- プラグイン
AddQuicktagの使い方を解説※HTMLタグの設置をワンクリックで実行可能
皆さんはサイト内に装飾コード用のプラグインを活用されていますか?
- 装飾コードを貼り付けるのが面倒くさい
- 装飾する作業を効率化したい
今回はそんな方に必須とも言える便利なプラグインを紹介します。
AddQuicktag(アドクイックタグ)プラグインを利用すれば、HTMLタグをわざわざ入力する手間を省くことができます。
今回の記事が参考になれば幸いです。
「今まで大丈夫だったんだから今後も大丈夫でしょ」
このような考えでは、万が一乗っ取られた時にページを勝手に書き換えられてしまったり、削除されてしまうなどの被害が発生します。
乗っ取りや不具合で被害を受ける方が少しでも減るように、サイト引越し屋さんではWordPress保守の無料メールセミナーをお届けしています。
「WordPressを今後も安心・安全に運用したい」
とお考えの方は是非クリックのうえ情報を受け取ってください。
>>無料のWordPress保守メールセミナーご登録はこちら
AddQuicktagの特徴やメリット

AddQuicktagとは、事前登録した装飾コードをワンクリックで記事へ追加できるプラグインです。
例えば、以下のような装飾をサイト内に加えたいとき、HTMLタグ(装飾コード)を入力する必要があります。
- 文字サイズ変更
- テーブルタグ
- 吹き出しタグ
もちろん、HTMLタグの作成はコピー&ペーストや手書きで対応もできますが、手間がかかり面倒ですよね。
そこで、今回のAddQuicktagの機能を使えば、よく使う装飾コードを前もって保存しておけるので、ワンクリックで即座に決まったHTMLタグを呼び出せます。とても手軽ですし、時間短縮にもなります。
Addquicktagインストール・設定方法
それでは、AddQuicktagのインストール方法や設定方法を解説していきます。
まずWordPress管理画面のサイドメニューにある【プラグイン】から【新規追加】へ進みます。

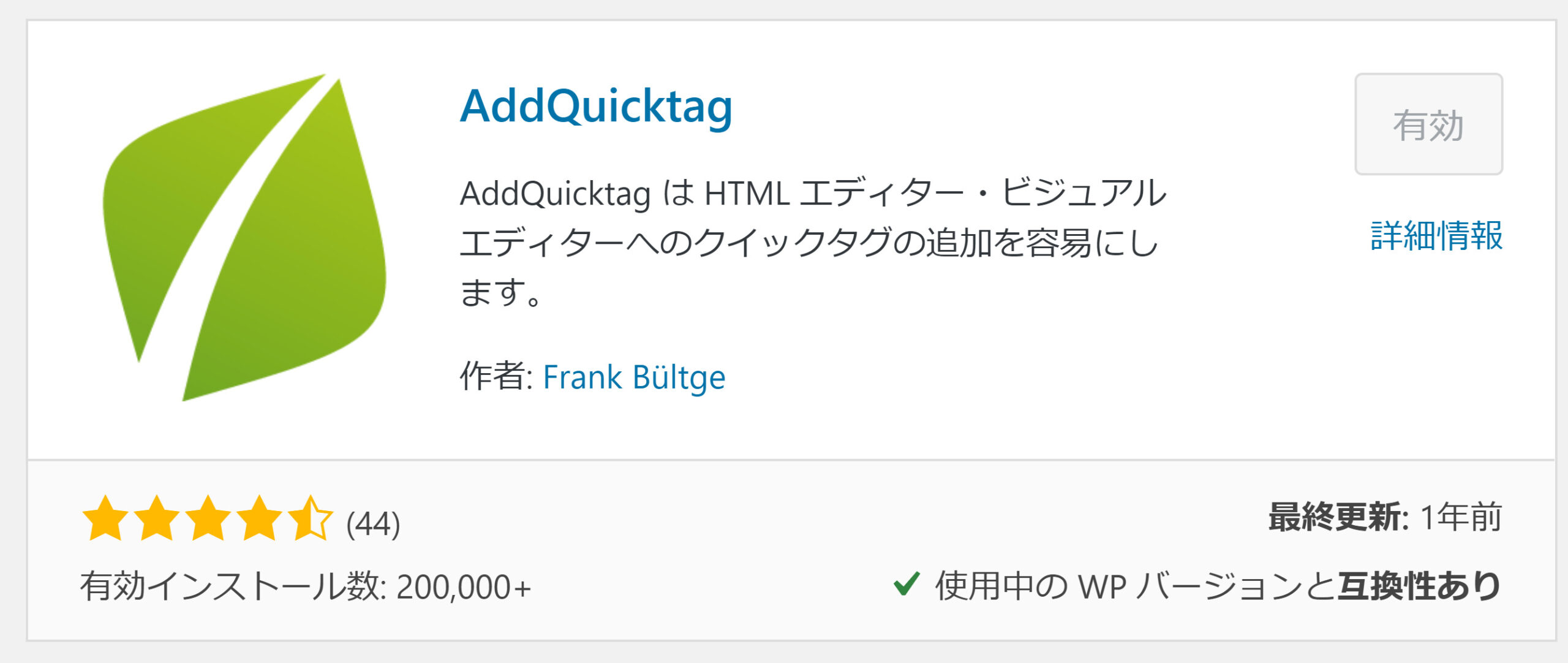
「プラグインを追加」の画面で検索窓に「AddQuicktag」と入力します。

該当のプラグインを【今すぐインストール】を実行し、そのまま【有効化】します。

HTMLタグを設定する
次にHTMLタグの設定方法を説明します。
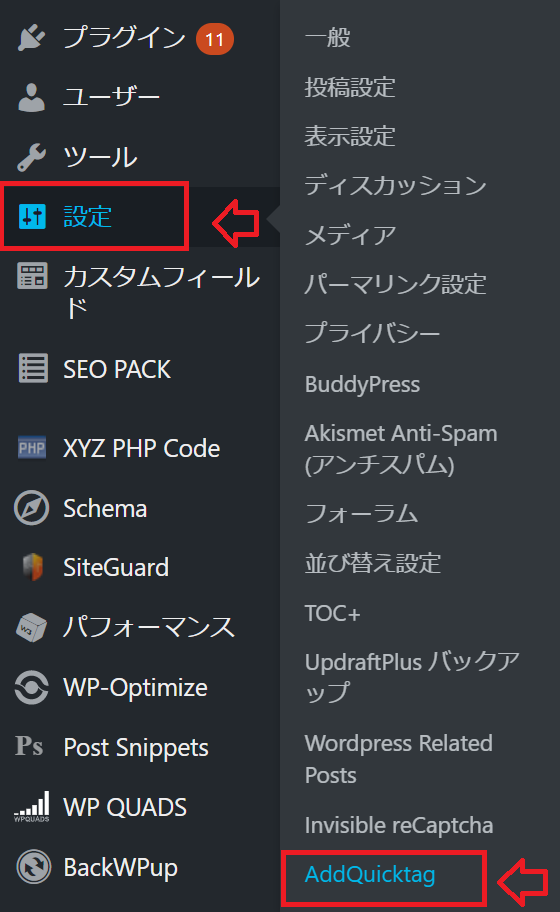
まずはWordPressの管理画面のサイドメニューにある【設定】から【AddQuicktag】を選択します。

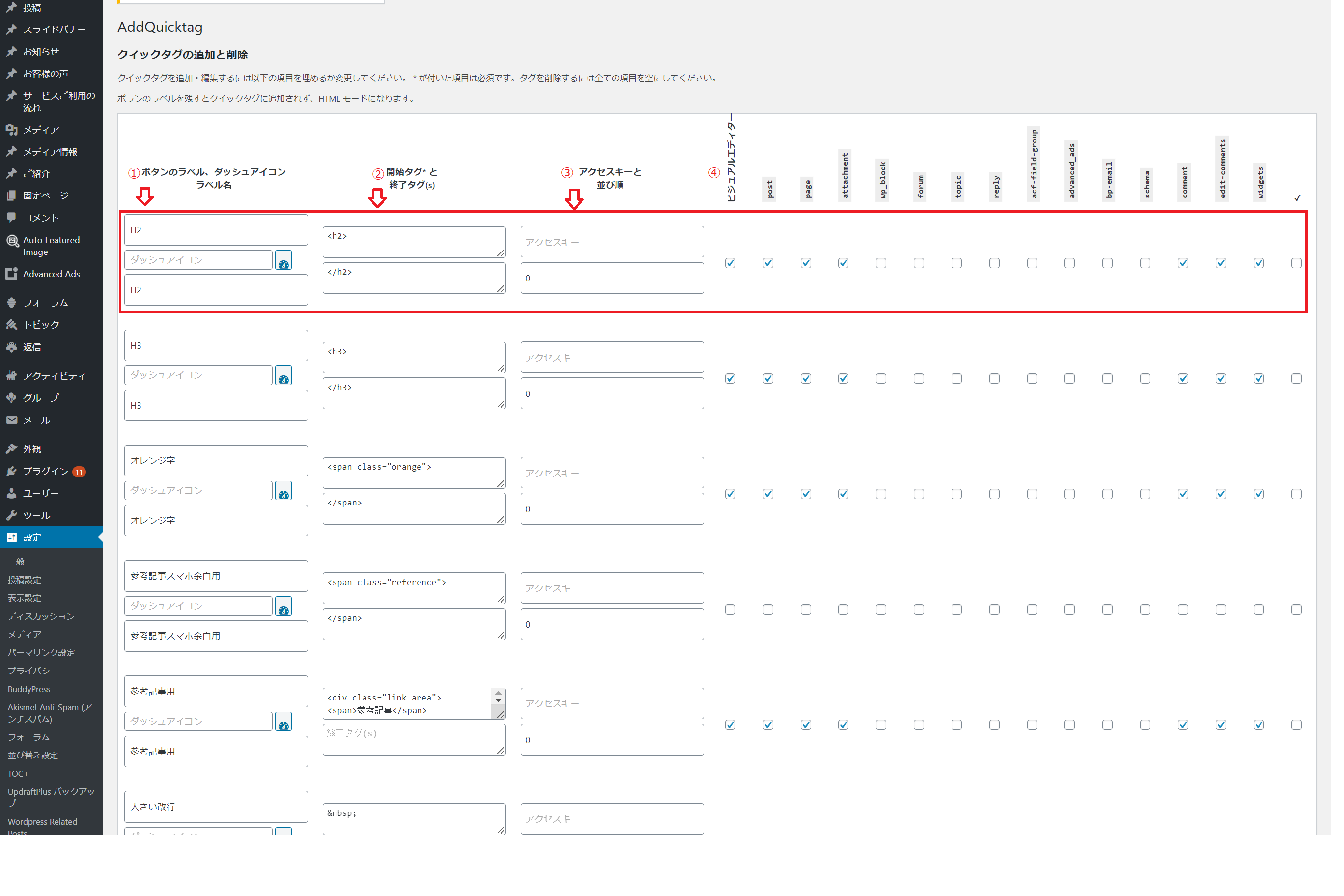
次にHTMLタグを保存する作業を行います。
①「ボタンのラベル、ダッシュアイコンラベル名」に登録したいHTMLタグの名前を登録します。例:H2
②「開始タグと終了タグ」にタグを入力してください。例:開始タグに< h2 >と入力終了タグに< /h2 >と入力
③「アクセスキーと並び順」に任意のボタンを登録することで「ALT+任意のキー」でショートカットを設定できます。ただし設定は必須ではありません。「順番」は入力する際に表示される順番を設定することも可能です。使う頻度が高いものを上位に置くことができます。
④「ビジュアルエディター」のチェックボックスは、どのエディタに表示させるかを選択できます。すべてにチェックしても問題ありません。

最後に【変更を保存】をクリックして設定を保存します。
保存が反映されない・エラーが表示される場合

契約しているサーバーによっては先ほどの【変更を保存】を押した直後に「閲覧できません(Forbidden access)」というエラーメッセージが表示される場合があります。
その場合は、レンタルサーバーのWAF設定を解除すれば解決できる可能性があります。
WAF(Web Application Firewall)とは、レンタルサーバーで設定しているサイトのアプリケーションの保護を目的にしたセキュリティ対策です。
エラーが発生した場合はレンタルサーバーの設定画面からWAFの設定をチェックし、WordPressサイトのドメインに適用されているWAFを一時的に解除して変更を保存しましょう。
設定が無事に完了した後にWAFをもう一度戻せば問題ありません。
まとめ
ここまでAddQuicktagの特徴や設定方法について説明してきました。
このプラグインを利用することで、頻繁に使用するHTMLタグを保存し、効率よく使うことができます。
インストール・設定も簡単ですし、ワンクリックでタグを入力できるので、とても便利なプラグインです。
みなさんもぜひAddQuicktagを使って作業を効率化していきましょう。
「今まで大丈夫だったんだから今後も大丈夫でしょ」
このような考えでは、万が一乗っ取られた時にページを勝手に書き換えられてしまったり、削除されてしまうなどの被害が発生します。
乗っ取りや不具合で被害を受ける方が少しでも減るように、サイト引越し屋さんではWordPress保守の無料メールセミナーをお届けしています。
「WordPressを今後も安心・安全に運用したい」
とお考えの方は是非クリックのうえ情報を受け取ってください。
>>無料のWordPress保守メールセミナーご登録はこちら
この記事を書いた人
サイト引越し屋さん編集部
日本で最も利用されているサーバー移転&保守代行サービス『サイト引越し屋さん』の中の人です。 サイト引越しに関わる技術情報をはじめ、WordPressやその他のWebサービスに関するノウハウを発信しています。 全日本SEO協会所属。
本サイトにてご提供している情報については、最新かつ正確な情報を提供するよう努力していますが、情報の正確性や完全性を保証するものではございません。また、コンテンツには一部プロモーションが含まれております。本サイトの情報を利用することによって生じたいかなる損害に対しても、当社は責任を負いかねます。情報をご利用される際は、ご自身の判断と責任において行っていただきますようお願い致します。