- プラグイン
ヘッダーへ簡単にコード追加!Insert Headers And Footersの使い方
WordPressのhead内にコードを追加したいけど、テーマファイルを触って不具合が出たら怖い。
そんな不安を抱えてはいませんか?
WordPressのテーマはサイトの表示・動作に影響するため、正しい知識がない状態で編集するのは危険です。また、小テーマ化せずに親テーマだけで編集している場合、テーマのアップデートでファイルが上書きされ、今まで追記したコードが消失するリスクもあります。
では、技術的な知識がない状態でhead内にコードを追加するにはどうすればよいのか。
そんな時にお勧めなのが「Insert Headers And Footers」プラグインの活用です。
Insert Headers And Footersを活用すれば、テーマを編集して不具合が発生するリスクなく安全にhead内にコードを追加することが出来ます。
このページでは、WordPress保守管理のプロ「サイト引越し屋さん」がInsert Headers And Footersの使い方を画像付きで解説していきます。
・WordPressセキュリティ診断と27個の対策を解説
・WordPress手動バージョンアップの方法と注意点をプロが解説
・失敗しない!WordPressテーマの変更方法と注意すべきポイント
目次(クリックで飛べます!)
※既に使い道がイメージ出来ている方は、ここは読み飛ばしていただき次の見出しに進んでいただいても大丈夫です。
念のため、本プラグインの使い道をご紹介しておきます。
- アドセンスの認証コード・広告コードを貼りたい
- グーグルアナリティクスのトラッキングコードを貼りたい
- コンバージョン解析用のタグを貼りたい
- 条件分岐などPHPのコードを追記したい
WordPressのheadにコードを追加する場面というのは大きく2つあります。
一つは、何らか外部サービスを利用するための認証・広告・解析コードを貼りたいケース。
もう一つは、テーマを改造するにあたりPHPを追記したいケースです。
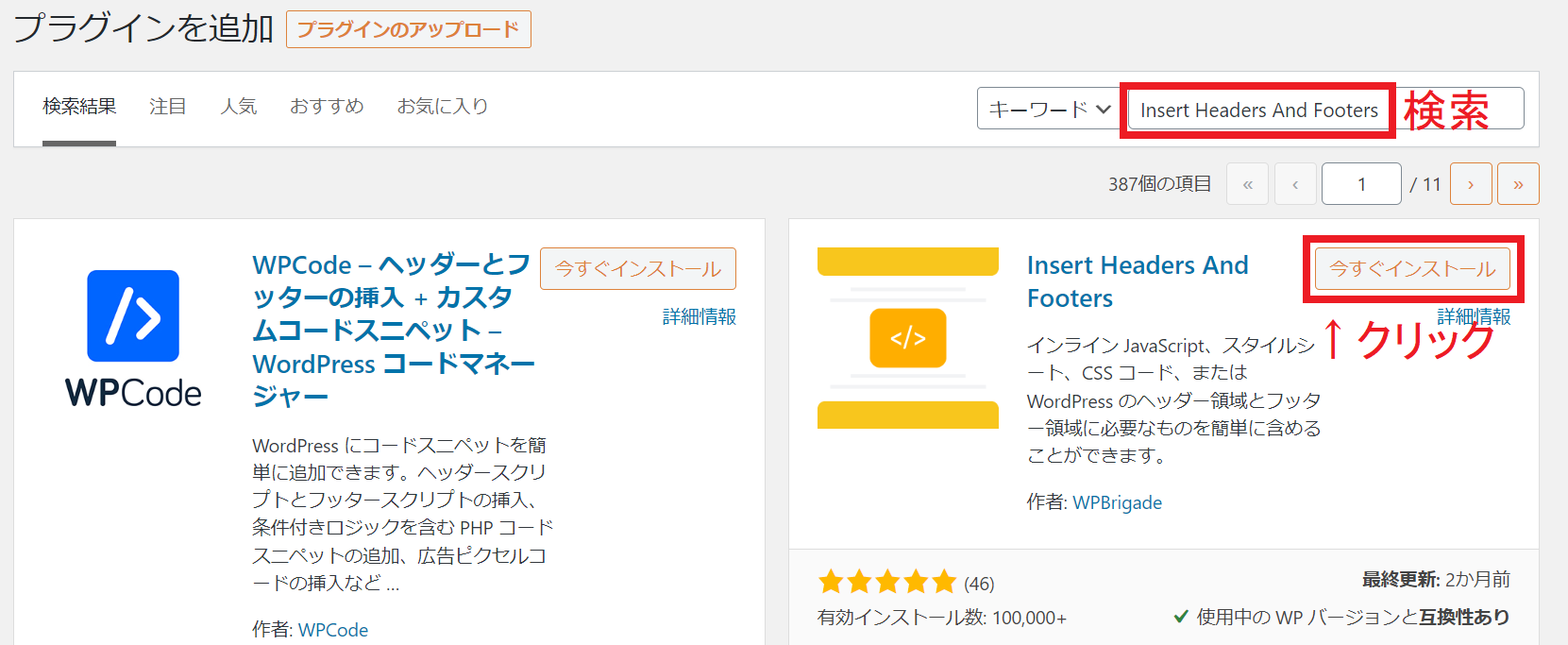
使い方は非常に簡単です。まずはWordPress管理画面の「プラグイン」>「新規追加」からInsert Headers And Footersと検索し、追加・有効化してください。

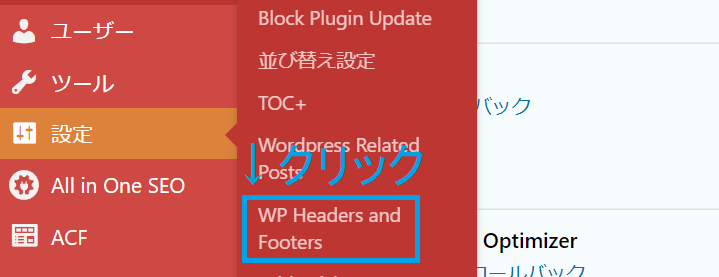
追加できたら、管理画面左メニューに「Insert Headers And Footers」が表示されるようになると思うので、を押します。

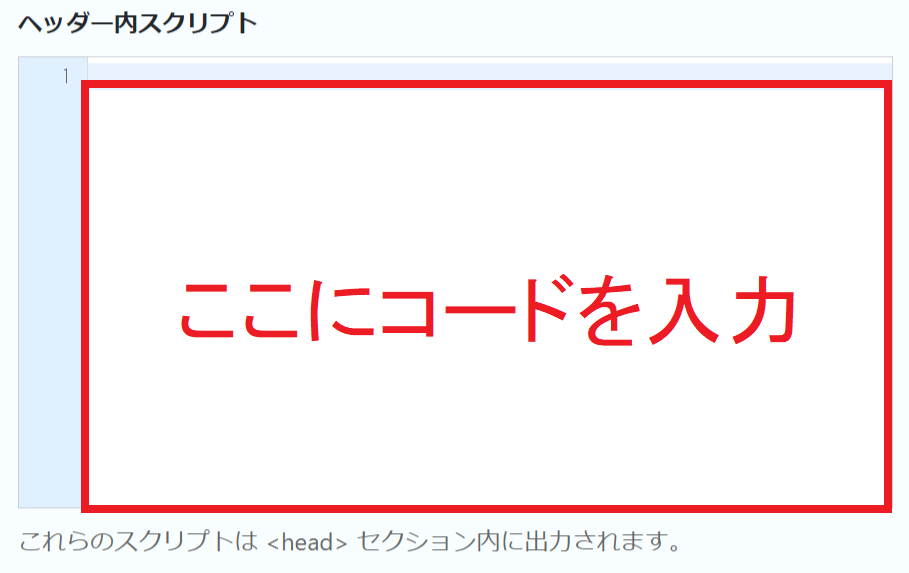
設定画面に進んだら、「ヘッダー内スクリプト」という欄にhead内に挿入したいコードを貼り付けます。貼り付けたら、ページ最下部の「変更を保存」を押して設定完了です。

以上で設定は完了です。
ちなみに、プラグイン名や設定画面からも分かる通り、フッターにもコードを追加可能です。
コード反映の確認方法
それから設定後のコード反映確認の方法についても触れておきます。
基本的には先ほどのやり方で設定すればheadへ反映されるはずですが、使用しているテーマやプラグインとの相性によってはコードが反映されない可能性もあります。
そのため、念のため目視で反映確認をしておくと安心です。
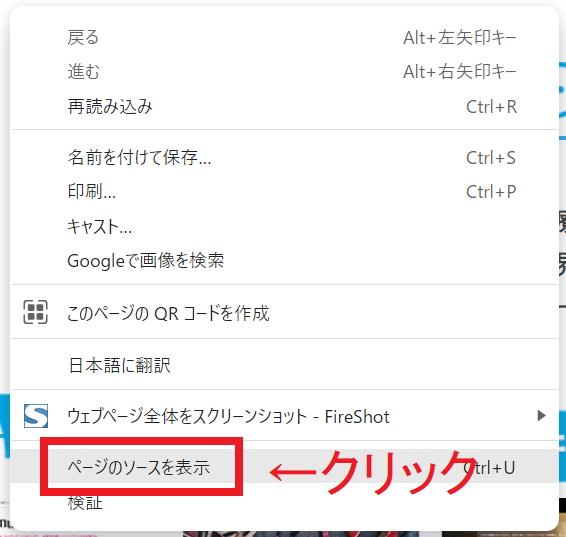
確認方法としては、トップページを表示させて右クリックから「ソースを表示」を押します。

次に、ソースコード一覧に対して検索キーを押し、追加したコードの一部で検索をかけます。
挿入したコードがユーザーに表示される際に記述内容が変わっていることもあるため、検索の際はID部分やURL部分などを入力するのがコツです。
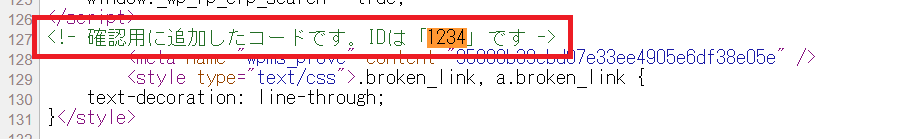
今回はテストとして
確認用に追加したコードです。IDは「1234」ですというコードを追加して、「1234」で検索をかけてみました。

追加したコードが検索でヒットしたので、無事に反映されているということです。
最後に、Insert Headers And Footersプラグインの注意点についても触れておきます。
Insert Headers And Footersは簡単安全にhead内にコードを挿入できる便利なプラグインではありますが、一つ注意点があります。
それは、挿入したコードは基本的に全ページのheadに反映されるという点です。
そのため、もしheadにコードを挿入したいけど全ページではなく一部ページだけ挿入したい、という場合には条件分岐コードを使って記述する必要があります。
この点だけ注意しておきましょう。
本日の解説は以上になります。最後までお読みいただきありがとうございます。
・WordPressセキュリティ診断と27個の対策を解説
・WordPress手動バージョンアップの方法と注意点をプロが解説
・失敗しない!WordPressテーマの変更方法と注意すべきポイント
この記事を書いた人
サイト引越し屋さん編集部
日本で最も利用されているサーバー移転&保守代行サービス『サイト引越し屋さん』の中の人です。 サイト引越しに関わる技術情報をはじめ、WordPressやその他のWebサービスに関するノウハウを発信しています。 全日本SEO協会所属。
本サイトにてご提供している情報については、最新かつ正確な情報を提供するよう努力していますが、情報の正確性や完全性を保証するものではございません。また、コンテンツには一部プロモーションが含まれております。本サイトの情報を利用することによって生じたいかなる損害に対しても、当社は責任を負いかねます。情報をご利用される際は、ご自身の判断と責任において行っていただきますようお願い致します。