenty Child
Template: twenty twenty
エディタツールの「名前をつけて保存」を選択し「style.css」と表記しておきます。
functions.phpには、以下の記述を入れておきます。
<?php
add_action( 'wp_enqueue_scripts', 'theme_enqueue_styles' );
function theme_enqueue_styles() {
wp_enqueue_style( 'parent-style', get_template_directory_uri() . '/style.css' );
wp_enqueue_style( 'child-style', get_stylesheet_directory_uri() . '/style.css', array('parent-style')
);
}
?>同じく「functions.php」の名前で先ほど作成したフォルダの中へ保存しておきます。
フォルダの中には2つのファイルが保存されている状態になっています。

STEP4:作成したフォルダをWordPressへアップロードする
作成したフォルダをFTPソフトでアップロードします。
FTPはFile Transfer Protocolの略称で、サーバーとあなたのパソコンつなぐルールを意味します。このFTPであなたのパソコンとサーバーをつなぐために必要なツールが「FTPソフト」です。
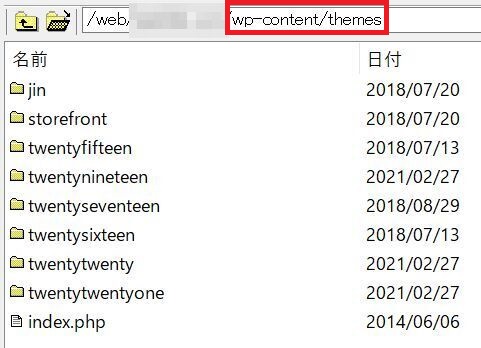
FTPソフトでサーバーに接続した後は、wp-contentフォルダにあるthemesファイルにアップロードを行います。

もし、FTPによるアップロードが難しいときは、ZIPファイルに圧縮すればWordPress管理画面からアップロードすることが可能です。
WordPress管理画面サイドメニューの【外観】>【テーマ】>【新規追加】>【テーマのアップロード】>【ファイルを選択】へ進み、ZIPファイル化したフォルダをアップロードして有効化します。
STEP5:アップロードに成功したか確認する
アップロード後にWordPress管理画面サイドメニューから外観へ進み、子テーマが表示されていればアップロード成功です。
ここまでが子テーマの作成手順になります。
子テーマに新しいファイルの追加もできる

WordPressの子テーマに必要なファイルはfunctions.phpとstyle.cssの2つだけでしたが、子テーマフォルダにファイルを追加することも可能です。
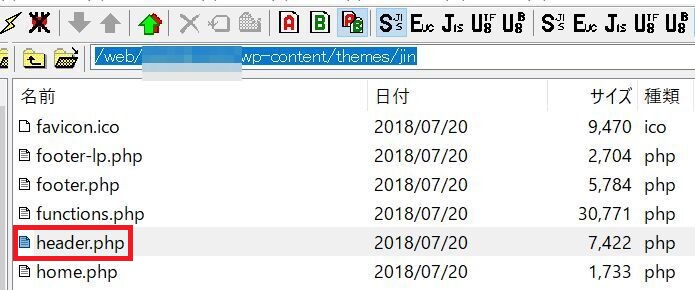
親テーマからfooter.phpやheader.phpなどをFTPソフトでダウンロード(コピー)して、子テーマフォルダにアップロードすると、子テーマからfooter.phpやheader.phpなどのファイルが編集できるようになります。
FTPソフトで接続し、親テーマのフォルダからheader.phpファイルを見つけて、右クリックからダウンロードを行います。

次にダウンロード(コピー)したheader.phpファイルを子テーマのフォルダ内にアップロードすれば完了です。
もし、細かくコードを編集してみたいファイルがあるときは、必要に応じて子テーマに該当ファイルをコピーして移動させて対応してみましょう。
まとめ
ここまで、子テーマに関するメリットやデメリット、作成方法について確認してきました。
最後に大事なポイントをまとめておきます。
- 細かいカスタマイズには子テーマは便利
- 子テーマは導入必須というわけでない
WordPressにJavaScriptやHTMLコードなどを追加して本格的にカスタマイズしたい方は、子テーマは確実に便利です。
一方で、コードを細かくいじってデザインを編集する予定がない場合は親テーマのみで十分な可能性が高いです。
「WordPressテーマを変更したらエラーが起きてしまった」
「しばらくWordPressのバージョンアップをしていない」
あなたの代わりにWordPressのテーマ変更やアップデートを代行いたします。
お困りでしたらサイト引越し屋さんまで、お気軽にお問い合わせくださいませ。
この記事を書いた人
サイト引越し屋さん編集部
日本で最も利用されているサーバー移転&保守代行サービス『サイト引越し屋さん』の中の人です。 サイト引越しに関わる技術情報をはじめ、WordPressやその他のWebサービスに関するノウハウを発信しています。 全日本SEO協会所属。
本サイトにてご提供している情報については、最新かつ正確な情報を提供するよう努力していますが、情報の正確性や完全性を保証するものではございません。また、コンテンツには一部プロモーションが含まれております。本サイトの情報を利用することによって生じたいかなる損害に対しても、当社は責任を負いかねます。情報をご利用される際は、ご自身の判断と責任において行っていただきますようお願い致します。